Before learning jQuery, review the web page validation, pop-up windows and other parts of javascript implementation.Compare the difference between the two for an alert popup window
1. First look at a login interface:

Figure 1

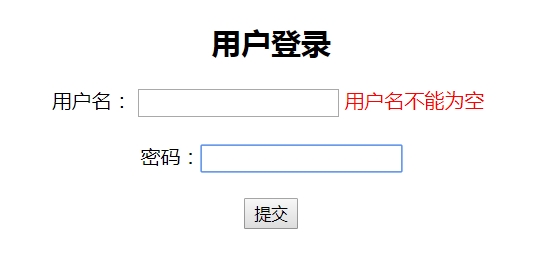
Figure 2
As shown in Figure 2, a prompt is displayed when the user name text box loses focus.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js Review</title>
<script type="text/javascript">
function checkName(){
var name=document.getElementById("name").value;
var sp=document.getElementById("sp");
if(name=" "){
sp.innerHTML="User name cannot be empty";
sp.style.color="red";
}
else{
sp.innerHTML=" ";
}
}
</script>
</head>
<center>
<h2>User Login</h2>
//User name:
<input type="text" id="name" onblur="checkName()" />
<span id="sp"></span>
<br /><br />
//Password:<input type="password" id="pwd"/><br /><br />
<input type="button" value="Submit" />
</center>
</body>
</html>2. Pop-up window when page loads

Figure 3
As shown in Figure 3, a pop-up window appears when the page loads.Using regular js requires loading pop-up functions in the body with onload
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery Beginner 01</title>
<script type="text/javascript" src="jquery-3.2.1.min.js" >
</script>
<script type="text/javascript">
function fun(){
alert("I'm a pop-up window");
}
</script>
</head>
<body onload="fun()">
</body>
</html>

Figure 4

Figure 5
As shown in Figures 4 and 5, using jQuery to implement alert pop-ups is more concise
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery Beginner 01</title>
<script type="text/javascript" src="jquery-3.2.1.min.js" >
</script>
<script type="text/javascript">
$(document).ready(function(e) {
alert("I use jQuery The pop-up window of");
});
$(function(){
alert("I am jQuery Pop-up window for abbreviated grammar");//Abbreviated grammar used
});
</script>
</head>
<body>
</body>
</html>