
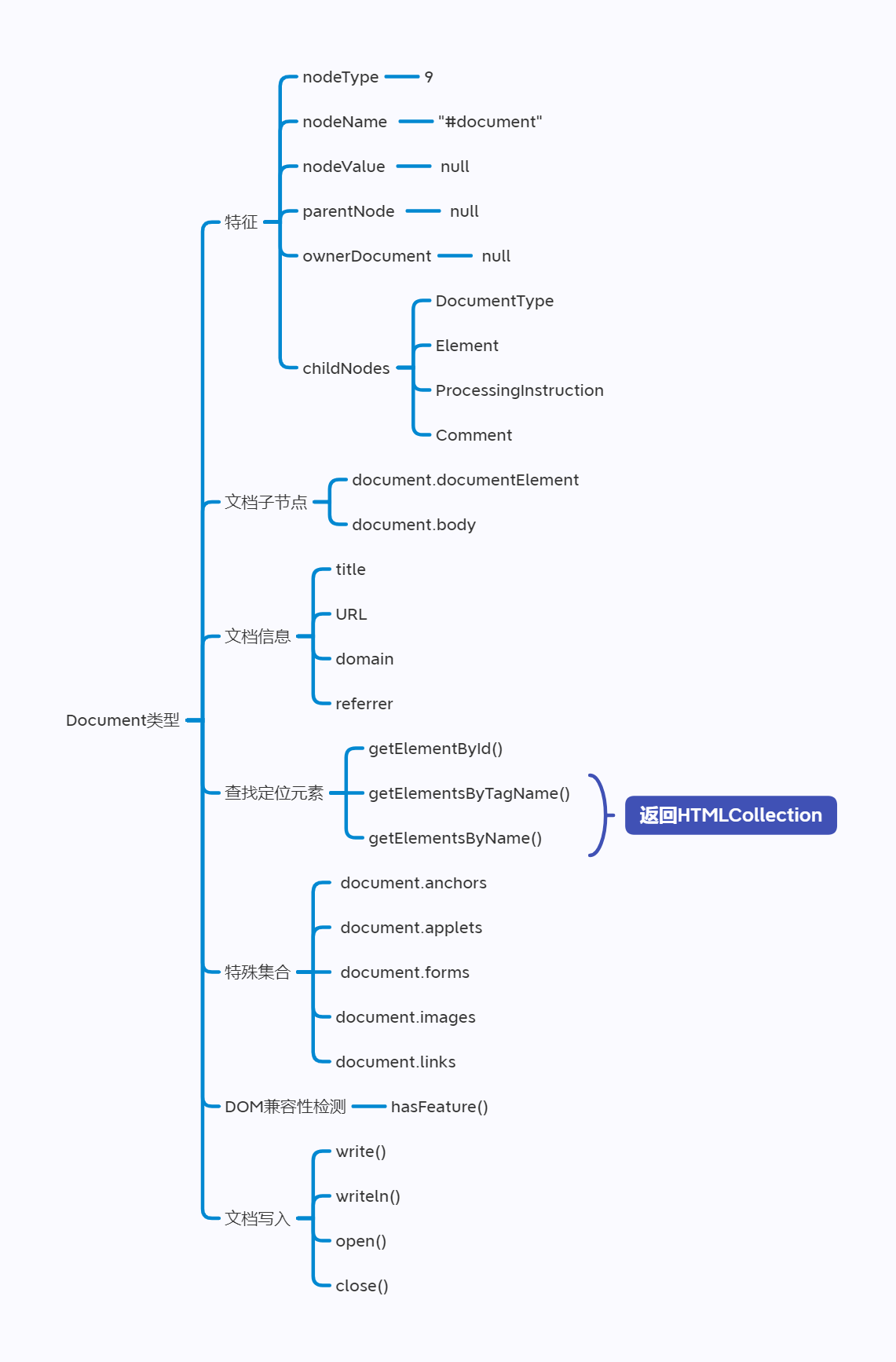
I. document sub node
Shortcut to access child nodes:
- documentElement attribute: always point to the < HTML > element of the HTML page
<html> <body> </body> </html>
- Access child nodes
The document has only one child node, the < HTML > element
This element can be obtained either through the documentElement attribute or through the childNodes list
let html = document.documentElement; // Get reference to alert(html === document.childNodes[0]); // true alert(html === document.firstChild); // true
- Body attribute: points to the < body > element
let body = document.body; // Gets a reference to < body >
- DocumentType
<! The doc type > tag is an independent part of the document, and its information can be accessed through the doc type attribute (document. Doc type in the browser)
let doctype = document.doctype; // Get right <! Reference to DOCTYPE >
II. Document information
These properties provide information about the web page loaded by the browser
- Title: contains the text in the element, usually displayed in the title bar of the browser window or tab
// Read document title let originalTitle = document.title; // Modify document title document.title = "New page title";
- URL: contains the full URL of the current page (URL in the address bar)
- Domain: contains the domain name of the page
- Refer: contains the URL of the page linked to the current page
// Get full URL let url = document.URL; // http://www.wrox.com/WileyCDA/ // Get domain name let domain = document.domain; // www.wrox.com // Source of acquisition let referrer = document.referrer;
When the page contains panes () or embedded panes () from a different subdomain, set document Domain is useful. Because there are security risks in cross source communication, pages in different sub domains cannot communicate through JavaScript.
At this point, put document. On each page When domain is set to the same value, these pages can access each other's JavaScript objects.
III. operation of finding and locating elements
- getElementById()
- Parameter: receive a parameter, that is, the ID of the element to be obtained
- return:
- If found, this element is returned. If not found, null is returned
- If there are multiple elements with the same ID in the page, the first element that appears in the document is returned
<div id="myDiv">Some text</div>
// This element can be obtained using the following code:
let div = document.getElementById("myDiv");
// Get a reference to this < div > element, but if the parameter case does not match, null will be returned:
let div = document.getElementById("mydiv"); // null - getElementsByTagName()
- Parameter: gets the tag name of the element
- return:
- NodeList containing zero or more elements
- length
- In an HTML document, this method returns an HTML collection object
- namedItem()
- NodeList containing zero or more elements
// Here, the returned HTMLCollection object is saved in the variable images
let images = document.getElementsByTagName("img");
// Like the NodeList object, you can also use brackets or the item() method to get specific elements from the HTML collection
// The number of elements obtained can also be known through the length attribute, as shown below:
alert(images.length); // Number of pictures
alert(images[0].src); // src attribute of the first picture
alert(images.item(0).src); // ditto
// The HTMLCollection object also has an additional method named item (), which can get a reference to an item through the name attribute of the tag. For example, suppose the page contains the following < img > elements:
<img src="myimage.gif" name="myImage">
// You can also get a reference to this < img > element from images like this:
let myImage = images.namedItem("myImage");
// For the element of the name attribute, you can also directly use square brackets to get
let myImage = images["myImage"];- getElementsByName()
- Return: all elements with the given name attribute
- The namedItem() method will only get the first item (because the name attribute of all items is the same)
- Method is most commonly used for radio buttons, because radio buttons in the same field must have the same name attribute to ensure that the correct value is sent to the server
- Return: all elements with the given name attribute
<fieldset>
<legend>Which color do you prefer?</legend>
<ul>
<li>
<input type="radio" value="red" name="color" id="colorRed">
<label for="colorRed">Red</label>
</li>
<li>
<input type="radio" value="green" name="color" id="colorGreen">
<label for="colorGreen">Green</label>
</li>
<li>
<input type="radio" value="blue" name="color" id="colorBlue">
<label for="colorBlue">Blue</label>
</li>
</ul>
</fieldset>Four special sets
- document.anchors contains all < a > elements with name attribute in the document
- document.applets contains all < applet > elements in the document (this collection has been discarded because the elements are no longer recommended)
- document.forms contains all < form > elements in the document (the same as the result returned by document.getElementsByTagName ("form")
- document.images contains all < img > elements in the document (the same result returned by document.getElementsByTagName ("img")
- document.links contains all < a > with href attribute in the document
V. DOM compatibility test
document. The implementation property provides information and capabilities related to the browser's DOM implementation
Version: only one method is defined on DOM Level1
Function: provides information and capabilities related to browser DOM implementation
Method: hasFeature()
- Parameter: property name DOM version
- Return: returns true if the browser supports the specified feature and version
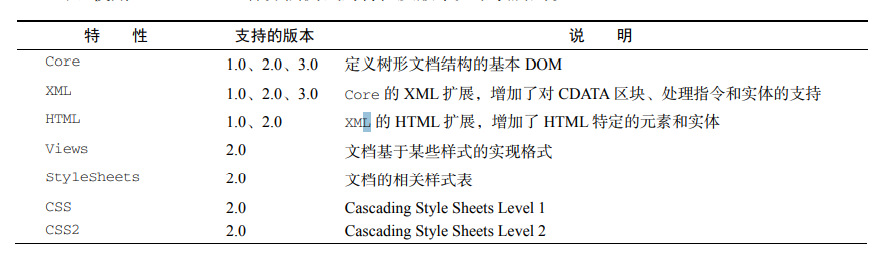
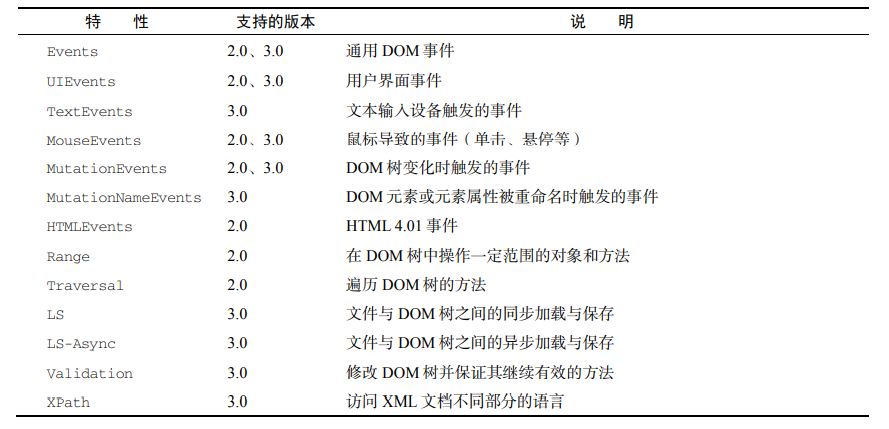
let hasXmlDom = document.implementation.hasFeature("XML", "1.0"); characteristic:


Vi. document writing
- write():
- Parameter: a string
- use:
- Dynamically add content to the page during page loading
- Write text
- Used to dynamically include external resources, such as JavaScript files. When you include JavaScript files, remember that you cannot directly include the string "" as in the following example, because this string will be interpreted as the end of the script block, resulting in the failure of subsequent code execution
<html>
<head>
<title>document.write() Example</title>
</head>
<body>
<p>The current date and time is:
<script type="text/javascript">
document.write("<strong>" + (new Date()).toString() + "</strong>");
</script>
</p>
</body>
</html> - writeIn()
- Parameter: a string
- use:
- Dynamically add content to the page during page loading
- A newline character (\ n) is appended to the end of the string
- Used to dynamically include external resources, such as JavaScript files. When you include JavaScript files, remember that you cannot directly include the string "" as in the following example, because this string will be interpreted as the end of the script block, resulting in the failure of subsequent code execution
<html>
<head>
<title>document.write() Example</title>
</head>
<body>
<script type="text/javascript">
document.write("<script type=\"text/javascript\" src=\"file.js\">" +
"</script>");
</script>
</body>
</html> - open()
- Use: used to open a web page output stream
- close()
- Use: used to close the web page output stream