In the layout file activity > main.xml, add two nested < LinearLayout > in the vertical linear layout manager < LinearLayout > added by default, then set the first < LinearLayout > arrangement as horizontal arrangement, add four horizontally side-by-side TextView components, set the text alignment of TextView components, and set the second < LinearLayout > The method is vertical arrangement, in which four vertically arranged TextView components are added.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.shenfan.linearlayout.MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Red"
android:gravity="center"
android:background="#aa0000"
android:layout_weight="1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="blue"
android:gravity="top|center"
android:background="#0000aa"
android:layout_weight="1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="yellow"
android:gravity="bottom|center"
android:background="#aaaa00"
android:layout_weight="1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="green"
android:gravity="fill_vertical"
android:background="#00aa00"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight = "1"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="first line"
android:layout_weight="1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Second elements"
android:layout_weight="1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Third elements"
android:layout_weight="1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Fourth elements"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
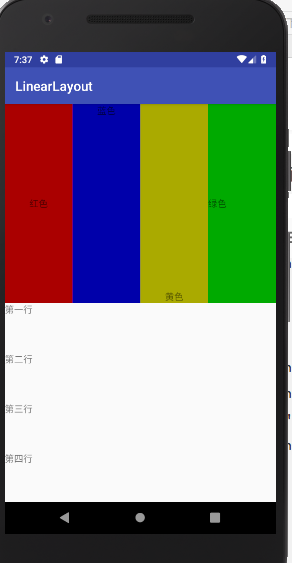
The operation interface is as follows: