#What is scoped
An attribute in the style tag in vue. Using the scoped attribute can make the style in the tag only act on the elements in the current component.
#Principle of scoped
When it was first used, there were many tags like 'data-v-xxxx' in the html tag and style of page debugging, but I didn't care. After understanding the working principle of scoped, I found that this tag is the way scoped implements style privacy: it adds unique tags to all DOMS in a component, Add a corresponding tag selector to the css selector to select the dom in the component. This method makes the style only apply to the dom element containing the tag, that is, the component where the current scoped attribute is located.
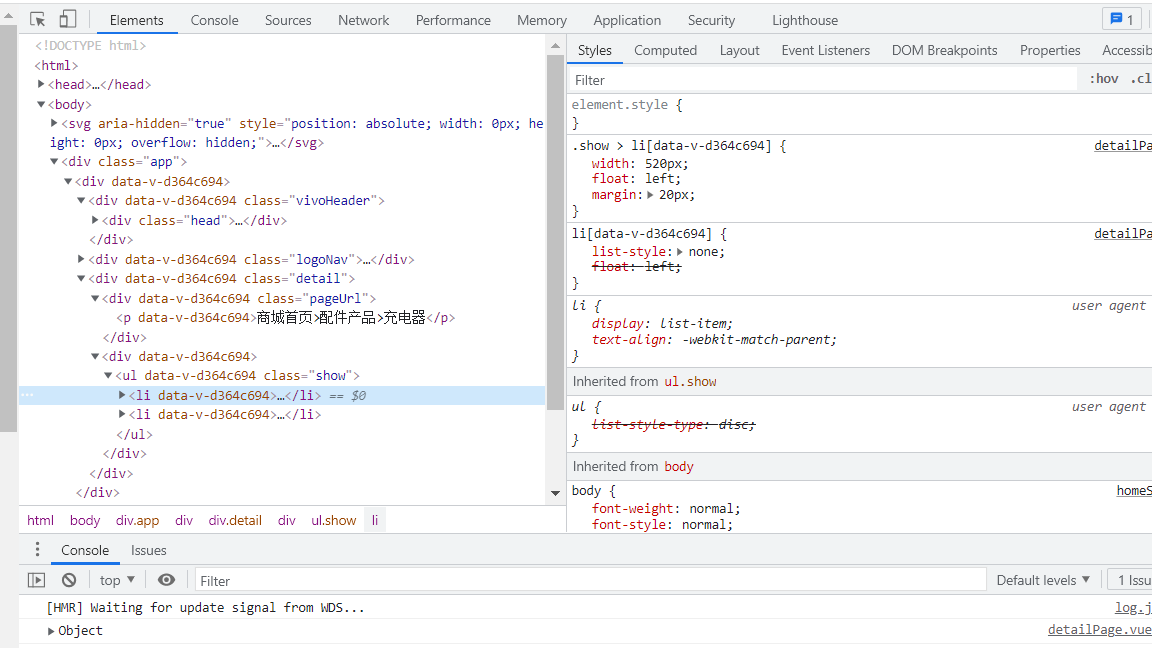
 scoped principle
scoped principle
- scoped range of tags added:
The root element of the current scoped component, the descendant element of the component itself, and the root element of the child component. With scoped , the style of the parent component will not penetrate into the child component. However, the root node of a child component is affected by both the scoped css of its parent component and the scoped css of its child component. This is designed so that the parent component can adjust the style of its child component root element from the perspective of layout.
#scoped penetration
- What is scoped penetration? Why penetrate?
The scoped penetration I understand is that the scoped attribute forms a style style weight between components through unique tags. In some cases, this weight needs to be changed locally, so penetration is required.
Scenarios requiring penetration: third-party components are referenced, and the style of the third-party components needs to be modified locally in the components without removing the scoped attribute, resulting in style pollution between components.
- Style weights between components?
1. The style of the parent component overrides the style of the cover component;
2. The style of sibling components is related to the loading order (I understand that whoever loads will be displayed);
3. Style weight of scoped attribute component:
3.1. The parent component has scoped attribute, but the child component does not:
//Parent component
<template>
<div>
<testScoped id="test"></testScoped>
</div>
<style scoped lang='less'>
#test #in{
background-color: seagreen;
}
</style>
//Subcomponents
<template>
<div id="out">
external
<div id="in">
inside
</div>
</div>
</template>
<style lang='less'>
#out{
background-color:salmon;
#in{
background-color:sienna;
}
}
</style> Subcomponent style
Subcomponent style
 Parent component style
Parent component style
//Subcomponent tag
<div id="out">
external
<div id="in">
inside
</div>
</div>
//Parent component tag
<div data-v-7d133876>
<div data-v-7d133876 id="test">
external
<div id="in">//This div is not marked
inside
</div>
</div>
</div>Neither parent nor child component style is marked. You can see that the child component style is not displayed in the parent component, and the parent component style rendering is not successful.
3.2. The child component has scoped attribute, but the parent component does not: add scoped attribute to the code sub component, and remove scoped attribute from the parent component
 Parent component style
Parent component style
//Subcomponent tag
<div data-v-35b8a296 id="out">
external
<div data-v-35b8a296 id="in">
inside
</div>
</div>
//Parent component tag
<div>//This div is not marked
<div data-v-35b8a296 id="test">
external
<div data-v-35b8a296 id="in">
inside
</div>
</div>
</div>
//Subcomponent style
#out[data-v-35b8a296] {
background-color: salmon;
}
#out #in[data-v-35b8a296] {
background-color: sienna;
}
//Parent component style
#test #in {
background-color: seagreen;
}It is found that the parent component also has the same tag. The parent component does not display the style of the child component. The style of the parent component is rendered successfully, and there is no tag in the style of the parent component.
3.3. Both parent and child components have scoped attribute: add scoped attribute to both parent and child components
//Parent component tag
<div data-v-7d133876>//All three div s are marked
<div data-v-35b8a296 data-v-7d133876 id="test">
external
<div data-v-35b8a296 id="in">
inside
</div>
</div>
</div>It is found that the parent and child component render style tags and child component tags are the same as 3.1.
#How to achieve scoped penetration:
- Use the operators: > > >, / deep /,: v-deep
After learning, my understanding is that after using the operator, the 'data-v-xxxx' tag will move from the original position to the position of the operator, thus changing the selector. In practice, it is found that using '> > >' compilation in less will report errors. Using ':: v-deep' compilation will not report errors, but it has no effect. Only using '/ deep /' can succeed.
Operator usage format: component selector {style of the third-party component selector that needs to be penetrated; }
In 3.1, modify the parent component style to
#test /deep/ #in{
background-color: seagreen;
}
It can be found that this style has been successfully rendered. View the marks in the browser as follows:
#test[data-v-7d133876] #in {
background-color: seagreen;
}- Write two style tags. One uses scoped to define the style with scope, and the other does not use to define the global style.
#Content created by v-html
DOM content created through {v-html} is not affected by scoped style, but you can still style them through the depth action selector.