Initialize the basic structure of the package
- Create a new demo-tools folder as the package directory
- In the demo-tools folder, create the following three new files
package.json (Package Management Profile)
index.js (entry file for package)
README.md (package documentation)

1. Initialize package.json
{
"name":"demo-tools",
"version":"1.0.0",
"main":"index.js",
"description":"The formatting time is provided. HTMLEscape Functions",
"keywords":["itheima","dateFormat","escape"],
"license":"ISC"
}
2. In index. Method of defining formatting time in JS
The code is as follows (example):
// Method of Formatting Time
function dateFormat(dateStr){
const dt = new Date(dateStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// Zero Complement Method
function padZero(n){
return n > 9 ? n : '0' + n
}
// Members who aspire to be exposed
module.exports = {
dateFormat
}
Introducing usage
The code is as follows (example):
//Find the package from the demo-tools directory. The mian attribute in JSON imports index.js
const demoTools = require('./demo-tools')
const dtStr = demoTools.dateFormat(new Date())
console.log(dtStr);
3. In index. Defining methods to escape HTML in JS
// Define methods for escaping HTML
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// Members who aspire to be exposed
module.exports = {
dateFormat,
htmlEscape
}
4. In index. Method of restoring HTML defined in JS
// Define how to restore HTML
function htmlUnEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// Members who aspire to be exposed
module.exports = {
dateFormat,
htmlEscape,
htmlUnEscape
}
5. Modular Separation of Different Functions

- Split the function of formatting time into SRC -> dateFormat. In JS
// Method of Formatting Time
function dateFormat(dateStr) {
const dt = new Date(dateStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// Zero Complement Method
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dateFormat
}
- Split the ability to handle HTML strings into SRC -> htmlEscape. In JS
// Define methods for escaping HTML
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// Define how to restore HTML
function htmlUnEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports = {
htmlEscape,
htmlUnEscape
}
- In index.js, import two modules to get the methods you need to share out
- In index. In js, use module.exports shares the corresponding methods
//This is the entry file for the package
const date = require('./src/dateFormat')
const secape = require('./src/htmlEscape')
// Members who aspire to be exposed
module.exports = {
...date,
...secape
}
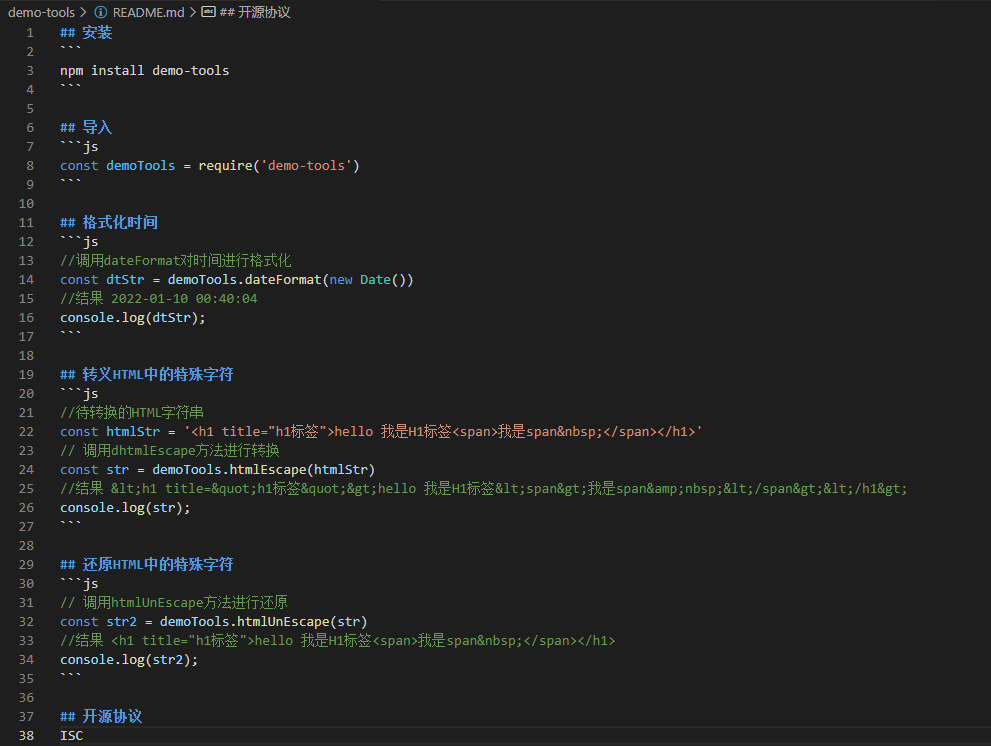
6. Write package documentation
README in the package root directory. The MD file is the instructions document for the use of the package. Through it, we can write out the instructions for using the package in markdown format in advance for user reference.
Created package README. The MD document contains the following six items:
Installation, Import, Formatting Time, Escaping Special Characters in HTML, Restoring Special Characters in HTML, Open Source Protocol

7. Publishing packages
1. Register npm account
- Visit https://www.npmjs.com/ Site, click the sign up button to enter the registration user interface
- Fill in account information: Full Name, Public Email, Username, Password
- Click the Create an Account button to register an account
- Log in to your mailbox, click on the verification link, and verify your account
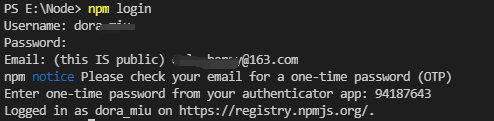
2. Log on to npm account (terminal)
After npm account registration is completed, execute npm login command in terminal, enter user name, password, mailbox in turn, then log in successfully

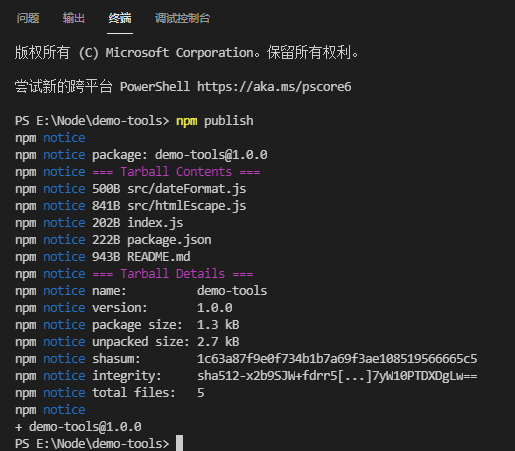
3. Publish packages on npm
After switching the terminal to the root directory of the package, run the npm publish command to publish the package to npm (note: package names cannot be the same)

4. npm official website login account view


4. Delete published packages
Remove published packages from npm by running npm unpublish package name--force command
Be careful:
The npm unpublish command can only delete packages published within 72 hours
Packets deleted by npm unpublish are not allowed to be republished for 24 hours
Be careful when publishing packages and try not to publish meaningless packages to npm!