preface
If your understanding of prototype and prototype chain is still at a very shallow and ambiguous stage, you might as well take a look at my article. It should be helpful to you. If it is so helpful to you, you are welcome to praise, comment and forward. If you have questions and doubts, you can also leave a message in the comment area. I will reply to you at the first time. If you think there is something wrong in my article, please tell me. Understanding the wrong things in pairs is fatal to our industry.
Although I often brush the interview questions about prototypes before, I always stay in a very shallow and ambiguous stage of knowledge points, and often forget (I believe everyone is the same, hahaha). On the last day of the new year's Day holiday (I finally touched the keyboard), I followed a video on station b to pass the relevant knowledge, Finally, we have an overall understanding of this. Here it is sorted out and summarized.
Woo woo, I swear here that I need to review this article no matter how busy I am in the coming week,
otherwise
otherwise
Nuggets always smoke bug s 😣😣😣.
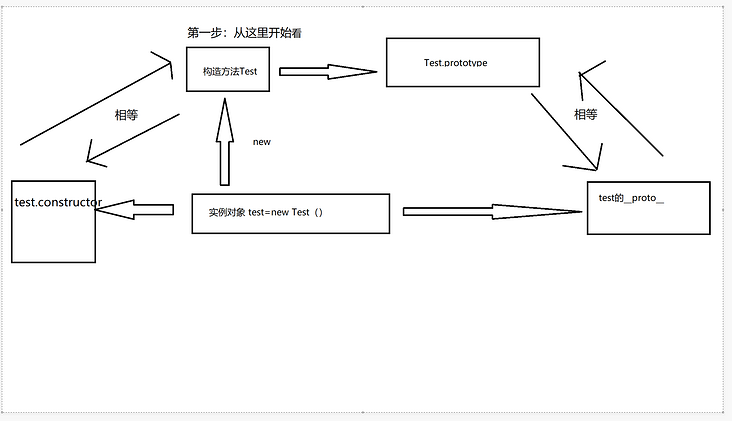
Know the corresponding relationship first
prototype: prototype
__ proto__: Prototype chain (link point)
Subordination
- prototype: a property of the function - > don't think too complicated. It's actually an ordinary object {}
- __ proto__ : An attribute on an object - > don't think too complicated. It's actually an ordinary object {}
- Object__ proto__ The prototype that holds the constructor of the object
- Functions are special objects, so__ proto__ It also exists in the function, and it is a function
We often forget that Object is a method (constructor) and new Object is an instance Object!!!
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor
Constructor is the constructor of the instantiated object
//Test. Constructor - > instantiate the constructor of the Test object
console.log(test.constructor===Test) //true
//Here, I understand it as endless self calling and solving, and I can't find the relevant articles.
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor allows changes
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)prototype
function Test(){}
let test=new Test() //After new, test is an instance object
console.log(test.__proto__===Test.prototype) //According to the above correspondence table, you can know that the result is true
//Test.prototype is also an object, so it must also have__ proto__
//Test.prototype.__proto__ The end point has been reached. What is the end point? The end point is the Object constructor, so the following result is true
console.log(Test.prototype.__proto__.constructor===Object)
//And according to the rules in the above correspondence and the results of the previous item, the next result is also true
console.log(Test.prototype.__proto__===Object.prototype) //
//The end point is null
console.log(Object.prototype.__proto__) //null 
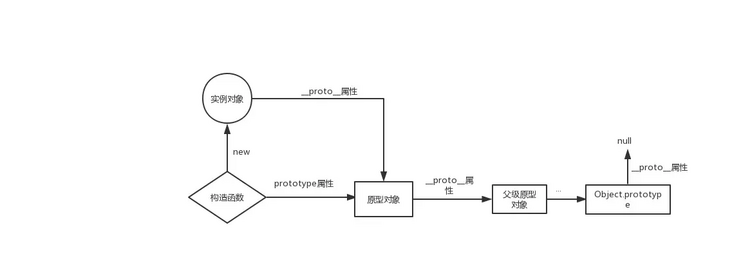
Can you describe the prototype chain
Object__ proto__ It holds the prototype of the constructor of the object. Prototype is an object, so it also has its own__ proto__, This goes back and forth to the end object__ proto__, This forms a__ proto__ It is a chain of prototype objects whose link point (key) value is the construction method, that is, the prototype chain.
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}
Special function object
Key: in JS, function is a special object!!!
Remember the correspondence table at the beginning of the article
//Functions are special objects, so__ proto__ It exists and is a function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Since Test is a function, the bottom layer must also be implemented by new Function
//Object__ proto__ The prototype that holds the constructor of the object
console.log(Test.__proto__===Function.prototype) //true. Does it correspond to the relationship table and can you understand it normally
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'Since Function is a constructor, should it also have__ proto__ And prototype, yes, but there is a special point to remember.
Underlying rules: function__ proto__=== Function. The prototype is equal, and both return a function. My understanding is that the function constructs itself.
//Normally, function test Prototype should be an object, //Function.prototype is a function, which is also a special point typeof Test.prototype==='object' //true console.log(Function.__proto__) // A function console.log(Function.prototype) // A function //Since Function is a Function object, So his_ proto__ It points to the prototype of his constructor, that is //Function.__proto__===Function.prototype, adjust yourself. Is there nothing wrong with this understanding. console.log(Function.__proto__===Function.prototype) //true //Since Object is a constructor, the underlying layer is also a new Function console.log(Object.__proto__===Function.prototype) //true // Because function__ proto__=== Function. Prototype, so the following code is true (Object.__proto__===Function.__proto__)===true
hasOwnProperty and in
hasOwnProperty
hasOwnProperty is used to determine whether it is a property of the object itself (inherited from the non prototype chain)
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsein
in is used to check whether an object contains an attribute (including an attribute on the prototype chain)
console.log('a' in test) //true
console.log('b' in test) //true
console.log('c' in test) //true
console.log('toString' in test) //true
console.log('d' in test) //falsequote
Quickly understand "prototype, prototype chain"
MDN
Started in istao