Project description
1, Abstract
Blog system is a platform for blog posts developed using java web technology and communication between different users.
Blog system is a simple web platform for blog communication, which can meet users' simple blog management needs and simple operation. It mainly includes the following aspects:
- Login registration
- View blog posts for all users
- Search blog posts
- Manage personal blog posts
- Comment on the blog
2, Project overview
Project overview is an overview of the current system status and user requirements on the basis of investigation and analysis.
System overview
With the development of China's economy and the further development of information technology, more and more people have personal computers, and there are all kinds of people using computers. At present, there are many blog platforms on the market, such as CSDN, blog Garden and so on, which have powerful functions.
Blog management and retrieval is the basis of blog system.
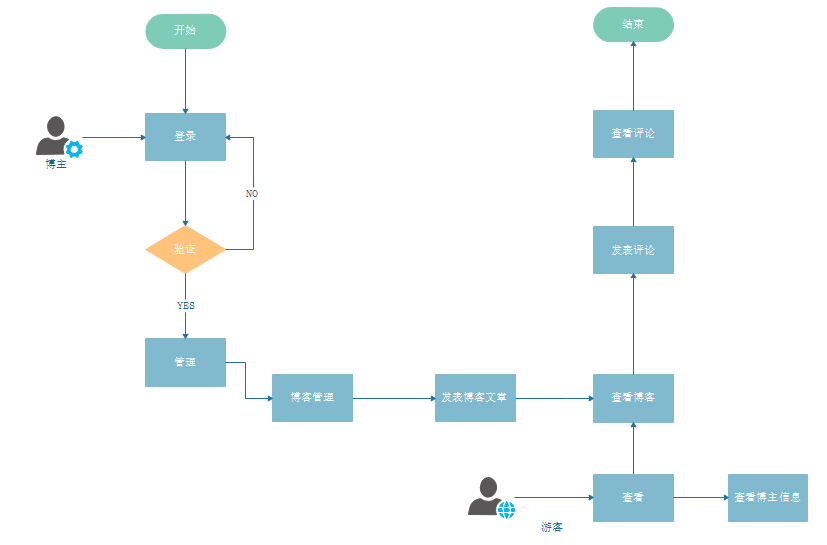
System business process

,
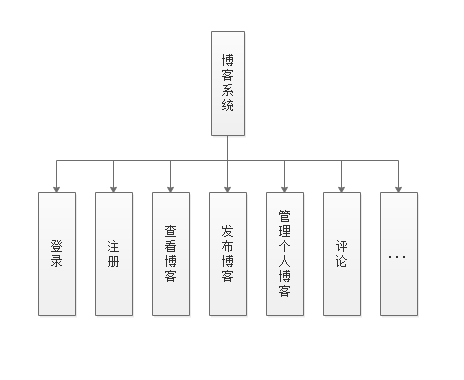
3, System function module

System requirements analysis
1, Blog introduction
Blog is a way for people to show their personality on the Internet. Since the Internet entered thousands of households, it has been greatly loved by people. Everyone likes to get all kinds of information through the Internet. On the Internet, you can also speak freely, and personal blog is one of them. On the blog, you can post your mental journey, your work experience, technical blog and so on.
Blog, also known as weblog. Blog is actually a web page, which is composed of all kinds of posts. These posts can be your emotion when you watch a movie one day, your feeling after reading a book, and your experience in your own technical field. It is a web page, but you can share your feelings with words or pictures on it. The content it provides can be used for communication.
There are many similarities between blog and forum. Many friends can't tell the difference between them. First of all, forums and blogs can make friends and communicate. Among them, the forum focuses on collective discussion, and the blog focuses on personal sharing. The core points of the two are very different. The users of the forum are based on serving the public, while the blog is for bloggers. They are also different in form. Blogs exist independently. The forum is not. To sum up, the forum is a place for many people to communicate together, with strong interaction and sociality. Blog is a place to publish personal articles. Although it can also communicate, it is more self entertainment.
2, Purpose
Develop a personal blog management system with basic blog functions. It is mainly used to publish personal blog, record personal daily life, learning experience, technology sharing, etc. for others to browse, consult, comment, etc.
3, Functional objectives
- Publish articles
- Browse all articles and personal articles
- Article retrieval
- comment
- View Article Details
PS: project demonstration.
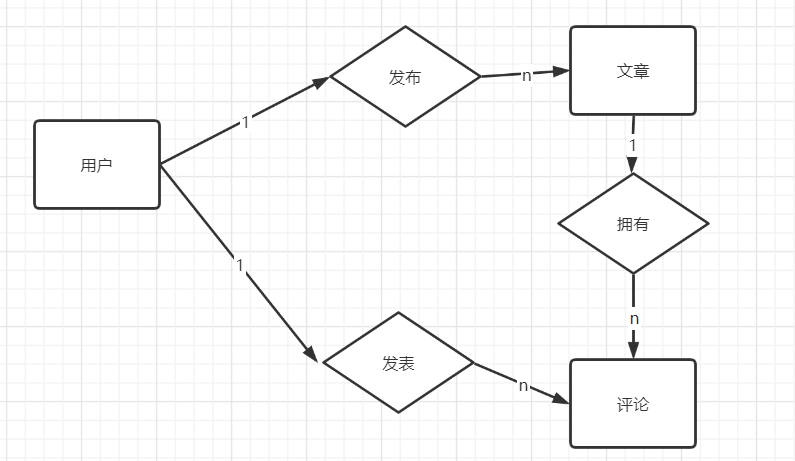
4, E-R diagram

5, Database analysis
Table data analysis:
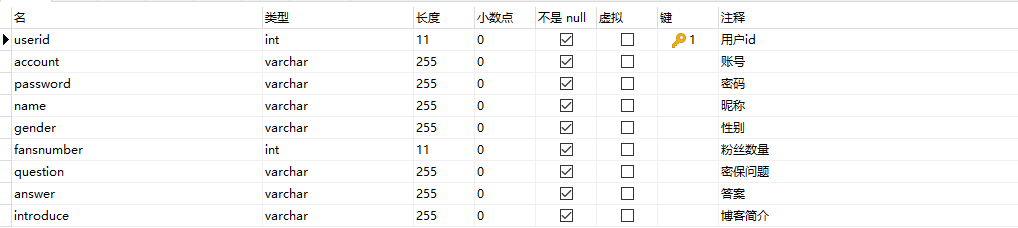
User table: account number, password, user id, nickname, number of fans, gender, etc
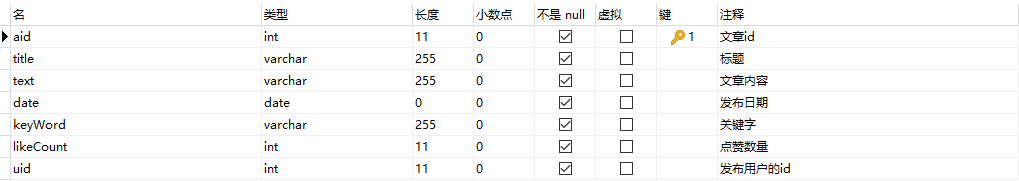
Article table: Article id, title, keyword, article content, number of likes, publishing time, user id
Comment table: comment id, comment user id, article id, comment user nickname, comment content, comment date.
data dictionary
-
Article table

-
User table

-
Comment form

6, Prototype drawing
https://www.processon.com/view/link/5f17b8c25653bb7fd248b268
Mission statement
entry name
Blog system
Hardware and software configuration
- Hardware environment: personal computer
- Operating system: Windows XP or above can be used
- Database system: MySQL
- Web server: Tomcat
- Java running environment: JDK8 and above
- Compiler: IDEA (or eclipse)
Knowledge base
- servlet
- jsp
- request,response
- ajax
- json
- mysql
- html+css+js+jquery
- MVC mode
Third party tools
- jackson
- druid
- commons-beanutils
- JdbcTemplate (Spring)
Development process
First week
1, Preparation before development (1 day)
- Understand project requirements
- Installation of relevant software
- Understand the technical stack of the project
PS: the related technology stack can be used for crosstalk at any time
2, Environmental construction (2 days)
- Build Java Web Environment
- Test servlet+jsp
- Connect to mysql
- Addition, deletion, modification and query of database
3, Login registration (1 day)
- Improve the static page of login and registration
- Register and store user information in the database
- Sign in
4, Blog posting (1 day)
- Improve the static page of publishing blog
- Publish blog and save to database
The second week
5, View blog (2 days)
- View all blogs
- View personal blog
- Search blog
- View blog details
6, Manage blog (1 day)
- Modify blog
- Delete blog
Mission objectives
-
Through the actual combat of this project, we can not only go deep into the core programming of Java Web technology, but also skillfully develop application projects in the application integrated development environment, and more importantly, we can reach a new level of understanding of software design.
-
Through this project, I will take you to master the project development process, how to develop the project, how to solve problems, and share some of my programming experience, learning methods and ideas.
code
1. Basic environment construction
2. Login module
html:
a. Verification code
html code
<li>
<span class="login-input">Verification Code:</span>
<input type="text" class="input-con login-verify">
<img class="verify-img" src="/login/code">
<span id="verift-update">Click switch</span>
</li>
js code
$(function () {
window.onload = function () {
//Click picture switch
//Get picture
$(".verify-img").click(function () {
let date = new Date().getTime();
$(this).attr("src","/login/code?date="+date);
})
$(".verift-update").click(function () {
let date = new Date().getTime();
$(".verify-img").attr("src","/login/code?date="+date);
})
}
})
servlet:
@WebServlet("/login/servlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. Create an object and store the picture (verification code picture object) in memory
int width =100;
int height= 50;
BufferedImage image =new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);//Width, height, format
//2. Beautify pictures
//2.1 background color
Graphics graphics = image.getGraphics();//Brush object
graphics.setColor(Color.pink);//Set brush color
graphics.fillRect(0,0,width,height);//Fill a blue rectangle to fill the position and size
//2.2 draw border
graphics.setColor(Color.BLUE);//Set color
graphics.drawRect(0,0,width-1,height-1);//Draw border
//2.3 write verification code
graphics.setFont(new Font("Song typeface",Font.BOLD,25));
String str ="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"; //All characters and numbers contained in the verification code
StringBuffer sb= new StringBuffer();
Random random = new Random();//Draw verification code verifier
for (int i = 1; i < 5; i++) {
int s = random.nextInt(str.length());//Randomly obtain the angle sign of the string, and the length is within the range of the string length
char c = str.charAt(s);//Get random characters
graphics.drawString(c+"",i*20,25);//The content and location of the string
sb.append(c);
}
String checkCode = sb.toString();
HttpSession session = request.getSession();
//Store the verification code in the session for judgment after login.
session.setAttribute("checkCode",checkCode);
//2.4 draw interference line
graphics.setColor(Color.black);
for (int i = 0; i < 5; i++) {
int x1 = random.nextInt(100);
int x2 = random.nextInt(100);
int y1 = random.nextInt(50);
int y2 = random.nextInt(50);
graphics.drawLine(x1,y1,x2,y2);
}
//3. Input the picture into the page display
ImageIO.write(image,"jpg",response.getOutputStream());//Output object, suffix, output stream, output
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
Code download: (no points for free)
Download link: Blog system based on MVC

All by the author, for reference only