Multilingual support
International processing
The multilingual support in the Vue project uses vue-i18n https://kazupon.github.io/vue-i18n/zh/started.html
target
Realize the Chinese English switching function of elementUI and feel the effect of Chinese switching
Install internationalized packages
npm i vue-i18n@8.22.2
Please note the version number. vue-i18n now has a new version. The corresponding api is not compatible. Please use 8.22.2
ElementUI multilingual configuration
Introduce the element language pack file Src / Lang / index js
// Configure multilingual support
import Vue from 'vue' // Introduce Vue
import VueI18n from 'vue-i18n' // Introduce international plug-in package
import locale from 'element-ui/lib/locale'
import elementEN from 'element-ui/lib/locale/lang/en' // Introduce hungry English bag
import elementZH from 'element-ui/lib/locale/lang/zh-CN' // Introduce hungry Chinese bag
Vue.use(VueI18n) // Global registration internationalization package
// Create an instance of the internationalization plug-in
const i18n = new VueI18n({
// Specify the language type zh for Chinese en for English
locale: 'zh',
// Add the elementUI language pack to the plug-in language data
messages: {
// Language data in Chinese environment
en: {
...elementEN
},
// Language data in English environment
zh: {
...elementZH
}
}
})
// Configure elementUI language conversion relationship
locale.i18n((key, value) => i18n.t(key, value))
export default i18n
In main The plug-in of i18n mounted in JS
import i18n from '@/lang'
// Add to the root instance configuration item
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
Acceptance effect
src/lang/index.js manually modify the locale attribute to zh or en to view the week display of the calendar component

Custom content multilingual configuration
background
In the previous summary, we have made the elementui component library support multilingual configuration through configuration. How can we implement multilingualism for the customized content: that is, the part that does not use elementui?
target
Import custom Chinese and English configuration
step
Note: the user-defined language configuration file is in the project resource / language package
|- src |-lang |-index.js |-en.js # Copied from resource package |-zh.js # Copied from resource package
to configure
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import elementEN from 'element-ui/lib/locale/lang/en'
import elementZH from 'element-ui/lib/locale/lang/zh-CN'
// Import custom Chinese package
import customZH from './zh'
// Import custom English package
import customEN from './en'
Vue.use(VueI18n)
// Create an instance of the internationalization plug-in
export default new VueI18n({
// Specify language type
locale: 'zh',
messages: {
en: {
...elementEN, // Introduce hungry English language pack
...customEN // Add custom English package
},
zh: {
...elementZH, // Introduce hungry Chinese language pack
...customZH // Add custom Chinese package
}
}
})
Realize the Chinese and English switching of title

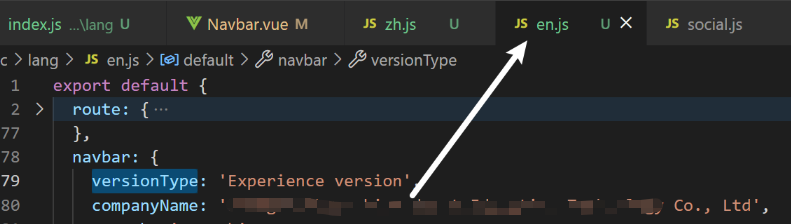
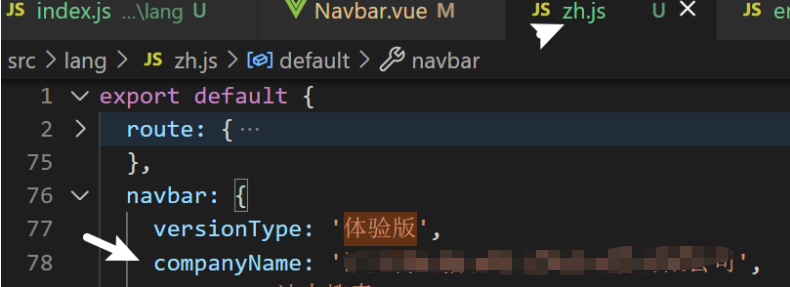
Prepare translation scheme


Modify head template rendering
<div class="app-breadcrumb">
{{ $t('navbar.companyName') }}
<span class="breadBtn">Experience version</span>
</div>
Manually switch the locale between en and zh to see the effect
src/lang/index.js
export default new VueI18n({
// Try switching here en
locale: 'zh'
...
})
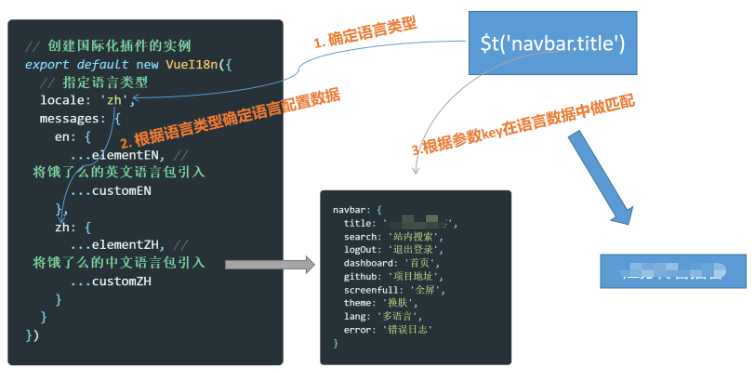
Understand the switching principle between Chinese and English
After we introduced the VueI18n language plug-in, each component instance has a $t method, which can help us with language conversion. We can use the passed in key to find the text corresponding to the current key according to the current language type. The basic principle is as follows:

Realize dynamic switching between Chinese and English
Background: Although we have implemented the core logic of Chinese English switching, it is dead and cannot be switched dynamically
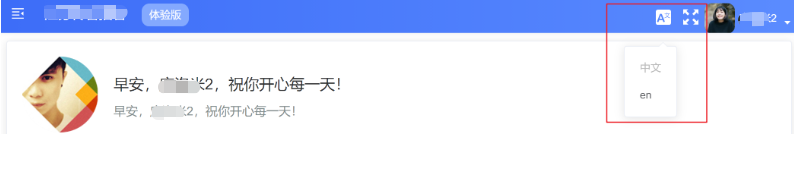
target
To achieve the following effects, click the Chinese and English buttons to pop up the drop-down box. When we click Chinese and en, we can dynamically switch the current language

thinking
When clicking the drop-down box, assign the currently selected language to this$ i18n. Just use the locale attribute
Encapsulating multilingual components
src/components/Lang/index.vue
<template>
<el-dropdown trigger="click" @command="changeLanguage">
<div>
<svg-icon style="color:#fff;font-size:20px" icon-class="language" />
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="zh" :disabled="'zh'=== $i18n.locale ">chinese</el-dropdown-item>
<el-dropdown-item command="en" :disabled="'en'=== $i18n.locale ">en</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang // Set to local i18n plug-ins
this.$message.success('Switching multiple languages succeeded')
}
}
}
</script>
Global registration
In component / index JS for global component registration
import Lang from './Lang'
export default {
// The initialization of plug-ins and the global functions provided by plug-ins can be configured here
install(Vue) {
// Global registration of components
Vue.component('Lang', Lang)
}
}
Introducing and using components in Navbar components
<!-- Language pack --> <lang class="right-menu-item" /> <!-- Full screen assembly --> <screen-full class="right-menu-item" />
Full screen function - basic implementation
target
Use the requestFullScreen provided by the browser to realize the full screen function
thinking
Add a button in the toolbar at the top. Click it for full screen display
In order to facilitate the reuse function, it is registered as a global component

Prepare components
Create the file Src / components / screenfull / index vue
<template>
<!-- Place an icon -->
<div>
<svg-icon icon-class="fullscreen" class="fullscreen" />
</div>
</template>
<script>
export default {
name: 'ScreenFull'
}
</script>
<style lang="scss" scoped>
.fullscreen {
width: 20px;
height: 20px;
color: #fff;
cursor: pointer;
}
</style>
To display this picture correctly, you must also have a corresponding file under src\icons\svg
Register global components
components/index.js
import ScreenFull from './ScreenFull'
const componentsPlugin = {
install(Vue) {
//...
Vue.component('ScreenFull', ScreenFull)
}
}
Use global components
Layout/NavBar/index.vue
<ScreenFull class="right-menu-item" />
<style>
.right-menu-item {
vertical-align: middle;
}
</style>
Realize full screen logic
Core technology:
The bottom layer of the browser provides us with an API for opening and closing full screen
1. Open the full screen: document documentElement. requestFullscreen()
2 close the full screen: document exitFullscreen()
Core idea:
- If the current status is full screen, close the full screen
- If the current status is not full screen, turn on full screen
- After calling the API, switch whether the current state is full screen
Code implementation:
<svg-icon icon-class="fullscreen" class="fullscreen" @click="toggleScreen" />
<script>
export default {
name: 'ScreenFull',
data() {
return {
isScreenFull: false
}
},
methods: {
toggleScreen() {
this.isFullScreen = !this.isFullScreen
if (this.isFullScreen === true) {
// Full screen
document.documentElement.webkitRequestFullScreen()
} else {
document.exitFullscreen()
}
}
}
}
</script>
Here is the compatibility issue: webkitRequestFullScreen
Achieve icon switching in full screen
<svg-icon :icon-class="isScreenFull? 'exit-fullscreen': 'fullscreen'" class="fullscreen" @click="toggleScreen" />
Full screen function - monitor browser exit full screen monitor ESC exit
Existing problems
When we click the browser cross or ESC key to exit the full screen, we find that our icon has not been modified. This is because the browser will not automatically synchronize to isscreen full after exiting, which needs to be implemented manually
thinking
What we need to do: when the monitor browser exits the full screen, change the local state to false
code
mounted() {
document.addEventListener('fullscreenchange', e => {
console.log('fullscreenchange.....')
// Monitor the screen change and judge whether the full screen has been exited in the callback
// If you have exited the full screen, change the local status to false
const isFull = document.fullscreenElement
if (!isFull) {
this.isFullScreen = false
}
})
document.addEventListener('webkitfullscreenchange', e => {
console.log('fullscreenchange.....')
// Monitor the screen change and judge whether the full screen has been exited in the callback
// If you have exited the full screen, change the local status to false
const isFull = document.fullscreenElement
if (!isFull) {
this.isFullScreen = false
}
})
document.addEventListener('mozfullscreenchange', e => {
console.log('fullscreenchange.....')
// Monitor the screen change and judge whether the full screen has been exited in the callback
// If you have exited the full screen, change the local status to false
const isFull = document.fullscreenElement
if (!isFull) {
this.isFullScreen = false
}
})
},
methods: {
toggleScreen() {
const fn = document.documentElement.webkitRequestFullScreen ||
document.documentElement.RequestFullScreen ||
document.documentElement.mozRequestFullScreen
console.log(fn)
this.isFullScreen = !this.isFullScreen
if (this.isFullScreen === true) {
// Full screen
// window.fn()
fn.call(document.documentElement)
} else {
document.exitFullscreen()
}
}
}
View compatibility: caniuse com
Full screen plug-ins can also be used
Full screen plug-in: https://github.com/sindresorhus/screenfull.js#readme
https://www.cnblogs.com/jervy/p/12804945.html