Modifying input[type=radio] style with css3
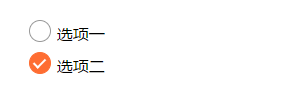
You need to use the radio button input[type=radio] when making a project, but the default style is not consistent with the UI design, so you need to modify the default style, as shown in the following figure. When searching, we find that some of the implementations are realized by using background map. I don't want to use pictures, so I implemented it again with css3. Invalid under ie8. 
principle
Make use of the association between the tag and the corresponding to set the transparency. Use the position to let the user see the style of the tag. When you click, you will select the corresponding one. Use the checked pseudo class selector to change the selected style
Implementation code
HTML as follows
<form>
<div>
<input id="item1" type="radio" name="item" value="Option 1" checked>
<label for="item1"></label>
<span>Option 1</span>
</div>
<div>
<input id="item2" type="radio" name="item" value="Option two">
<label for="item2"></label>
<span>Option two</span>
</div>
</form>CSSas follows
div {
position: relative;
line-height: 30px;
}
input[type="radio"] {
width: 20px;
height: 20px;
opacity: 0;
}
label {
position: absolute;
left: 5px;
top: 3px;
width: 20px;
height: 20px;
border-radius: 50%;
border: 1px solid #999;
}
/*Set the style of the selected input*/
/* + Is the sibling selector, get the selected label element*/
input:checked+label {
background-color: #fe6d32;
border: 1px solid #fe6d32;
}
input:checked+label::after {
position: absolute;
content: "";
width: 5px;
height: 10px;
top: 3px;
left: 6px;
border: 2px solid #fff;
border-top: none;
border-left: none;
transform: rotate(45deg)
}dome
Links: http://runjs.cn/code/hmevb9gs
Thanks for sharing. https://segmentfault.com/a/1190000009451568