Basic types
String,Number,Boolean,Undefined,Null,Symbol
reference type
Object
But sometimes what we need is to separate the array, the function and the time, so how do we deal with it?
I: typeof
typeof ''; // string validity typeof 1; // number validity typeof Symbol(); // Symbols are effective typeof true; //boolean efficiency typeof undefined; //undefined validity typeof null; //object invalid typeof [] ; //object invalid typeof new Function(); // Functional validity typeof new Date(); //object invalid typeof new RegExp(); //object invalid
- null invalid display object
- Function shows that all reference types other than function are returned object types
Originally: null has its own data type, Null. Arrays, dates, and rules in reference types also have their own specific types.
Why?
typeof's handling of these types (arrays, dates, rules) returns only the Object type at the top of its prototype chain, which is correct, but not the result we want
2: instanceof
Instanceof is used to determine whether A is an instance of B. The expression is A instanceof B. If A is an instance of B, it returns true or false. What needs special attention here is that instanceof detects prototypes
The question arises as if the prototype of an array [] mentioned above is an Array, but the prototype of Array is also an Object. When the empty array is checked with instanceof, does the real-time object return true?
[] instanceof Array; // true
{} instanceof Object;// true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// trueWhy?
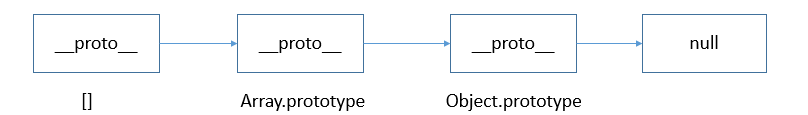
Let's analyze the relationship among [], Array and Object.
It can be judged from instanceof that []. _proto_ points to Array.prototype, and Array.prototype. _proto_ points to Object.prototype. Finally, Object.prototype. points to null, marking the end of the prototype chain. Therefore, [], Array and Object form a prototype chain inside.

By analogy, similar new Date() and new Person() also form a corresponding prototype chain.
Summary: instanceof can only be used to determine whether two objects belong to instance relationship, but not to determine which type an object instance belongs to.
Another problem with instanceof: If you pass an array from one framework to another, there will be two unused global execution environments. In case of an array created in A and an insetnceof in B, you can use the Array.isArray()f method in ES5 to determine whether it is A or not. The rray type, regardless of the environment in which it was created
Three: constructor
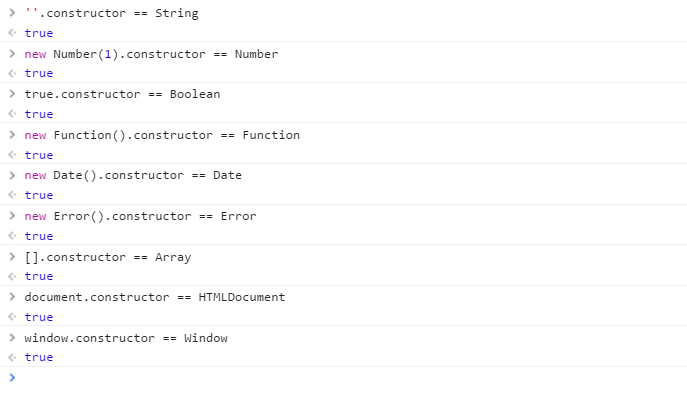
When a function F is defined, the JS engine adds a prototype prototype to F, and then adds a constructor attribute to the prototype and points it to a reference to F. In fact, the prototype can point to the constructor through the constructor.
For example:
When var f = new F() is executed, F is treated as a constructor and F is an instance object of F, where the constructor on the F prototype is passed on to f, so F. constructor = F
function F() { }
var f = new F();
console.log(f.constructor === F) // trueFingerprint results

Bad reasons:
1. null and undefined are invalid objects, so there will be no constructor s. These two types of data need to be judged in other ways.
2. Numeric type, need new Number to judge
3. The constructor of function is unstable. This is mainly reflected in the custom object. When the developer rewrites prototype, the original constructor reference will be lost. The constructor is a method on the prototype object. When the character method is rewritten, can't we find this method? In order to standardize development, it is necessary to re-assign constructors when rewriting object prototypes to ensure that the types of object instances are not tampered with. But it's not stable enough.
4: toString.call()
For Object objects, a direct call to String () returns [object Object]. For other objects, we need to call / apply to return the correct type information, because other object topics have rewritten the toString() method themselves, but we need to use the original method called Object.
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); //[object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window is a reference to global objectwheel
function NnwTypeof(val) {
let valType = Object.prototype.toString.call(val);
if (valType === '[object String]') {
return 'String'
}
if (valType === '[object Number]') {
return 'Number'
}
if (valType === '[object Boolean]') {
return 'Boolean'
}
if (valType === '[object Symbol]') {
return 'Symbol'
}
if (valType === '[object Undefined]') {
return 'Undefined'
}
if (valType === '[object Null]') {
return 'Null'
}
if (valType === '[object Function]') {
return 'Function'
}
if (valType === '[object Date]') {
return 'Date'
}
if (valType === '[object Array]') {
return 'Array'
}
if (valType === '[object RegExp]') {
return 'RegExp'
}
return 'Unable to judge'
}