Download Rotaiva
Tool = NuGet package manager = NuGet package management solution
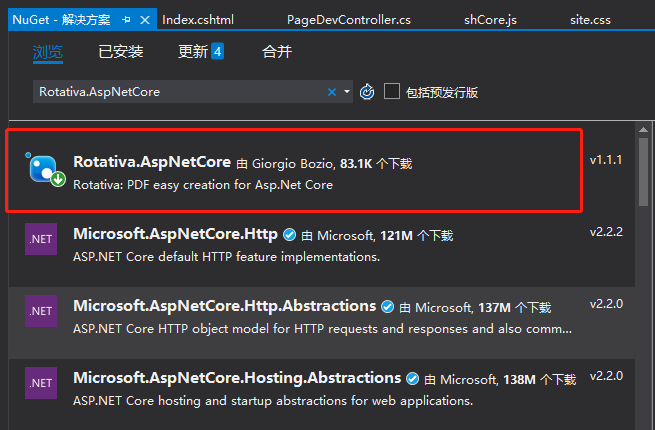
Search for Rotativa.AspNetCore on the open page as follows:

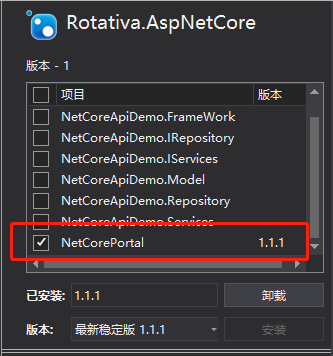
Check the record in red box, all the projects in your solution will appear on the left, click on the installation to add the project, and the version number will appear after the installation is completed, as follows:

Configuration of Rotaiva
Add the following contents to the Rotaeva method of Startup.cs: _____________
RotativaConfiguration.Setup(env);
The complete code is as follows:
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } RotativaConfiguration.Setup(env);//RotativaConfiguration turn PDF function app.UseStaticFiles(); app.UseCookiePolicy(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); } }
Adding PDF Conversion Tools
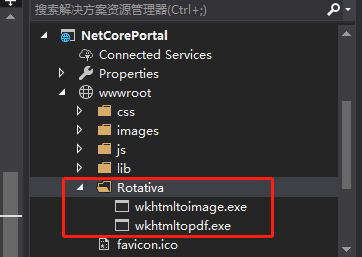
Add the Rotativa directory to the wwwroot directory and copy wkhtmltoimage.exe and wkhtmltopdf.exe into it.
These two files are downloaded from this website: https://github.com/webgio/Rotativa.AspNetCore
The following figure:

3. Start setting up static PDF files
Create an Action under HomeController, as follows:

[HttpGet] public IActionResult Pdf() { return new ViewAsPdf("Pdf"); }
Then establish cshtml

@{ ViewData["Title"] = "Pdf"; } <h2>Pdf</h2>
Start the project, print the page, you can see the download pdf page, the final PDF is as follows:

IV. Establishing Dynamic PDF Files
Establishing Controller
[HttpGet] public IActionResult PdfDemo() { List<tbl_page> pageList = new List<tbl_page>(); pageList.Add(new tbl_page()
{ page_name="1", page_no="1" }); pageList.Add(new tbl_page() { page_name = "2", page_no = "2" }); pageList.Add(new tbl_page() { page_name = "3", page_no = "3" }); return new ViewAsPdf(pageList); }
Generating cshtml
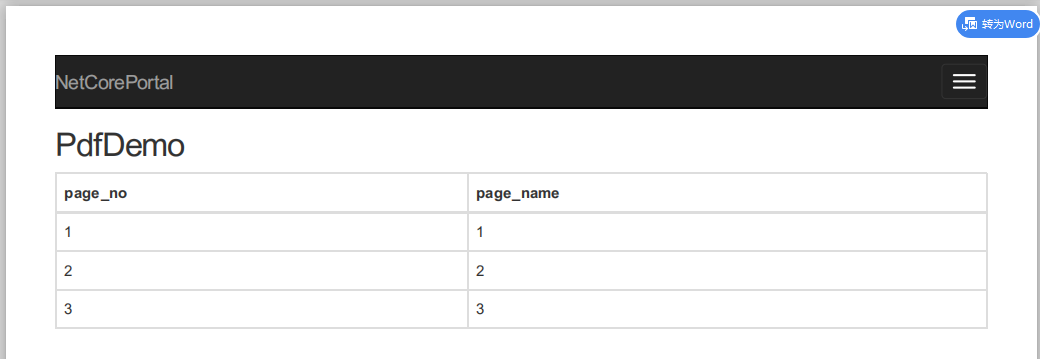
@model IEnumerable<NetCoreApiDemo.Model.tbl_page> @{ ViewData["Title"] = "PdfDemo"; } <h2>PdfDemo</h2> <table class="table table-bordered"> <thead> <tr> <th>page_no</th> <th>page_name</th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td>@item.page_no</td> <td>@item.page_name</td> </tr> } </tbody> </table>
Finally, PDF is generated as follows: