Express is a node based JS developed specifically to create a Web server framework.
Its function is similar to that of node JS is similar to the built-in http module, or it is based on node JS is developed with built-in http module. Its relationship with http module is similar to that between Jquery and web API, but it is more efficient and powerful than http module in function and more convenient for developers.
Using Express, you can develop Web sites or servers that provide API interfaces.
Use node JS to do development, it is necessary to install some third-party development packages. The network I used before had an agent, and I couldn't install the third-party package. Yesterday, I installed a wireless network card, and directly connected to the external network using mobile phone traffic. The installation was smooth.
REM switch npm The image source of the download package is Taobao npm The server. npm config set registry=https://registry.npm.taobao.org/ REM To view mirror source settings: npm config get registry
Create a new directory and execute the initialization command under this directory (cmd command window):
npm init -y
You can generate a package in this directory JSON file, and then download other third-party packages.
Official website address of Express: http://www.expressjs.com.cn .
Installation: npm i express@4.17.2
js program files are loaded and started through the node program. If we change the content of the program file, we need to artificially interrupt the running program, and then call node again to execute the new program.
Nodemon (a third-party development kit) can help us get rid of these troubles. After using it to run the program we write, we change the program content. After saving, nodemon will automatically interrupt the old program and restart the latest program, so as to ensure that the latest content is executed.
Installation: npm i -g nodemon
1. Website for static resource publishing
//Import express
const express=require('express')
//Create web server
const app=express()
//Publish all contents of OASoft directory under the current directory through http://127.0.0.1:9019/download/ To visit
//download is equivalent to the virtual directory name
app.use('/download',express.static('./OASoft'))
//Publish all contents of workdocs directory in the current directory through http://127.0.0.1:9019/doc/ To visit
//doc is equivalent to the virtual directory name
app.use('/doc',express.static('./workdocs'))
//Start the web server
app.listen(9019,()={
console.log('webserver Running......http://127.0.0.1:9019')
})
//function:
//nodemon useExpress.js2. Server for dynamic content publishing
Similar to the functions of IIS and Apache, the publishing website simultaneously listens to various requests and responses from the client browser and returns specific content.
There are a variety of requests from the client, and there are corresponding functions on the server. This relationship is called mapping and routing in Express.
Master file ZTB_Main.js code:
//Import express module
const express=require('express')
//Create Web server
const app=express()
//Import routing module
//The path name must be added to the custom module, and the file suffix can be omitted. The built-in module and the downloaded third-party module do not need to be added
const ZTB_router=require('./ZTB_router.js')
//Register global routing module
app.use('/ZTB',ZTB_router)
//Start the web server
app.listen(9019,()=>{
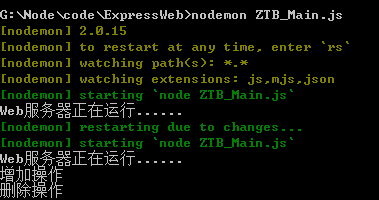
console.log('Web server is running......')
})Routing file ZTB_router.js code:
//Import express
var express=require('express')
//Create routing object
var router=express.Router()
router.get('/add',function(req,res){
//Processing increase
//Return results
console.log('Add operation')
res.send('Add operation')
})
router.post('/del',function(req,res){
//Process delete
//Return results
console.log('Delete operation')
res.send('Delete operation')
})
//Export routing object
module.exports=routerexplain:
1. There are many routes, which can be written in a single file and shared with others. The specific steps are as follows:
① create a separate routing processing module js file;
② import express and create routing objects;
③ load specific routing and processing functions on the routing object;
④ share routing objects externally.
2. Routing and processing format:
app.get('/',function(req,res){
res.send('This is from the home page get request')
})
app.post('/',function(req,res){
res.send('This is from the home page psot request')
})
//Equivalent to
app.get('/',( req , res ) => {
res.send('This is from the home page get request')
})
app.post('/',( req , res ) => {
res.send('This is from the home page psot request')
})
3. The main program introduces the routing file and uses app Use register the routing module to listen to requests from web pages;
app.use('/ZTB',ZTB_router), ZTB is the access prefix.
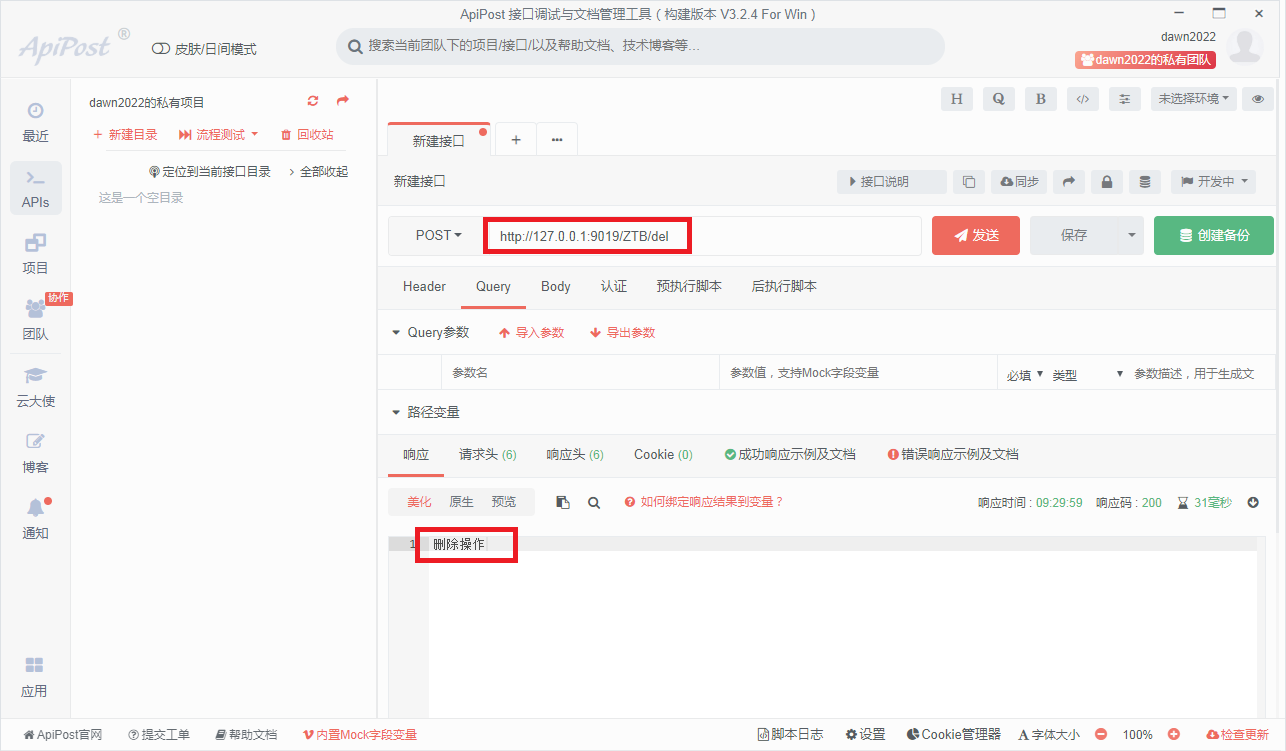
4. Use ApiPost to test the request and the returned results, respectively:
① http://127.0.0.1:9019/ZTB/add (get request)
② http://127.0.0.1:9019/ZTB/del (post request)

ApiPost is a very convenient front-end development and testing tool.