Form fields, new types, attributes, and structure tags for HTML5
I. Now I have learned three domains:
1. textarea Personal Introduction/Introduction to textarea
2. File Domain Upload Files
3. form Domain form collects control information and submits it
Supplement: get submission is fast but unsafe, post submission is slow but safe
<form action="20 Multi-line text box.html" method="get" name="formname"/> <p><label>User name:<input type="text"name="username"></label></p> <p><label>Password:<input type="password" name="pwd"/></label></p> <input type="submit" value="Submission"/><input type="reset" value="Reset"/> </form> <form action="20 Multi-line text box.html" method="get"/> <p><label>User name:<input type="text"name="username"></label></p> <p><label>Password:<input type="password" name="pwd"/></label></p> <input type="submit" value="Submission"/><input type="reset" value="Reset"/> </form>
Note: When there are two or more forms, the name attribute is added to the form to distinguish them. However, when there is only one form, the name attribute can be added or not.
When the form attribute method's attribute value is get:
When the form attribute method's attribute value is post:
2. New Types of HTML
- E-mail type
Function Description: Text box for entering email address
<input type="email"/>
Note: Input must have "@" and @ must be followed by content
2. Search type
Function Description: Enter a text box for search keywords
<input type="search"/>
3.URL Type
Functional Description: Text Box for Inputting web Sites
<input type="url"/>
Note: Input must include "http://", followed by content
4. Color Types
Function description: predefined color pickup control
<input type="color"/>
5. Digital Types
Function Description: Accept only numbers
<input type="number"/>
Attributes: min Minimum accepted by the current domain Maximum accepted by max in the current domain Step determines the incremental and decreasing step size of the accepted values of the domain, defaulting to 1
6. Scope type:
Function Description: Allows users to select a range of values
<input type="ranger" min=" " max=" " value=" "/>
Attributes: min range lower limit max range upper limit value Step declares the incremental and decreasing step size of the value Value sets the initial value
7. Date type
Function description: Create a date field
<input type="data"/>
8. Week type
Functional Description: Similar to data type, but only weekly
<input type="week"/>
Type of September
Functional description: Similar to data type, but only month can be selected
<input type="month"/>
<form action="" method="get"> <p>Mail:<input type="email" name="email" /></p> <p>Search type:<input type="search"/></p> <p>URL Type:<input type="url"/></p> <p>Color:<input type="color"/></p> <p>Achievements:<input type="number" min="0" max="300" step="5" name="chengji"/></p> <p>Range:<input type="range" min="0" max="100" step="5" value="5"/></p> <p>Date type:<input type="data"/></p> <p>Week type:<input type="week"/></p> <p>Month type:<input type="month"/></p> <input type="submit"/> <input type="reset"> </form>

New attributes in HTML5
- placeholder
Function: Default prompt
<input type="text" placeholder="enter one user name"/>
- multiple (usually used for mailboxes and URL s)
Function: Support input multiple values in a field, separated by commas, usually with mailboxes and URL s
<input type="email" multiple />
- autofocus
Function: Move only to get focus (cursor locked in box)
<input type="text" autofocus/>
- required
Role: Domains are not allowed to be submitted in space-time
<input type="text" required/>
- minlength and maxlength (usually used for passwords)
Role: Minimum and maximum number of characters allowed by custom elements
<input type="text" minlength=" "maxlength=" " />
- min and max (usually for grades)
Role: Minimum and Maximum Allowed by Custom Elements
<input type="number" min=" "max=" " />
<form action="" >
User name: <input type= "text" placeholder= "please enter user name" name= "name" autofocus/> <br/>
Password: <input type="password" placeholder="please enter password" minlength="6" maxlength="12"/><br/>
Mailbox: <input type="email" multiple name="email"/><br/>
Achievements: <input type="number" min="0" max="300"/><br/>
<input type="submit"/>
</form>

Form exercises:
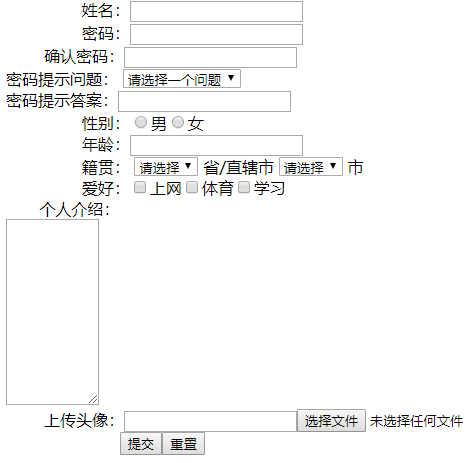
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form exercises</title> </head> <body> <form> Full name:<input type="text"/><br/> Password:<input type="password" min="6" max="12"/><br/> Confirm password:<input type="password" min="6" max="12"/><br/> Password prompt questions: <select> <option>Please choose a question.</option> <option>What's father's name?</option> <option>What's mother's name?</option> </select><br/> Password prompt answer:<input type="text "/><br/> Gender:<input type="radio" name="sex" value="male"/>male<input type="radio" name="sex" />female<br/> Age:<input type="text"/><br/> Origin: <select> <option>Please choose</option> province/Municipality directly under the Central Government <option>Hainan</option> <option>Shaanxi</option> <option>Shandong</option> </select> province/Municipality directly under the Central Government <select> <option>Please choose</option> province/Municipality directly under the Central Government <option>Haikou</option> <option>Sanya</option> <option>Xi'an</option> <option>Ji'nan</option> </select> city<br/> Hobbies:<input type="checkbox"/>Surf the Internet<input type="checkbox"/>Sports<input type="checkbox"/>Study<br/> Personal introduction:<br/> <textarea rows="12px" cols="10px"> </textarea><br/> Upload the avatar:<input type="text"/><input type="file"/><br/> <input type="submit"/><input type="reset"/> </form> </body> </html>

3. div tags and span tags (which can be nested)
(1) No Semantic Label (Section Label)
(2) div (block container)
(3) span (line content unit)
The difference between div and span:
(1) Block-level elements can contain in-line elements and in-line elements
(2) Inline elements must not contain block-level elements
(3) div accounts for 100% of the line width, while span accounts for the width of the content.
4. New Structural Labels for HTML5
Header > </header > Header
Nav > </nav > Navigation
<section> </section> Defines sections, chapters, headers, footers or other parts of the document (headings)
<article></article> stands for an independent and complete content block that can be used independently (a complete article,
A user comment, forum post) that contains section s
<aside> </aside> sidebar
<footer> </footer> footer