At the 2017 Google IO conference, besides android, Kotlin, there is a new architecture, componets. There are many introductions about the architecture itself on the internet. I will briefly analyze the demo provided by the government. After all, it is the kingdom to write code.
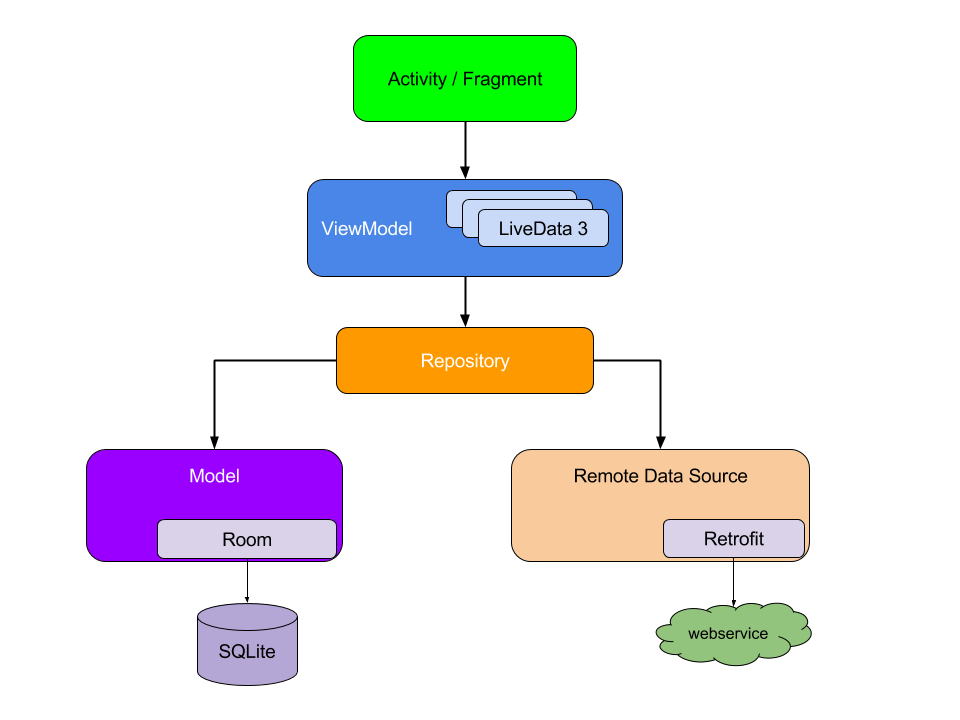
First, add a basic knowledge of componets: the schematic diagram is as follows: 
Components to understand: ViewModel,LiveData.
LiveData is a tool for holding data and supporting that data can be monitored (observed). Unlike the observee in the traditional observer pattern, LiveData is a life cycle awareness component, so the observer can specify a LifeCycle to LiveData and listen on the data. LiveData updates the data and notifies the observer through the setValue method. The observer is usually the activity or fragment of the UI layer, in which LiveData is registered by the observation method.
ViewModel separates data from the UI. And when Activity or Fragment is refactored, ViewModel automatically retains the previous data and uses it for the new Activity or Fragment. Because of the Application and context, the Android View Model is used in the example. It can be registered in the UI in the same way, for example:
final ProductListViewModel viewModel =
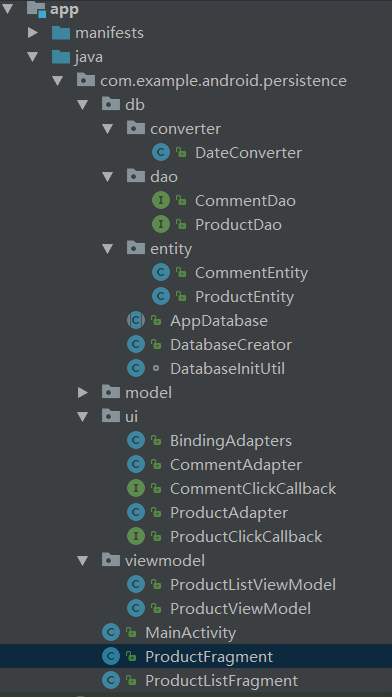
ViewModelProviders.of(this).get(ProductListViewModel.class);First look at Basic Sample in demo. The structure is as follows:

Among them, Activity,Fragment,ui package interact with view model, and view model interact with database (db package).
As you can see, demo has two interfaces, one is Product List and the other is Product. RecyclerView is used in both interfaces, so there is a Product Adapter and a Comment Adapter. ProductClickCallBack and CompmentClickCallBack only handle callback events and bind to item in Adapter. In Product Fragment, besides initializing components, ViewModel and LiveData are mainly bound to see the code:
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
ProductViewModel.Factory factory = new ProductViewModel.Factory(
getActivity().getApplication(), getArguments().getInt(KEY_PRODUCT_ID));
//Initialize the ViewModel, the lifetime of the ViewModel is independent of Fragment
final ProductViewModel model = ViewModelProviders.of(this, factory)
.get(ProductViewModel.class);
mBinding.setProductViewModel(model);
subscribeToModel(model);
}
private void subscribeToModel(final ProductViewModel model) {
// Observe product data
// liveData's listening binding product
model.getObservableProduct().observe(this, new Observer<ProductEntity>() {
@Override
public void onChanged(@Nullable ProductEntity productEntity) {
model.setProduct(productEntity);
}
});
// Observe comments
//liveData's listen-binding comment
model.getComments().observe(this, new Observer<List<CommentEntity>>() {
@Override
public void onChanged(@Nullable List<CommentEntity> commentEntities) {
if (commentEntities != null) {
mBinding.setIsLoading(false);
mCommentAdapter.setCommentList(commentEntities);
} else {
mBinding.setIoading(true);
}
}
});
}ViewModel interacts with the database, using LiveData. For example, code:
mObservableProducts = Transformations.switchMap(databaseCreated,
new Function<Boolean, LiveData<List<ProductEntity>>>() {
@Override
public LiveData<List<ProductEntity>> apply(Boolean isDbCreated) {
if (!Boolean.TRUE.equals(isDbCreated)) { // Not needed here, but watch out for null
//noinspection unchecked
return ABSENT;
} else {
//noinspection ConstantConditions
//mObservableProducts updates the data in the database using the setValue method, and
//Notify the observer
return databaseCreator.getDatabase().productDao().loadAllProducts();
}
}
});Basic Sample is relatively simple, with only three layers, ui,viewmodel,db. Compared with MVP, the performance is better, and the decoupling and model driving are also realized. Although there is a certain learning cost, it is worth trying.