Programming questions
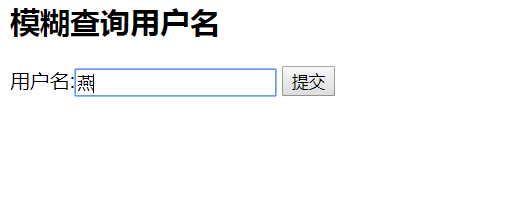
1. Implement fuzzy query in the controller and return the result to the view. (example of fuzzy query user name)
[front view code]
<form action="QueryUsername" method="post">
User name: < input type = "text" name = "username" / >
< input type = "submit" value = "submit" / >
</form>
[front end style] 
[background code]
public BlogDbContext db = new BlogDbContext();
// GET: Query
public ActionResult Index()
{
return View();
}
public ActionResult QueryUsername(string username)
{
var result = from u in db.Users
where SqlFunctions.PatIndex("%" + username + "%",u.Username) > 0
select u;
return View(result.ToList());
}[return to result page code]
@model IEnumerable <MyBlog.Models.User> //Here is "project name. Models. Entity class name"
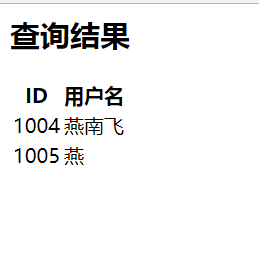
<h2>Query results</h2>
<table>
<tr>
<th>ID</th>
<th>user name</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.ID</td>
<td>@item.Username</td>
</tr>
}
</table>[return to result page view style] 
2. Use JS or JQuery to dynamically modify the style sheet of page elements
This question takes the background of dynamic modification line as an example, other modification styles are similar. (either JS or JQuery)
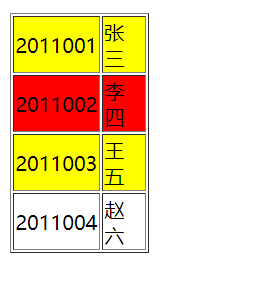
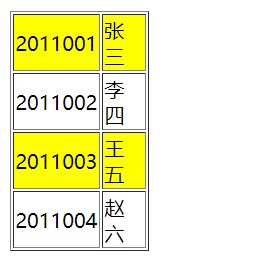
Title: using JQuery to achieve the table inter row color change (yellow) and current row highlight (red) display function.
[front end code]
<table id="tb" border="1">
<tr><td>2011001</td><td>Zhang San</td></tr>
<tr><td>2011002</td><td>Li Si</td></tr>
<tr><td>2011003</td><td>Wang Wu</td></tr>
<tr><td>2011004</td><td>Zhao Liu</td></tr>
</table>[JQuery code]
<script type="text/javascript" src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#tb tr:even").css("background-color", "yellow");
var bg;
$("tr").mouseover(function () {
bg = $(this).css("background-color");
$(this).css("background-color","red");
});
$("tr").mouseout(function () {
$(this).css("background-color", bg);
});
});
</script>[front end style]
Move the mouse to the second line 
Move the mouse away 
3. Use Ajax to verify the validity of the related user name and give the relevant prompt at the same time of user input.
[front end code]
<div>
//user name:<input type="text" id="username" /><br />
<div id="hint"></div>
</div>[JQuery code]
<script type="text/javascript" src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#username').keyup(function () {
$.ajax({
url: "CheckUsername",
type: "post",
data: {
username : $('#username').val()
},
dataType: 'text',
success: function (res) {
$("#hint").html(res);
}
});
});
});
</script>[background code]
[HttpPost]
public string CheckUsername(string username)
{
var result = from u in db.Users
where u.Username.Equals(username)
select u;
if (result.Count() > 0)
{
return "This user name already exists!";
}
else
{
return "Congratulations, the user can use it!";
}
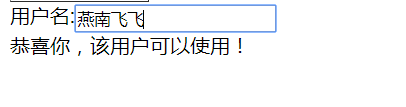
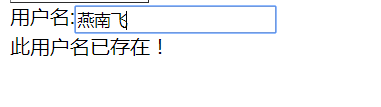
}[front end display effect]
Enter an existing user name 
Enter a user name that does not exist