Widget and callback function
Following the above, we created a window to display the 3D model. There is no interaction except dragging in the window.
o3d.gui provides many convenient and easy-to-use widgets, which can build menu bars, buttons, text boxes, file pickers, etc. to complete complex functions and interactions.
This time, we create a button and text box, and set the click event of the button to pop up a MessageBox.
1. Import module
There is no need to load the model and render this time, so only import the gui module
import open3d.visualization.gui as gui
2. Add widgets and events
import open3d.visualization.gui as gui
class App:
count = 0
def __init__(self):
# initialization
gui.Application.instance.initialize()
self.window = gui.Application.instance.create_window(
"Event and Widget", 300, 600)
# Use relative size to avoid setting pixels directly, because pixel sizes may vary from display to display
em = self.window.theme.font_size
# Text boxes and buttons
self._push_edit = gui.TextEdit()
push_button = gui.Button('...')
push_button.horizontal_padding_em = 0.5
push_button.vertical_padding_em = 0
push_button.set_on_clicked(self._on_push_button)
# Horizontal layout of text boxes and buttons
push_button_layout = gui.Horiz()
push_button_layout.add_child(gui.Label('Push Button'))
push_button_layout.add_child(self._push_edit)
push_button_layout.add_fixed(0.25*em)
push_button_layout.add_child(push_button)
# Overall vertical layout
self.pannel = gui.Vert()
self.pannel.add_fixed(0.5*em)
self.pannel.add_child(push_button_layout)
self.window.add_child(self.pannel)
def _on_push_button(self):
self.count += 1
# Set text box text
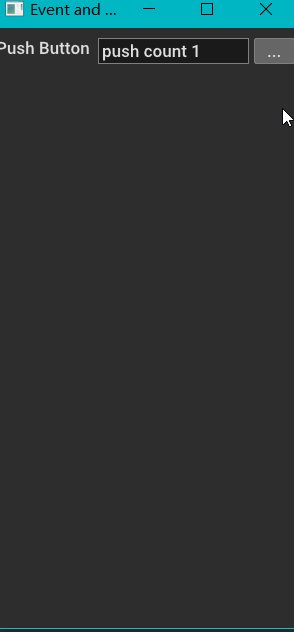
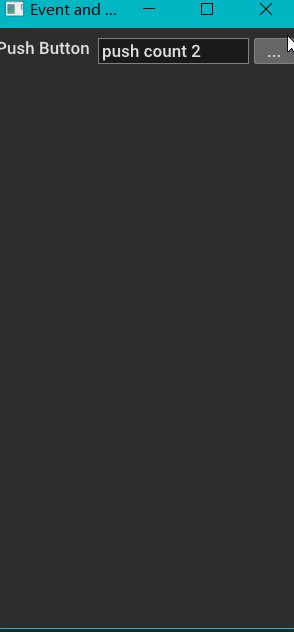
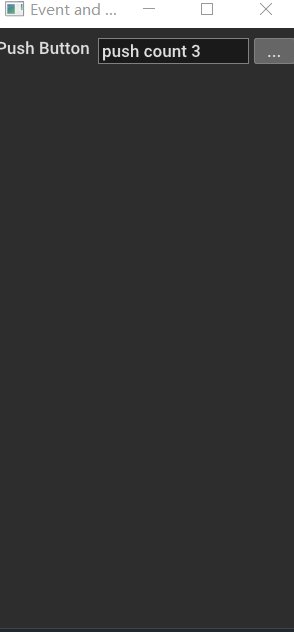
self._push_edit.text_value = f'push count {self.count}'
# Popup Message
self.window.show_message_box('Push Info', 'Hello World!')
def run(self):
gui.Application.instance.run()
if __name__ == "__main__":
app = App()
app.run()
2.1 create Button
Creating a Button is very easy.
btn = gui.Button(str)
- str is the text displayed on the Button
After creating the button, you'd better set the horizontal and vertical padding, otherwise the display will be strange. You can set padding through button horizontal_ padding_ EM and button vertical_ padding_ EM settings.
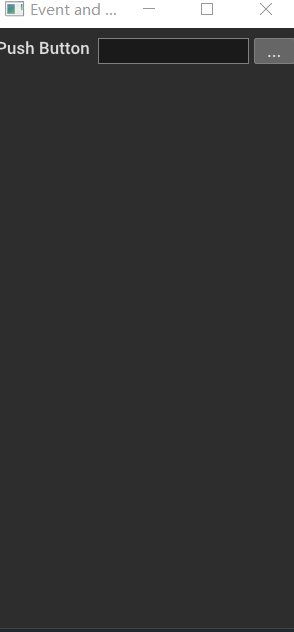
Not set:

Set horizontal_padding_em=0.5,vertical_padding_em=0

2.2 callback event
The callback event of the button is through button set_ on_ Click(), and the function prototype is:
set_on_clicked(self, Callable[], None) -> None
The function that handles this event has no parameters and no return value.
Therefore, the callback function set in our code has no parameters and returns:
def _on_push_button(self) -> None
We did two things in this event, update the text of the text box and pop up a message box. The text of the text box can be directly through GUI TextEdit. text_ Value access and modification. The pop-up message box needs to call the main window self Show in window_ message_ Box method, whose two parameters are title and message content.
self._push_edit.text_value = f'push count {self.count}'
self.window.show_message_box('Push Info', 'Hello World!')
2.3 interface Layout
The two main layouts are the horizontal layout GUI Horize() and vertical layout GUI Vert().
- add_child() to add child controls to the layout;
- add_fixed() adds a fixed fill to adjust the distance between controls;
- add_stretch() adds spaces to occupy the remaining space in the layout;
In the process of adjusting the spacing of controls, such as using add_fixed(), it is better to adjust the distance with relative size to avoid setting the distance of pixel size directly, so as to avoid strange effects due to different pixel sizes of different displays.
The relative size can be determined by EM = self window. theme. font_ Size to get.
The code has an overall vertical layout self Pannel, a horizontal layout push of buttons_ button_ layout. A text control GUI is added to the layout of the button in turn Label (text), text box, fixed spacing 0.25*em and button.
push_button_layout as self Add the child controls of pannel to the overall layout, and then add self Adding pannel to the window completes the whole layout process.
3. Operation results
Open3d version: 0.13 0
Run this program, you will get an interface with buttons. Clicking the button will pop up a Message Box and modify the text in the text box.