Creating mfc with vs is easier than qt, but the interface is far less attractive.
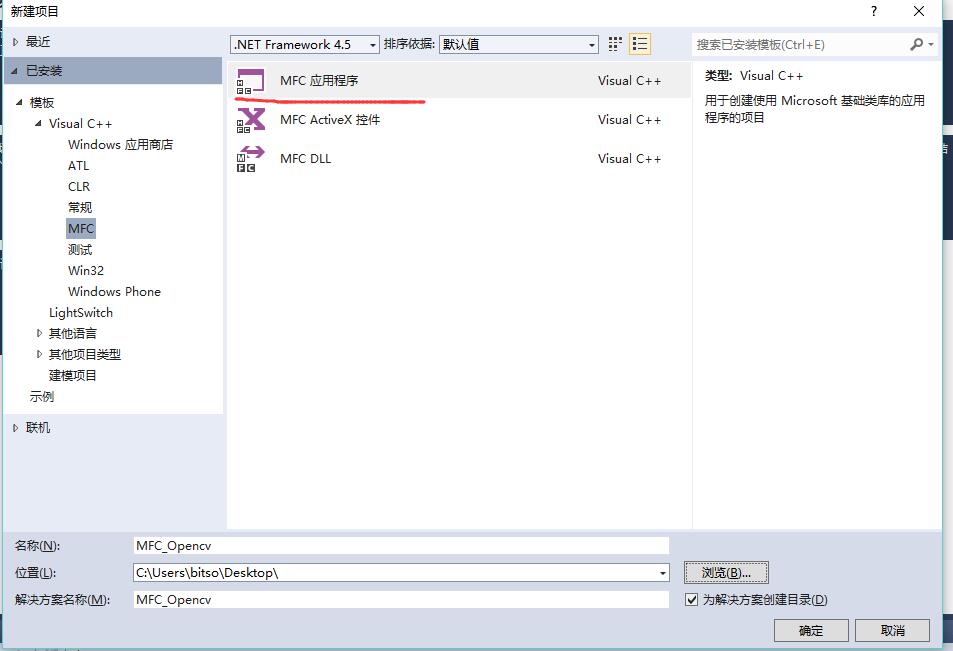
0 Create Solutions 

1 Configuration environment
Add two files that need to use opencv
Add it to the header file and source file, respectively
In... Add several include references to the.Dlg.h file:
#include "cv.h"
#include "highgui.h"
#include "CvvImage.h"2 interface settings
Menu, View, Toolbox, Open Toolbox
1. Select Button Control - Drag Button from Toolbox to Form, Add Button - Double-click Start Function to Add Button
For example, read files under a specified folder:
// TODO: Add control notification handler code here
CString FilePath;
CFileDialog FileDlg(TRUE);
if (IDOK == FileDlg.DoModal())
{
//Get the path name returned by the FileOpen dialog box
FilePath = FileDlg.GetPathName();
//GetPathName returns the CString type, which is converted to string type to open the picture using imread
std::string pathName(FilePath.GetBuffer());
//Read pictures
cv::Mat orgImg = cv::imread(pathName); (Video also OK)
}2. Similarly, add Picture Control control - right-click Picture control, property, open control property window, its ID is IDC_STATIC (can be set at will), modify Type to Rectangle - adjust the size of Picture control appropriately, - right-click the added button, property - can change Caption to OpenImg (optional modification, noon OK) - double-click the button, add event handler, will Automatically generate the corresponding code (placing the code to be processed in the function)
Use Picture Control to display pictures or videos:
//display picture
RECT win_rect;
::GetClientRect(GetDlgItem(IDC_WINDOWS)->GetSafeHwnd(), &win_rect);
cv::Mat imgShow( abs(win_rect.top - win_rect.bottom), abs(win_rect.right - win_rect.left), CV_8UC3 );
resize( TestImage, imgShow, imgShow.size() );
//Display what you want to use on the controlCImageClass Pictures
ATL::CImage CI;
int w=imgShow.cols;//wide
int h=imgShow.rows;//high
int channels=imgShow.channels();//Channel Number
CI.Create( w, h, 8*channels); //CIPixel duplication
uchar *pS; uchar *pImg=(uchar *)CI.GetBits();//obtainCImageData area address
int step=CI.GetPitch();
for(int i=0;i<h;i++)
{
pS=imgShow.ptr<uchar>(i);
for(int j=0;j<w;j++)
{
for(int k=0;k<3;k++)
*(pImg+i*step+j*3+k)=pS[j*3+k]; //Notice herestepDo not multiply by 3
}
}
//Display pictures in controls
HDC dc ;
dc = ::GetDC(GetDlgItem(IDC_WINDOWS)->GetSafeHwnd());
CI.Draw( dc, 0, 0 );
::ReleaseDC( GetDlgItem(IDC_WINDOWS)->GetSafeHwnd(), dc);
CI.Destroy(); 3. Add Output Box
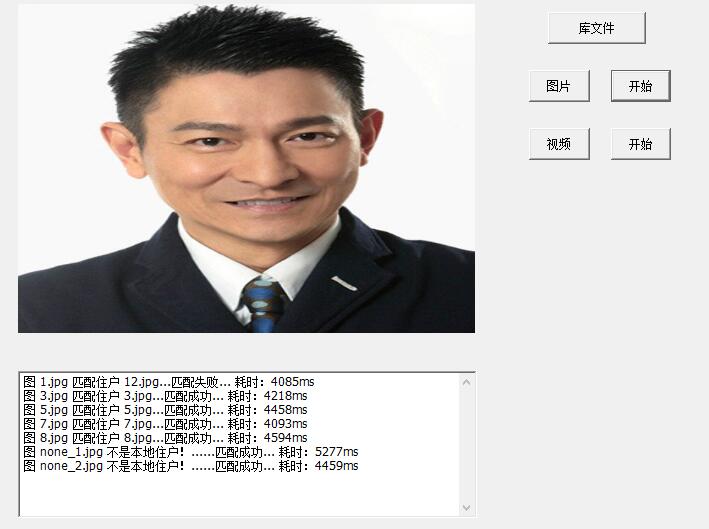
It's like this. 
There are several points involved. First, the code is implemented.
string SS_String = SS.str();//SSFor one stringstream SS(stringstream::in | stringstream::out);Used to store things.
cstr += SS_String.c_str();
GetDlgItem(IDC_SHOW_OUTPUT)->SetWindowText(cstr);
m_recvshw.LineScroll(m_recvshw.GetLineCount());//m_recvshw Membership variables for the edit box (that is, control Variables of type), right-click button-Adding variables-Set the variable name (here is the m_recvshw)
cstr += _T("\r\n");//Line feedScroll and automatic line-changing:
1. Create a new Edit Control, tick it in front of Multiline (property set to True), and remove it from Auto HScroll (property set to False), so that each line can be filled up and changed automatically.
2. The vertical scroll bar (Vetrical Scroll) is then preceded by a tick (the property is set to True). When the size of the input or display exceeds the size of the edit box, the vertical scroll bar will appear.