Notes on the use of include tab in template language
Posted by jweissig on Fri, 08 Nov 2019 21:10:17 +0100
Include ABCD tags are mostly used to return html code fragments (mostly used in master build)
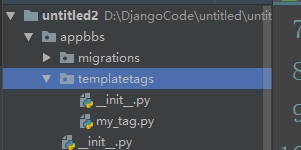
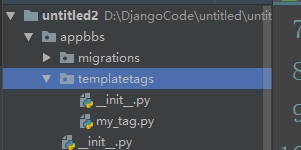
First, create a new package of templatetags in the app of django project (place the custom tags file in it)

Then you need to import template and register in your own defined tags to instantiate a Library() object
Add "include" tag ("corresponding html file") when registering to the method defined by yourself
from django import template
from appbbs import models
from django.db.models import Count
register = template.Library()
@register.inclusion_tag("left_menu.html")
def get_left_menu(username):
user = models.UserInfo.objects.filter(username=username).first()
blog = user.blog # Get user's blog
# Query article classification and corresponding article number
category_list = models.Category.objects.filter(blog=blog).annotate(c=Count("article")).values("title", "c")
# View Article labels and number of articles
tag_list = models.Tag.objects.filter(blog=blog).annotate(c=Count("article")).values("title", "c")
# Filed by date
archive_list = models.Article.objects.filter(user=user).extra(
select={"archive_ym": "date_format(create_time,'%%Y-%%m')"}
).values("archive_ym").annotate(c=Count("nid")).values("archive_ym", "c")
return {
"category_list": category_list,
"tag_list": tag_list,
"archive_list": archive_list
}
The user-defined html file can use the transferred data
<div class="panel panel-primary">
<div class="page-header" style="text-align: center;font-size: 20px">Article classification</div>
<div class="panel-body" style="text-align: center;font-size: 18px">
{% for category in category_list %}
<p>{{ category.title }}({{ category.c }})</p>
{% endfor %}
</div>
</div>
<div class="panel panel-warning">
<div class="page-header" style="text-align: center;font-size: 20px">Article Tags</div>
<div class="panel-body" style="text-align: center;font-size: 18px">
{% for tag in tag_list %}
<p>{{ tag.title }}({{ tag.c }})</p>
{% endfor %}
</div>
</div>
<div class="panel panel-info">
<div class="page-header" style="text-align: center;font-size: 20px">Date archiving</div>
<div class="panel-body" style="text-align: center;font-size: 18px">
{% for archive in archive_list %}
<p>{{ archive.archive_ym }}({{ archive.c }})</p>
{% endfor %}
</div>
</div>
Reference in template
<div class="col-md-3">
{% load my "tag%} <! -- load the custom tags in -- >
{% get [left] menu username%} <! -- call the custom tag and pass the parameter -- >
</div>
Topics:
Django