Principle of image
http://www.lizibuluo.com/8bit/
This website is a random drawing website, you can see a lot of small squares. These small squares are pixels.
Pixels are composed of small squares of an image. These squares have a clear position and assigned color value. The color and position of the small squares determine the appearance of the image.
Pixels can be regarded as indivisible units or elements in the whole image. Indivisibility means that it cannot be cut into smaller units or elements. It exists in a small cell of a single color. Each dot matrix image contains a certain number of pixels, which determine the size of the image on the screen.
Another component of an image is resolution. The resolution determines the detail of the bitmap image.
Generally, the higher the resolution of the image, the more pixels it contains, the clearer the image and the better the printing quality. At the same time, it will also increase the storage space occupied by files. Common resolutions are 1980x1080 and so on.
Access to pixel values
The basic idea of access is to convert a picture or some pixel values into a two-dimensional array. The general color is R G B. create an array. Each point in the array is a color element, and then draw each point in the array.
Upper code
Having said so much, let's start with the code. First write an interface and inherit JFrame`
public class ImagePad extends JFrame {
public ImagePad(){
setTitle ("Pixel painting");
setSize (1800,800);
setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo (null);
setVisible (true);
}
public static void main (String[] args) {
new ImagePad ();// Display interface
}
Then we need to override the drawing method paint of JFrame itself.
public void paint (Graphics g){
super.paint(g);
//random number
Random random = new Random();
random.nextInt(256); // 256 from 0 [0256]
//Random pixel values of an array
int [][] colorArr = new int[500][500];
//ergodic
for (int i = 0; i < 500; i++) {
for (int j = 0; j < 500; j++) {
int red = random.nextInt (256);
int green = random.nextInt (256);
int blue = random.nextInt (256);
int value = ((255 & 0xFF) << 24) |
((red & 0xFF) << 16) |
((green & 0xFF) << 8) |
((blue & 0xFF) << 0);
colorArr[i][j]= value;
}
}
// Draw the original drawing
for (int i = 0; i < 500; i++) {
for (int j = 0; j < 500; j++) {
Color color1 = new Color (colorArr[i][j]);
g.setColor (color1);
g.fillRect (100+i,100+j,1,1);
}
}
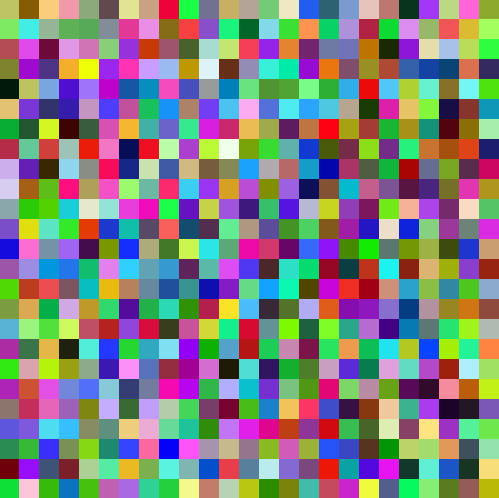
In this way, we draw a pixel picture with random color.

As mentioned earlier, a picture can be converted into a two-dimensional array. We can process the picture by processing the elements in the array. For example, we can do the mosaic processing of the above picture.
//Mosaic
for (int i = 0; i < 500; i+=20) {
for (int j = 0; j < 500; j+=20) {
int value = colorArr[i][j];
int red = (value>>16)&0xFF;
int green = (value>>8)&0xFF;
int blue = (value>>0)&0xFF;
int gray = (red+green+blue)/3;
Color color1 = new Color (red,green,blue);
g.setColor (color1);
g.fillRect (610+i,100+j,20,20);
}
}
The effect is as follows:

By analogy, the RGB values are reduced respectively, and the gray processing can be obtained.
//Gray processing
for (int i = 0; i < 500; i++) {
for (int j = 0; j < 500; j++) {
int value = colorArr[i][j];
int red = (value>>16)&0xFF;
int green = (value>>8)&0xFF;
int blue = (value>>0)&0xFF;
int gray = (red+green+blue)/3;
Color color2 = new Color(gray,gray,gray);
g.setColor(color2);
g.fillRect(1120+i,100+j, 1, 1);
}
}
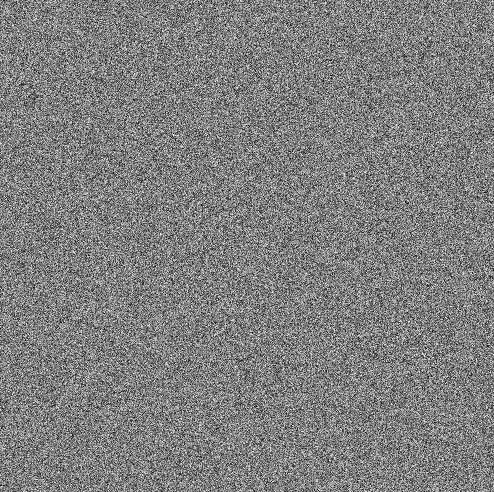
The effects are as follows:

In this way, we have a preliminary understanding of image processing.