Lu Feixue city deploying vue+django
Deployment of Luffy Learning City

One day, Ritian sent me two mysterious codes. It's said that they are the crystallization of mjj

I put these two codes on a website. You can download them by yourself
Lu Fei Xue Cheng django Code https://files.cnblogs.com/files/tiger666/luffy_boy.zip vue Code https://files.cnblogs.com/files/tiger666/07-luffy_project_01.zip
1, Get the code to the server
stay linux Download directly from https://files.cnblogs.com/files/tiger666/luffy_boy.zip https://files.cnblogs.com/files/tiger666/07-luffy_project_01.zip
Download it on window s and transfer it to linux server through lrzsz or xftp
2, Start with the front end vue
To compile and package a vue project on the server, you must have a node environment
download node Binary package, which already contains node,No need to recompile wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz //decompression tar -zxvf node-v8.6.0-linux-x64.tar.gz //Enter the node folder [root@web02 opt]# cd node-v8.6.0-linux-x64/ [root@web02 node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share [root@web02 node-v8.6.0-linux-x64]# ls bin node npm npx [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
Add node command to linux environment variable, modify / etc/profile, and write
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
Read file, effective PATH
source /etc/profile
Test path
[root@web02 node-v8.6.0-linux-x64]# node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# npm -v 5.3.0
With node environment, install node module and package node project
Enter the vue source directory cd 07-luffy_project_01/ Install the vue module. By default, install the module content of package.json. If the module installation fails, manually reinstall it npm install At this time, note that the vue code you wrote locally and the server address that the interface is likely to connect to have problems. Note that the address submitted by Axios.POST must be sent to the django application (if nginx is used, it will be sent to the entry port of nginx) In order to facilitate the experiment, we put the vue project and django project on a server, and forward the vue request to django(9000) through the nginx reverse proxy function (8000 port) Prepare to compile and package vue project, replace all addresses of configuration file, and change to server address sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js At this time, package the vue project and generate a dist static folder npm run build
Check the dist folder [root@web02 07-luffy_project_01]# ls dist/ index.html static
At this point, the vue code is over. Just configure nginx and find the index.html homepage file of vue
nginx will not be explained here, just compile and install it
server {
#When users access domain name or ip, the default is port 80 of nginx
listen 80;
server_name 192.168.119.12;
#When the url match / request address is 192.168.119.12, enter this location and return to the homepage of index.html Luffy Learning City under the dist of vue
location / {
root /opt/07-luffy_project_01/dist;
index index.html;
}
}
3, Configure the back-end code, solve the virtual environment, and ensure the clean isolation of the project
Activate the virtual environment venv1, and install the dependent modules required by Luffy project in the virtual environment
[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
This Luffy code database uses sqllite, so there is no need to configure the database
The shopping cart uses redis, so you need to start the redis server server of the server
redis-server /etc/redis.conf ps -ef|grep redis redis-server *:6379
Launch Luffy project through uwsgi
[uwsgi] # Django-related settings # the base directory (full path) chdir = /opt/luffy_boy # Django's wsgi file module = luffy_boy.wsgi # the virtualenv (full path) home = /opt/venv1 # process-related settings # master master = true # maximum number of worker processes processes = 1 # the socket (use the full path to be safe socket = 0.0.0.0:9000 # clear environment on exit vacuum = true
#Running uwsgi in the background
daemonize=yes
(venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini
4, Configure nginx, this step is important
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name 192.168.119.12; location / { root /opt/07-luffy_project_01/dist; index index.html; try_files $uri $uri/ /index.html; # In order to solve the problem of refreshing 404 errors, you need to use this line configuration } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8000; server_name 192.168.119.12; location / { uwsgi_pass 0.0.0.0:9000; include /opt/nginx/conf/uwsgi_params; } location /static { alias /opt/static; } } }
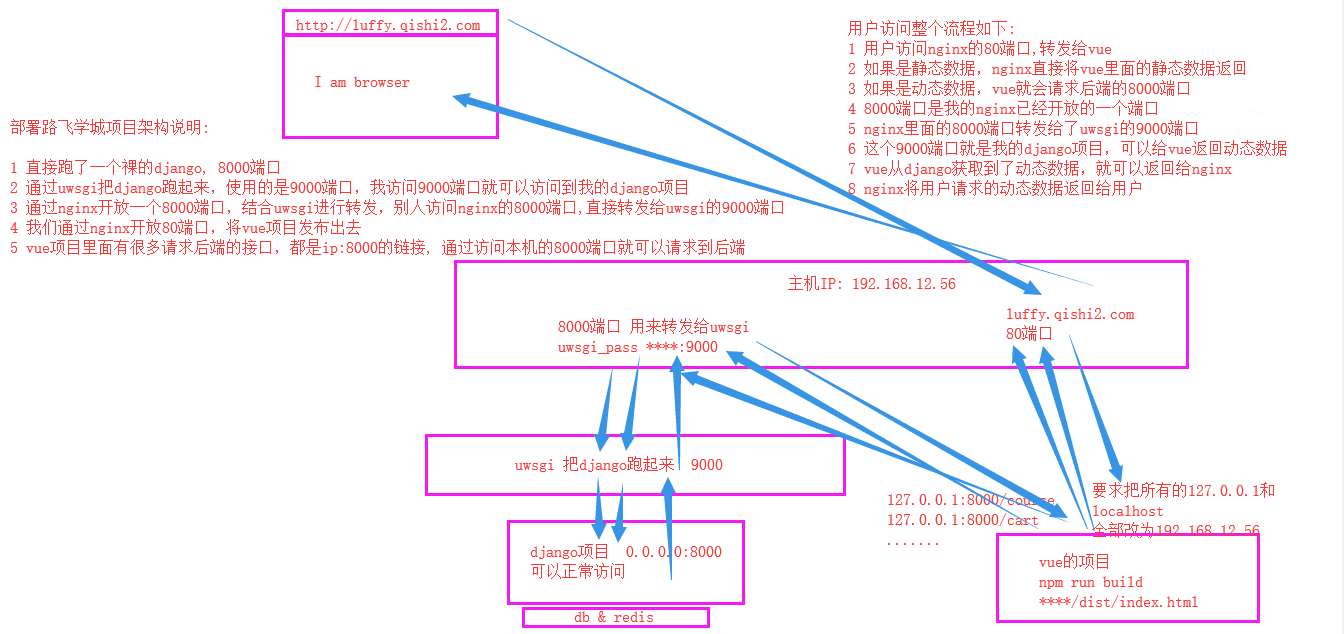
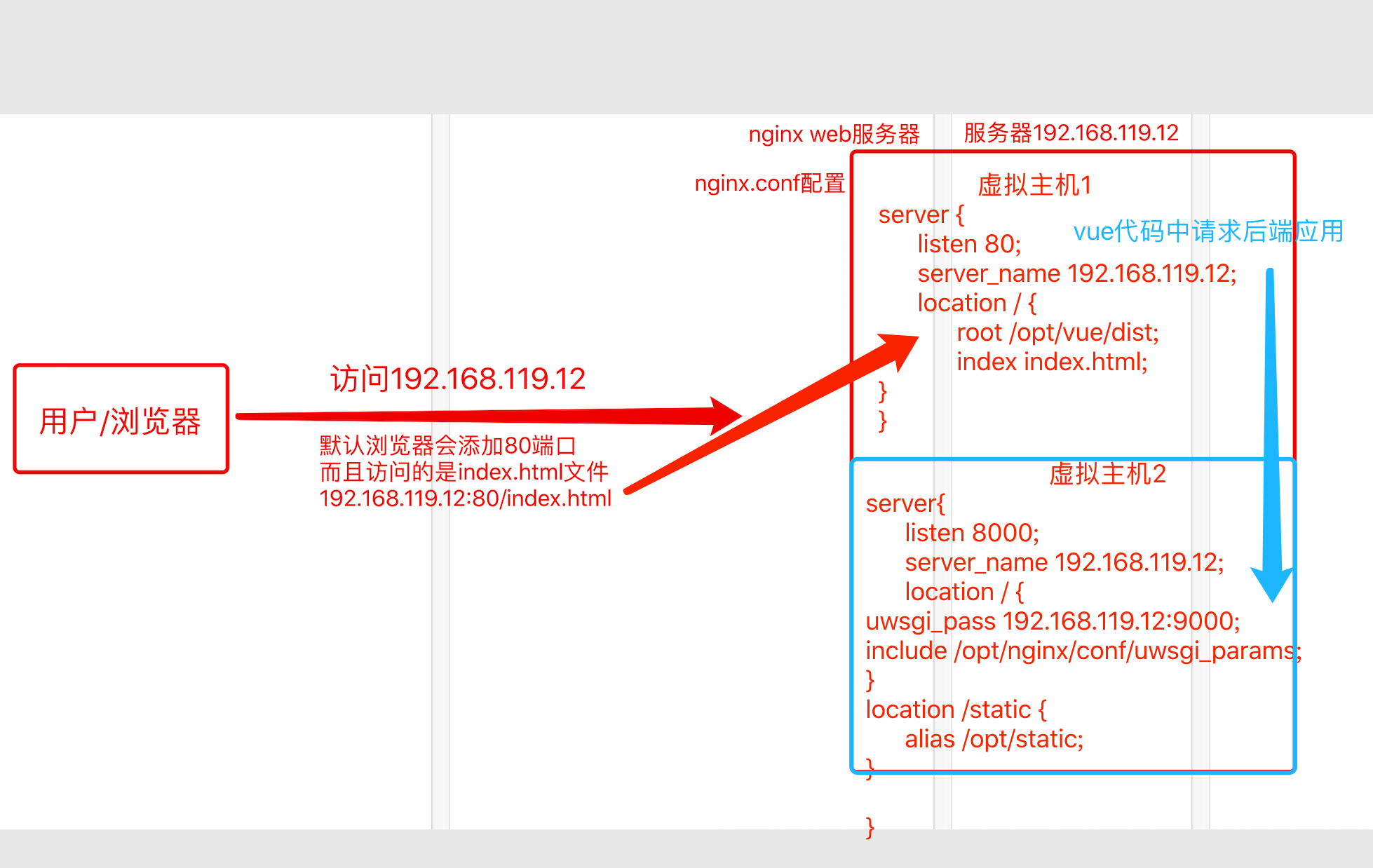
Schematic diagram

Project access
Test account password
alex alex3714
Current code function demonstration, demonstration process:
- Log in to alex account
- Choose a free course and learn from django framework
- Add courses to shopping cart, check the shopping cart record of alex account, and redis will have data after adding successfully