Node sass generates source map / listening file
0. Irrelevant (can be skipped)
Problems encountered - > >
I don't know how to use node sass to generate the source map file. It can be generated directly in my local ruby environment 
But now the project is to change all the saas files compiled in ruby to node sass. Then I think it's better to add a / * ා sourceMappingURL=style.css.map * / after the generated css file, and the browser can see the location of. scss (it was found later that it was the map file compiled before, no wonder that it's blank 0.0 if it doesn't have a sign), I searched the Internet for a long time, but I didn't find any related commands. They were all web pack or ruby
, and then I looked at node sass -- help to solve the problem. Before I looked at help, I saw -- source map, but I didn't see the following content: emit source map (Boolean, or path to output. Map file). Obviously, it's a very simple thing. It's only solved after a circle. It seems that if there's a problem in the future, I should first look at help
Wrapper around libsass
Usage:
node-sass [options] <input.scss>
cat <input.scss> | node-sass [options] > output.css
Example: Compile foobar.scss to foobar.css
node-sass --output-style compressed foobar.scss > foobar.css
cat foobar.scss | node-sass --output-style compressed > foobar.css
Example: Watch the sass directory for changes, compile with sourcemaps to the css directory
node-sass --watch --recursive --output css
--source-map true --source-map-contents sass
Options
-w, --watch Watch a directory or file
-r, --recursive Recursively watch directories or files
-o, --output Output directory
-x, --omit-source-map-url Omit source map URL comment from output
-i, --indented-syntax Treat data from stdin as sass code (versus scss)
-q, --quiet Suppress log output except on error
-v, --version Prints version info
--output-style CSS output style (nested | expanded | compact | compressed)
--indent-type Indent type for output CSS (space | tab)
--indent-width Indent width; number of spaces or tabs (maximum value: 10)
--linefeed Linefeed style (cr | crlf | lf | lfcr)
--source-comments Include debug info in output
--source-map Emit source map (boolean, or path to output .map file)
--source-map-contents Embed include contents in map
--source-map-embed Embed sourceMappingUrl as data URI
--source-map-root Base path, will be emitted in source-map as is
--include-path Path to look for imported files
--follow Follow symlinked directories
--precision The amount of precision allowed in decimal numbers
--error-bell Output a bell character on errors
--importer Path to .js file containing custom importer
--functions Path to .js file containing custom functions
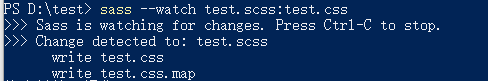
--help Print usage info1. Generate sourcemap at node sass compile time
Node sass -- source map map file path sass file path css file path
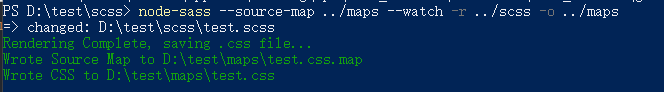
2. Generate sourcemap when listening to the whole folder
Node sass -- source map map file path -- watch -r sass folder path - o css folder path