1 download address
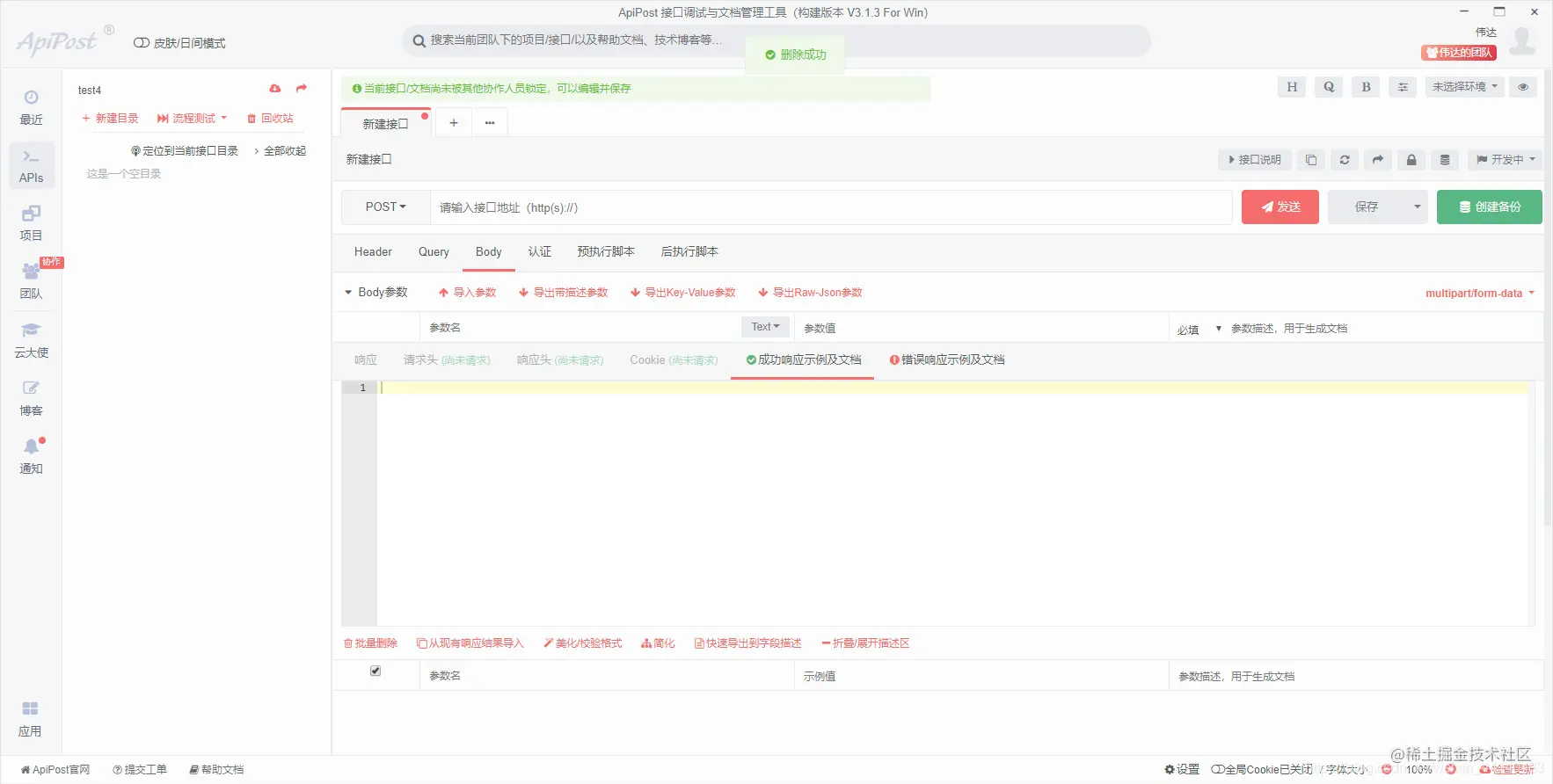
2 initial interface

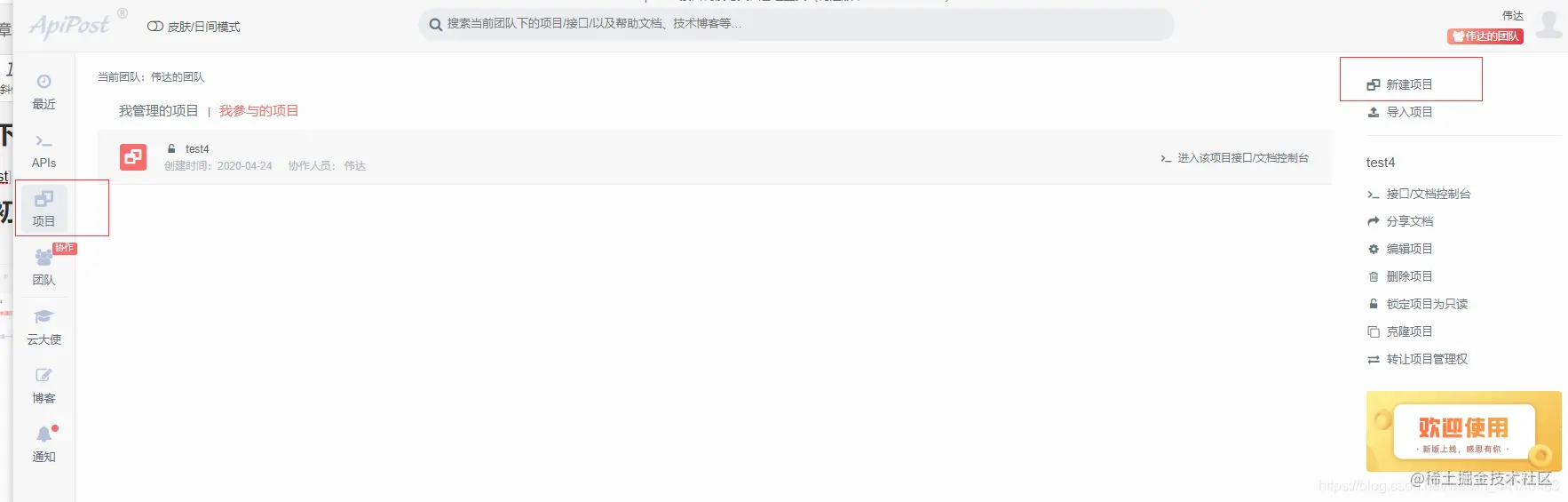
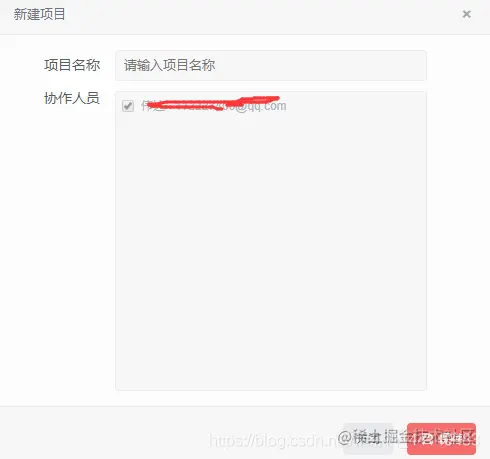
2.1 new project


Enter the project name you want
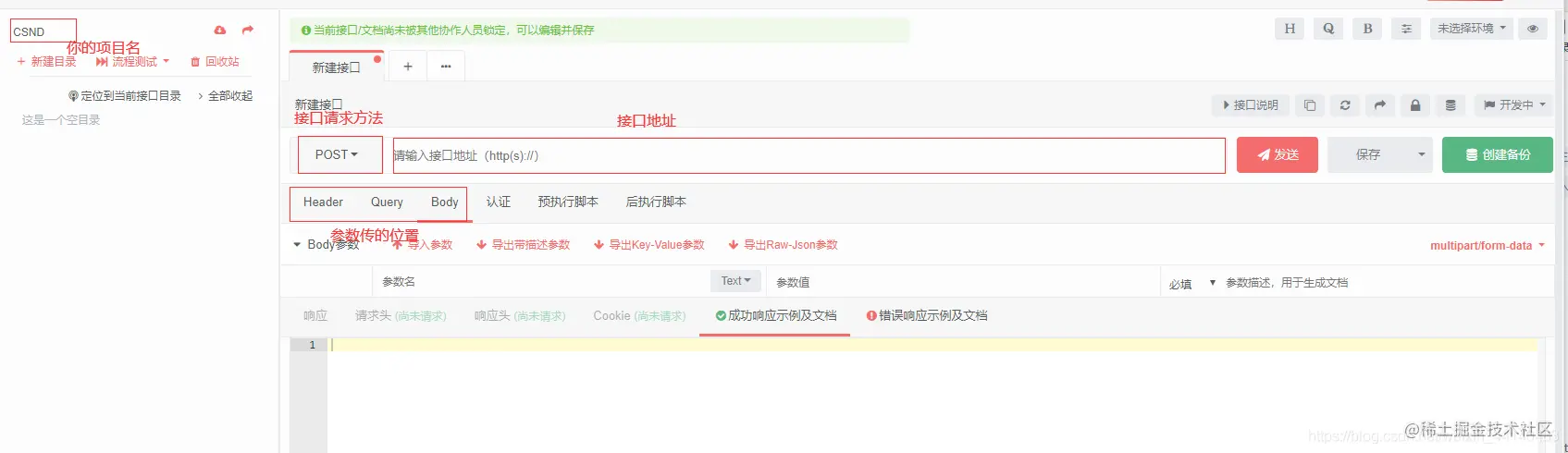
2.2 new interface

What is ApiPost
ApiPost = interface debugging + rapid generation of interface documents + standardized management of interface documents + Mock API + interface process test. Common interface management schemes
-
API documentation
Swagger
-
Debug API
Postman
-
Mock API data
RAP
-
API automated testing
JMeter
use
Send HTTP request
API interface function layout

API request parameters
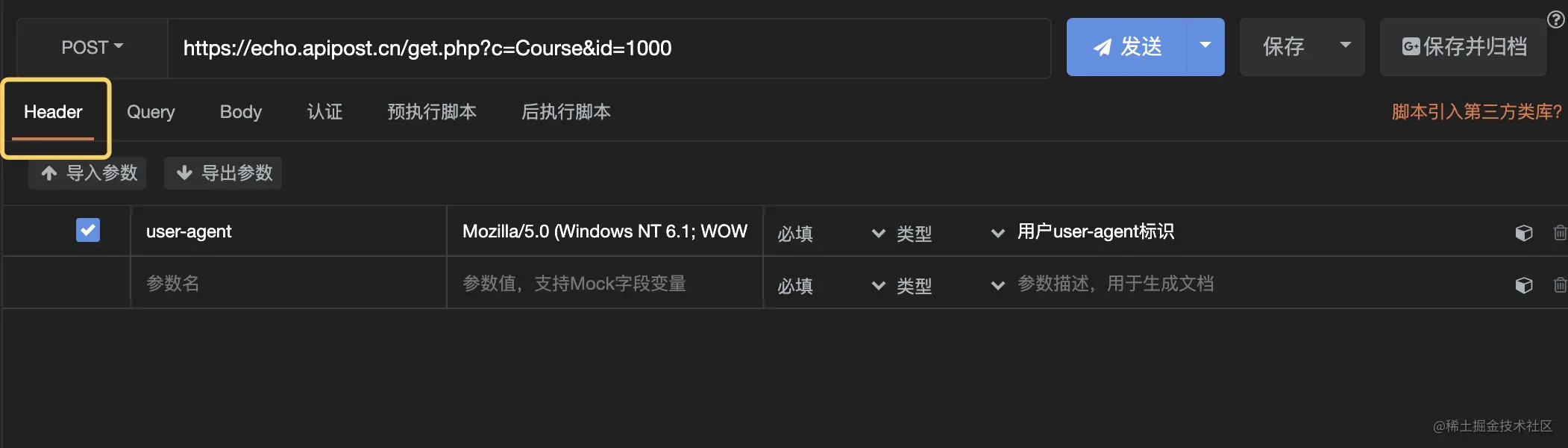
Header parameter
- You can set or import Header parameters, and cookie s can also be set in the Header

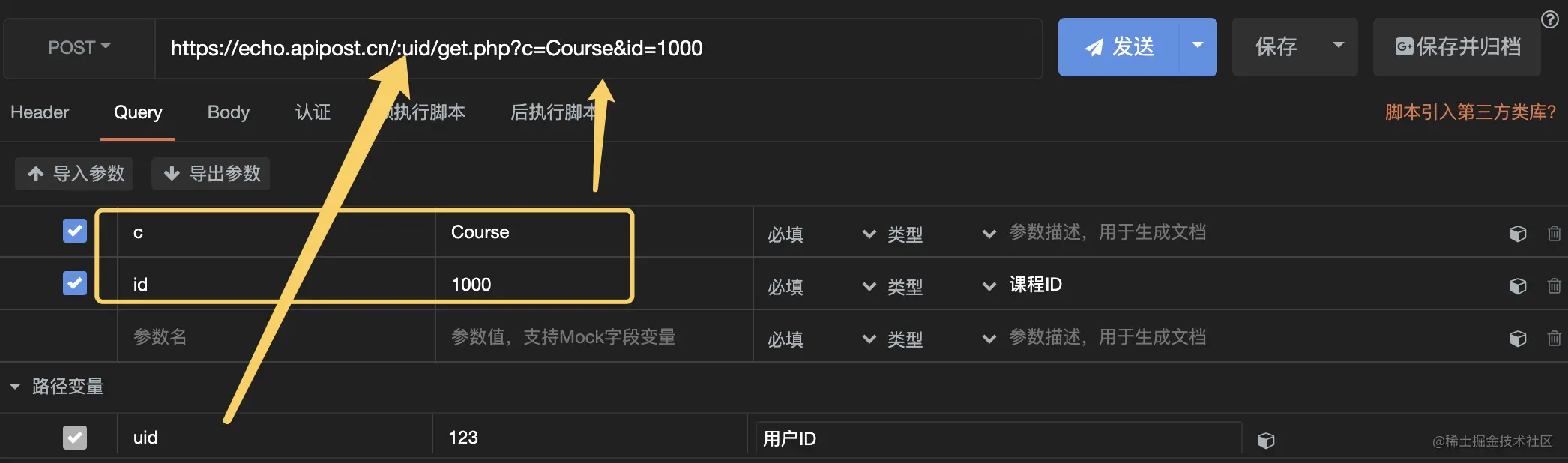
Query parameters
- Query supports the construction of URL parameters and RESTful PATH parameters (such as id)

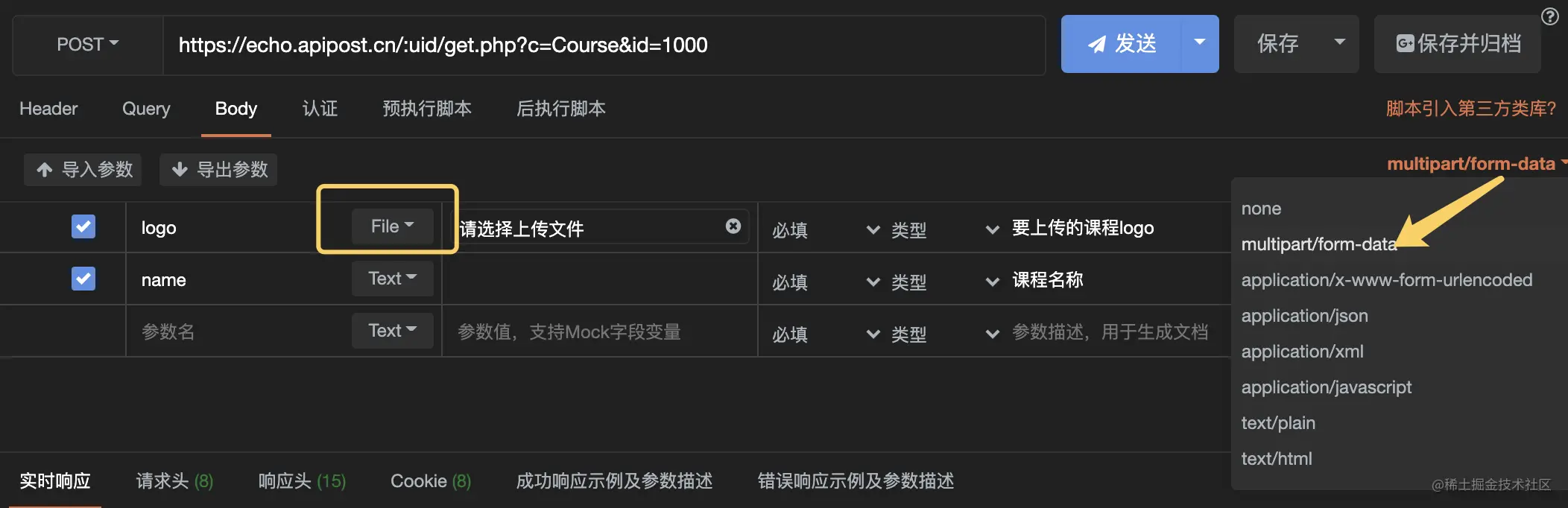
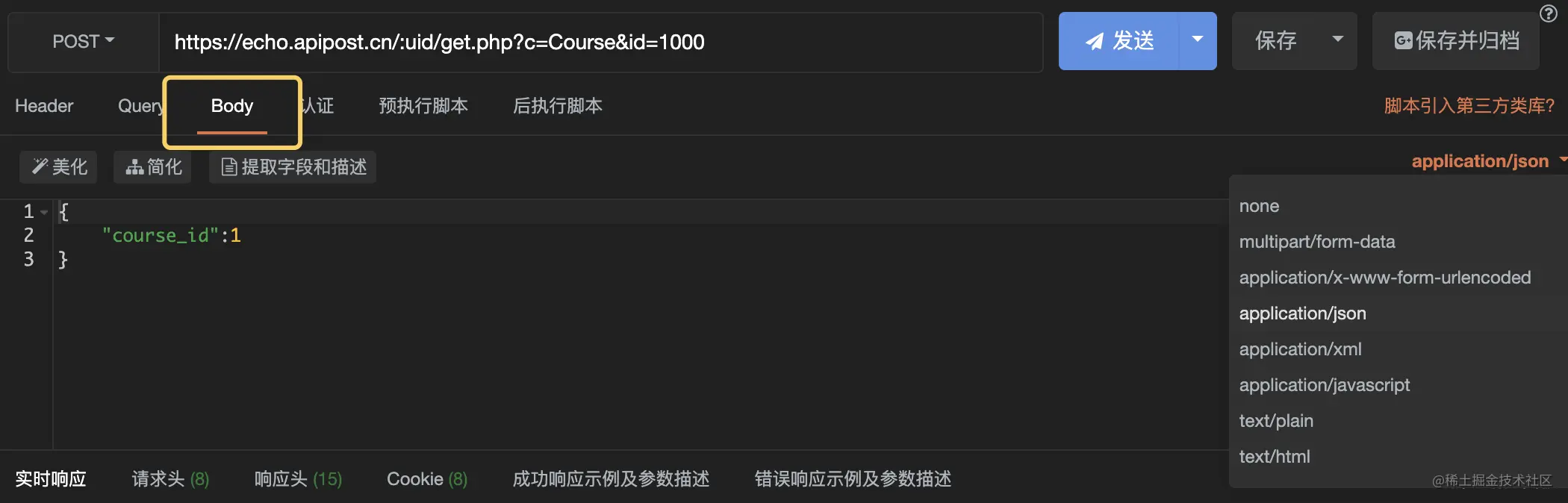
Body parameters
The Body provides three types of form data / x-www-form-urlencoded / raw, and each type provides three different UI interfaces
- When you need to submit a form, switch to x-www-form-urlencoded

- When you need to submit a form with files, switch to form data

- When you need to send JSON objects or other objects, you can switch to the corresponding raw type

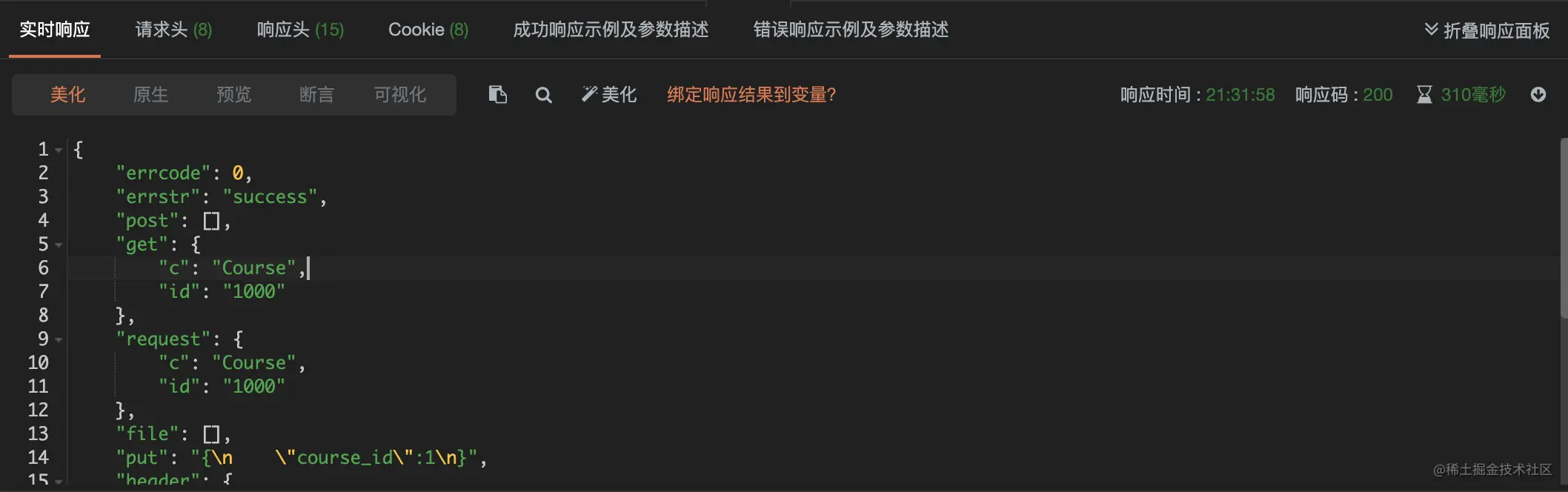
API request response
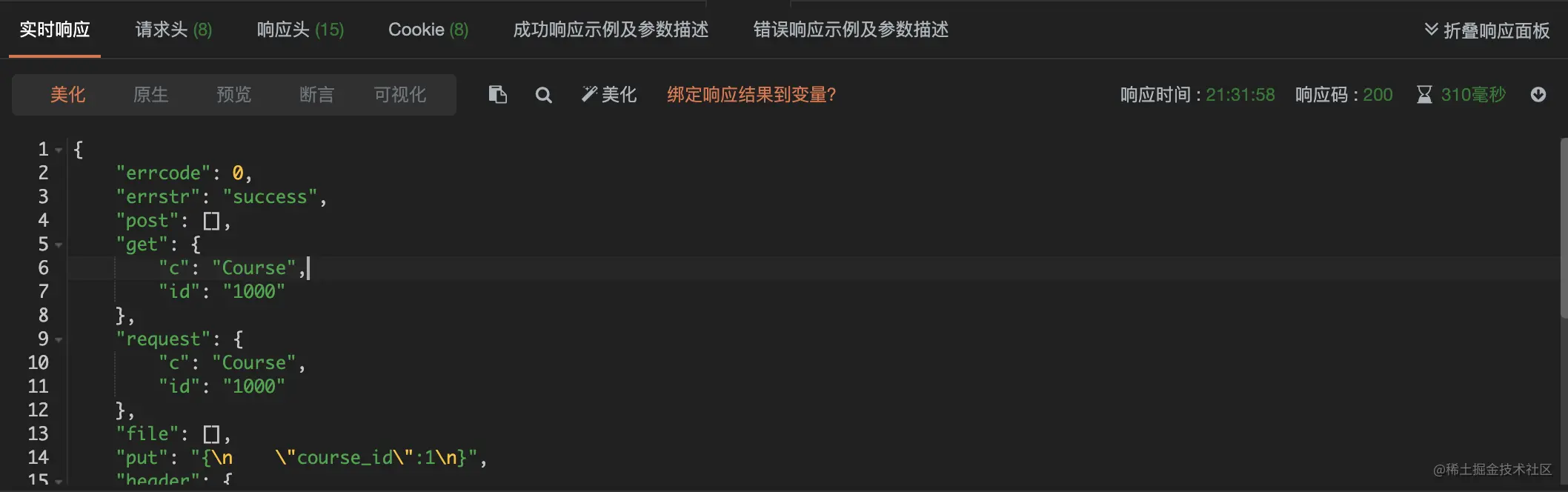
- After clicking the send button, if data is returned, the returned data, response time, response code, Cookie, etc. will be displayed.

Note: by default, the returned data is in Pretty mode, which is convenient for viewing JSON XML format. You can view other types by switching between native or preview mode.
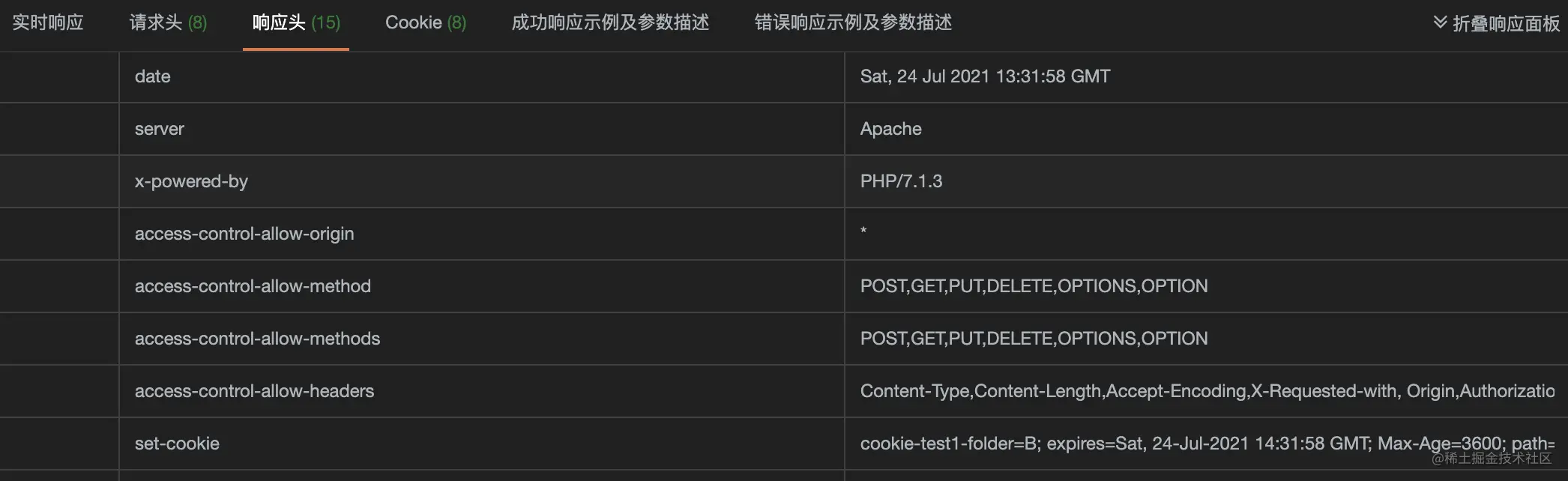
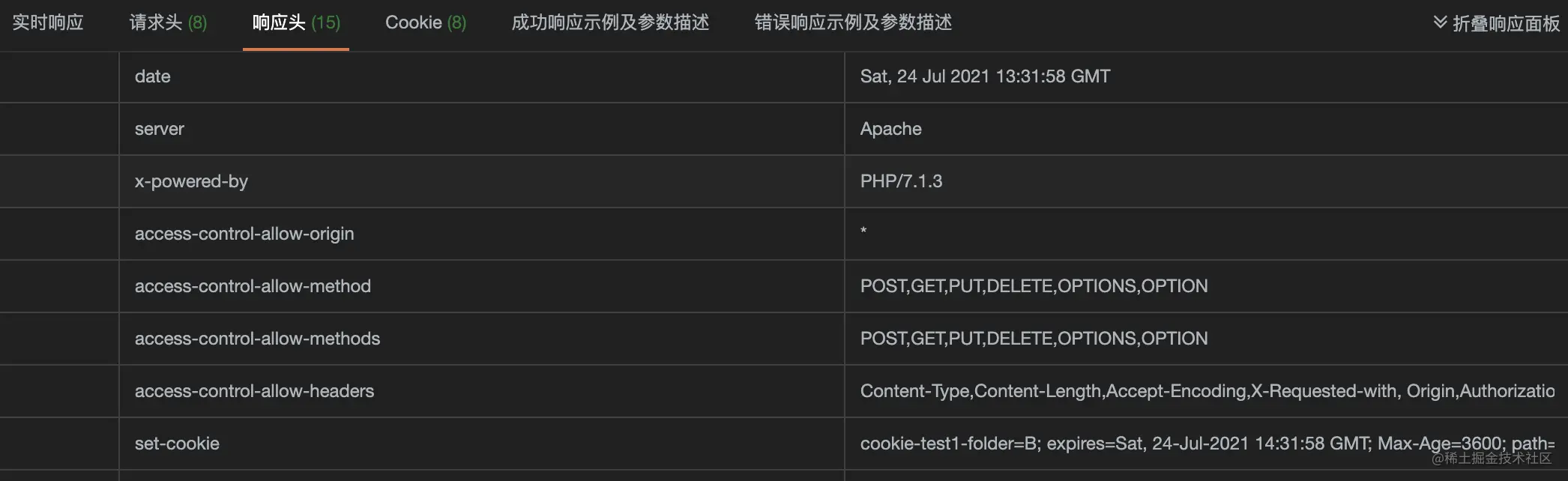
Return to Headers

Global parameters and directory parameters are common in actual enterprise application development. Some general data, such as token, time and terminal, are usually agreed. If each interface is maintained independently, it is bound to bring some unnecessary workload to development and debugging; At this point, we need a place where we can set global parameters to uniformly manage these public parameters
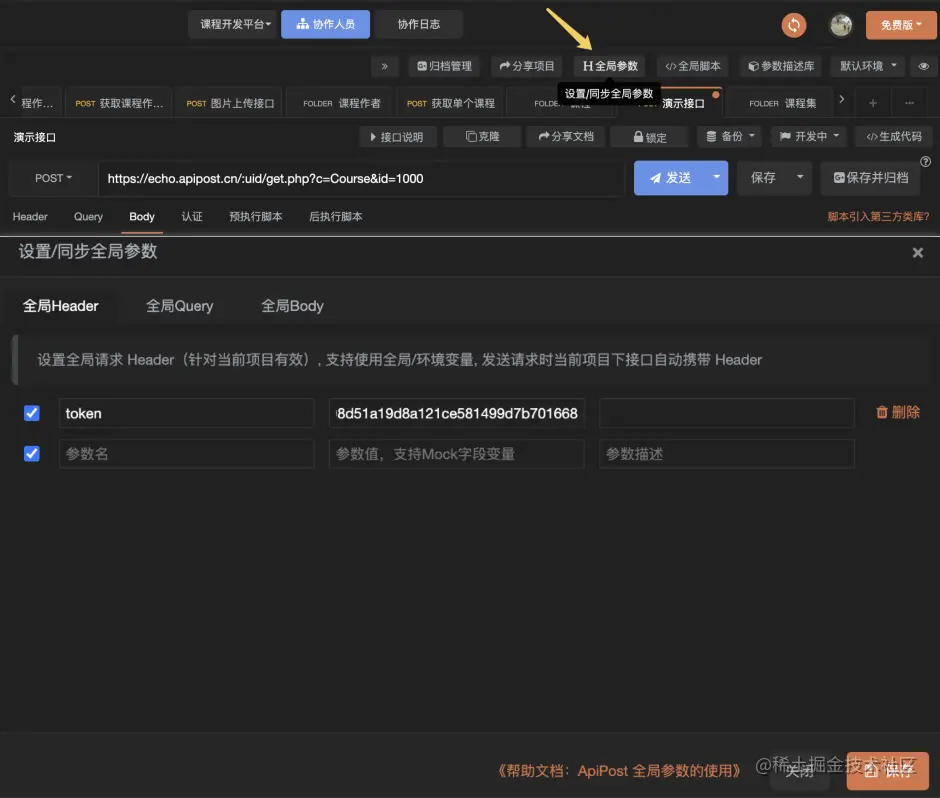
Global parameters we open the global parameters manager and fill in the token parameter in the global header:

These public configuration parameters will be automatically brought every time the interface requests.
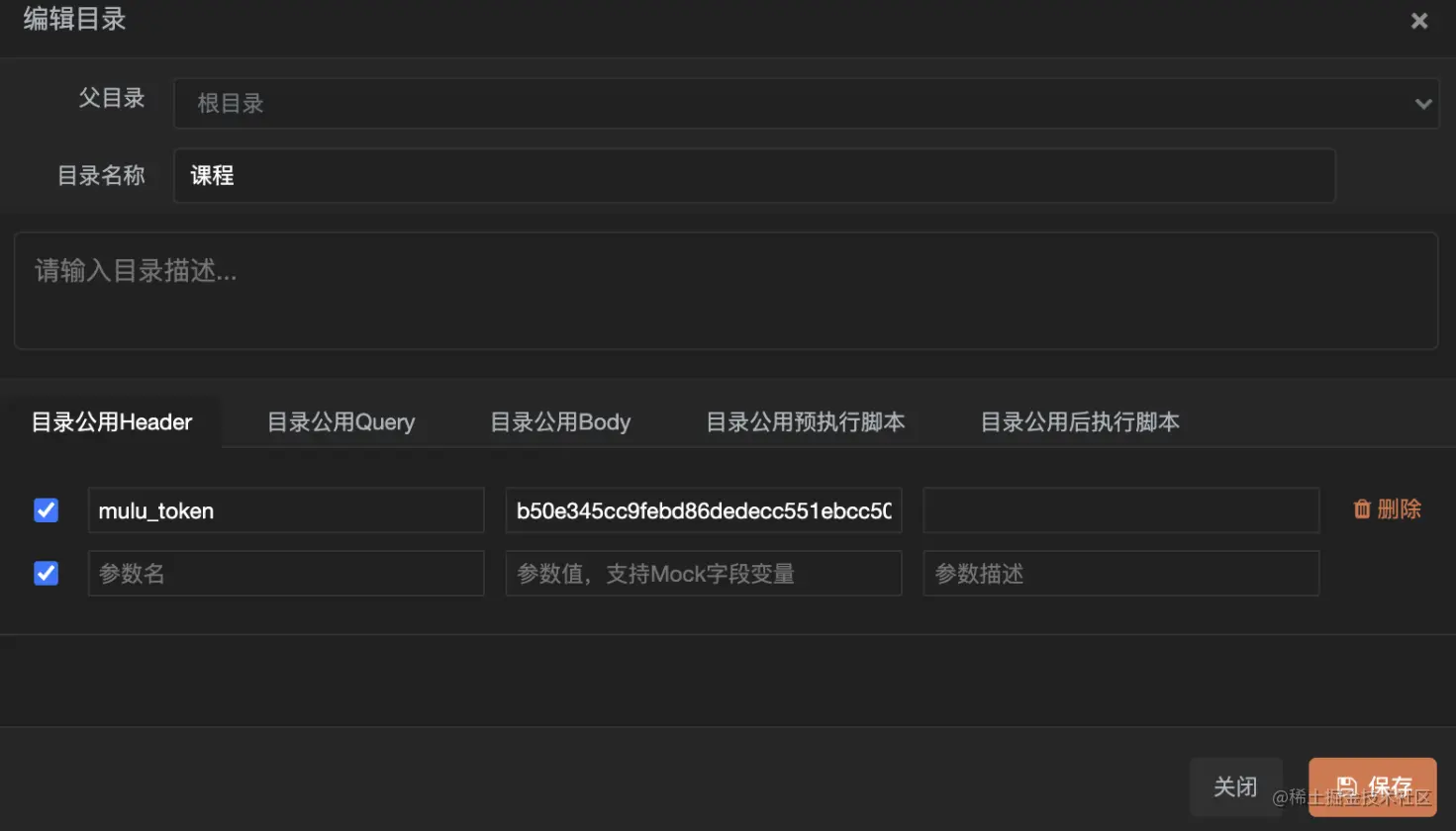
Directory parameters
The function of directory parameter is the same as that of global parameter. It belongs to a more detailed function. The scope of global parameter can be distinguished through directory; You can set different public parameters for different directories:

Priority of parameter
When the same parameter is used in global parameter, directory parameter and interface, the parameter value will be read according to the following priority:
Single interface > catalog parameters > global parameters
Responses and assertions
response
After the Http request is sent, the result returned by the server represents a response; Status codes, data, Headers, cookies, etc. will be obtained

Headers

Assert
The response data returned by the server does not mean that the interface must be normal. It is likely that the results obtained due to bug s or abnormal data do not meet the actual expectations; Therefore, we can use the assertion function to judge whether the final response result is what we want;

Common assertion expressions
1. Check whether the response body contains a string
apt.assert('response.raw.responseText=="test"'); // Check that the response text is equal to the test string
apt.assert('response.raw.responseText.indexOf("test") > -1'); // Check whether the response text contains the test string
Copy code2. Check whether a value in the returned JSON is equal to the expected value
apt.assert('response.json.hasOwnProperty("errcode")'); // Check whether the returned json object contains the errcode field
apt.assert('response.json.errcode=="success"'); // Detects whether the errcode field of the returned json object is equal to the success string
apt.assert('response.json.errcode.indexOf("success") > -1'); // Check whether the errcode field of the returned json object contains the success string
apt.assert('response.json.errcode!="success"'); // Detects whether the errcode field of the returned json object is not equal to the success string
apt.assert('response.json.errcode>=1'); // Check whether the errcode field of the returned json object is greater than 1
apt.assert('response.json.errcode==null'); // Detects whether the errcode field of the returned json object is null
Copy code3. Test whether an element in response Headers exists (e.g. content type)
apt.assert('response.headers.hasOwnProperty("content-type")');
Copy code4. Verify that the value of status code is not equal to 200
apt.assert('response.raw.status==200');
Copy code5. Verify that the response time is greater than a certain value
apt.assert('response.raw.responseTime>=100');
Copy code6. Verify whether the return type is json
apt.assert('response.raw.type=="json"');
Copy codeOne click document generation
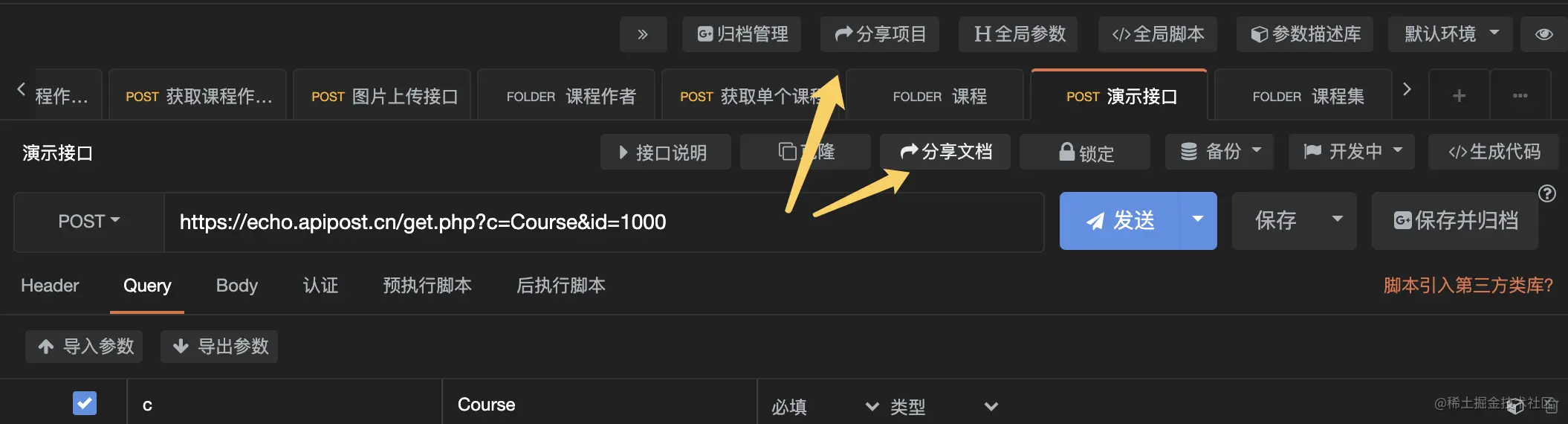
After the interface is verified through the above functions, the interface document can be generated with one click by sharing documents or projects;

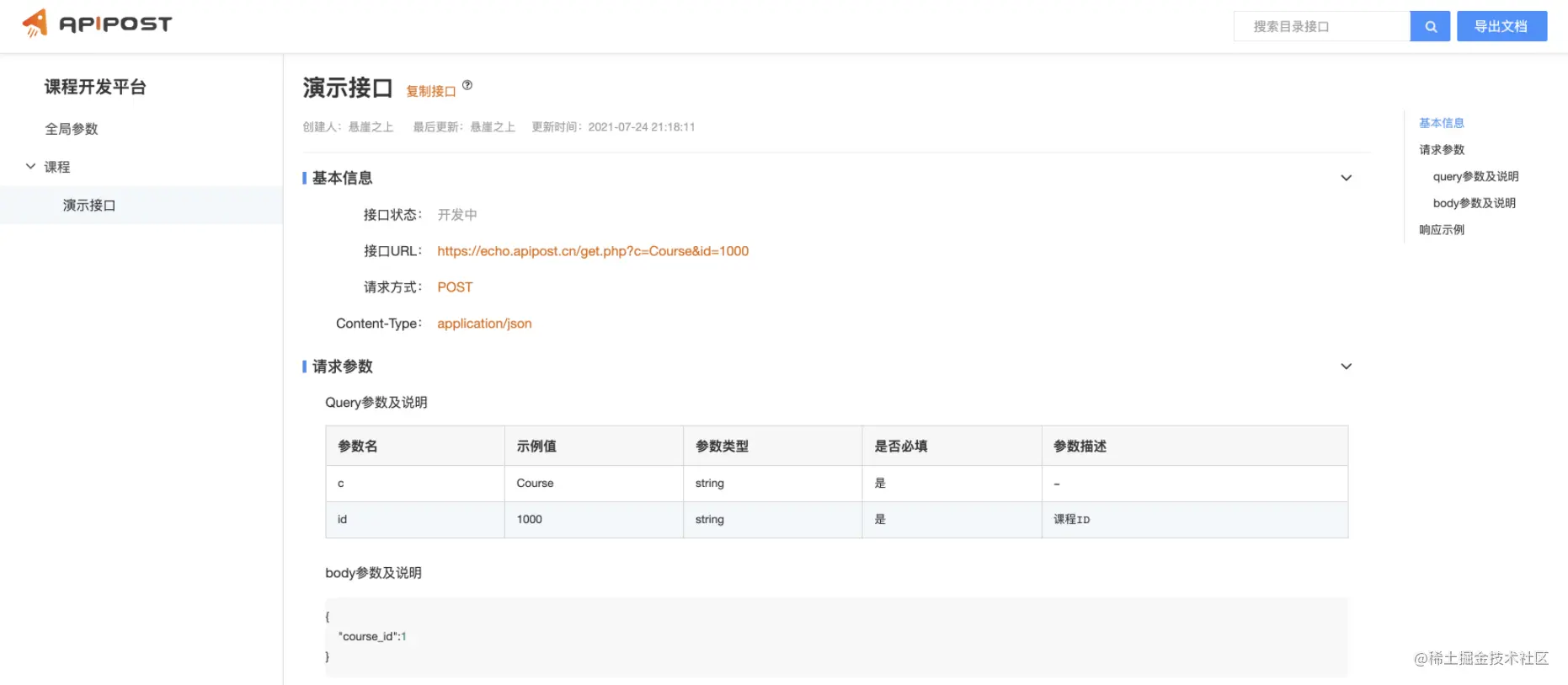
After clicking share, you can get an access address of the interface document. The details are as follows:

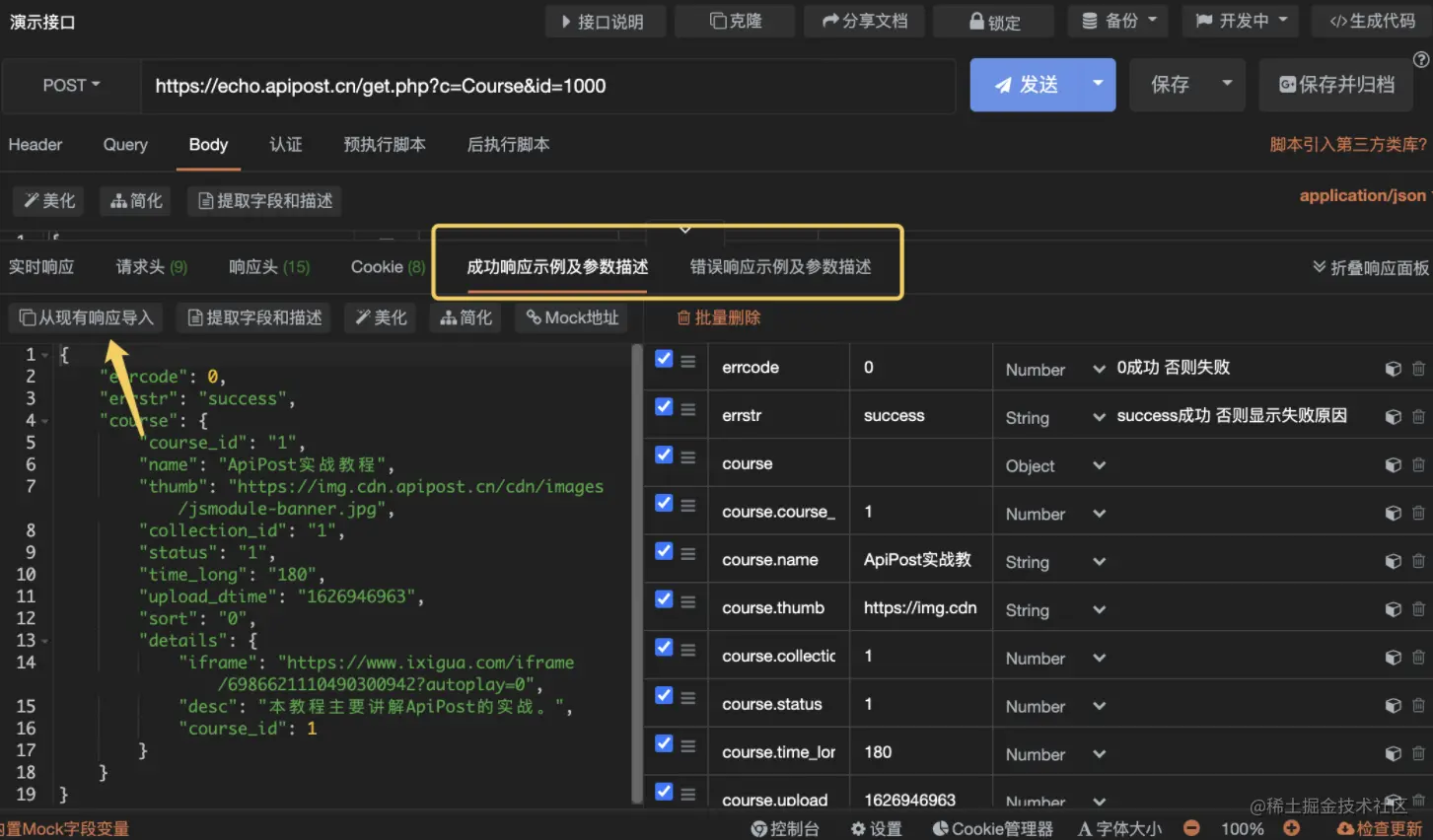
In order to make the request and response parameters of the document more clear and definite; We can describe the header, query and the body parameters of form data and urlencode in detail
- Request parameter description

- Response parameter description

Mock
Agile development is adopted for most enterprises' products. In order to ensure multi terminal synchronous development, once the scheme is determined, it is necessary to generate API data rules through Mock; In this way, multiple terminals can be developed according to document rules, and the teams will not interfere with each other and affect each other because they see each other's progress.
Write Mock rules

In APIPOST, Mock rule templates support rich types (from version 5.4).
Basic data (fixed json structure)
{
"code": "0",
"data": {
"name": "Zhang Sanfeng",
"age": 100
},
"desc": "success"
}
Copy codeBasic data (Mock random json structure)
{
"code": "0",
"data": {
"list|20": [{
"name": "@name",
"age": "@integer(2)"
}],
"url": "https://echo.apipost.cn"
},
"desc": "success"
}
Copy codeRESTFUL logical data in some scenarios, we may need to add appropriate logical processing according to the input parameter rules of the interface before returning the data. A simple scenario is the login scenario. You need to judge whether the login is successful according to the user name and password. Or, we need to dynamically return product information according to product ID, and so on.
Now, apopost's Mock service provides a solution to this scenario. In the following example, we use_ req.body object, which means:
When the post request is submitted in the form of x-www-form-urlencoded or application/json, we can get the parameter object of the request.
{ "code": "0000", "data": { "verifySuccess": function() { let body = _req.body; return body.username === 'admin' && body.password === '123456'; }, "userInfo": function() { let body = _req.body; if (body.username === 'admin' && body.password === '123456') { return Mock.mock({ username: "admin", email: "@email", address: "@address" }); } else { return null; } }, }, "desc": "success"}
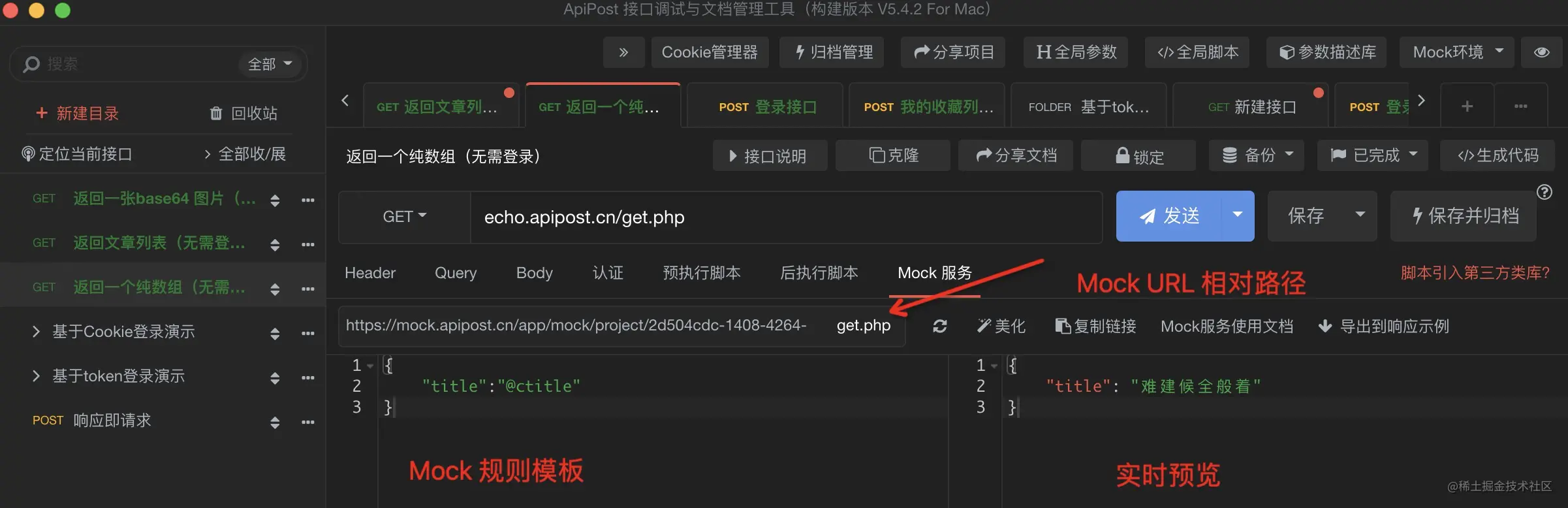
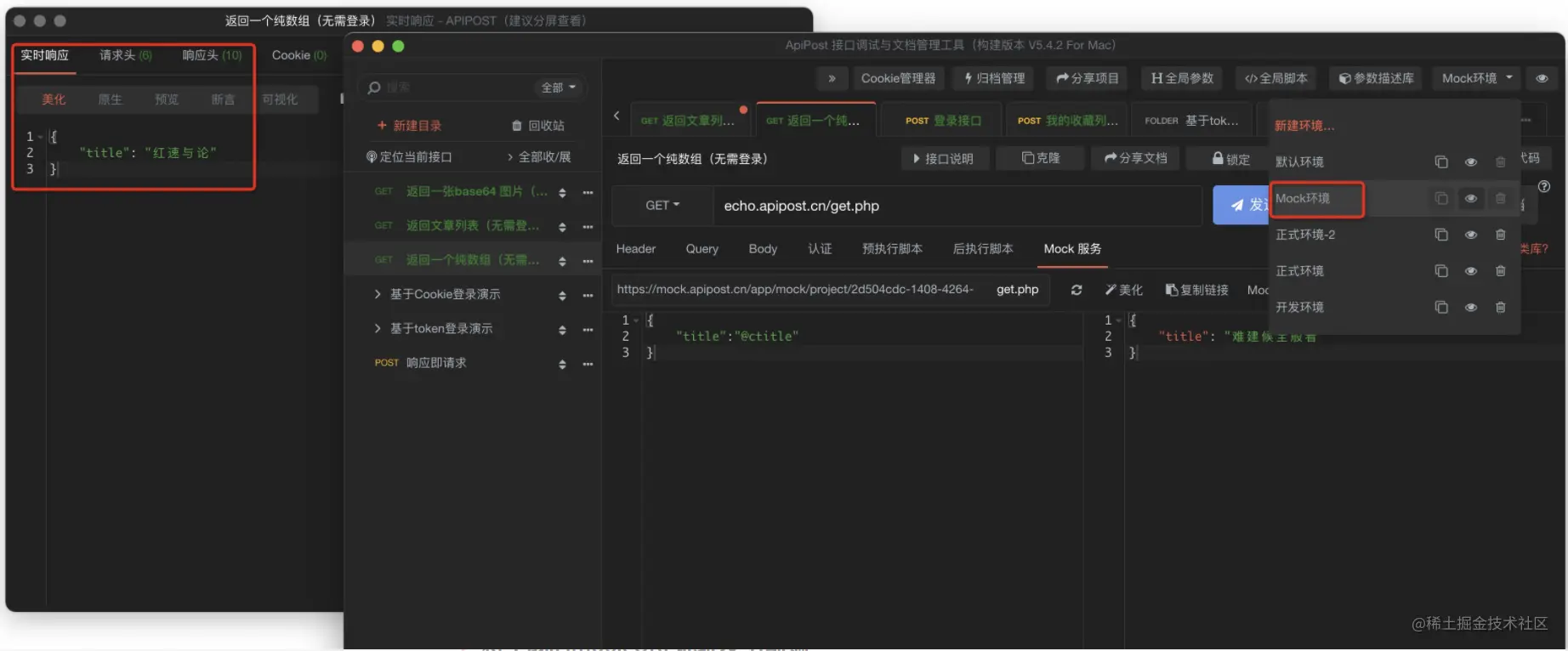
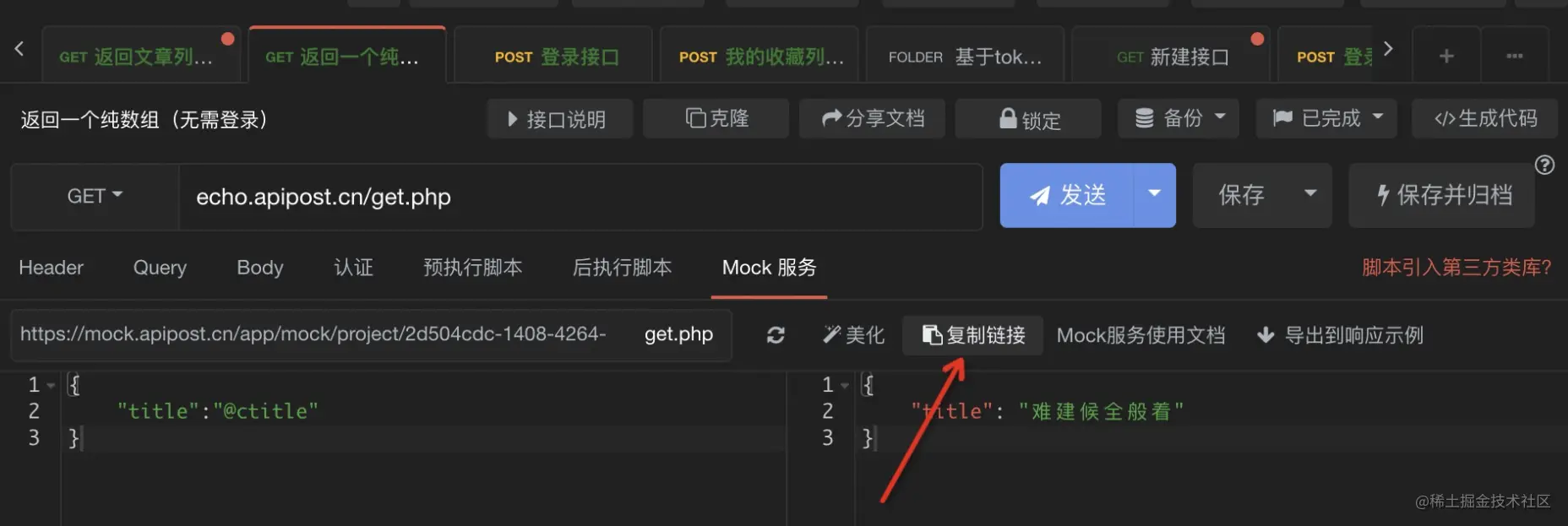
Copy codeGet Mock address
- Switch to the Mock environment for testing

- Copy mock address

automated testing
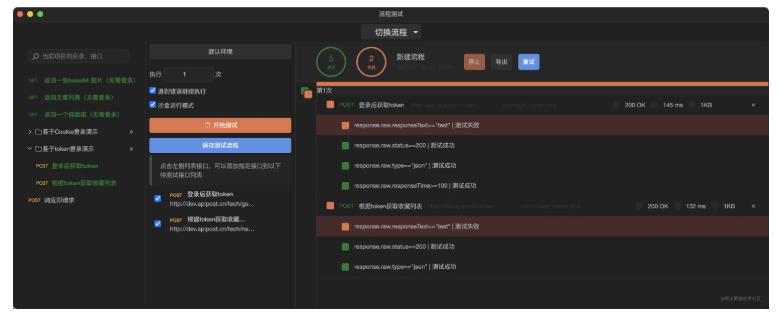
Process test is a test for an interface set. Select the corresponding environment and run it as a series of requests.
Process testing is useful when you want to automate API testing.
Create a test process
Steps:
- Create a new interface and add assertions
- Open the process test and create a new process
- Add test interface to process
- Select the environment and click start test
- View returned test interfaces

Small buddy with tools installed in need to pay attention to official account.