Based on openlayer4, the service published by geoserver is called, which mainly uses wms service. Recently, because a project released terrain data service, the leader disliked that the sld rendering result was not delicate, and required to achieve the global mapper rendering effect. After two days of struggling, it was finally completed and recorded as a later reference.
global mapper exports tif data with shading
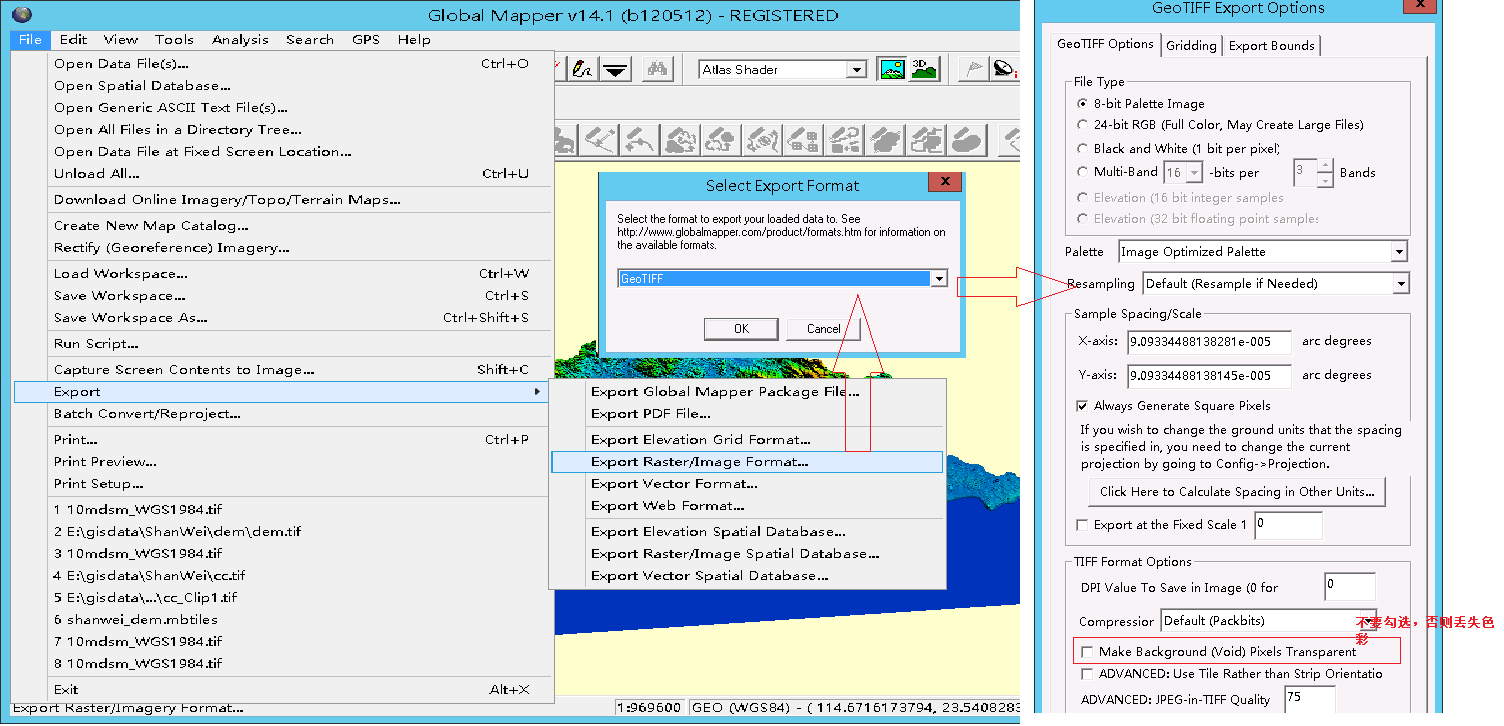
Use global mapper to open the tif data of the dsm, then click file - > export - > export raster / image format, select geoTIFF, and select Image optimized platter in the pop-up panel 
geoserver Publishing
Publish the service using the geotiff data source and slice it. There is a fatal problem at this stage, the published service has a yellow background color. When Du Niang has no fruit, he can only process the yellow part of the png image in a single way in the slice source as transparent (pure artificial work, experts can write a small program with python to automatically process it)
openlayer call
Mainly refer to this article tileUrlFunction processing logic: https://blog.csdn.net/cyoubo/article/details/78030680
<!DOCTYPE html>
<html>
<head>
<title>XYZ</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var url="http://192.168.3.16:8080/geoserver/gwc/service/tms/1.0.0/ShanWei%3Adem_tif@EPSG%3A4326@png/";
var resolutions = [];
for (var i = 0; i < 19; i++) {
resolutions[i] = Math.pow(2, 18 - i);
}
var projection=new ol.proj.get("EPSG:4326");
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({source:new ol.source.OSM(),id:"Electronic map",visible:true}),
new ol.layer.Tile({
source: new ol.source.XYZ({
projection: projection,
tileGrid: ol.tilegrid.createXYZ({extent: projection.getExtent()}),
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
return url+(tileCoord[0]-1)+ '/'+tileCoord[1] + '/' + (Math.pow(2,tileCoord[0]-1)+tileCoord[2]) + '.png';
}
})
})
],
view: new ol.View({
projection: projection,
center:[115.55145, 23.01361],
zoom:10
})
});
</script>
</body>
</html>