Official website
https://visualstudio.microsoft.com/zh-hans/vs/

File
https://docs.microsoft.com/zh-cn/visualstudio/designers/getting-started-with-wpf?view=vs-2019


The first WPF desktop application
Install Visual Studio

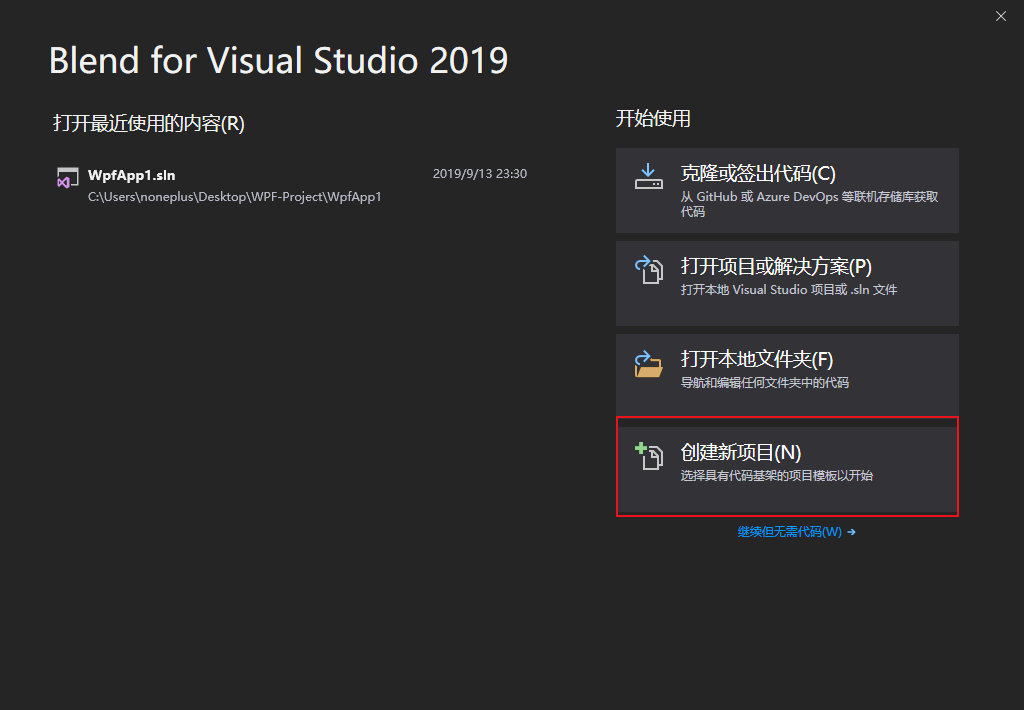
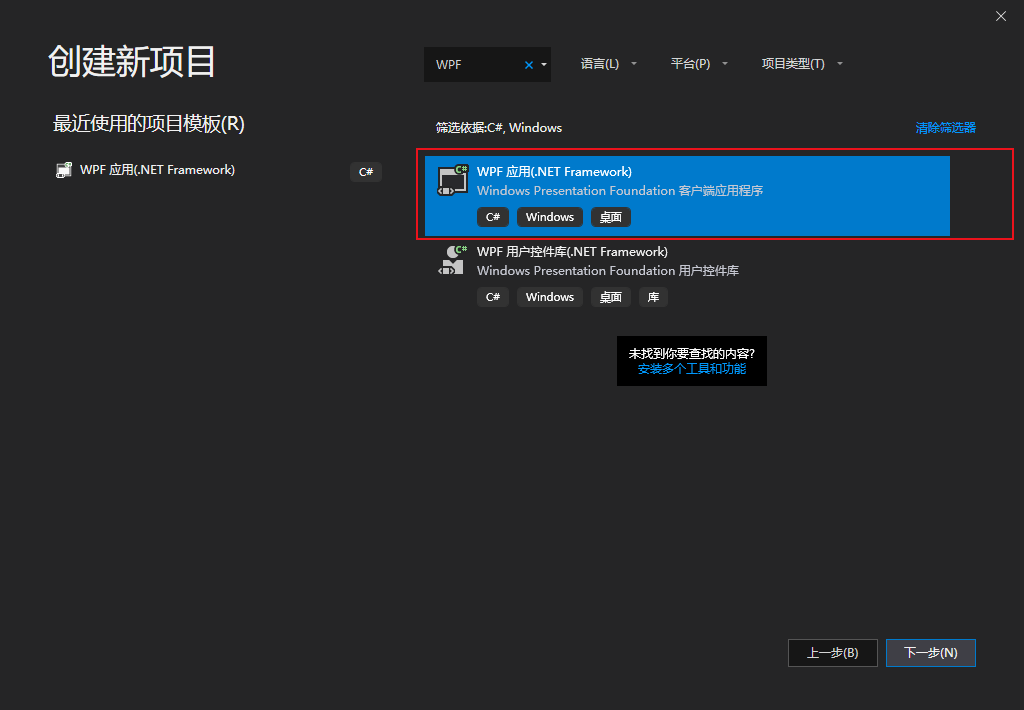
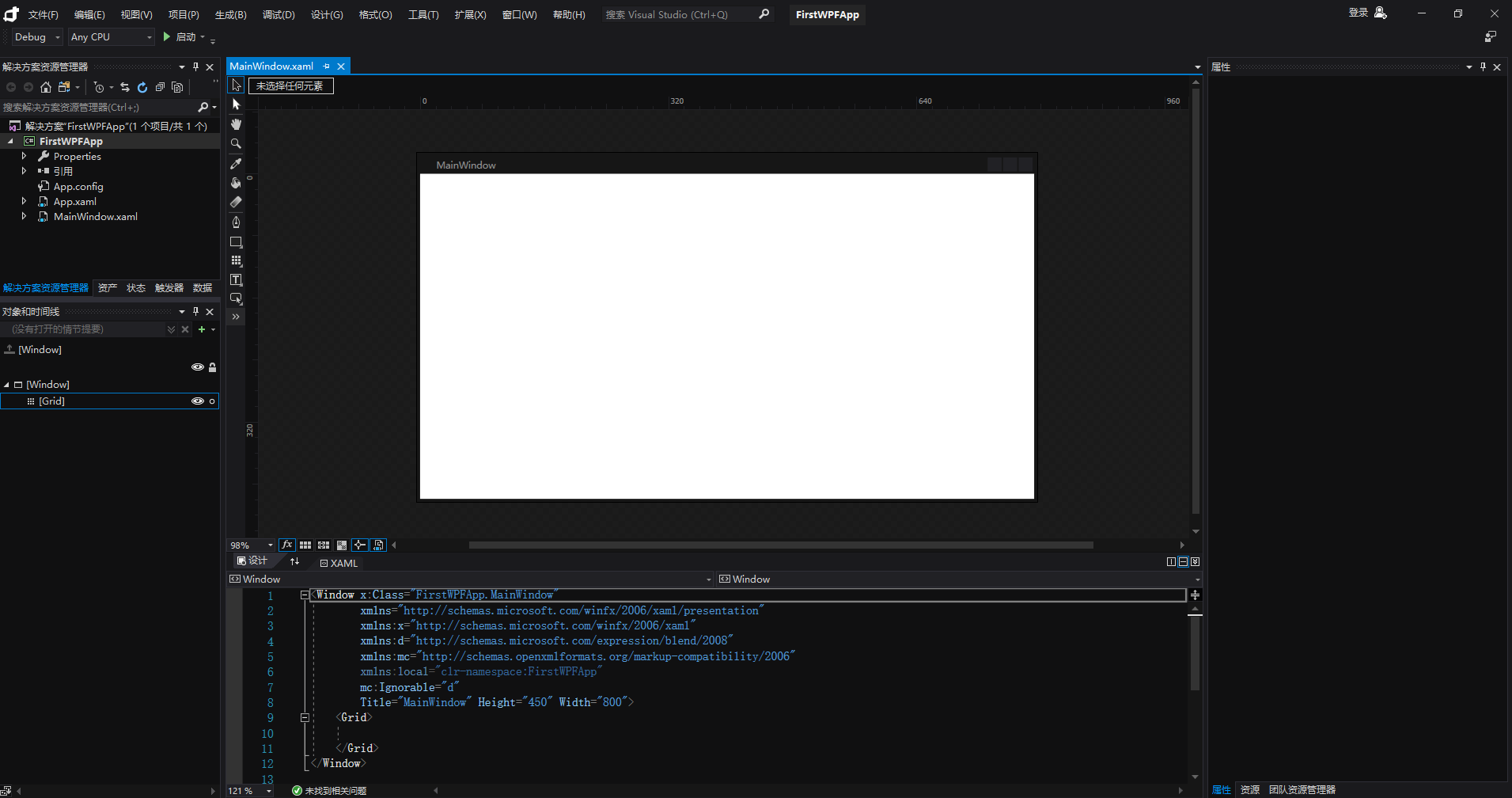
Create application projects


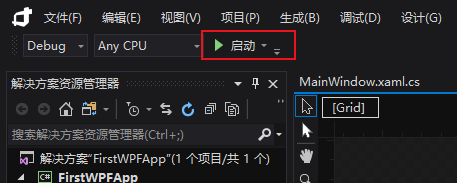
The workspace looks like this.

Write code tests
-
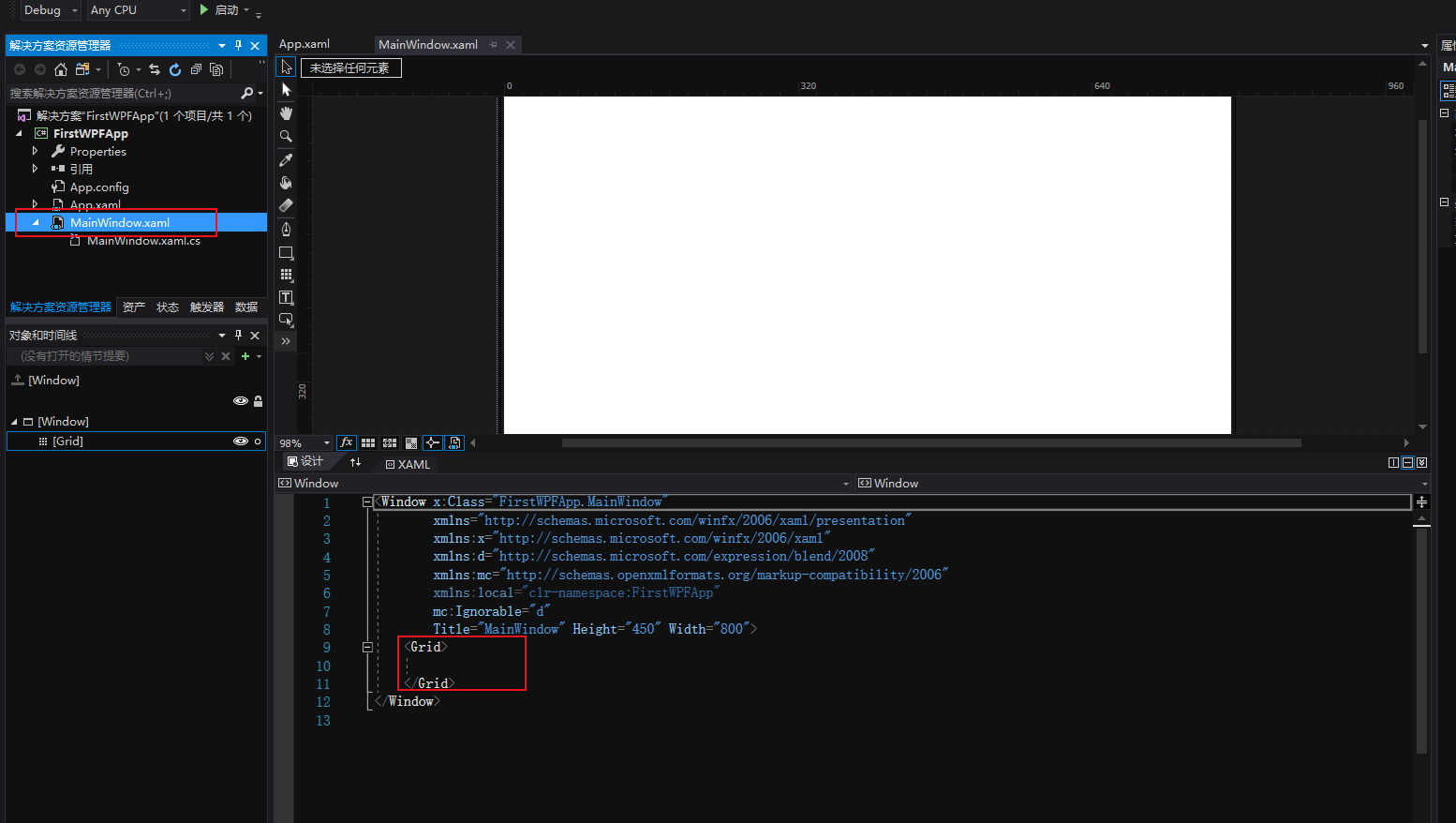
Edit MainWindow.xaml (similar to the xml language developed)

Add in Grid Layout
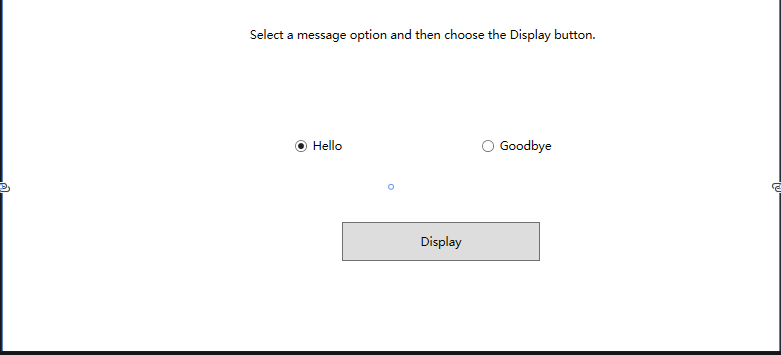
<TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/>
<RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top" Height="30.24" Width="78.107"/>
<RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/>
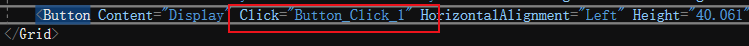
<Button Content="Display" Click="Button_Click_1" HorizontalAlignment="Left" Height="40.061" Margin="346.107,245.449,0,0" VerticalAlignment="Top" Width="201.689"/>
(Graphical operation of dragging and zooming in and out can be carried out)
-
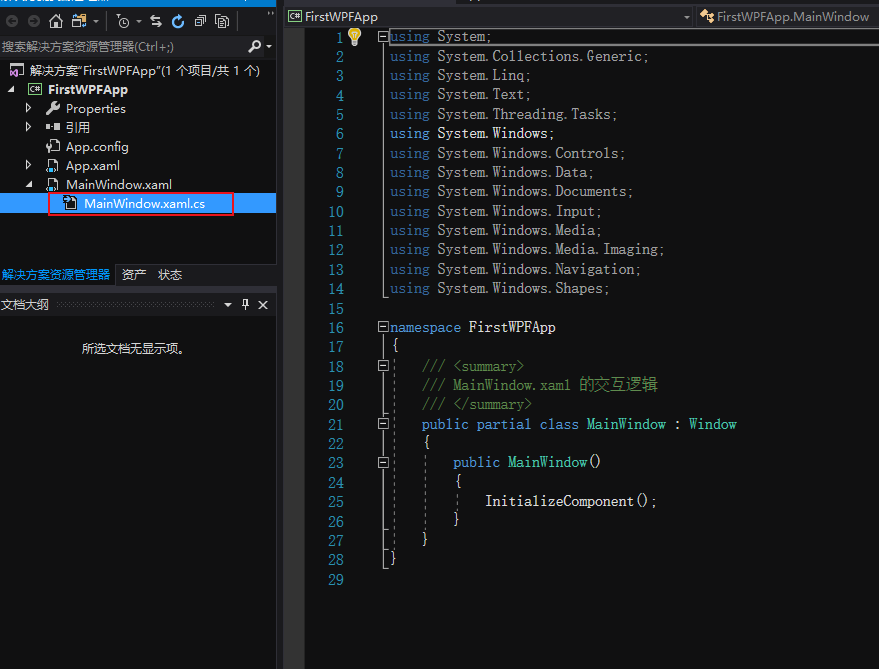
Add Button Events in MainWindow.xmal.ca

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic of MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
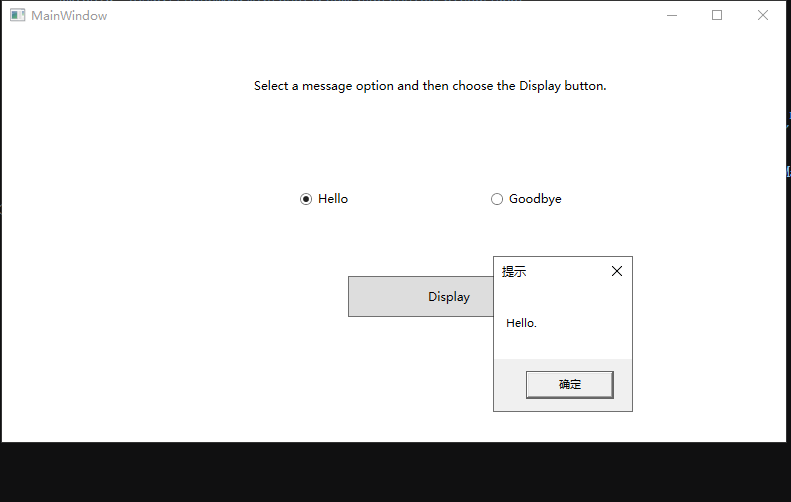
if (HelloButton.IsChecked == true)
{
MessageBox.Show("Hello.","Tips");
}
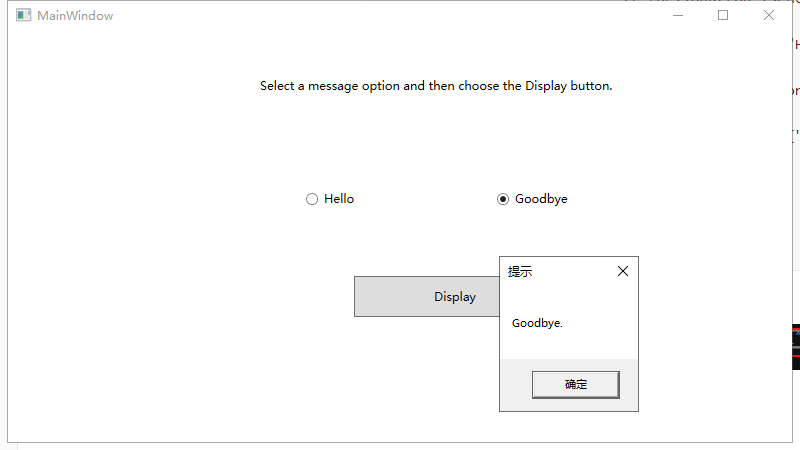
else if (GoodbyeButton.IsChecked == true)
{
MessageBox.Show("Goodbye.","Tips");
}
}
}
}
Where Button_Click_1 corresponds to Click in previous xaml

-
start-up



Summary
WPF developed by C# can be used as a tool for non-professional developers. After all, the PC desktop development market is in a bad state.
But aside from the influence of market economy, the development mode of C# markup language and Android development have the same effect. The design with the same goal will not only meet the different scenes, but also wonder whether it will bring more profound cognition to programming itself.
Just like the mooncakes just after the Mid-Autumn Festival, if there are 10 kinds of mooncakes in front of you, there are 10 kinds of mooncakes in each kind, but only 10 kinds of mooncakes can be eaten. Suppose you have never tasted the mooncakes, would you try every kind of mooncakes?