1.JavaScript
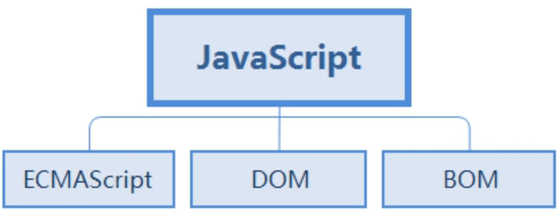
1.1.JavaScript composition

ECMAScript (basic syntax): describes the basic language and objects of the language
DOM (document object model): describes the methods and interfaces for processing web page content
BOM (browser object model): describes the methods and interfaces for interacting with the browser
1.2. Basic Usage
1.2.1. In line JS
<button onclick="alert('Hello Lau Andy')">Button</button>/*Write JS code directly on HTML*/The effect is shown in the figure

1.2.2. Internal JS
<script>
alert('Hello Lau Andy')/*Write JS code in script, and the script tag can be in head or body (it is recommended to put it at the end of body tag)*/
</script>The effect is as shown in the figure (open the web page and display it directly)

1.2.3. External JS
<script src="js/text.js" type="text/javascript" charset="utf-8"> </script>/*Define the JS file and import it into the corresponding JS through the src attribute of the script tag*/
The effect is shown in the figure

Note: if the src attribute is set for the strict tag, the JS code before the script double tag will not take effect
2. Basic JavaScript syntax
2.1. Statements and comments
sentence:
1.JS code is a behavioral unit, and the code goes from top to bottom, one statement per line
2. The statement does not end with a semicolon. If multiple statements are defined on a line, each statement must end with a semicolon. (semicolon is recommended)
3. The expression does not need to end with a semicolon. If a semicolon is added, it will be executed as a statement by JavaScript and produce useless statements
notes:
HTML code comments: <! --- >
JS code comments: / / single line comments
/ * * / multiline comment -- >
2.2. Identifiers and keywords
Identifier:
Rules:
By Unicode letters,, $ Digital composition, Chinese composition
1. Cannot start with a number
2. Cannot be keyword or reserved word
3. Strictly case sensitive
Specification:
1. See the name and know the meaning
2. Hump naming and underline rules
Keywords (reserved words):
Do not use keywords when declaring variables
2.3. variable
js is a weakly typed language. When declaring variables, you do not need to point out the variable type, but directly declare them with var modifier
Note: you can also declare directly without var modifier
2.3.1 declaration of variables
(1) Declaration before assignment
var a; a=10;
(2) Declaration and assignment
var a = 10;
2.3.2 notes on variables
(1) If the variable is declared but assigned, undefined is displayed
var b console.log(b)
The effect is shown in the figure

(2) if the variable is used without declaration, an error will be reported
console.log(c)
The effect is shown in the figure

(3) You can use var to declare multiple variables at the same time
var aa,bb,cc = 10; console.log(aa); console.log(bb); console.log(cc);
The effect is shown in the figure

(4) if the existing variable is redeclared, it is invalid
var a; a=10; var a; console.log(a);

(5) If the existing variable is redeclared and assigned, it will be overwritten
var a; a=10; var a = 20; console.log(a);

(6) js is a weakly typed language, which can declare variables of any data type
var str="Hello World";//String type var flag=true;//Boolean type var str1="ture";//String type console.log(str); console.log(flag); console.log(str1);
The effect is shown in the figure

2.3.3. Variable name promotion
The working mode of JavaScript engine is to parse the code first, obtain all declared variables, and then run line by line. As a result, the declaration statements of all variables will be mentioned in the head of the code, which is variable name promotion
Note: variable promotion is only valid for variables declared by var command
2.4. data type
2.4.1.undefined type
(1) Variables are only declared unassigned
var a; console.log(a)
(2) The parameter value is not undefined when the defining function requires formal parameters and the calling function does not pass formal parameters
function fn01(str)
{
console.log(str)
}
fn01()(3) Function has no return value and the receiver is undefined
function fn02()
{
console.log("fn02....");
}
var b = fn02();
console.log(b);2.4.2.null type
(1) Use the typeof operator to test null and return the object string (typeof operator to judge the type of variable)
console.log(undefined==null)
(2) undefined originates from null, and the return value of equivalence comparison is true. Uninitialized variables are equal to variables assigned null
var c console.log(c==null)

2.4.3. Boolean type
True and false have nothing to say
2.4.4. Numeric (integer and floating point)
(1) 1 is equal to 1.0, and 1 + 1.0 is still an integer 2
console.log(1==1.0) console.log(1+1.0)
(2) Automatically convert floating-point numbers that can be converted into integers into integers in stored data
console.log(1.0)
The effect is shown in the figure

2.4.5. character string
(1) Use '' or ''
var a1="Hello" var a2='World'
(2) You can use + to splice strings
var a1="Hello" var a2='World' console.log(a1+a2)

2.4.6. object type
(1) Array
var array name = []
(2) Object
var object name = ()
(3) Function
Function function name (){
}
2.5. Conversion type
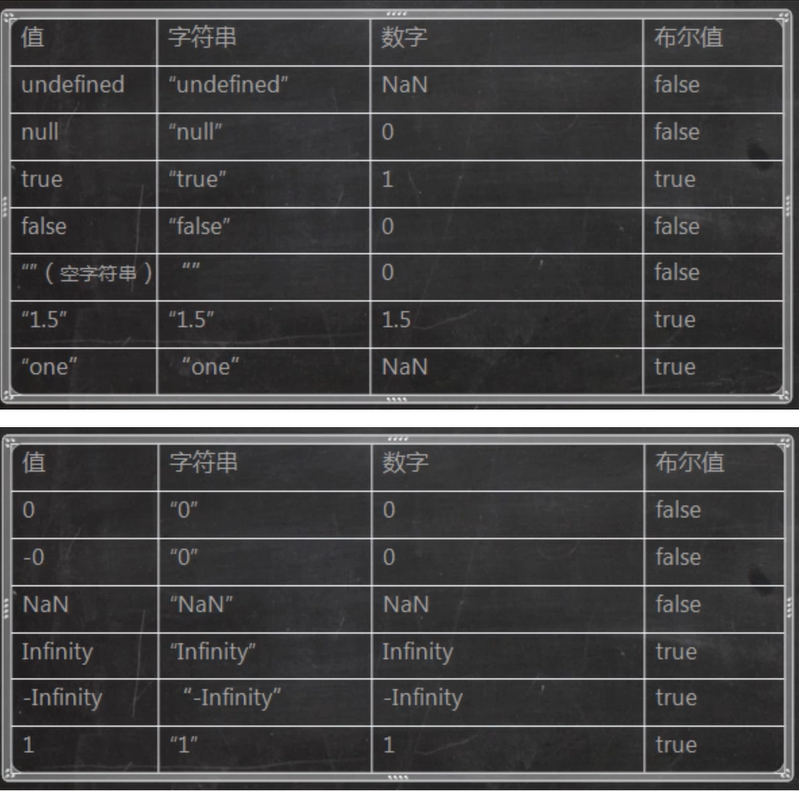
2.5.1. Automatic type conversion
(1) To string: all value strings are quoted
(2) To Boolean: true if there is a value, false if there is no value (false if 0, true if not 0)
(3) To numeric type: null value is 0, non null numeric string can be converted, and non numeric string can be converted to NaN

2.5.2. Function conversion
(1) parseInt to integer
<script type="text/javascript">
console.log(parseInt("123abc"))
console.log(parseInt("abc123"))
console.log(parseInt("123.4abc"))
console.log(parseInt("123"))
</script>The effect is shown in the figure

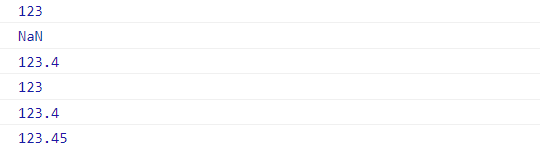
(2) parseFloat to floating point
<script type="text/javascript">
console.log(parseFloat("123abc"));
console.log(parseFloat("abc123"));
console.log(parseFloat("123.4abc"));
console.log(parseFloat("123"));
console.log(parseFloat("123.4.5"));
console.log(parseFloat("123.45"));
</script>The effect is shown in the figure

Note: during conversion, the significant number will be searched from the zero position of the value until the position of the significant number is found. parseFloat will recognize one more decimal point than parseInt.
2.5.3. Display conversion (CAST)
(1) toString() is converted to a string (null and undefined cannot be used, and an error will be reported)
data=1; console.log(data.toString())
The effect is shown in the figure

(2) toFixed() retains the specified decimal places (rounded, excluding 5)
data1=1.346 console.log(data1.toFixed(2))
The effect is shown in the figure

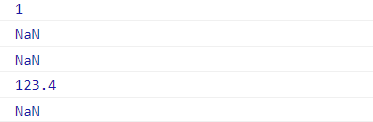
(3) Number() is forcibly converted to a number (converted to all but not part of the value)
var q="1" var w="a" var e="123abc" var r="123.4" var t="123.4.5" console.log(Number(q)) console.log(Number(w)) console.log(Number(e)) console.log(Number(r)) console.log(Number(t))
The effect is shown in the figure

(4) Boolean # force conversion to boolean type
console.log(Boolean("a"))
console.log(Boolean(0))
console.log(Boolean("1"))
console.log(Boolean(null))The effect is shown in the figure

(5) String() is forcibly converted to a string (null and undefined can also be converted)
console.log(String(10)) console.log(String(null))
The effect is shown in the figure