simple notes when learning HTML, upload and record. The first time was to watch the video of crazy God, followed by tapping the code and writing notes. After a few days, I drove twice as fast to watch Lao Du's video, reviewed it, and supplemented the markdown notes by the way.
the video link is at the end of the text. Please correct any errors.
1. System structure
B/S architecture: Browser / Server (interactive form of Browser / Server)
Browser supported languages: HTML, CSS, Javascript
Advantages and disadvantages of B/S architecture:
Advantages: easy to upgrade, just upgrade the server-side code. Low maintenance cost.
Disadvantages: slow speed, poor experience and cool interface.
The internal solutions of enterprises generally adopt B/S architecture, because internal office only needs to be able to add, delete, modify and check data, does not need a good user experience, and the enterprise pays more attention to the cost of maintenance.
C/S architecture: Client / Server (interactive form of Client / Server)
Advantages and disadvantages of C/S architecture:
Advantages: fast speed, good experience and cool interface.
Disadvantages: troublesome upgrade and high maintenance cost.
2. HTML introduction
HTML: Hyper Text Markup Language
W3C: World Wide Web Consortium
W3C has formulated the HTML specification. Browser manufacturers will abide by the specification, and HTML programmers will write code according to this specification.
The latest specification is HTML5 0
3. Basic label
<!--Paragraph marker-->
<p></p>
<!--Title Word-->
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<!--Line feed,Monocular marker-->
<br/>
<!--level-->
<hr/>
<!--Reserved format-->
<pre>
1
23
456
</pre>
<del>Delete word</del>
<ins>Insert word underline</ins>
<!-- Bold, italic labels -->
<strong>bold</strong>
<em>Italics</em>
<b>Bold type</b>
<i>italics</i>
<!--Superscript-->
10<sup>2</sup>
<!--subscript-->
10<sub>a</sub>
4. Entity symbol
<!--Entity symbols: in & Start with ; ending--> a less than b: a<b <br/> a greater than b: a>b <br/> Space: a b
5. Forms
<!--form table that 's ok tr column td-->
<table>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
6. Merge cells and th labels
<!--merge cell
1.row When merging, delete the lower cell, rowspan="(Number of merged cells)"
2.col When merging, there is no requirement to delete which one, colspan="(Number of merged cells)"
-->
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td rowspan="2">2-3</td>
</tr>
<tr>
<!-- <td colspan="2">3-1</td>-->
<td colspan="2">3-2</td>
<!-- <td>3-3</td> -->
</tr>
</table>
<!--th The label is also a cell label, which is more than td Most are centered and bold-->
<table border="1px" width="300px">
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
7,thead,tbody,tfoot
<!--The purpose of the three labels is to facilitate JS Flexible call
(Customizable framing range)
-->
<table>
<thead>
<tr>
<td>1-1</td>
</tr>
</thead>
<tbody>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</tfoot>
</table>
8. Picture
<!-- Set separately width or height The picture can be scaled equally --> <img src="Picture address" alt="Prompt message displayed when picture loading fails" title="Mouse over text" width="100px">
9. Hyperlinks
<!--
href: hot references Hot reference
href Attribute must be followed by the address of a resource, which can be the path of resources in the network or the path of local resources
-->
<a href="https://www.baidu. COM / "> Baidu</a>
<a href="../resources/image/three three.jpg">Baidu</a>
The role of Hyperlinks:
Hyperlinks allow you to send requests from the browser to the server.
The browser sends data (request) to the server
The server sends data (response) to the browser
In a B/S system, each request corresponds to a response.
What's the difference between a user clicking on a hyperlink and a user directly entering a URL in a browser?
There is no difference in essence. They all send requests to the server.
In terms of operation, hyperlinks are more convenient to use.
10. List
<!--Ordered list order list-->
<ol type="I">
<li>Fruits
<ol type="a">
<li>Apple</li>
<li>Grape</li>
</ol>
</li>
<li>Vegetables
<ol>
<li>potato</li>
</ol>
</li>
</ol>
<!--Unordered list unordered list-->
<ul>
<li>Content I</li>
<li>Content II</li>
<li>Content III</li>
</ul>
<!--Definition list definition list
Definition item:definition term
Definition description:definition description
-->
<dl>
<dt>content</dt>
<dd>Content I</dd>
<dd>Content II</dd>
<dd>Content III</dd>
<dt>Is the content</dt>
<dd>Content one</dd>
<dd>Content two</dd>
<dd>Content three</dd>
</dl>
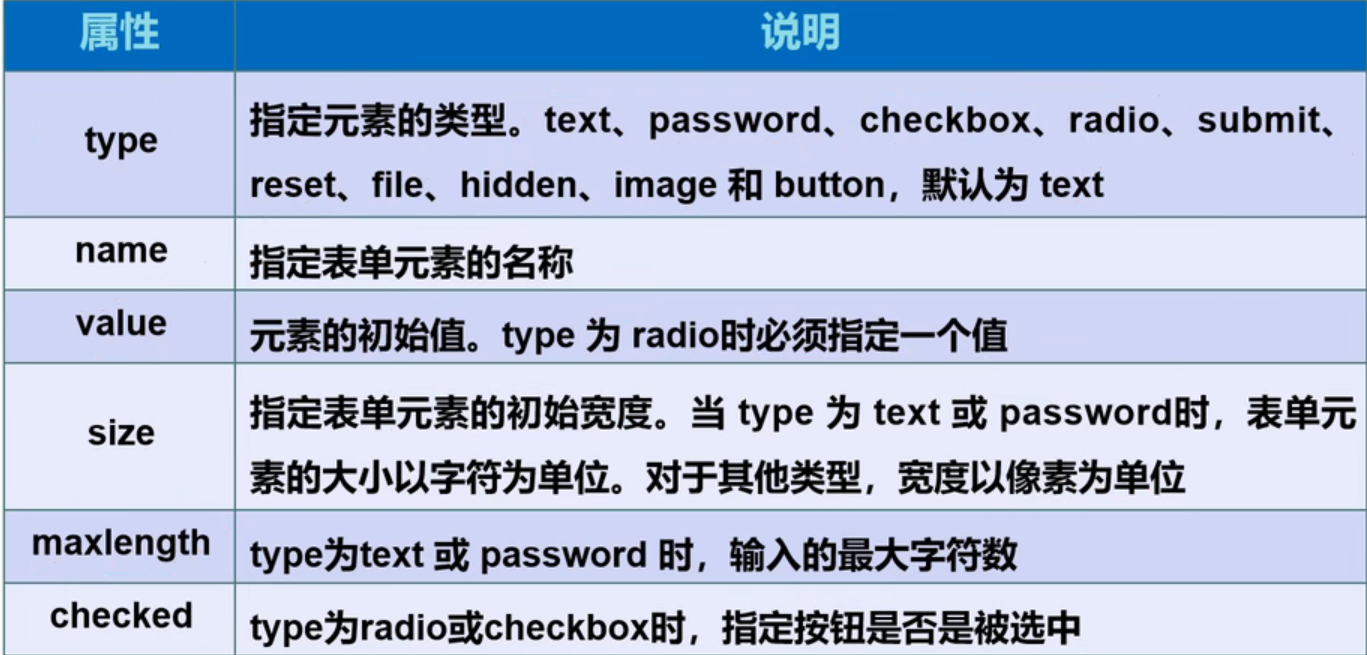
11. Form
<h1>register</h1>
<!--form form
action:The location of the form submission, web site, or request processing address
method:post,get Submission method
get:Can be in url The information to be submitted is not safe and efficient
post:It is relatively safe to transfer large files
-->
<form action="1.Basic label+picture.html" method="get">
<!--Text input box: input type="text"
value="Default initial value"
maxlength="5" Maximum number of characters entered
size="30" Length of text box
-->
<p>name <input type="text" name="username"></p>
<!--Password input box: input type="password"-->
<p>password <input type="password" name="pwd"></p>
<!--input Be sure to form Otherwise, it cannot be submitted-->
<!--Radio box label
input type="radio"
value:The value of the radio box is submitted to the server
name:Represents a group. Only one group can be selected
-->
<p>
<input type="radio" value="boy" name="sex"/>male
<input type="radio" value="girl" name="sex"/>female
</p>
<!--Multi box label
input type="checkbox"
value:Value of the multiple selection box
name:Representation group
-->
<p>
<input type="checkbox" value="a" name="hobby"/>a
<input type="checkbox" value="b" name="hobby"/>b
<input type="checkbox" value="c" name="hobby"/>c
<input type="checkbox" value="d" name="hobby"/>d
</p>
<!--Drop down box
-->
<p>country
<select name="nation" id="1">
<option value="china" selected>China</option>
<option value="usa">U.S.A</option>
<option value="jap">Japan</option>
</select>
</p>
<!--Drop down box multiple selection
multiple="multiple"Supports multiple choices, size Indicates the number of items displayed
Need to press and hold ctrl Make multiple selections
-->
<p>country
<select name="nation1" multiple="multiple" size="2">
<option value="china" selected>China</option>
<option value="usa">U.S.A</option>
<option value="jap">Japan</option>
</select>
</p>
<!--Text field-->
<p>Is a text field
<textarea name="textarea" id="2" cols="30" rows="10" disabled>Text content</textarea>
</p>
<!--File domain
input type="file"
-->
<p>
<input type="file" name="files">
<input type="button" value="upload" name="upload">
</p>
<!--Mailbox verification email-->
<p>mailbox:
<input type="email" name="email">
</p>
<!--website url-->
<p> url:
<input type="url" name="url">
</p>
<!--number number step: step-->
<p>number:
<input type="number" name="num" id="3" max="1000" min="0" step="5">
</p>
<!--slider
input type="range"
-->
<p>slider:
<input type="range" name="range" min="0" max="100" step="5">
</p>
<!--Search box-->
<p>search:
<input type="search" name="search">
</p>
<!--Button
input type="button" Normal button
input type="image" Image button (auto submit)
input type="submit" Submit button
input type="reset" Reset
-->
<!--hidden hide
disable Disable(Not selectable),And will not submit
readonly read-only-->
<!--Enhance mouse availability
click label You can select it directly for Corresponding id Content at
-->
<p>
<label for="mark">Order</label>
<input type="text">
<!-- <input type="text" id="mark">-->
</p>
<p>
<input type="text" id="mark"/>
</p>
<!--Form primary validation
placeholder Prompt information
required Non null judgment
pattern regular expression (On demand search fill)
-->
<p>
<input type="text" placeholder="Prompt information" required>
<input type="text" name="diymail" pattern="">
</p>
<p>Button
<input type="button" name="btn1" value="Initial text"/>
<!-- <input type="image" src="../resources/Breakfast loving LuLu.jpg"/>-->
<!--Submit button submit to action: input type="submit"-->
<input type="submit"/>
<!--Reset button: input type="reset"-->
<input type="reset"/>
</p>
</form>

12. DOM tree
Document tree
13. Anchor link
<!--Anchor link 1.An anchor tag is required Of any element id Values can be used as anchors <any id="id Value "> </any> 2.Jump to tag use a label <a href="#id value "> Click</a> be careful#Use of -->
<!--Hyperlink label a
href:Link path(Required)
It can be a website or a website html File, you can also make anchor mark jump
target:In which window does the link open,
_self:Overwrite current window (default) _blank:Open in new window
<a href="">
Text or images can be placed for links
</a>
-->
<a href="https://www.baidu. Com "target =" "> link text or image</a>
<a href="Basic label+picture.html" target="">
<img src="../resources/Breakfast loving LuLu.jpg" alt="Failed to load picture, return content" title="Mouse over text" width="220" height="150">
</a>
<!--use id As a marker-->
<a id="#12down">down</a>
<p><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/>
<br/><br/><br/>👇<br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</p>
<!--Anchor link
1.An anchor tag is required
Of any element id Values can be used as anchors
<any id="id Value "> </any>
2.Jump to tag
use a label
<a href="#id value "> Click</a>
be careful#Use of
-->
<a id="top1">Top</a>
<a href="#Top1 "> go to the top</a>
<a href="Basic label+picture.html#Top "> anchor tag of another web page</a>
<a href="#12down "> go to the down tab</a>
<p><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/>
<br/><br/><br/>👇<br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</p>
<a href="##Top1 "> go to the top</a>
14. Media elements - audio and video
<!--Audio and video src:Resource path controls:Control bar --> <video src="../resources/video/Shoes 1.mp4" controls></video> <hr/> <audio src="../resources/audio/Loving%20Strangers.mp3" controls></audio>
15. Inline framework
<!--Inline framework iframe
src:address
w-h:Width height
-->
<!--<iframe-->
<!-- src="https://www.bilibili.com" name="123" width="1500" height="1500">-->
<!--</iframe>-->
<iframe
src="" name="123" width="1500" height="1500">
</iframe>
<a href="1.Basic label+picture.html" target="123">Click to jump in the inline frame</a>
16. Inline and block elements
Block element
No matter how much content, this element has a single line
p,h1,h2,div,...
Inline element
The width of the content is expanded, and the left and right are in-line elements
a,strong,em,span,...
Learning links
[crazy God says Java] HTML5 complete teaching is easy to understand
https://www.bilibili.com/video/BV1x4411V75C?spm_id_from=333.999.0.0
html full set of basic Tutorials - html actual combat development - html in simple terms
https://www.bilibili.com/video/BV11t411K74Q?p=1