Kang on js prototype chain: modify the attributes on the prototype (chain) through the instance object
js: modify the attributes on the prototype (chain) through the instance object
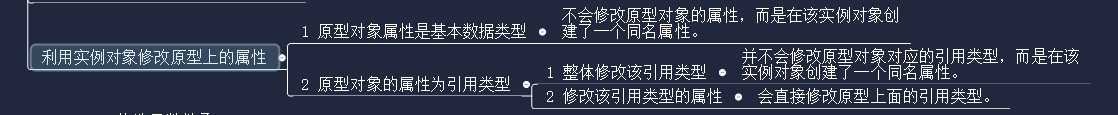
1 prototype object properties are basic data types
2. The property of prototype object is reference type
3 Summary (just copy the previous one for memory)
js: modify the attributes on the prototype (chain) through the instance object
I found it when learning prototype chain inheritance. Learning can really make people find problems.
There are two types of attributes in the prototype object: basic data type and reference data type.
Reference data types can be divided into two types: overall modification or just modification of the properties of reference types (note that it is not the properties of prototypes, but the properties of prototype properties (reference types), which are the properties of reference types in prototypes). The following are described separately and finally summarized.
1 prototype object properties are basic data types
When the property of the prototype object is a basic data type, modifying the property on the prototype through the instance object does not modify the property of the prototype object, but creates a property with the same name on the instance object.
//Constructor
function SuperType(age) {
this.age = age;
}
//Override the prototype of the constructor
SuperType.prototype = { //A prototype is an object
name: "super"
color: ["red", "blue", "yellow"],
printName: function () {
console.log(name);
}
}
//Create instance object
let obj__1 = new SuperType(16); //Instance object 1
let obj__2 = new SuperType(18); //Instance object 2
//Modifying the attribute on the prototype through the instance object (the attribute is a basic type) does not modify, but creates an attribute with the same name on the instance object
console.log(obj__1.name); //super
console.log(obj__2.name); //super
obj__1.name = "obj__1"; //modify attribute
console.log(obj__1.name); //obj__1. Modified by the above statement, it is in the instance object obj__1 added the attribute name, which has no effect on the prototype. Read obj__1.name will read its own attributes first
console.log(obj__2.name); //super read obj__2. For name, look at obj first__ 2. Because obj__2 has no name attribute, so it is read from the prototype
2. The property of prototype object is reference type
1) When the property of the prototype object is a reference type, if you modify the reference type as a whole through the instance object (directly assign another value to it), the reference type corresponding to the prototype object will not be modified, but a property with the same name is created in the instance object.
//Constructor
function SuperType(age) {
this.age = age;
}
//Override the prototype of the constructor
SuperType.prototype = { //A prototype is an object
name: "super",
color: ["red", "blue", "yellow"],
printName: function () {
console.log(name);
}
}
//Create instance object
let obj__1 = new SuperType(16); //Instance object 1
let obj__2 = new SuperType(18); //Instance object 2
//Modify the reference type on the prototype through the instance object. If you modify the reference type as a whole, you will not modify it, but create a property with the same name on the instance object without changing the reference type on the prototype
console.log(obj__1.color); //[ 'red', 'blue', 'yellow' ]
console.log(obj__2.color); //[ 'red', 'blue', 'yellow' ]
obj__1.color = [ "white", "black" ]; //Modify the reference type as a whole, = = = the instance object creates a property with the same name
console.log(obj__1.color); //['white ','black'] first access the instance object's own attribute color and find it
console.log(obj__2.color); //['Red ',' Blue ',' yellow '] first access the instance object's own attribute color. If it is found that there is no such attribute, access the color above the prototype
2) When the attribute of the prototype object is a reference type, if you modify the attribute of the reference type (also known as an object, each object is a combination of key value pairs), the reference type on the prototype will be modified directly.
//Constructor
function SuperType(age) {
this.age = age;
}
//Override the prototype of the constructor
SuperType.prototype = { //A prototype is an object
name: "super",
color: ["red", "blue", "yellow"],
printName: function () {
console.log(name);
}
}
//Create instance object
let obj__1 = new SuperType(16); //Instance object 1
let obj__2 = new SuperType(18); //Instance object 2
//Modify the reference type on the prototype through the instance object. If you modify the properties of the reference type (also known as object, each object is a combination of key value pairs), the reference type on the prototype will be modified
console.log("______________Split line____________________");
console.log(obj__1.color); //[ 'red', 'blue', 'yellow' ]
console.log(obj__2.color); //[ 'red', 'blue', 'yellow' ]
obj__1.color[1] = "white"; //Modify the properties of the reference type (or use the array method that can directly change the original array to change color), = = = change the reference type above the prototype
console.log(obj__1.color); //['Red ',' white ',' yellow '] first access the instance object's own attribute color. If it is found that there is no such attribute, access the color above the prototype
console.log(obj__2.color); //['Red ',' white ',' yellow '] first access the instance object's own attribute color. If it is found that there is no such attribute, access the color above the prototype
3 Summary (just copy the previous one for memory)

When the property of the prototype object is a basic data type, modifying the property on the prototype through the instance object does not modify the property of the prototype object, but creates a property with the same name on the instance object.
When the property of the prototype object is a reference type, There are two situations: if you modify the reference type as a whole through the instance object (directly assign another value to it), you will not modify the reference type corresponding to the prototype object, but create a property with the same name on the instance object; if you modify the reference type through (also known as object, each object is a combination of key value pairs) will directly modify the reference type on the prototype.
Original link: https://blog.csdn.net/abc1194474469/article/details/107335756