preface
Nowadays, many web pages can actually be regarded as function rich applications, which have complex JavaScript code and a lot of dependency packages. Modularity allows us to refine complex programs into small files; Similar to TypeScript, a development language developed on the basis of javascript: it enables us to realize the features that the current version of JavaScript cannot be used directly, and then it can be converted into JavaScript files so that the browser can recognize them; CSS preprocessors such as Scss and less; These improvements do greatly improve the efficiency of development, but the files developed by them often need additional processing to be recognized by the browser, and manual processing is very cumbersome, which provides the demand for the emergence of webpack tools.1, Introduction to webpack
1. What is webpack?
webpack is a module packer. It can analyze your project structure, find JavaScript modules and other files that cannot be directly recognized by the browser, such as typescript, less, scss, etc., and then convert and package them into an appropriate format for the browser to use. Packaging tool (static resource packaging tool)
2.webpack features
- js dependency for integration processing (packaging integration)
- Some preprocessed sass and less can be compiled (converted) in the environment
- You can compress (optimize) js, html, pictures, etc
3. The core of webpack
- entry file / / equivalent to main js
- output export file / / equivalent to dist packaged folder
- plugin / / automatically generates html files and other plug-ins
- loader converter / / convert sales less to the file type we want
- Dev serve server / / enables us to run the webpack service locally
- mode / / you can switch between the development environment and the generation environment
4. Role
(1) Convert sass gulp to css file
(2) There are many js files on a page. Maintenance can only be added easily and cannot be deleted
(3) Page optimization, js/html/css file compression, image compression
2, Use of webpack
1. Try the ox knife
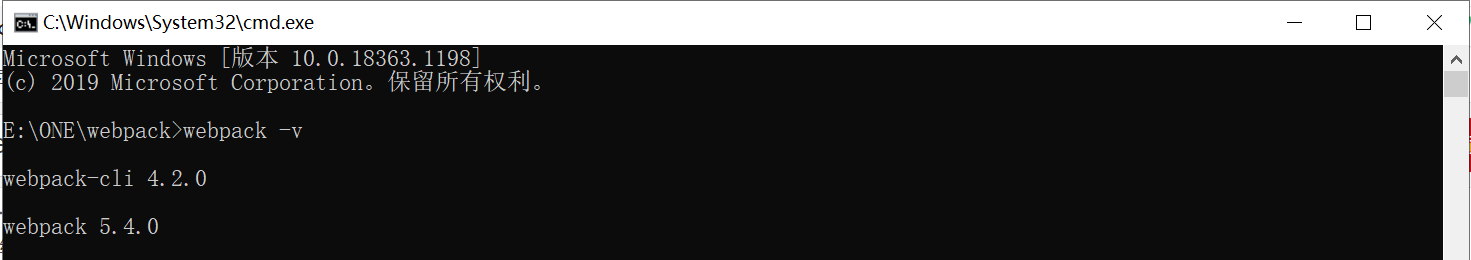
1. Confirm whether there is webpack -v in the current environment

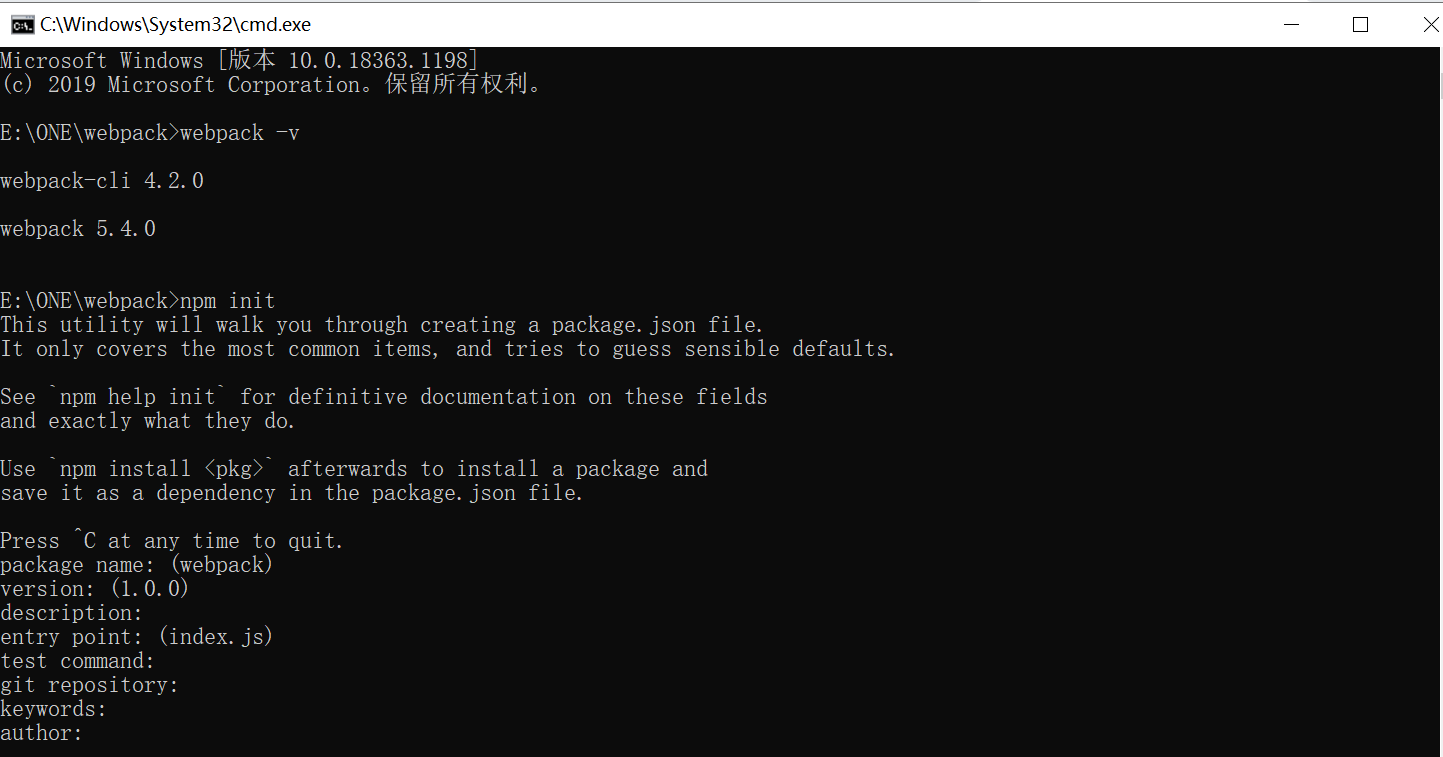
2. In the folder where you want to be a package file, use npm init -y to initialize a package json

If you do not add - y, press enter until package Configuration items in JS
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"webpack": "^4.35.3",
"webpack-cli": "^3.3.5"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
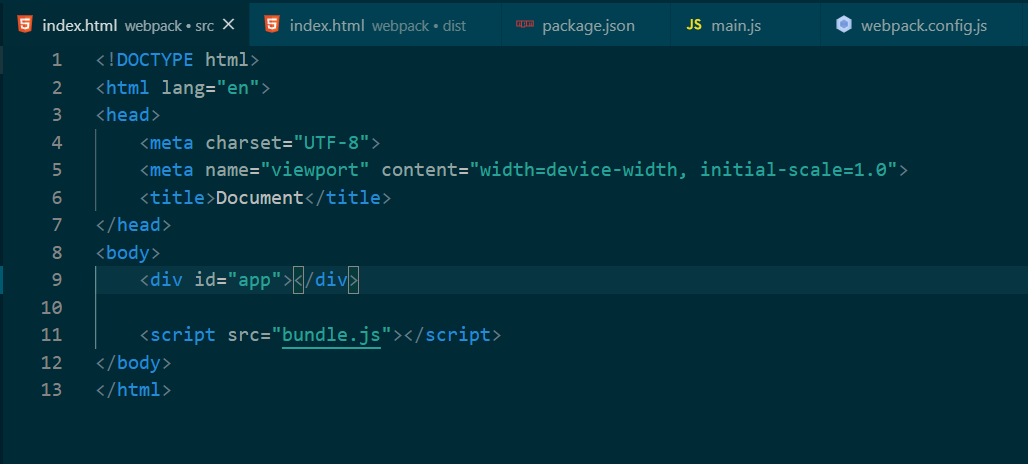
3. Create a src, and create an index under src HTML, add a div in it, and choose an id root name from div to introduce bundle js

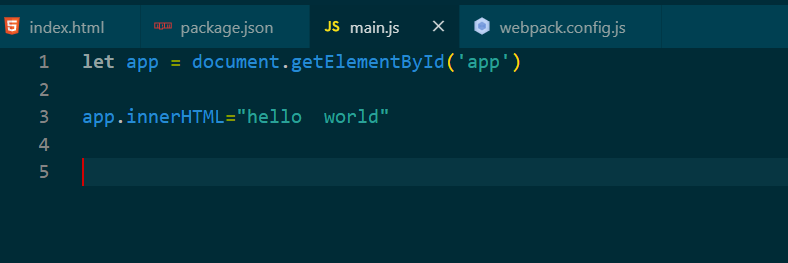
4. Create a main in SRC As the main development file, JS performs dom operations and operates the root div in html

5. Package webpack Src / main js --output src/bundle. JS (if an error is reported in packaging, execute the hot start directly)
6. Before packaging, we had to enter long commands, so configure to create a webpack config. js
const path = require("path")
module.exports = {
entry<span class="token operator">:</span><span class="token string">"./src/main.js"</span><span class="token punctuation">,</span>
output<span class="token operator">:</span><span class="token punctuation">{<!-- --></span>
filename<span class="token operator">:</span><span class="token string">"bundle.js"</span><span class="token punctuation">,</span>
path<span class="token operator">:</span>path<span class="token punctuation">.</span><span class="token function">resolve</span><span class="token punctuation">(</span>__dirname<span class="token punctuation">,</span><span class="token string">"dist"</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span>
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- You can package by running the webpack command
- Create a local server cnpm I webpack dev server - D. / / download the hot start plug-in and update it directly after each modification
- "Dev": "webpack dev server -- Open -- port 8888 -- contentbase SRC -- hot" / / set the hot start command
- npm run dev run
- Solve the error reporting cnpm I webpack@4.35.3 webpack- cli@3.3.5 -S
- npm run dev can run normally
2. Configure scss
1. First, in main Import scss file into JS
import './style.scss'
- 1
2. Download related dependencies
cnpm install node-sass sass-loader style-loader css-loader -D
3. On webpack config. JS add the following code
module: {
rules: [{
test: /\.scss$/, //Files that match all scss suffixes
use: ["style-loader", "css-loader", "sass-loader"] //Compilation Rules
}]
}
- 1
- 2
- 3
- 4
- 5
- 6
4. Run the project and you can see that the scss style is effective
3. Automatically generate html
1. Download dependency
cnpm i html-webpack-plugin -D
2. On webpack config. JS
plugins:[
new htmlWebpackPlugin({
filename:"index.html",
template:path.join(__dirname,"index.html")
})
],
- 1
- 2
- 3
- 4
- 5
- 6
3. After configuration, run the project