Recently, a server needs to configure multiple front-end projects. Of course, nginx is needed to configure the front-end and back-end separation.
The individual projects are as follows
Modify nginx.conf configuration file of nginx
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www/;
#index index.html index.htm;
}
location ~ /static/.*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /var/www/project;
}
location ~ /static/.*\.(js|css)$ {
root /var/www/project;
}
location = /project {
root /var/www/project;
index index.html index.htm;
}
}
}But there are many projects that need to be configured in nginx.conf
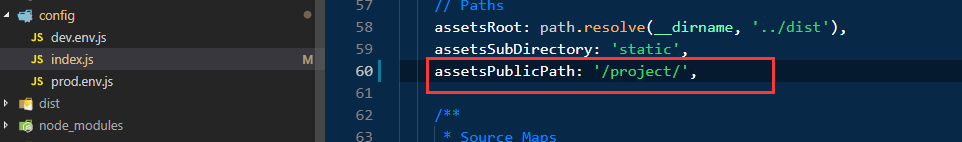
The project is developed based on vue cli. When packaging, you need to configure the connection address of js, css and other static files
Modify the following configuration file 
Modify in the corresponding project according to the project name or path name
assetsPublicPath: '/project/'
-----------------------
assetsPublicPath: '/project1/'Then configure nginx.conf
user root;
worker_processes 1;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www;
#index index.html index.htm;
}
location = /project1 {
root /var/www/project1;
try_files $uri $uri/ /project1/index.html;
index index.html index.htm;
}
location = /project2{
root /var/www/project2;
try_files $uri $uri/ /project2/index.html;
index index.html index.htm;
}
}
}Note here that user root needs to be added, otherwise the range will be reported as 500,
Then restart nginx
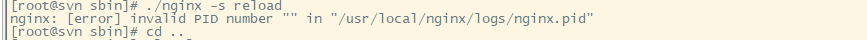
Stop first ./nginx -s quit Restart again /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
Of course, nginx-s reload is OK, but error may be reported. Use the above method to solve this problem 
Successful visit
192.168.*.*:8000/project/index.html
192.168.*.*:8000/project1/index.html