Problem restatement
Margin is the outer margin attribute. It defines the distance between the border and the border, but sometimes these margins are merged. Do you know what's going on?
Code demonstration
1. Vertical margin merge
css
.box1{
width: 100px;
height: 100px;
margin-bottom: 25px;
background-color: #00FFFF;
}
.box2{
width: 100px;
height: 100px;
margin-top: 30px;
background-color: #7CFC00;
}
html
<div class="box1"></div> <div class="box2"></div>
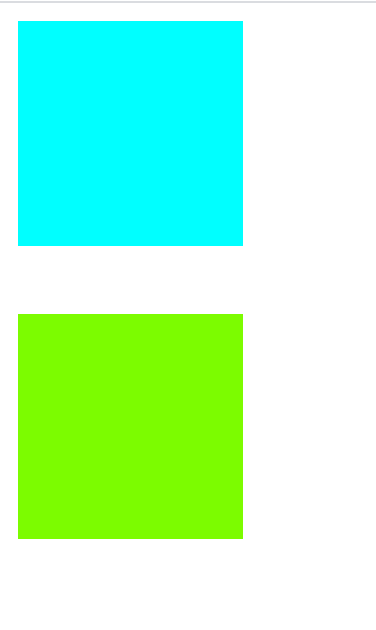
Display effect:

We found that the spacing between the two color blocks seems to be a little small. I set a lower margin of 25px for the blue color block and an upper margin of 30px for the green color block. But we find that the final distance is 30px. What's going on?
This is the merging of margins. The margins in the vertical direction will be merged. The merging rule is to take the maximum distance, 30 > 25. Therefore, the merging result is to take the upper margin 30 of the green color block as the final margin
2. Parent child element, margin bubbling
css
.father{
width: 200px;
height: 200px;
background-color: red;
}
.child{
width: 100px;
height: 100px;
background-color: aqua;
margin-top: 50px;
}
html
<div class="father"> <div class="child"></div> </div>
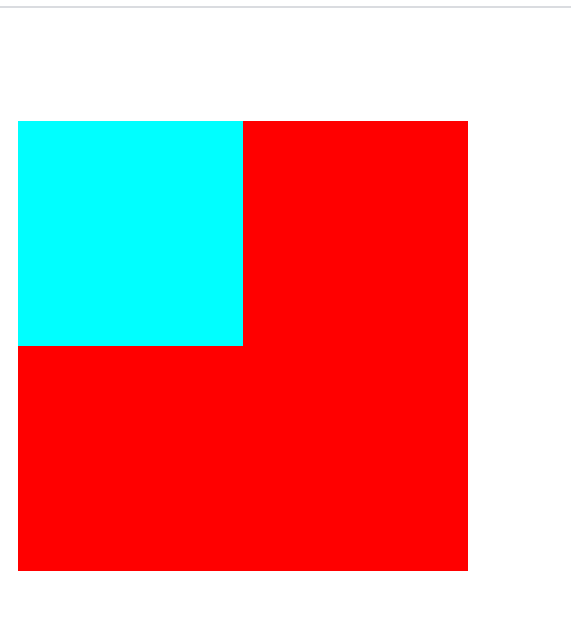
effect:

We found that they generate a margin relative to the above as a whole, which is different from our expectation. We just want the child element to generate a margin relative to the parent element
There are two cases of outer margin merging. Next, we will study how to solve this problem
Problem solving
1. Vertical margin merge
Let's revisit the code in this case
css
.box1{
width: 100px;
height: 100px;
margin-bottom: 25px;
background-color: #00FFFF;
}
.box2{
width: 100px;
height: 100px;
margin-top: 30px;
background-color: #7CFC00;
}
html
<div class="box1"></div> <div class="box2"></div>
The reason for the problem is that the vertical outer margins are merged, and the maximum value is obtained as the final outer margin
Solution:
1. Use padding instead of margin
2. Use absolute positioning and relative positioning
Use padding instead
.box1{
width: 100px;
height: 100px;
padding-bottom: 25px;
background-color: #00FFFF;
}
.box2{
width: 100px;
height: 100px;
padding-top: 30px;
background-color: #7CFC00;
}
Note: using padding will stretch the background color / picture position, but it can solve the problem of content area spacing
Using location cracking
.box1{
position:relative;
width: 100px;
height: 100px;
margin-bottom: 25px;
background-color: #00FFFF;
}
.box2{
position:absolute;
width: 100px;
height: 100px;
margin-top: 30px;
background-color: #7CFC00;
}
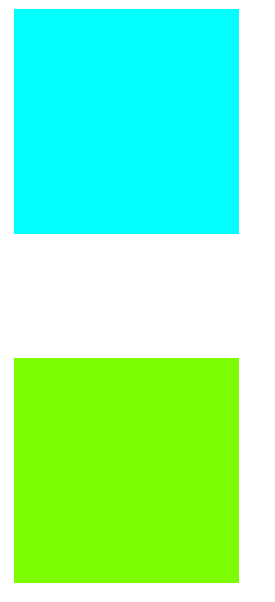
Effect achieved:

2. Parent child element, margin bubbling
Let's review this code
css
.father{
width: 200px;
height: 200px;
background-color: red;
}
.child{
width: 100px;
height: 100px;
background-color: aqua;
margin-top: 50px;
}
html
<div class="father"> <div class="child"></div> </div>
The reason for bubbling is that when the parent element does not set a border, css will think that the border of the child element and the border of the parent element are one border
The definition of margin is to set the distance between the border and the border, so you set margin for child elements, and css thinks that parent elements and child elements without a border share the same top border
Therefore, the entire outer margin will be added to the common upper border of the parent and child elements to form a distance from the upper top
We know the reason. The main reason is that css thinks that the parent element and child element share the same top border. Well, our solution will come out
Solution
1. We set a transparent border for the parent element
.father{
width: 200px;
height: 200px;
border: 1px solid transparent;
background-color: red;
}
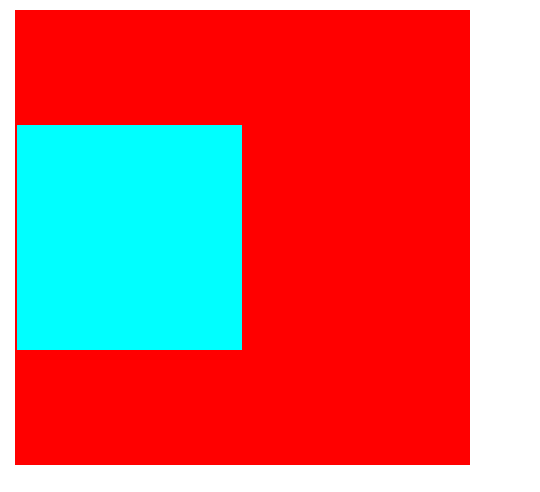
effect:

This is what we expect, and if the parent element has a border, css will not think that the parent element and child element share a border
2. Use overflow:hidden or floating
Using overflow
css
.father{
width: 200px;
height: 200px;
overflow: hidden;
background-color: red;
}
.child{
width: 100px;
height: 100px;
background-color: aqua;
margin-top: 50px;
}
Use float
.father{
width: 200px;
height: 200px;
float: left;
background-color: red;
}
effect

Why is this OK?
overflow:hidden
It can not only solve the overflow, but also trigger bfc (box format control) to format all child elements in the parent element, and then some margins are merged and some bug s are formatted
float
It also triggers that formatting