Objects of JS
How objects are created
- Creating Objects with Literal Quantity
var a={};//JS hollow object, imagine a Java hollow Map
var student={
//Use (:) to split key and value
name:'zhangsan',
age:18,
doing:function(){
console.log('hello');
}
}
console.log(a);
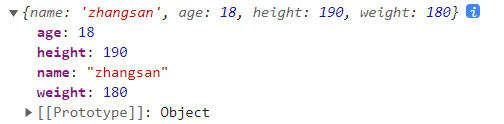
console.log(student);
function someMethods(){
console.log("Go to Grandmother's house")
}
var person={
name:'Little Red Cap',
doing:someMethods,//Use a written function as the value of doing key
//Anonymous function
say:function (target) {
console.log("Hello,"+target)
}
}
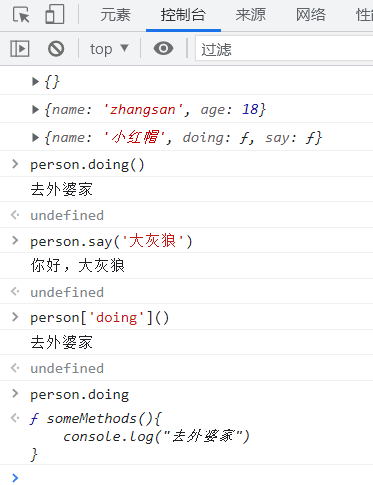
console.log(person);

There are no restrictions on the object in JS. Like map, he can add key-value to it at any time
student.height=190; student['weight']=180;

- Creating Objects Using Functions
(1) Creating objects using common functions
function creatStudent(name,age){
var s={
name:name,
age:age,
}
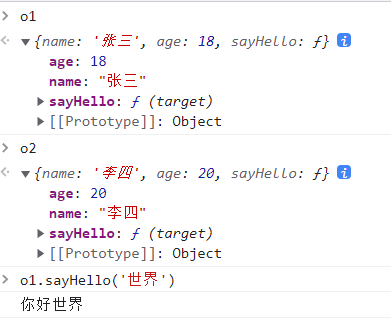
s.sayHello=function(target){
console.log("Hello"+target);
}
return s;
}
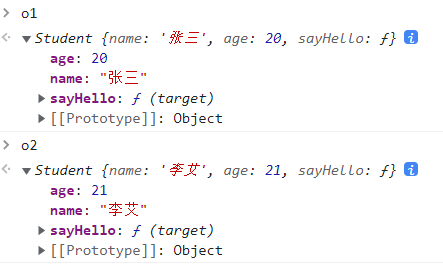
var o1=creatStudent("Zhang San",18);
var o2=creatStudent("Li Si",20);

(2) Create objects using constructors
//There are no classes in JS itself. You can use Student() as a class + constructor
function Student(name,age){
//this represents the current object and treats the entire function as a constructor
this.name=name;
this.age=age;
this.sayHello=function(target){
console.log("hello,")
}
//You don't need to return a value to create an object as a constructor
}
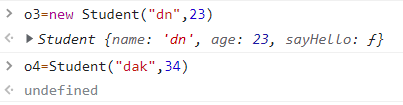
var o1=new Student("Zhang San",20);
var o2=new Student("Li Ai",21);

Note: The incorrect use of new is treated as calling the Student function because our Student does not return a value, so it is treated as returning undefined so o4 is undefined

(3) In ES6, class was introduced as a grammatical sugar
Grammatical Sugar: This is called at the front, but not at the back.
//Pure Grammatical Sugar Form
class Student{
//Because the properties of JS objects are open, they can be added at any time, with irregular properties
//Constructor: Construction method, whatever the class name is
Constructor(name,age){
this.name=name;
this.age=age;
}
//You don't need to write function here
sayHello(target){
console.log('hello'+target);
}
}
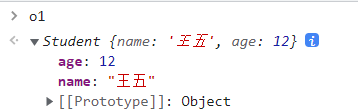
var o1=new Student("King Five",12);

- Use of this
class Student{
constructor(name,age) {
this['name']=name;//This form can also be
this.age=age;//this.age in current object of age
}
introduce(){
//You cannot omit this, write the name directly
console.log(this.name+","+this['age']);
}
}
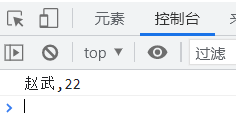
var o1=new Student("Zhao Wu",22);
o1.introduce();

- Use of polymorphism
function f(o) {
//No matter what type of o is, just ask that the o object have a key that is the value of the say
//And the value of value is function
o.say();
//Traditionally, this is called the duck type
}
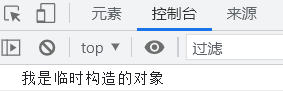
f({
say:function(){console.log('I am a temporary constructed object')}
})

Using object properties and methods:
- Use. Members access operators to access properties. Can be understood as "of"
console.log(student.name);
- Use [] to access attributes, where attributes need to be quoted
console.log(student['height']);
- Call the method and don't forget to add ()
student.sayHello();
Application of JS in web Front End
Use JS syntax to manipulate document information displayed in the OR browser of the (CRUD) browser at the appropriate time
Operation Browser (batch of objects): BOM--Browser Object Model
Operating Documents (batch of objects, tree structure): DOM-----Document Object Model
Operation DOM

-
Get elements:
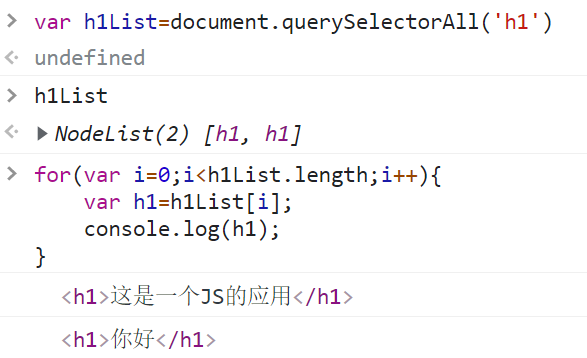
(1) querySelector (selector string) =>The first element in the document that meets the selector rules (query: query selector: selector), the selector is exactly the same as the selector in CSS, and if there are two h1, the first one is represented
(2) querySelectorAll =>All elements in the document that match the selector rules, similar to arrays

-
HTMLElement: (available for all html elements)
(1) innerText property: text under label

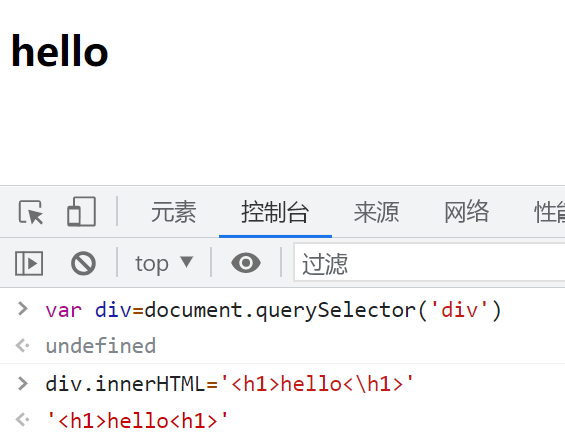
(2) innerHTML attribute: text under the tag, without HTML character escaping (displayed as the original content of the text)

- class
The class attribute is slightly special. For class, ES6 DOM, classList is provided for easy operation.

- window.location=' https://www.baidu.com 'Jump from the current web page to Baidu
event-driven
Execute an action when an action (event) with a specific meaning clearly occurs
Assume there are buttons on the page
Event: User clicks button, user mouse slides over button
Event Driven:
- When (user clicks button), perform an action (replace h1 content)
- When (the mouse slides over the button), perform an action (change the h1 color)
Event: click mouse over (hover)
Perform an action: Assign a function
Event source: button
When an event occurs, execute the function
When:on
1. Find the h1 tag and modify its innerText property
2. Find the h1 tag and modify its style property (CSS style)
Click the mouse
<h1>h1 Initial state</h1> <button type="button">Button</button> <script src="script.js"></script>
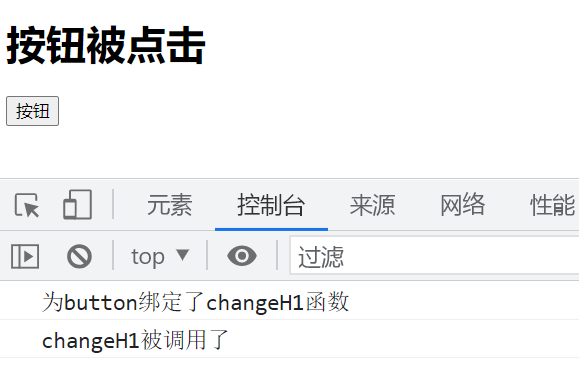
//Defines the behavior when an event occurs, expressed as a function
function changeH1(){
console.log("changeH1 Called")
//1. Find the h1 tag
var h1=document.querySelector('h1');
//2. Modify the content of h1 label
h1.innerText='Button clicked';
}
//Bind event-driven behavior for button (event source)
//1. Find the button
var button=document.querySelector('button');
// 2. What actions to perform when (on) click (assign a function)
//From an object perspective: onclick is an attribute of an html element
button.onclick=changeH1;//changeH1 does not bracket, but assigns the function to a property, and no function call occurs
console.log("by button Bound changeH1 function")
//ChangeeH1 is called from within the browser only when the button is clicked, so we don't need to care about internal calls
Before Click

After clicking

Mouseover
<h1>Hello, China</h1> <button>Button</button> <script src="script.js"></script>
//Bind function (bind) for button crossover event
var button=document.querySelector('button');
//As h1 is used many times, check it in advance
var h1=document.querySelector('h1');
//Assign directly to an anonymous function
//Mouse Entry
button.onmouseenter=function(){
console.log("Mouseover");
//Giving CSS attributes to h1
//Use CSS inline, use style
h1.style='color:blue;';
}
//Mouse scratch
button.onmouseleave=function(){
console.log("Mouse scratch");
//Remove CSS attribute from h1
h1.style='';
}


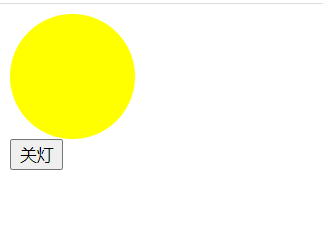
Turn on the light and turn off the light
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>turn on the light/Turn off the lights</title>
<style>
body{
background-color: black;
}
#light{
width: 100px;
height: 100px;
border-radius: 50%;
}
.off{
background-color: #050505;
}
.on{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div id="light" class="off"></div>
<button type="button">turn on the light</button>
</div>
<script>
var button=document.querySelector("button");
var light=document.querySelector("#light");
var body=document.querySelector("body");
button.onclick=function(){
if(light.classList.contains('off')){
//The light is off, turn it on
//1. Change the background color of the lamp
body.style='background-color:white;';
//2. Turn on the light
light.classList.remove('off');
light.classList.add('on');
//3. Replace the text of the button
button.innerText='Turn off the lights';
}else{
//The light is on, turn it off
//1. Change the background color of the lamp
body.style='';
//2. Turn off the lights
light.classList.remove('on');
light.classList.add('off');
//3. Replace the text of the button
button.innerText='turn on the light';
}
}
</script>
</body>
</html>