Links to the original text: https://my.oschina.net/zipu888/blog/549796
Learn extjs5 with me (16 -- Custom rendering of various Grid columns)
Grid columns can already be shown. Column types include character type, integer type, floating point type, currency type, percentage type, date type and Boolean type. I have customized various types of rendering styles:
Integer: The title column is in the middle, the value is displayed on the right, the positive color is blue, the negative color is red, and 0 is not displayed.
2. Floating-point type: the title column is in the middle, the value is displayed on the right, the positive color is blue, the negative color is red, showing two decimal numbers, 0 is not displayed.
3. Currency type: same floating-point type, but you can choose different units, such as yuan, thousand yuan, ten thousand yuan, million yuan and hundred million yuan. The data are shown in sections.
4. Percentage type: a customized percentage display with numerical values and images to visualize the percentage.
5. Date type: display format is Y-m-d, color is dark yellow.
Next, let's look at the results.

Next, generate custom Renderer functions for these fields. Create the file Renderer.js under app/ux/.
/**
* Here are various customized methods for Grid column renderer
*/
Ext.onReady(function() {
// You can make a control to modify these two attributes to achieve the purpose of modifying the amount unit.
Ext.monetaryText = 'ten thousand'; // A unit of money added after a number.
Ext.monetaryUnit = 10000;
// Ext.monetary = 100 million;
// Ext.monetaryUnit = 10000*10000;
if (Ext.util && Ext.util.Format) {
Ext.apply(Ext.util.Format, {
// Amount field
monetaryRenderer : function(val) {
if (val) {
if (Ext.monetaryUnit && Ext.monetaryUnit != 1)
val = val / Ext.monetaryUnit;
// Positive numbers are shown in blue and negative numbers in red.
return '<span style="color:' + (val > 0 ? 'blue' : 'red')
+ ';float:right;">' + Ext.util.Format.number(val, '0,000.00')
+ Ext.monetaryText + '</span>';
} else
return ''; // If it is 0, it will not be displayed.
},
// date
dateRenderer : function(val) {
return '<span style="color:#a40;">'
+ Ext.util.Format.date(val, 'Y-m-d') + '</span>';
},
// Integer variables
floatRenderer : function(val, rd, model, row, col, store, gridview) {
return '<span style="color:' + (val > 0 ? 'blue' : 'red')
+ ';float:right;">' + (val == 0 ? '' : val) + '</span>';
},
// Integer variables
intRenderer : function(val, rd, model, row, col, store, gridview) {
return '<span style="color:' + (val > 0 ? 'blue' : 'red')
+ ';float:right;">' + (val == 0 ? '' : val) + '</span>';
},
// Percentage
percentRenderer : function(v, rd, model) {
v = v * 100;
var v1 = v > 100 ? 100 : v;
v1 = v1 < 0 ? 0 : v1;
var v2 = parseInt(v1 * 2.55).toString(16);
if (v2.length == 1)
v2 = '0' + v2;
return Ext.String
.format(
'<div>'
+ '<div style="float:left;border:1px solid #008000;height:15px;width:100%;">'
+ '<div style="float:left;text-align:center;width:100%;color:blue;">{0}%</div>'
+ '<div style="background: #FAB2{2};width:{1}%;height:13px;"></div>'
+ '</div></div>', v, v1, v2);
},
// Roughly display the module's namefields field
nameFieldRenderer : function(val, rd, model, row, col, store, gridview) {
return ('<strong>' + val + '</strong>');
}
})
};
});This file can't be added with users or requirements when invoked. It needs to be introduced in html. In extjs5, app.json and bootstrap.json under / war / can be modified directly. First, open app.json and find the meaning of "js". First, join the internationalized Chinese package, and then join Renderer.js. The results are as follows:
"js": [
{
"path": "app.js",
"bundle": true
} , {
"path": "ext/packages/ext-locale/build/ext-locale-zh_CN.js"
} , {
"path": "app/ux/Renderer.js"
}
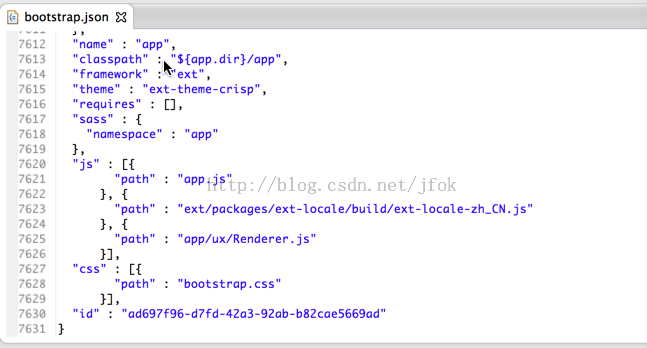
],Open bootstrap.json. This file is very large. After opening, format it first, then move the file and finally add the two js files above. (If you don't want to do this manually, you can use the'sencha app build'command to automatically generate the latest bootstrap. json.)

After modifying the configuration files of the two json s above, we need to add the corresponding rendering method in ColumnFactory.js. Only a few of the code in this file are listed below:
switch (fd.tf_fieldType) {
case 'Date' :
Ext.apply(field, {
xtype : 'datecolumn',
align : 'center',
width : 100,
formatter : 'dateRenderer', // The rendering function defined in Ext.util.Format can be called in this way.
editor : { // If in-line modifications are required, this property needs to be added
xtype : 'datefield',
format : 'Y-m-d',
editable : false
}
});
break;
case 'Datetime' :
Ext.apply(field, {
xtype : 'datecolumn',
align : 'center',
width : 130,
formatter : 'dateRenderer'
});
break;
case 'Boolean' :
field.xtype = 'checkcolumn';
field.stopSelection = false;
field.processEvent = function(type) { // By adding this sentence, you can prevent modifications in points.
if (type == 'click')
return false;
};
break;
case 'Integer' :
Ext.apply(field, {
align : 'center',
xtype : 'numbercolumn',
tdCls : 'intcolor',
format : '#',
formatter : 'intRenderer',
editor : {
xtype : 'numberfield'
}
});
break;
case 'Double' :
Ext.apply(field, {
align : 'center',
xtype : 'numbercolumn',
width : 110,
// Renderer: Ext. util. Format. monetary, // This method is the same as the following
formatter : fd.tf_isMoney // Judging whether the amount is of type
? 'monetaryRenderer'
: 'floatRenderer', // This method can also be used.
editor : {
xtype : 'numberfield'
}
});
break;
case 'Float' :
Ext.apply(field, {
align : 'center',
xtype : 'numbercolumn',
width : 110,
formatter : 'floatRenderer' // This method can also be used.
});
break;
case 'Percent' :
Ext.apply(field, {
align : 'center',
formatter : 'percentRenderer',
// Xtype:'widget column', / / / What is commented out here is the display method of the percentage type that extjs5 comes with.
// widget : {
// xtype : 'progressbarwidget',
// textTpl : ['{percent:number("0.00")}%']
// },
editor : {
xtype : 'numberfield',
step : 0.01
},
width : 110 // Default width
})
break;
case 'String' :
// If this field is the nameFields of this module, it is shown in bold.
if (module.get('tf_nameFields') == fd.tf_fieldName)
Ext.apply(field, {
text : '<strong>' + fd.tf_title + '</strong>',
formatter : 'nameFieldRenderer'
});
else
Ext.apply(field, {});
break;
default :
break;
}With the above operations, various types of custom rendering can be displayed correctly.
Reproduced in: https://my.oschina.net/zipu888/blog/549796