less overrides the Message width of the Element UI
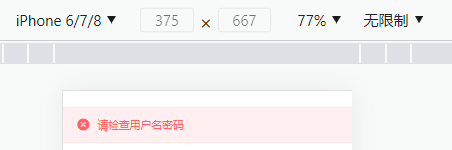
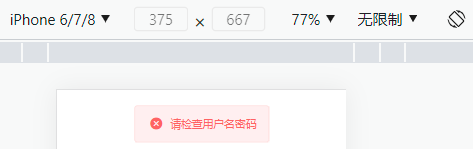
Because the Element UI is used on the mobile phone, it is inevitable to use the Message component of the Element UI. However, most of the Message components can't be displayed completely, which is very ugly (as shown below), so I want to cover the Message style. After looking around the Internet and my continuous attempts, I finally succeeded.

Using the Message component of ElementUI in Vue
We introduce Element UI components on demand. Create import. In the assets folder JS file, the contents are as follows.
import { Message, MessageBox } from 'element-ui'
import Vue from 'vue'
Vue.prototype.$message = Message
In main import.js JS and introduce the CSS style of Element UI
import Vue from 'vue' import './assets/import.js' import 'element-ui/lib/theme-chalk/index.css'
Debug: find the Message width
The first problem encountered in debugging is that the time of Message is too short. Select this element with Ctrl+Shift+C and the component disappears as soon as the debugging panel is opened. So the first step is to adjust the time when the Message appears.
The method used here is Incoming time parameter . The official website document makes it clear that when sending a prompt message, if the parameter is String, the parameter is the message content. In fact, the parameter can be an object options
login () {
this.$refs.loginFormRef.validate(valid => {
if (!valid) {
return this.$message.error({
message: 'Please check the user name and password',
duration: 100000,
})
}
})
},
By passing in the duration attribute, we adjust the Message display time to 100 seconds (the default unit is milliseconds). If set to 0, it will not even turn off automatically 😏. After this, we can finally see the true face of Message.
<div role="alert" class="el-message el-message--error" style="z-index: 2002;"> <i class="el-message__icon el-icon-error"></i> <p class="el-message__content">Please check the user name and password</p> <!----> </div>
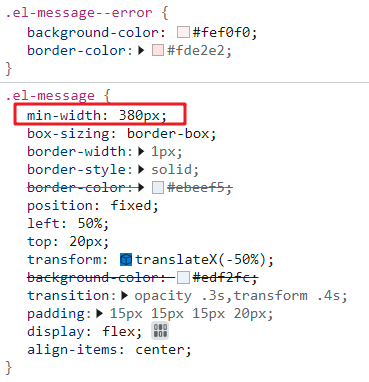
Corresponding CSS Style

Obviously The Min width in the El Message selector determines the width of the Message. If some friends are not familiar with this attribute, let's briefly introduce it first. Min width means the minimum width. Obviously, if the content of the Message exceeds 380px (above), the final width is the actual width. If you use the ternary expression of js
let someWidth = xxx; let realWidth = someWidth > minWidth ? someWidth : minWidth;

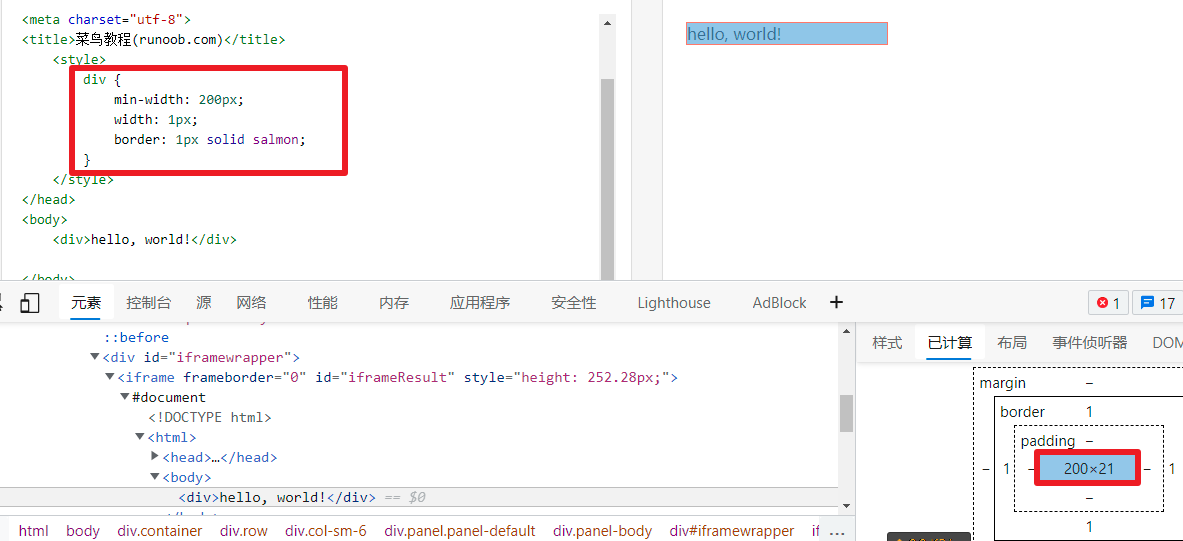
In the online running environment provided by the rookie tutorial, you can see that the width of div is 200px, and width: 1px obviously doesn't work.
The following question: if the width of the Message is overwritten?
Use less override
Using less requires npm to install less and less loader
npm install less@3.10.3 less-loader@5.0.0 --save
The method of using less is also very simple. Yes < style lang = "less" scoped >. For vue files
The problem is that the following code is scoped or not! important, regardless of use El message is still El message -- error doesn't work. 😭😭😭
<style lang="less" scoped>
/deep/ .el-message {
min-width: 30px !important;
}
</style>
Wait a minute, there seems to be another thing in the official website document

I can customize the class name. I'll be inspired ⚡ Add a class name yourself
login () {
this.$refs.loginFormRef.validate(valid => {
if (!valid) {
return this.$message.error({
message: 'Please check the user name and password',
duration: 0,
customClass: 'myBox'
})
}
})
}
Then use less again( 🔈: In fact, there can be two < style > tags in a vue file)
<style lang="less">
.myBox {
min-width: 30px !important;
}
</style>
Deng Deng... (* ~ 0  ̄) ノ

be accomplished 😊. The only regret is that it must be myBox is exposed as a global style, otherwise it will not take effect.
Want to be lazy and not write! important to tell you, No 🙅 No, it won't take effect.
edition
The various package versions used in this example are as follows
"dependencies": {
"axios": "^0.18.0",
"core-js": "^3.6.5",
"element-ui": "^2.5.1",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"mint-ui": "^2.2.13",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.5.0",
"@vue/cli-plugin-eslint": "^4.5.0",
"@vue/cli-service": "^4.5.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
Welcome to have a better method, please tell me, and know why to use / deep / If El message doesn't work, please tell me. Thank you (PS): actually, I haven't learned less completely 😅)