
1. Project link: uploading..
2. Project video: LOL hero information website based on HTML+PHP+Jquery_ Beep beep beep_ bilibili
3. Project introduction:
The project is designed as a Jquery course in the second semester of sophomore year, imitating the hero information, hero details, equipment and Summoner page of the official website of the hero alliance
The main modules are as follows
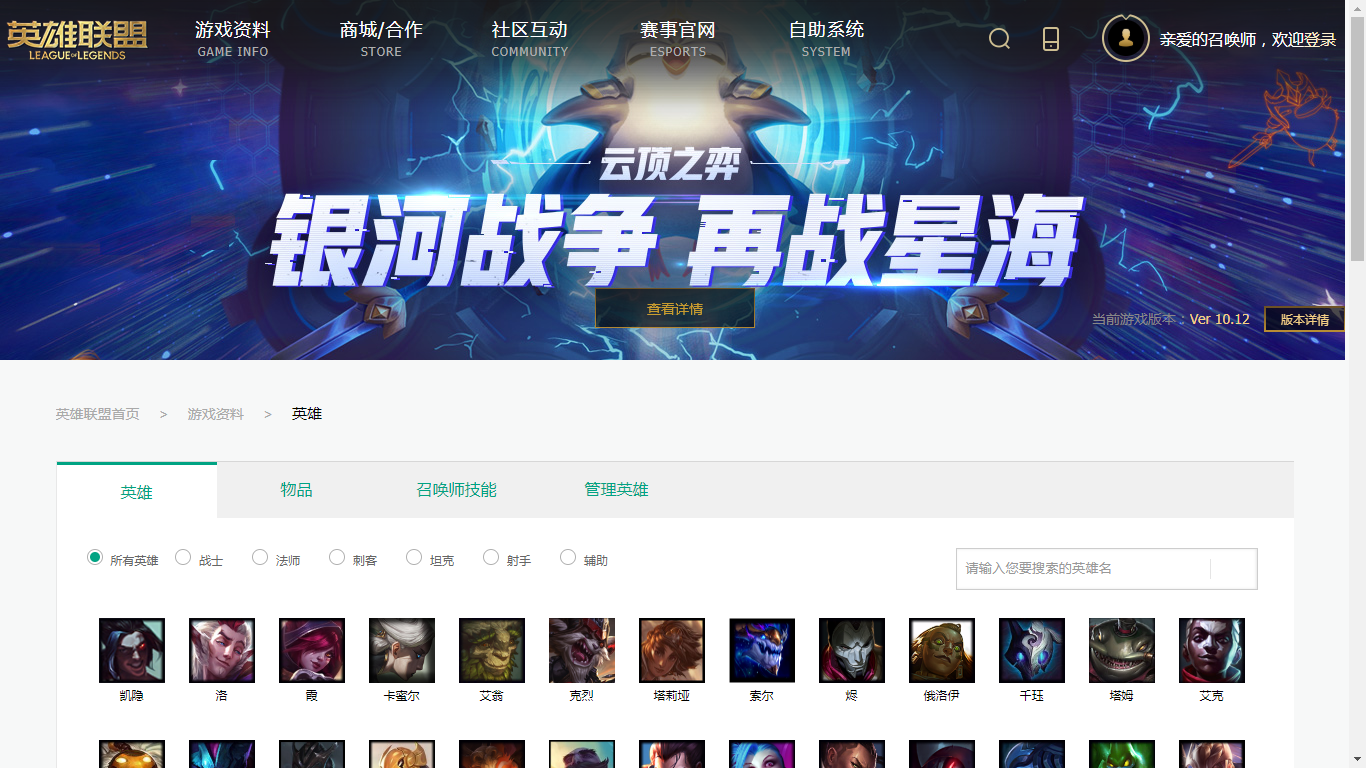
Hero page: hero list, add hero, delete hero, classify query hero, fuzzy query hero
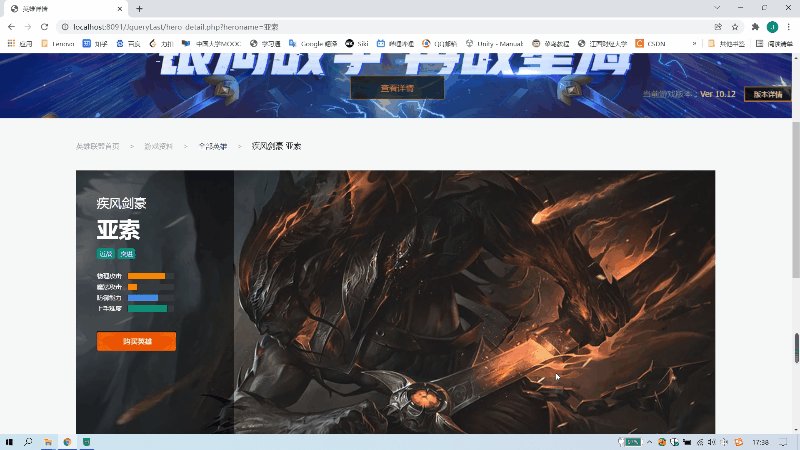
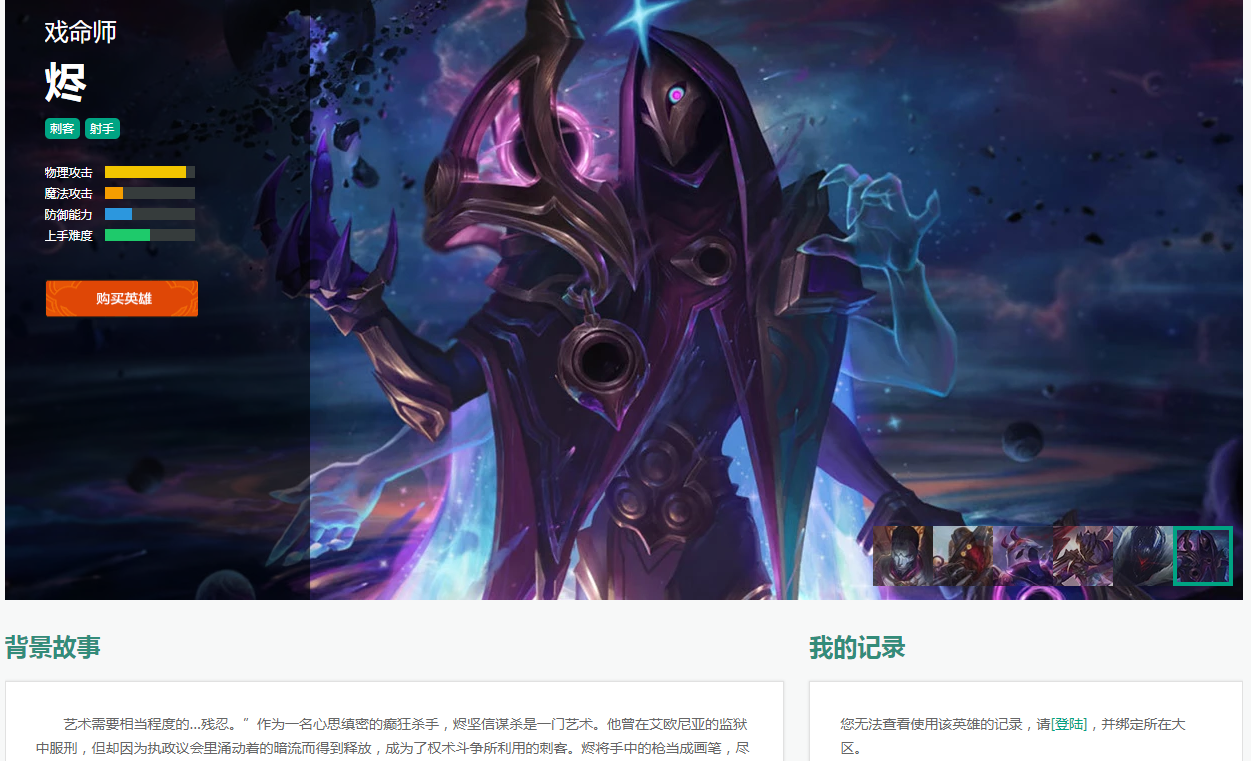
Hero details page: Hero skin rotation effect, hero attribute value, hero background story
Equipment page: equipment list, equipment information, classified query equipment and fuzzy query equipment
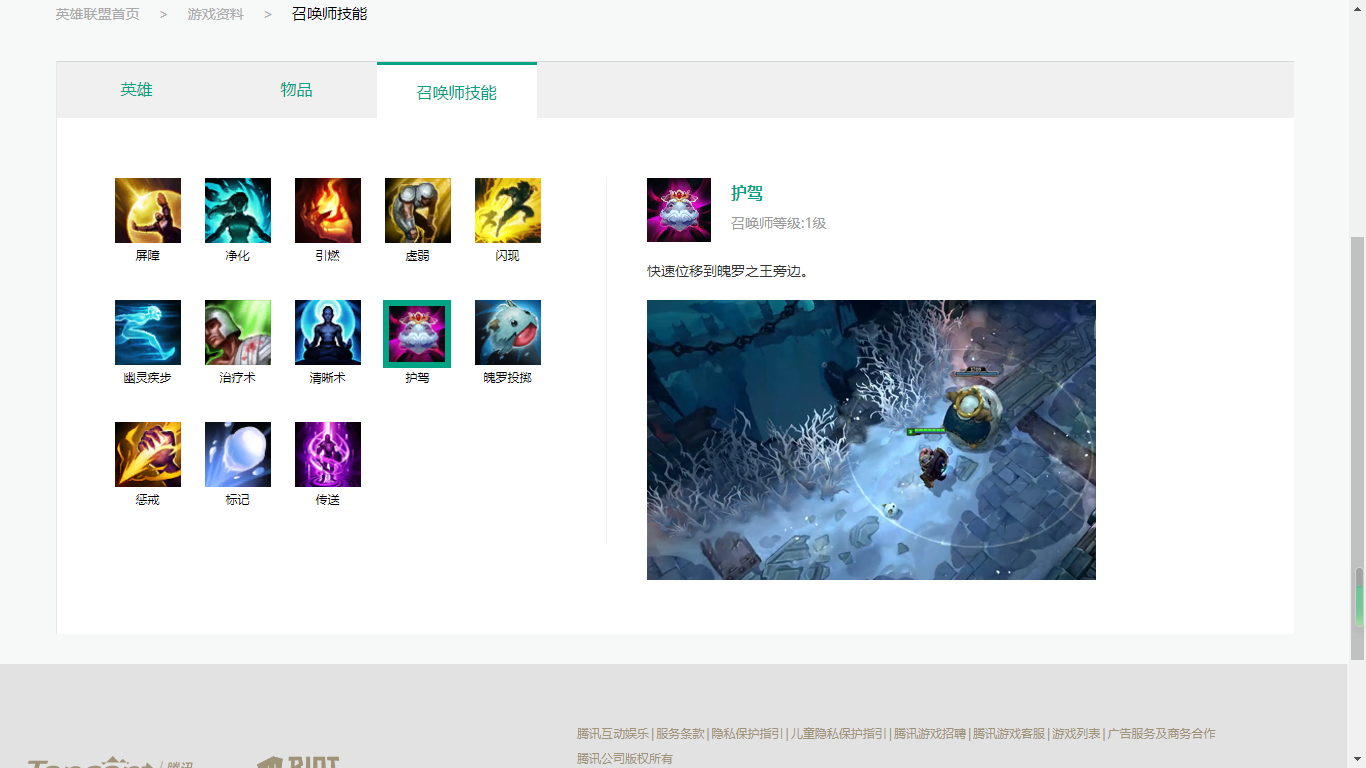
Summoner skill page: View Summoner skill list and Summoner skill switching
Knowledge points: Ajax and Jquery are used to achieve dynamic effects, PHP accesses json data, processes data, and WampServer is used as the server to interpret PHP
4. Brief project functions
catalogue
Function 1: picture rotation one
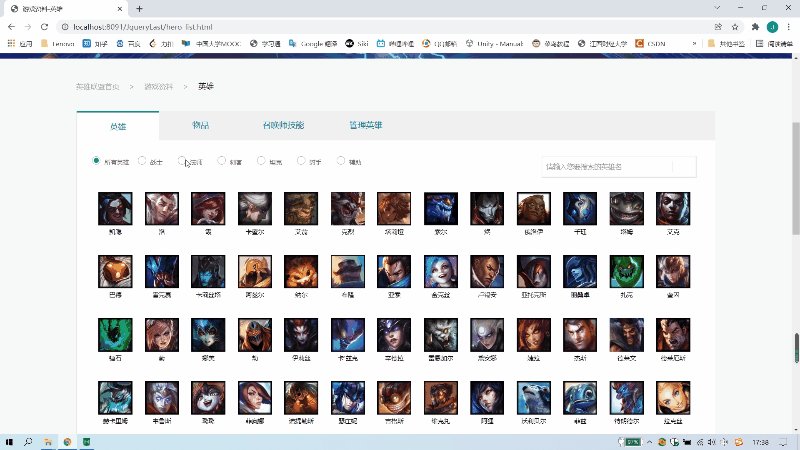
Function 2: AJAX case list, show heroes two
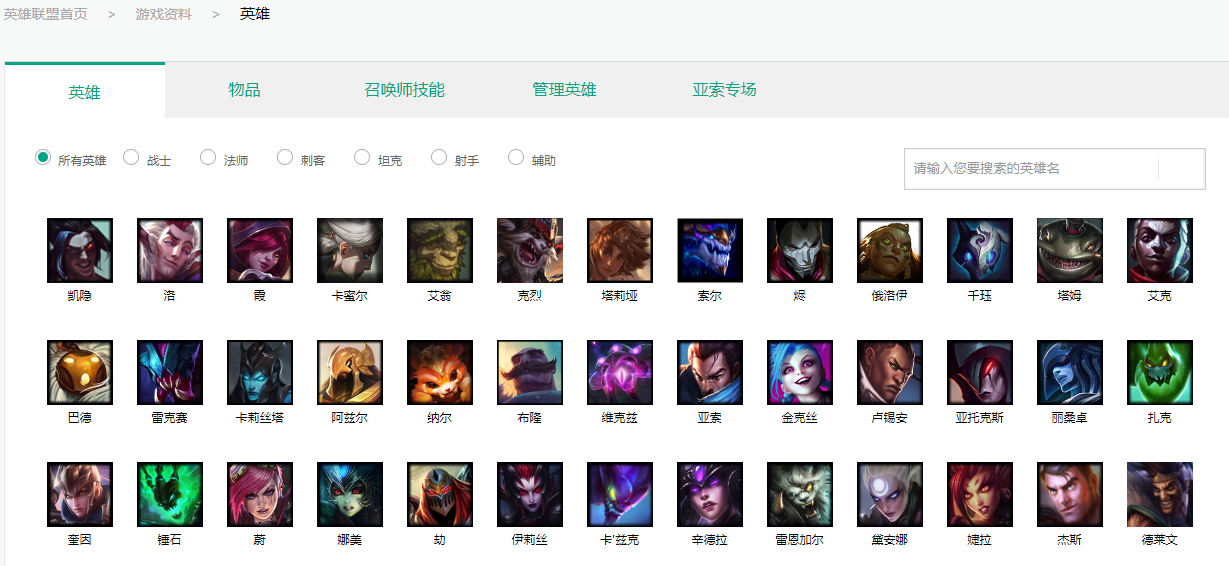
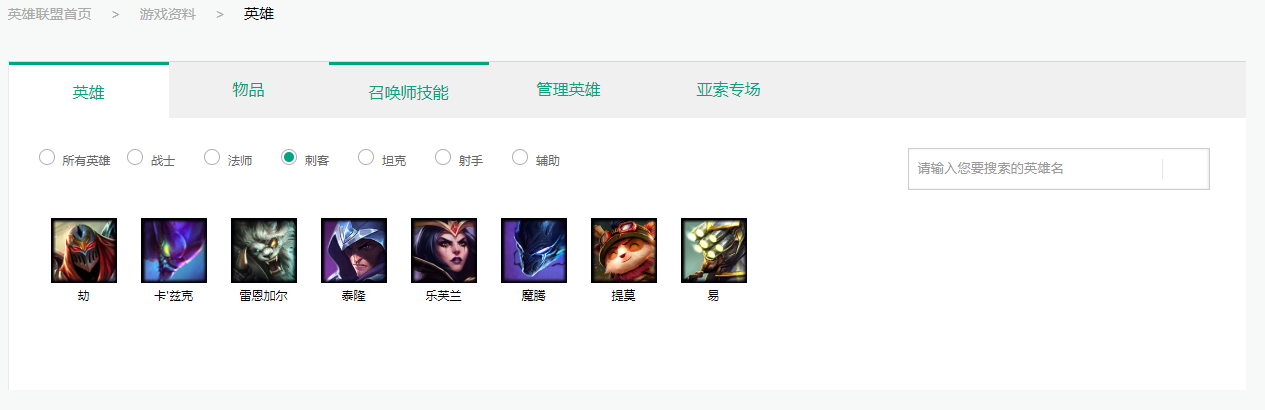
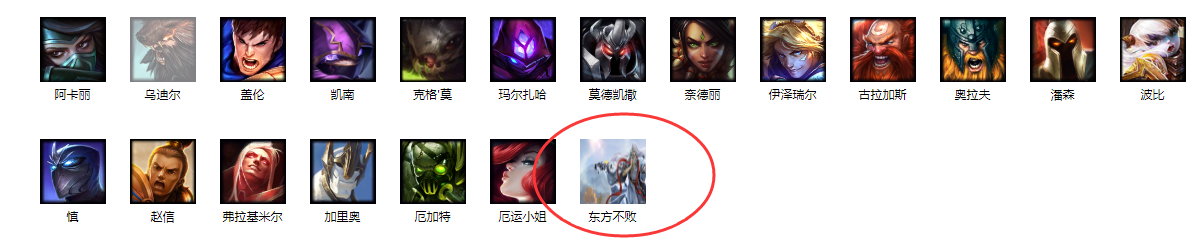
Function 3: AJAX case list, hero classification and query specified heroes four
Function 4: AJAX case list five
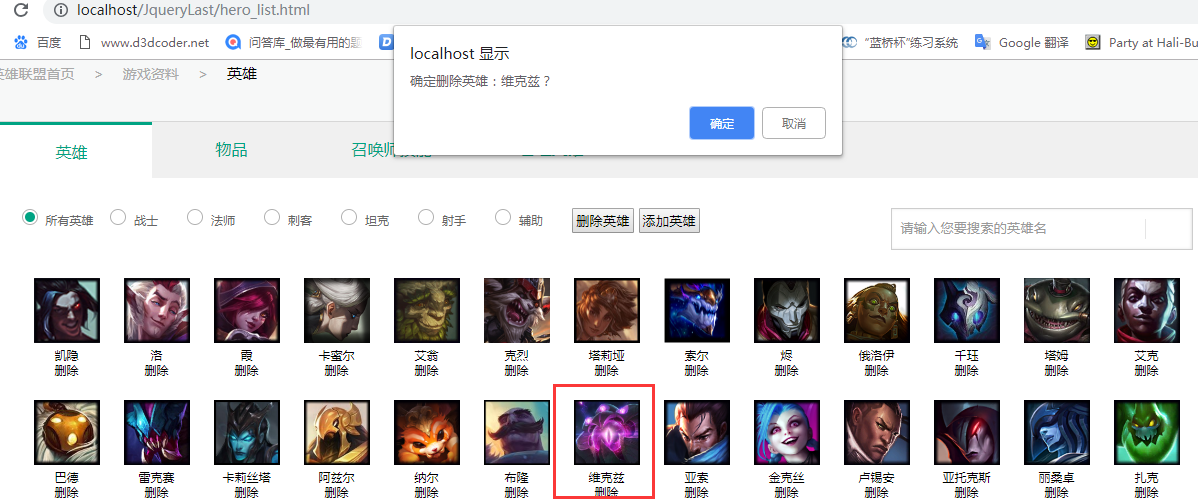
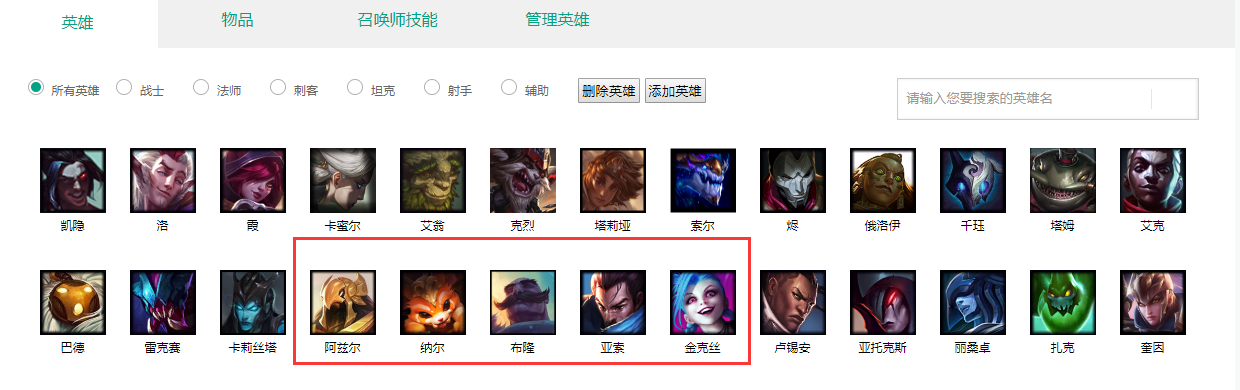
Function 5: AJAX case list, delete heroes six
Function 6: AJAX case list, add heroes eight
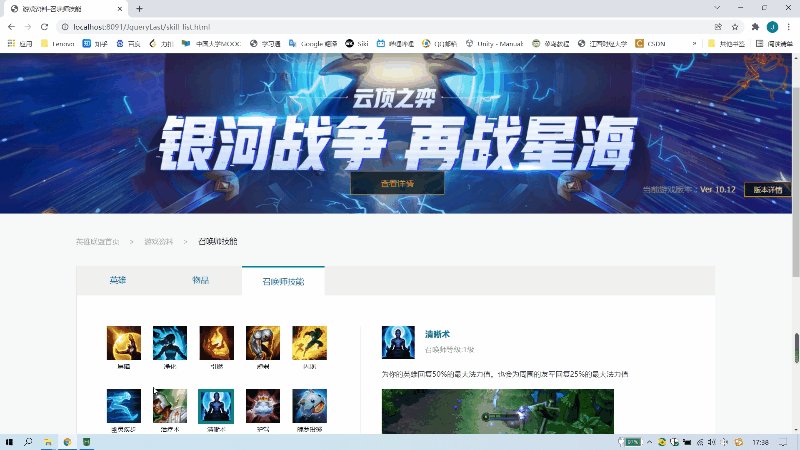
Function 7: AJAX case list + picture prompt cases, equipment \ Summoner skills nine
Project operation requirements: I wrote an interface imitating LOL hero data. The data are dynamic and read by PHP. It needs to run on Wampserver64 to have effect, or your machine must be installed with server and PHP.
Description: the hero skin switching effect is realized by picture rotation
design sketch:


Code for implementing Jquery:
// Click the skin image to display the corresponding skin
$('.heroskinheadul li').on('click',function(){
// ul of skin layer
var $ul = $('.heroskinul');
var w = 1240;
// 1. Get the subscript of this li
var idx = $(this).index();
var left = -idx * w
if(idx == 0){
left = 0;
}
// 2. How much left does ul move to the left
$ul.stop().animate({'left':left}, 500);
// 3. Ask brother to cancel the selected style and select the style himself
$(this).addClass("current").siblings().removeClass("current");
});AJAX case list, show Heroes
Note: according to the ajax request, php returns json hero data to realize the hero data display
design sketch:

Code for implementing Jquery:
// Get hero data with ajax
// Heroes are divided according to type. 0 is all, 1 is a soldier, 2 is a mage and 3 is an assassin
// Packaging method
// tag 0 is query, 1 is add, 2 is delete, useless
var curtype = 0;
function getHeroList(ty, na, tg){
curtype = ty;
$.ajax(
{
url:'php/lol_hero_list_get.php',
type: 'GET',
data: {type:ty,name:na, tag:tg},
success:function(data,stutas,xhr){
var iso = data.status;
if(iso == "error"){
alert(data.info);
return;
}
var $lidiv = "";
if(data.data.length == 0){
$('.herotxul').html("No matching heroes were found, please re-enter");
}
else{
// Hero list display
$('.herotxul').show();
// Add div hide
$('.addherodiv').hide();
for(var i = 0; i < data.data.length; i++){
var himg = data.data[i].champion_icon;
var hname = data.data[i].champion_name;
// form
$lidiv += '<li><a><img onclick="test(\''+hname+'\')" src="'+himg+'"/></a><a class="heronamea as">'+hname+'</a><a class="dela as">delete</a></li>';
}
$('.herotxul').html($lidiv);
$('.dela').hide();
}
}
}
)
}AJAX case list, hero classification and query specified heroes
Note: ajax requests php to pass in parameters, display different types of heroes according to classification, and enter the hero name to find the specified hero.
design sketch:
Classified by "Assassin"

Find heroes with the word "Ya"

Code for implementing Jquery:
The main jquery code is the same as function 2, which is encapsulated
// Switch and select different hero types start-------------------
$(".selitem").click(function(){
$(this).addClass("selcuritem").siblings().removeClass("selcuritem");
// Visit different types of heroes according to subscripts
var idx = $(this).index();
switch(idx){
case 0:
getHeroList(0, '', 0);
break;
case 1:
getHeroList(1, '', 0);
break;
case 2:
getHeroList(2, '', 0);
break;
case 3:
getHeroList(3, '', 0);
break;
case 4:
getHeroList(4, '', 0);
break;
case 5:
getHeroList(5, '', 0);
break;
case 6:
getHeroList(6, '', 0);
break;
}
});
// Switch and select different hero types-------------------
// Monitor the input hero name and find it in the background
$('#findinput').keyup(function(){
var val = $(this).val();
getHeroList(curtype, val, 0);
});AJAX case list
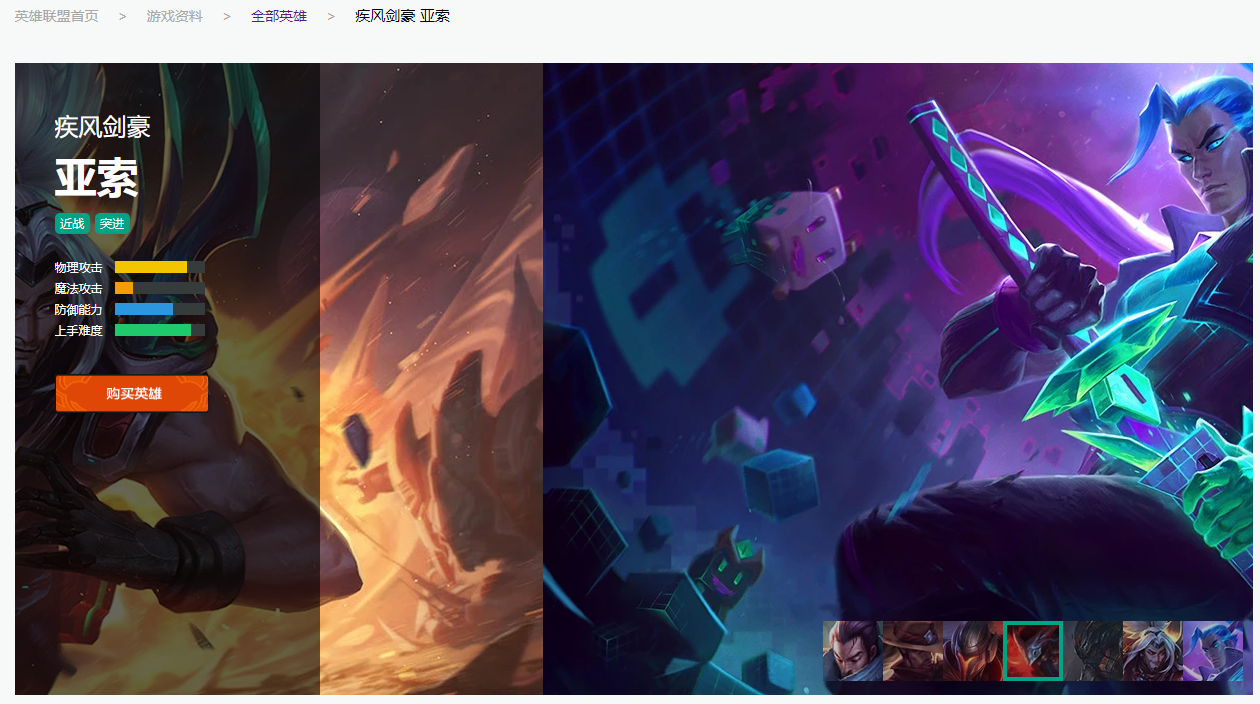
Note: according to clicking on different hero avatars, display the background story, hero attributes and hero skin of the corresponding heroes.
design sketch:


Code for implementing jquery:
There is no jquery code, but php is used to get the data directly
AJAX case list, delete hero
Note: ajax requests php to delete the hero, but php actually deletes the file content
design sketch:
Implement deletion

Delete complete

Implement PHP code:
This is implemented in php
<?php
// Setting returns json
header('content-type:application/json;charset=utf-8');
$filedir = "../phpdata/data_lol_list.php";
//1. Get the passed in name
$name = $_GET['name'];
//2. Get file string
$st = file_get_contents($filedir);
//3. Intercept
// Get the first half
$qst = substr($st, 0, strpos($st, $name));
// Get the second half
$hst = substr($st, strpos($st, $name));
// The first half finds the last array position
$qst = substr($qst, 0, strrpos($qst, 'array'));
// The second half finds the first array position
// The last one has no array
if(strpos($hst, 'array')){
$hst = substr($hst, strpos($hst, 'array'));
}else{
$hst = substr($hst, strrpos($hst, ',') + 1);
}
// Form a new string and prefix it
$qianzhui = '<?php
$heroListArr =';
$newst = $qst.$hst;
//4. Input back to file
$fp = fopen($filedir, "w+");
fwrite($fp, $newst);
//5. Close
fclose($fp);
sleep(1);
//6. End return
echo json_encode(
array(
'status'=>'success',
'info'=>'success'
)
);
?>AJAX case list, adding Heroes
Note: ajax requests php to add the hero function according to the selected hero picture and hero name
design sketch:


Implement php code:
<?php
$name = $_POST['heroname'];
$upfile = $_FILES['heroimg'];
$imgdir = 'upimg/'.iconv("UTF-8","GBK",$upfile['name']);
// Save to temporary file
move_uploaded_file($upfile['tmp_name'], '../'.$imgdir);
// The string needs to be saved in the list php file
$fp = fopen("../phpdata/data_lol_list.php", "r+");
$flag = fseek($fp, -5, SEEK_END);
$flag = fwrite($fp,
'array("champion_icon"=> "'.$imgdir.'",
"champion_name"=>"'.$name.'",
"type"=>"0"
),
)
?>');
fclose($fp);
if ($flag) {
header("Location: ../hero_list.html");
} else {
echo "Add failed";
}
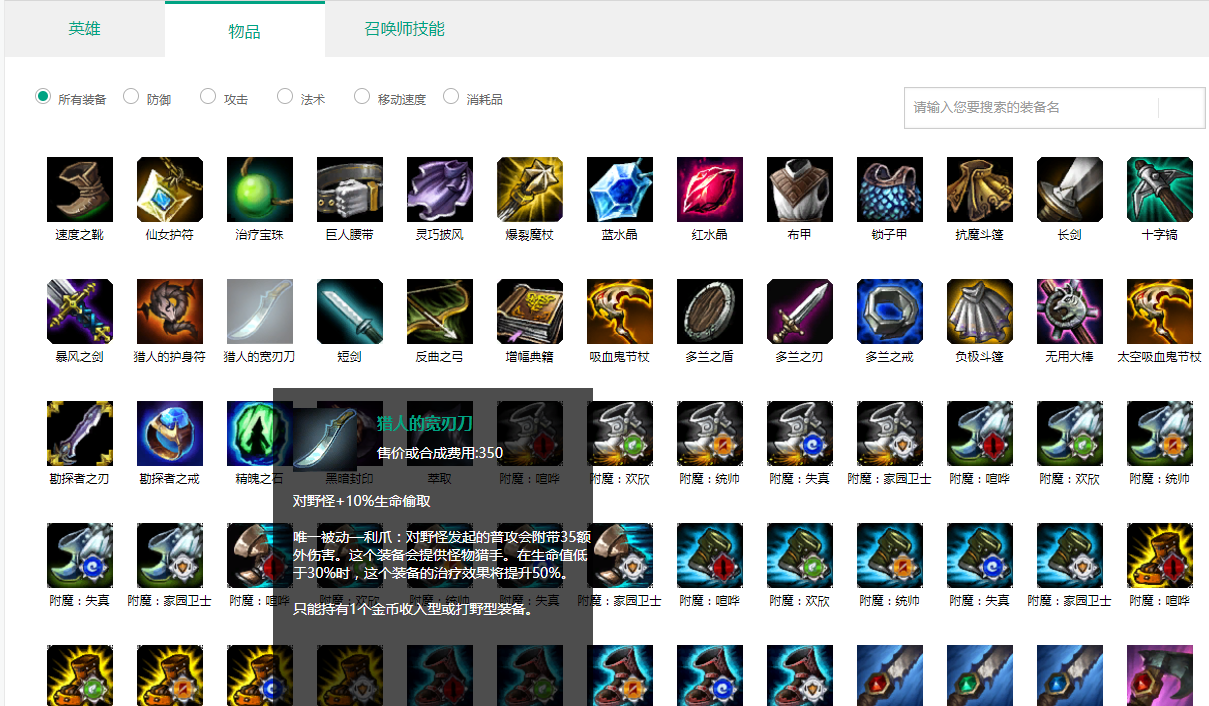
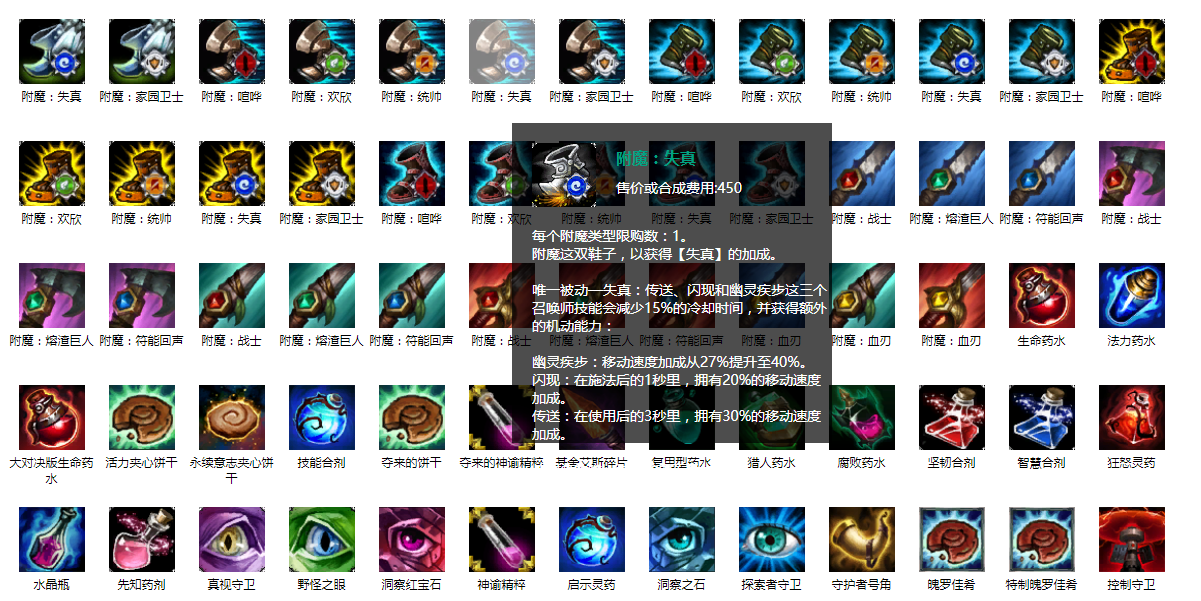
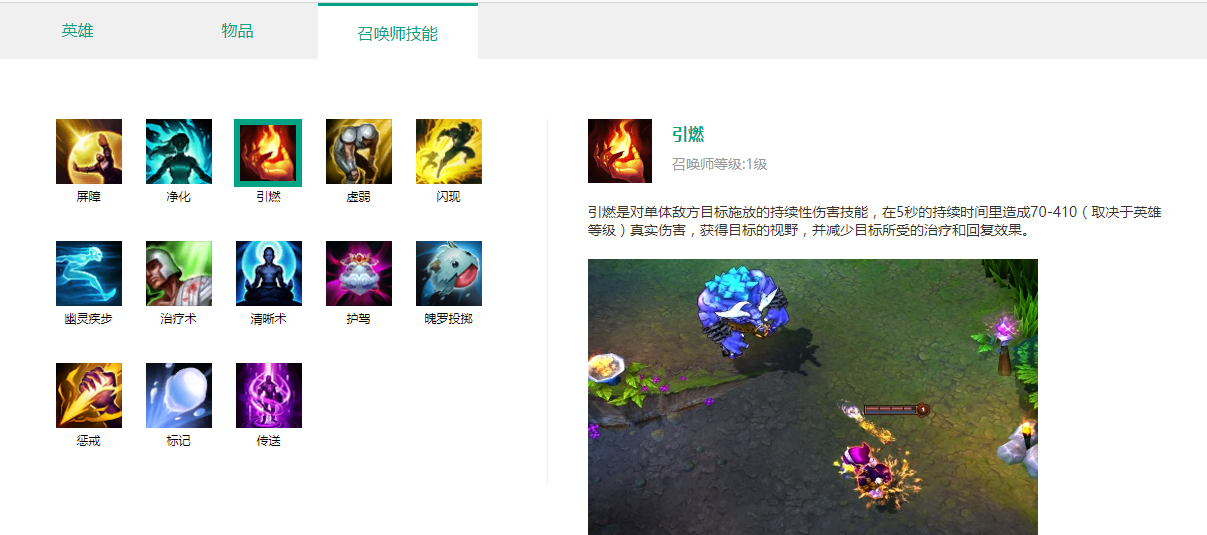
?>AJAX case list + picture prompt cases, equipment \ Summoner skills
Note: equipment and Summoner skills also return corresponding data through ajax access to php
Equipment:



Summoner skills:

The implementation code is roughly the same as function 2 and function 3 above.
Div tracking mouse jquery Code:
// Place the mouse over the picture to display details
$('.herotxul').on("mouseenter", "li", function(e){
// display
$('#hint').show();
// Give location
$('#hint').css({
"top" : (e.pageY + 10)+"px",
"left": (e.pageX + 10)+"px"
});
//Get value
getEquipOne($(this).find(".as").text());
});
$('.herotxul').on("mouseleave", "li", function(e){
$('#hint').hide();
});
// Default hide
$('#hint').hide();- Screenshot of the overall display of the project
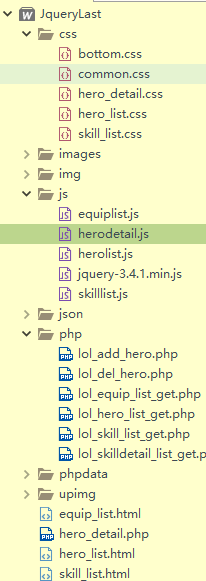
Project structure:

Project operation: