1. General
Murphy's law tells us that people are always easy to make mistakes. No matter what degree of technology development or who they are, mistakes will always happen inadvertently. Therefore, when doing important things, we'd better try to estimate all possible errors, think about the remedial plan after the error, and then prepare one or more alternatives. Only in this way can we be prepared and take precautions in the future.
To get back to the point, we talked about the parameter transmission of components before. Today, let's talk about the "non props" attribute. Students who don't know the word "non props" must feel very advanced. In fact, it's very simple. In the component parameter transmission mentioned before, the sub component will receive the parameters transmitted by the parent component in the way of props: ['']. If the sub component does not use "props: [''] to receive the parameters, Then this parameter is a non props attribute. Let's take a detailed look at it through examples.
2. Non props attribute
2.1 getting to know non props attribute
<body> <div id="myDiv"></div> </body> <script> const app = Vue.createApp({ template:` <div> <test message="hello" /> </div> ` }); app.component("test", { template:` <div>123</div> ` }); const vm = app.mount("#myDiv");
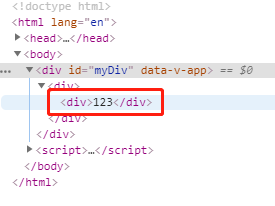
In this example, although the main component passes the message parameter when using the test subcomponent, but the subcomponent does not receive it, what will happen? See the screenshot below:

In the final rendering, the message = "hello" is rendered intact on the outermost label of the test sub component
2.2 do not want to render the} non props attribute to the outermost label
We hope that the attributes I do not receive are not received and do not render to the outermost label
app.component("test", { inheritAttrs:false, template:` <div>123</div> ` });
Add the attribute inheritAttrs:false in the subcomponent, and the non props attribute will not render to the outermost label

2.3} non props attribute usage scenarios
You may ask, this attribute sub component is not required, and VUE is also hard placed on the outermost element of the sub component. Why is this? What's the use? Let's take a look at the following example
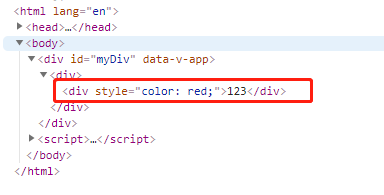
const app = Vue.createApp({ template:` <div> <test style="color:red" /> </div> ` }); app.component("test", { template:` <div>123</div> ` });


From this example, it can be seen that when the parent component wants to add styles to the child component, it is very appropriate to use the # non props attribute, and it is also suitable for other scenarios where attributes are simply passed.
2.4 subassemblies have multiple outermost labels
Just now, the non props attribute will render attributes to the outermost label of the sub component. When the sub component has multiple outermost labels, how will VUE render? See the following example
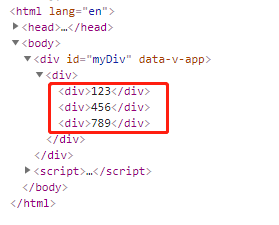
const app = Vue.createApp({ template:` <div> <test style="color:red" class="myClass" /> </div> ` }); app.component("test", { template:` <div>123</div> <div>456</div> <div>789</div> ` });

The three outermost labels have no attributes passed by the parent component. VUE doesn't know which label to render, so it doesn't render at all
2.5 render for an outermost label
If we want a tag to get the properties of the parent component, we can write this
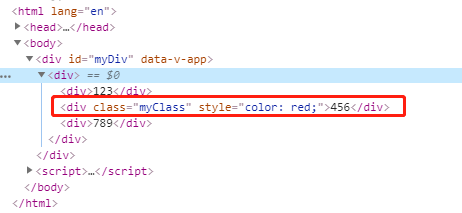
const app = Vue.createApp({ template:` <div> <test style="color:red" class="myClass" /> </div> ` }); app.component("test", { template:` <div>123</div> <div v-bind="$attrs" >456</div> <div>789</div> ` });

Use v-bind="$attrs" to let VUE know that this tag requires the attributes of the parent component
2.6 get a property passed by the parent component
In the above example, the div tag in the middle of the child component is rendered with all the attributes passed by the parent component. If this tag only needs one or more attributes, it can be written like this
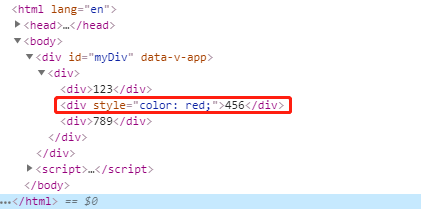
const app = Vue.createApp({ template:` <div> <test style="color:red" class="myClass" /> </div> ` }); app.component("test", { template:` <div>123</div> <div :style="$attrs.style" >456</div> <div>789</div> ` });

In this way, the middle div is rendered with only the style attribute, not the class attribute
2.7 get {non props attribute by lifecycle function
The lifecycle function of sub components can also obtain the # non props attribute. Let's take a look at the following example
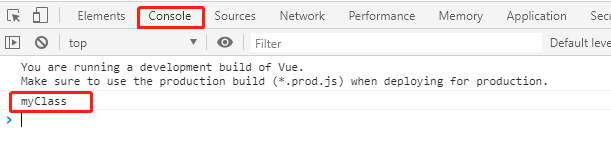
app.component("test", { mounted() { console.info(this.$attrs.class); }, template:` <div>123</div> <div :style="$attrs.style" >456</div> <div>789</div> ` });

3. Overview
Today, I talked about the non props attribute of VUE3. I hope it can be helpful to everyone's work. In the next section, we will continue to talk about the knowledge of components. Please look forward to it
Welcome to like, comment, forward and pay attention:)
Pay attention to those who follow the wind to talk about Java and update Java dry goods every day.
4. official account
Fans talk about Java. Welcome to pay attention
