I. overlapping margins
- What is margin overlap?
- When does margin overlap occur?
- How to solve margin overlap?
Margin overlap: if margins are set for both boxes, the margins of the two boxes will overlap in the vertical direction, and the one with the largest absolute value will be displayed on the page.
There are two situations where margins overlap:
1. Overlapping margins of parent-child relationship:
If the child element sets an outer margin, the parent element will also generate an outer margin without turning the parent element into BFC

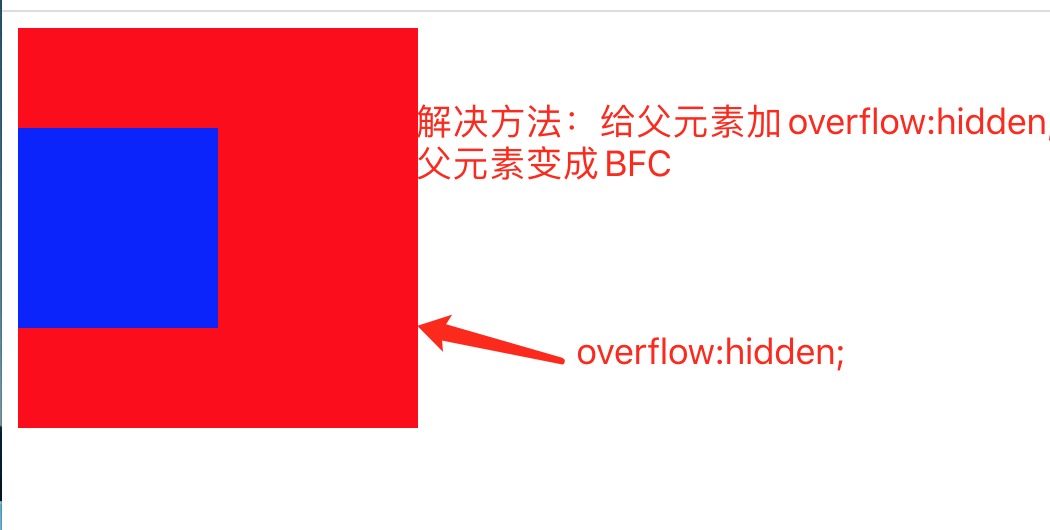
Add overflow: hidden to the parent element
In this way, the parent element becomes BFC and no outer margin will be generated with the child element

<style>
.out {
background-color: #f00;
width: 200px;
height: 200px;
}
.inner{
margin-top: 50px;
width: 100px;
height: 100px;
background-color: blue;
}
</style>
<div class="out">
<div class="inner"></article>
</div>
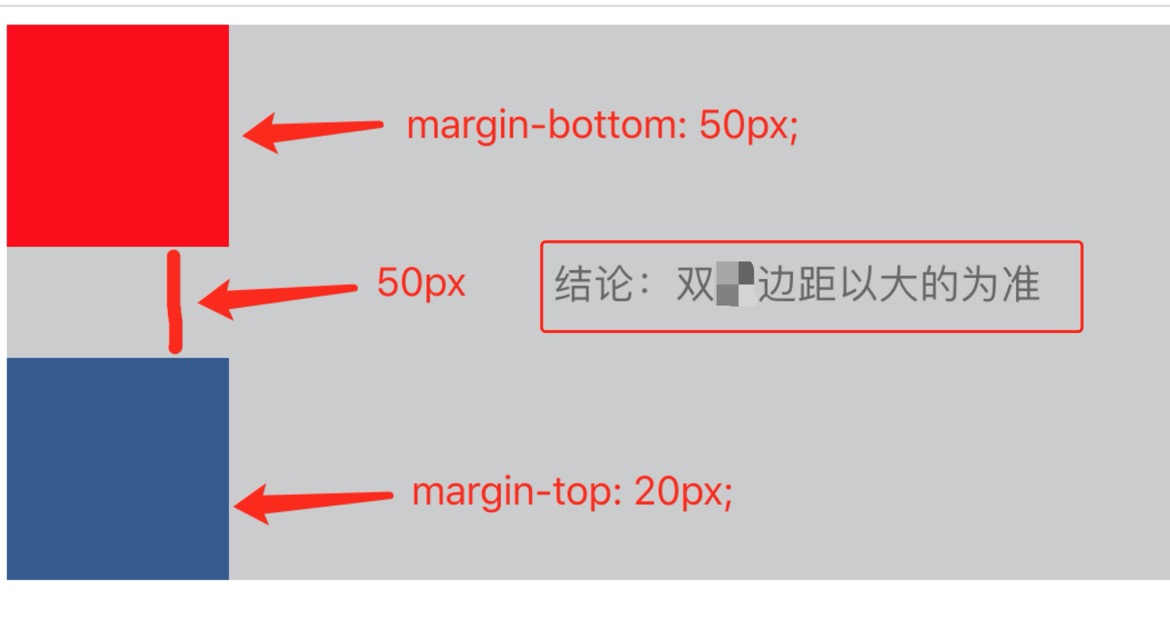
2. Overlapping siblings:
The outer margin of the same level elements will overlap in the vertical direction. Finally, the larger the absolute value of the two is taken as the size of the outer margin

<style type="text/css">
.fat {
background-color: #ccc;
}
.fat .child-one {
width: 100px;
height: 100px;
margin-bottom: 50px;
background-color: #f00;
}
.fat .child-two {
width: 100px;
height: 100px;
margin-top: 20px;
background-color: #345890;
}
</style>
<section class="fat">
<div class="child-one"></div>
<div class="child-two"></div>
</section>
You can set overflow:hidden by adding empty elements or pseudo class elements; Solve the problem of margin overlap
What is BFC?
BFC means "block level formatting context". BFC is an independent layout environment to protect internal elements from external influence and external influence. BFC itself is a css layout, but we can use it to solve the problem of outer margin folding. BFC is not created specifically to solve this problem;
How to trigger BFC?
When the box attribute values are these, the box will generate BFC.
- overflow: auto/ hidden;
- position: absolute/ fixed;
- float: left/ right;
- display: inline-block/ table-cell/ table-caption/ flex/ inline-flex
You can also use the exclusion method:
The value of overflow is not visible;
The value of position is not static or relative
The value of float is not none
The value of display is inline block or table cell or flex or table caption or
inline-flex
Principle of BFC:
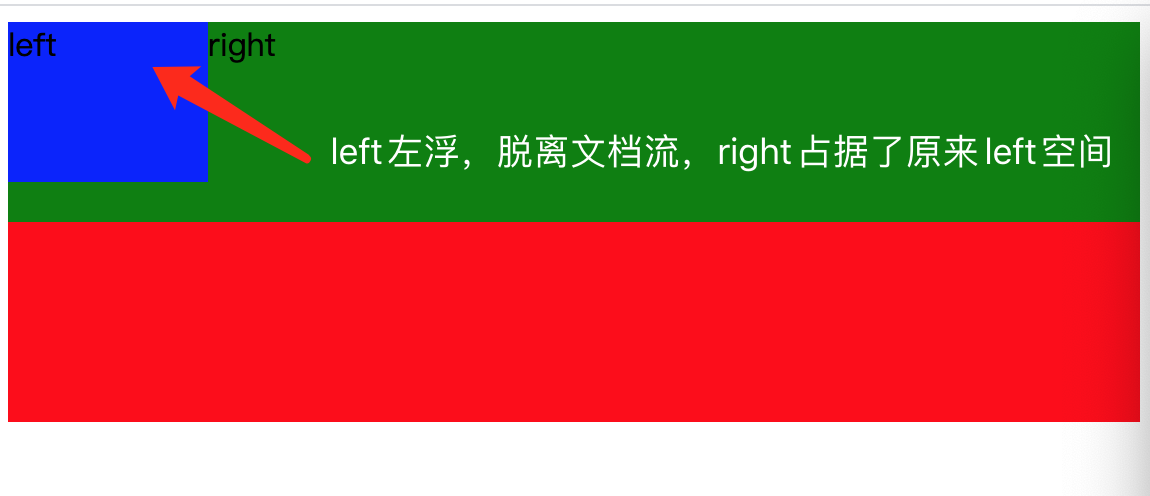
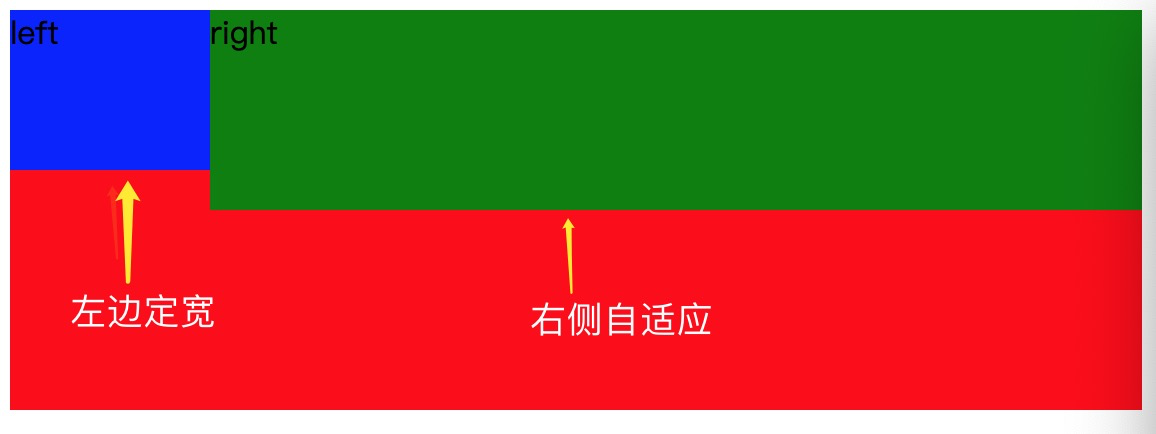
1. Adaptive layout:
Using this principle of BFC, we can realize two column layout, fixed width on the left and adaptive on the right. Will not affect each other, even if the height is not equal.

Add overflow:hidden to right; Turn it into BFC and eliminate the influence of external left due to floating

<section id="layout">
<style media="screen">
#layout{
background: red;
height: 200px;
}
#layout .left{
float: left;
width: 100px;
height: 80px;
background: blue;
}
#layout .right{
height: 100px;
background:green;
overflow: hidden;
}
</style>
<div class="left">left</div>
<div class="right">right</div>
</section>
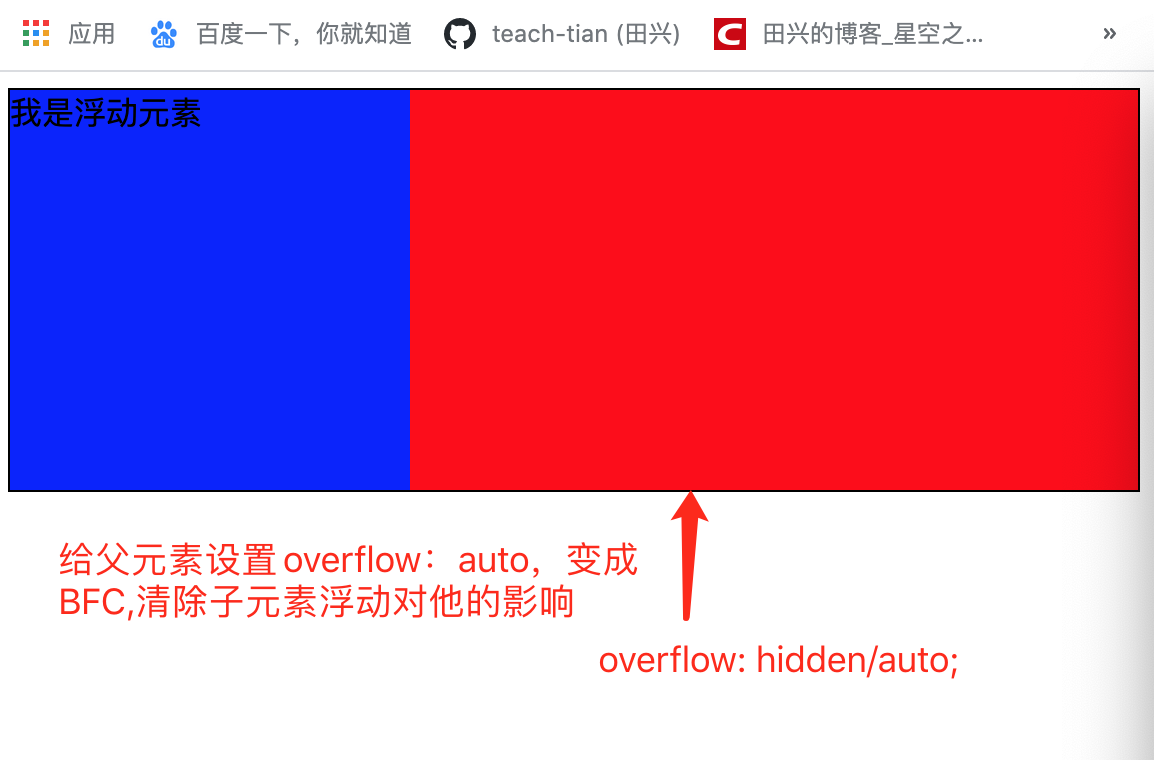
2. Floating can be cleared:

Add overflow:hidden/auto to the parent element to change to BFC

<!-- BFC Child elements, even float Will also participate in the calculation -->
<style>
#out{
background: red;
border: 1px solid black;
overflow: hidden;
}
#inner{
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
<div id="out">
<div id="inner">I'm a floating element</div>
</div>