——JS code should be written to the script tag
Control the browser to pop up a warning box
alert("first JS code");
Let the computer output a content in the page
document.write() can output a content to the body
Output a content console.log() to the console;
You can write js code into the onclick attribute of the tag
When the button is clicked, the JS code will be executed
<button onclick="alert("dianyixia ");">Click on me</button>You can write the JS code to the href attribute of the hyperlink. When you click the hyperlink, the JS code will be executed. Writing to tag properties is not recommended.
<a href="javascript:alert('dianjiyixia')">You order me, too</a>
<a href="javascript:;">You order me, too!</a>You can write JS code to an external JS file and import it through the script tag
External writing can be referenced in different pages at the same time, or the browser's cache mechanism can be used
<script type="text/javascript" src="js/script.js"></script>
<script type="text/javascript">
alert("I am script Code in label!");
</script>Once referenced, its internal code cannot be written. You need to create a new script tag to write code
JS is strictly case sensitive, and each statement ends with a semicolon
——Literal and variable
Literal quantities are unchangeable quantities, such as 1 2 3 4 5
Variables are used to save literal quantities, and the value of variables can be changed arbitrarily. In development, variables are used to save a literal quantity
<script> // Declare variable // var var a; // Variable assignment a=123; a=456; a=23456762; console.log(a); // Declaration and assignment are performed simultaneously var b=789; var c=0; var age=80; console.log(age); console.log(c); console.log(b); </script>
Identifiers (all that we can name independently in js can be called identifiers), such as variable name, function name, attribute name, etc. The identifier can contain letters, numbers, -, $. Identifier cannot start with a number. Cannot be a keyword or reserved word in ES. The identifier generally adopts hump naming method (i.e. the first letter is lowercase, and the first letter of each word is uppercase).
A data type is a literal type
There are six data types in JS
String string
Number value
Boolean Boolean
Null null value
Undefined undefined
Object object
The first five belong to the basic data type, and the Object belongs to the reference data type
In js, strings need quotation marks or single quotation marks
Quotation marks cannot be nested, but single quotation marks can be placed in double quotation marks, and double quotation marks can be placed in single quotation marks.
var str="hello";
str='He said:"it's a nice day today!"';
console.log("hello");
/*
You can use \ as an escape character in a string
\"Show“
\' Represent '
\n Line feed
\t Tab
\\Show\
*/
str="He said:\"it's a nice day today!\"";
console.log(str);Operators are also called operators
Operators can operate on one or more values and obtain the operation results
Arithmetic operator
When values of non Number type are evaluated, these values are converted to Number and then evaluated
NaN is required for any value and NaN operation
+
You can add two values and return the result
If you add two strings, the string will be spliced and returned
Any value added with a string will be converted into a string and concatenated
-
*
/
%
Any value will be automatically converted to Number when performing - * / operation
You can convert it to Number by a value of - 0 * 1 / 1
Unary operator, only one operand is required
+ Plus sign No impact on numbers
- minus sign You can reverse the negative sign of a number
For values of type other than Number, they are converted to Number for further operation
+ Any data type = Number type
The value of a + + is the value before self increment,
++ The value of a is self increasing
a -- the value of is the value before self subtraction
-- The value of a is the value after subtraction
//Logical operator
// && And
// || or
// ! wrong
var a=true;
a=!a;
console.log("a="+a);
// If you operate on a non Boolean value, it will be converted to a Boolean value for further operation
// You can invert an arbitrary data type twice to convert it to a Boolean value. The principle is the same as that of the BOOlean() function
var b=10;
b=!!b;
console.log("b="+b);
// And operation: if the first value is TRUE, the second value is returned If the first value is false,The first value is returned directly // Or operation: if the first value is TRUE, the first value is returned If the first value is false,The second value is returned directly // And operation: if both values are TRUE, the following is returned // trur && true var result=5 && 6; // If there is FALSE in the two values, the first FALSE is returned // false && false result=0 && 2; result=0 && 2; //false && false result=0 && NaN; result=NaN && 0;
===Congruent,! = = incomplete
/*
Conditional operators are also called ternary operators
Syntax: conditional expression? Statement 1: Statement 2;
When the conditional operator is executed, it first evaluates the conditional expression,
If the value is TRUE, statement 1 is executed and the execution result is returned
If the value is FALSE, statement 2 is executed and the execution result is returned
*/
false ? alert("Statement 1") : alert("Statement 2");
var a=30;
var b=10;
a > b ? alert("a large") : alert("b large");
var max=a>b?a:b;
console.log("max="+max);
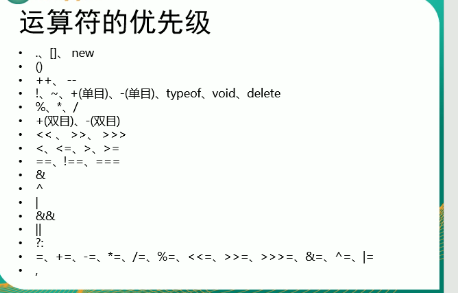
The priority above is high, and the same line is calculated from left to right. The priority can be changed through parentheses.