Reprinted from: https://jerry-z-j-r.github.io/2021/02/17/HTML-CSS-Cheat-Sheet-14/
(from JERRY)
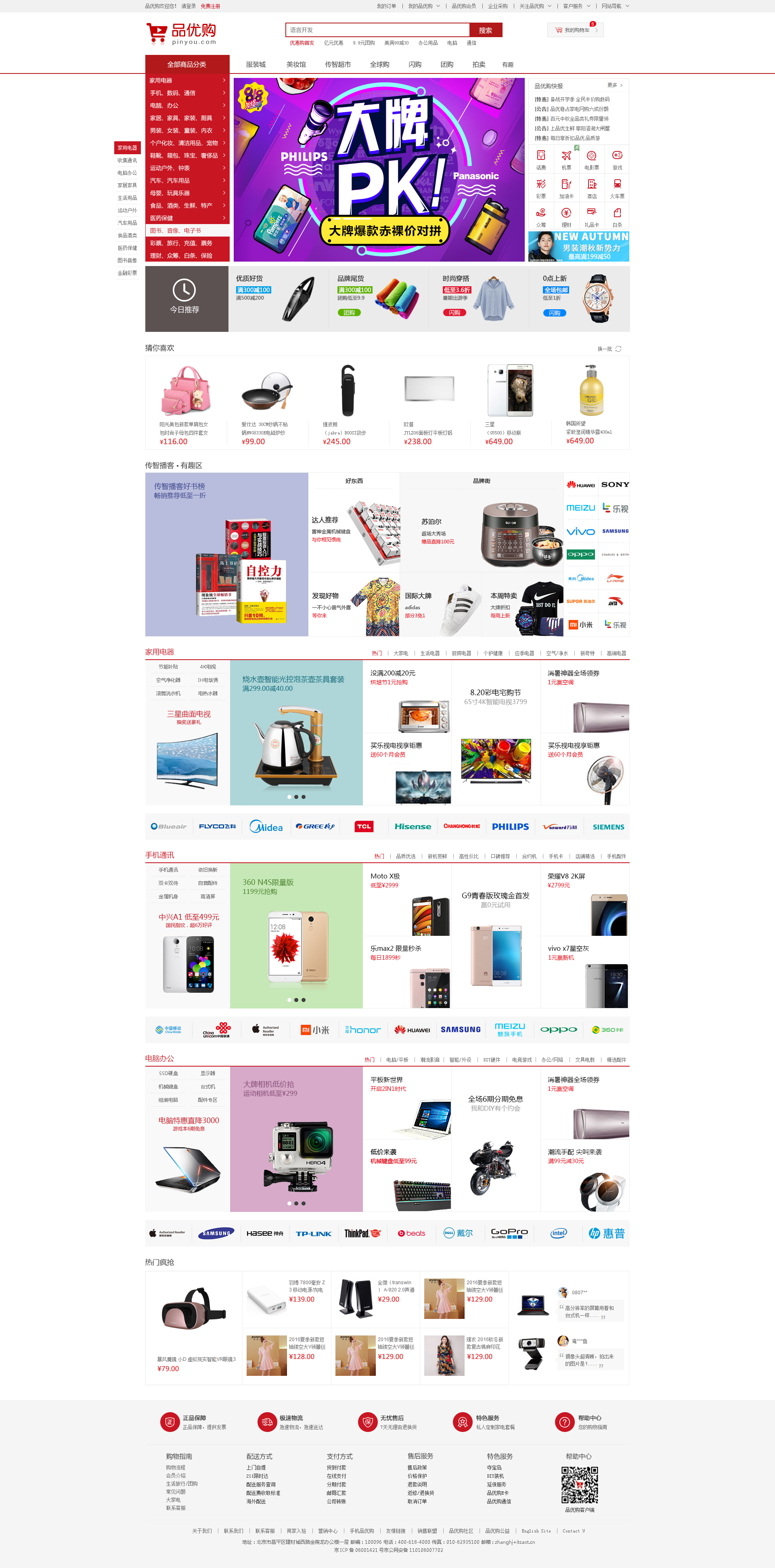
Completion: E-commerce - home page, e-commerce - classified list page, e-commerce - registration page

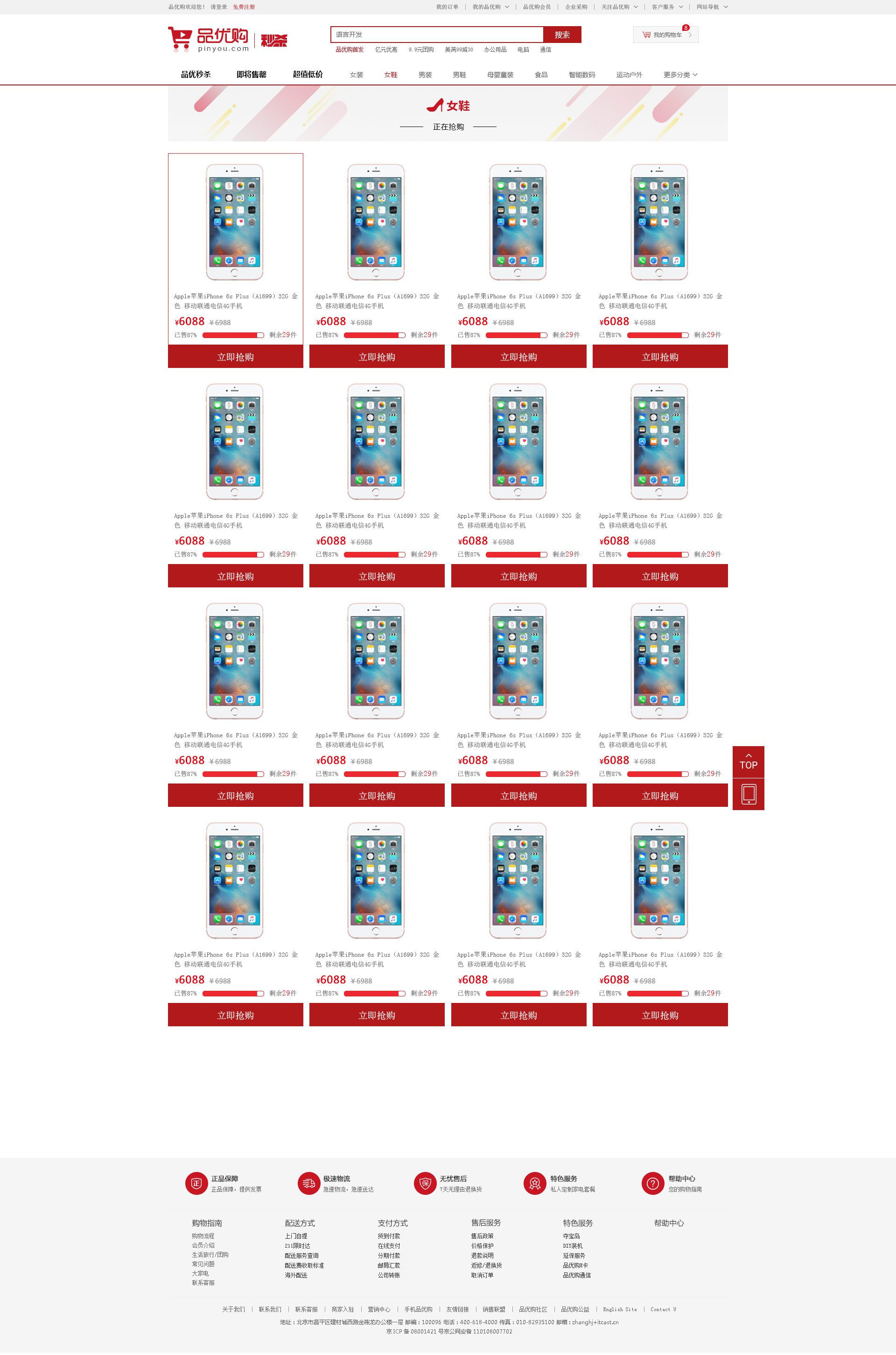
E-commerce - Classification List page:

E-commerce - registration page:

1, Pinyougou project planning
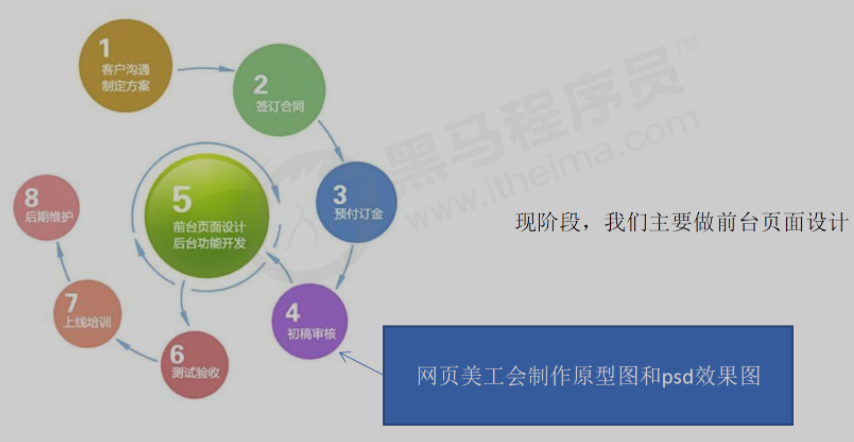
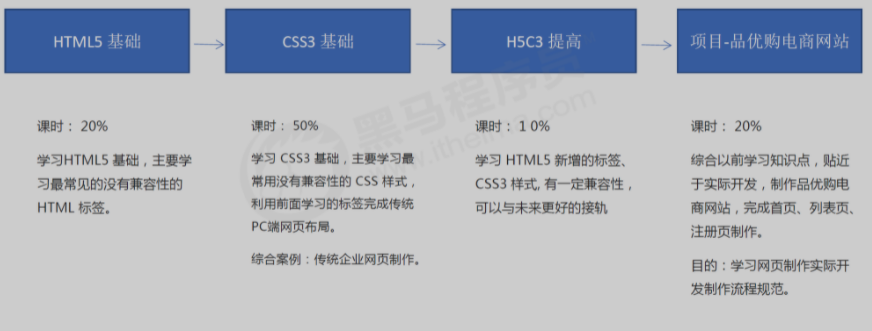
1.1 website production process

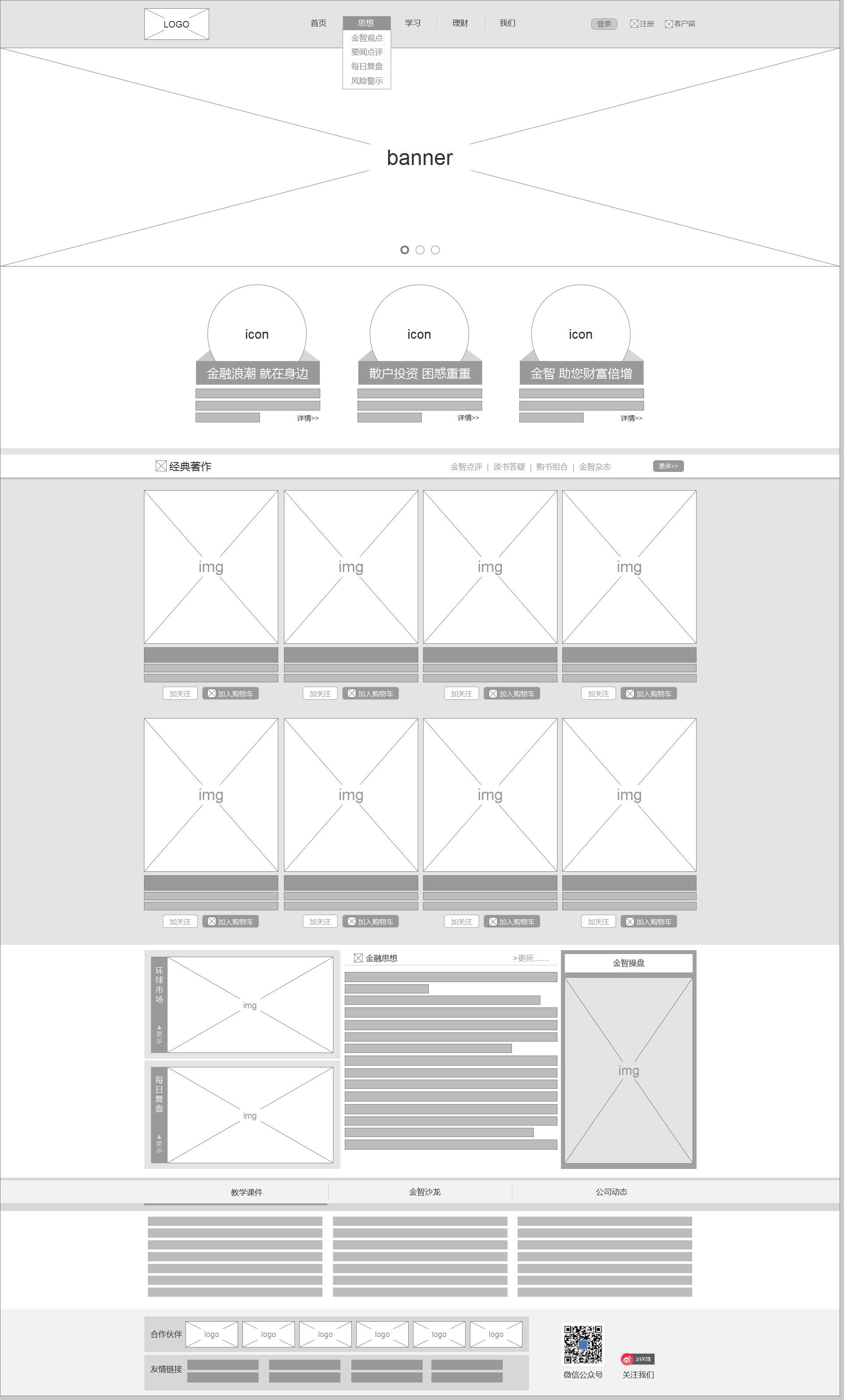
Prototype drawing:

1.2 overall introduction of the project
Project Name: pinyougou
Project Description: pinyougou is an e-commerce website. We want to complete the production of PC home page, list page and registration page
1.3 learning purpose of excellent product purchase project
- E-commerce websites are relatively comprehensive and require a large number of layout technologies, including layout methods, common effects and surrounding technologies
- ***
- After writing the excellent purchase project, you can have an overall perception of the process of making PC page in the actual development
- Pave the way for later learning mobile terminal projects
1.4 development tools and technology stack
① Development tools
- VSCode, Photoshop (Fw), mainstream browsers (mainly Chrome browser)
② Technology stack - Using HTML5 + CSS3 manual layout, you can make a lot of use of H5 new labels and styles
- Adopt the separation of structure and style and modular development
- Good code specifications are conducive to better development cooperation and improve code quality. Therefore, in the pinyougou project, please follow the following code specifications
③ Summary - Overall introduction to pinyougou project (making three pages: home page, list page and registration page)
- Learning purpose of pinyougou project (it contains many technologies, which can greatly exercise our layout technology)
- Development tools and technology stack (ps for cut, VSCode for code, Chrome for testing, and HTML5 + CSS3)
1.5 construction of excellent product purchase project
1. The following folders and files need to be created:
① Project folder - shopping
- Style image folder - images
- Product picture folder - upload
- Font class folder - fonts
- Script folder - js
- Style folder - css
- CSS initialization style file - base css
- CSS common style file - common css
- CSS home page style file - index css
- CSS list page style file - list css
- CSS login page style file - register css
② Home page - index html
③ List page - list html
④ Login page - register html
⑤ Website icon - facicon ico
be careful:
Some websites do not advocate initialization * {margin: 0; padding: 0;} How to write.
Reason: * all elements will be rendered, and the efficiency will be low.
For example, Sina:
html,
body,
ul,
li,
ol,
dl,
dd,
dt,
p,
h1,
h2,
h3,
h4,
h5,
h6,
form,
fieldset,
legend,
img {
margin: 0;
padding: 0
}
2. Folder and file diagram:



3. Modular development
-
The so-called Modularization: divide a project according to functions, one function and one module, without affecting each other
-
Modular development has the advantages of reuse and convenient replacement

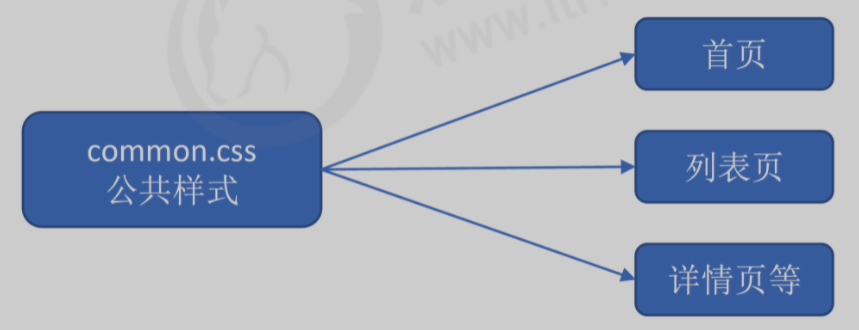
4. Code modular development
- Some styles and structures appear on many pages, such as the head and bottom of the page. Most pages have them. At this point, these structures and styles can be used as a single module and reused
- The most typical application here is common CSS public style, write a style, and the rest of the pages use these same styles
- Modular development has the advantages of reuse and convenient modification

common.css public styles include layout center width, clear float, page text color and other public styles.
1.6 website favicon Icon
favicon.ico is generally used as an abbreviated website logo, which is displayed on the address bar or label of the browser
At present, the main browsers support favicon ICO Icon

-
Make favicon Icon
- Cut the pinyougou icon into png pictures
- Converting png images into ico icons requires the help of third-party conversion websites, such as bitworms: http://www.bitbug.net/
-
Put the favicon icon under shopping in the root directory of the website
-
Introduce favicon icon into HTML page
- Introduce code between elements in the html page:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
1.7 website TDK three labels SEO optimization
-
SEO (Search Engine Optimization) is a way to improve the natural ranking of websites in relevant search engines by using the rules of search engines
-
The purpose of SEO is to deeply optimize the website, so as to help the website obtain free traffic, improve the ranking of the website on the search engine and improve the popularity of the website
-
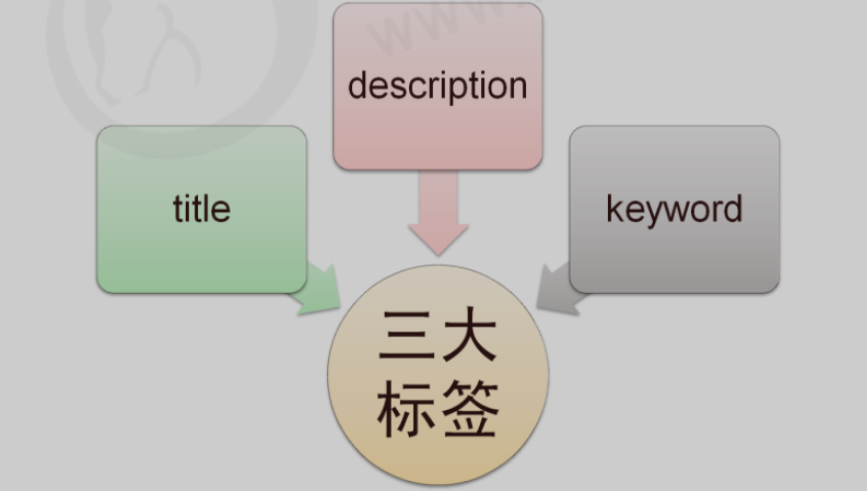
The page must have three tags to comply with SEO optimization

-
Title website title
title is irreplaceable. It is the first important label of our inner page and the best judgment point for search engines to understand the entrance of web pages and the attribution of Web topics.
Recommendations:
Website name (product name) - introduction of the website (try not to exceed 30 Chinese characters).
For example:
Jd.com - first choice for comprehensive online shopping - genuine low price, quality assurance, timely distribution and easy shopping!
Xiaomi Mall - official websites of Xiaomi 5s, Hongmi Note 4, Xiaomi MIX and Xiaomi notebook
- Description website description
Briefly describe what our website mainly does.
We advocate that description, as the overall business and theme summary of the website, mostly adopts "we are...", "we provide..."“ ××× Net as... "," phone: 010... "And other statements.
For example:
<meta name="description" content="JD.COM JD.COM-Professional comprehensive online shopping mall,It sells tens of thousands of brand high-quality commodities such as home appliances, digital communications, computers, home department stores, clothing, mother and baby, books and food.Convenient and honest services provide you with a pleasant online shopping experience!" />
- keywords keyword
keywords is a page keyword, which is one of the concerns of search engines.
Keywords should be limited to 6 ~ 8 keywords, separated by English commas, in the form of keyword 1 and keyword 2.
For example:
<meta name= " keywords" content="Online shopping,E-Shop,mobile phone,notebook,computer,MP3,CD,VCD,DV,camera,Digital,parts,Wrist watch,Memory card,JD.COM" />
For our front-end personnel, we only need to prepare these three labels. The specific contents are prepared by special SEO personnel.
2, Production of pinyougou home page
The home page of a website is usually named with index, such as index HTML or index php
When we start making the head and bottom of the home page, according to modular development, the style should be written in common CSS inside
CSS initialization base css:
/* Clear the inside and outside margins of all our labels */
* {
margin: 0;
padding: 0;
/* css3 Box model */
box-sizing: border-box;
}
/* em And i italicized text is not tilted */
em,
i {
font-style: normal
}
/* Remove the dot of li */
li {
list-style: none
}
img {
/* border 0 Take care of lower version browsers. If the picture contains links, there will be border problems */
border: 0;
/* Cancel the problem of blank gap at the bottom of the picture */
vertical-align: middle
}
button {
/* When our mouse passes the button button, the mouse becomes a small hand */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" This means that the browser has better compatibility */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* There is a gray border by default. We need to remove it manually */
border: 0;
outline: none;
}
body {
/* CSS3 Anti aliasing makes the text clearer */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* Clear float */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
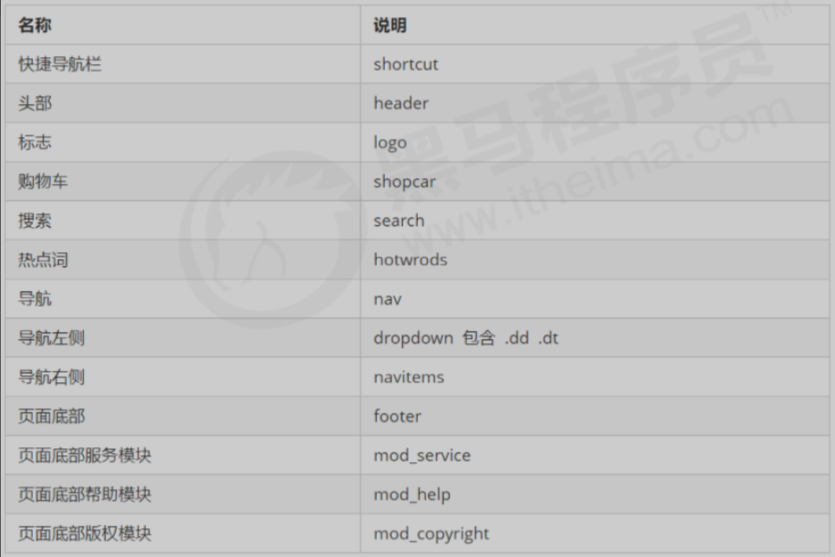
2.1 naming of common module class names
- The following is our agreed naming module. Students can directly use the following class names
Insert picture description here

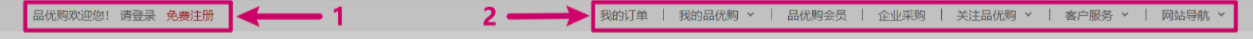
2.2 production of shortcut for quick navigation

- The box in the general column is named shortcut, which means fast navigation. Note that the row height here can be inherited from the inner sub box
- A box containing a layout
- The layout box contains No. 1 left floating box
- The layout box contains No. 2 right floating box
- Font Icon required
<!-- Quick navigation module start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>Welcome to pinyougou! </li>
<li>
<a href="#">Please login</a> <a href="#" class="style_ Red "> free registration</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>My order</li>
<!--In actual development '|' It is usually made with a box-->
<li></li>
<!--Using pseudo element method + Font Icon making down triangle arrow-->
<li class="arrow-icon">My pinyougou</li>
<li></li>
<li>Pinyougou member</li>
<li></li>
<li>Enterprise procurement</li>
<li></li>
<li class="arrow-icon">Focus on product quality purchase</li>
<li></li>
<li class="arrow-icon">customer service</li>
<li></li>
<li class="arrow-icon">Website navigation</li>
</ul>
</div>
</div>
</section>
<!-- Quick navigation module end -->
/* Declare the font icon. Be sure to pay attention to the change of path here */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* Edition Center */
.w {
width: 1200px;
margin: 0 auto;
}
/* Left float */
.fl {
float: left;
}
/* Right float */
.fr {
float: right;
}
/* Base color */
.style_red {
color: #c81623;
}
/* Quick navigation module */
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
/* Select all even small li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
/* after Pseudo element */
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
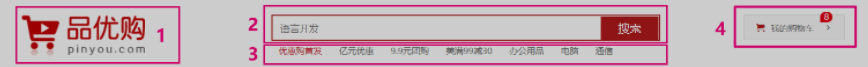
2.3 header production

-
The header box must be high
-
Box 1 is the logo positioning
-
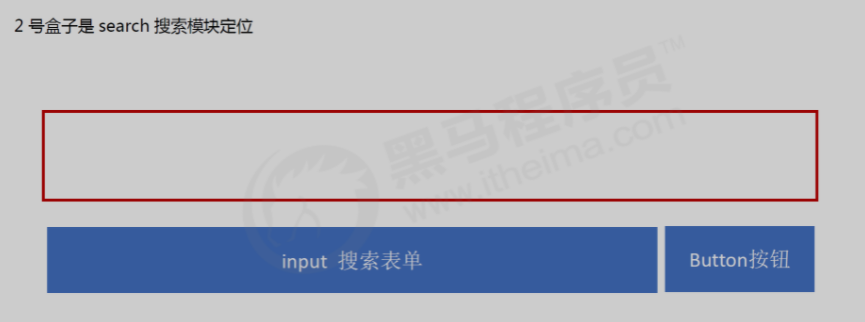
Box 2 is the location of the search module
-
Box 3 is hotwords hot word module positioning
-
Box 4 is the shopcar Shopping Cart module
-
The count statistics part is done with absolute positioning
-
Don't give width to the count part, because there may be a large number of pieces to buy. Just let the number of pieces open and give a height
-
Be sure to note that the lower left corner is not a fillet, and the other three are fillet writing: border radius: 7px 7px 7px 0;
-
logo SEO optimization
- First put an h1 tag in the logo to raise the right and tell the search engine that this place is very important
- Put another link in h1 to return to the home page and give the background picture of the logo to the link
- In order for search engines to include us, we should put text (website name) in our links, but the text should not be displayed
- Method 1: move the text indent to the outside of the box (text indent: - 9999px), and then overflow:hidden. Taobao does this
- Method 2: directly to font size: 0; You can't see the text. Jingdong's practice
Finally, give the link a title attribute so that you can see the prompt text when you mouse over the logo
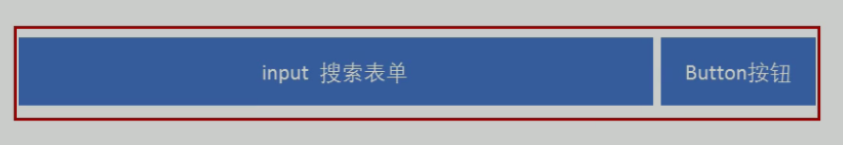
search module production:
① Give a large box and set its border
② Put two small boxes in the big box without setting the border


<!-- header Head module fabrication start -->
<header class="header w">
<!-- logo modular -->
<!-- Strictly follow logo Production standards to improve SEO -->
<div class="logo">
<h1>
<a href="index.html" title="Pinyougou mall">Pinyougou mall</a>
</h1>
</div>
<!-- search Search module -->
<div class="search">
<input type="search" name="" id="" placeholder="Language development">
<button>search</button>
</div>
<!-- hotwords Module making -->
<div class="hotwords">
<a href="#" class="style_ Red "> preferential purchase</a>
<a href="#"> RMB 100 million discount</a>
<a href="#"> 9.9 yuan group purchase</a>
<a href="#"> happy 99 minus 30</a>
<a href="#"> office supplies</a>
<a href="#"> Computer</a>
<a href="#"> communication</a>
</div>
<!-- Shopping Cart module -->
<div class="shopcar">
My shopping cart
<i class="count">8</i>
</div>
</header>
<!-- header Head module fabrication end -->
/* header Head making */
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* font-size: 0;JD's approach*/
/* Taobao makes the text hidden (first let the text overflow, and then set the overflow to hide) */
text-indent: -9999px;
overflow: hidden;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: '\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
/* The reason for using left alignment here is that when the number of goods in the shopping cart is large, the left side of the statistics module is fixed and the right side extends */
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
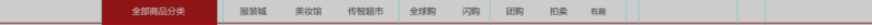
2.4 nav navigation production


- The nav box has a height and a bottom border
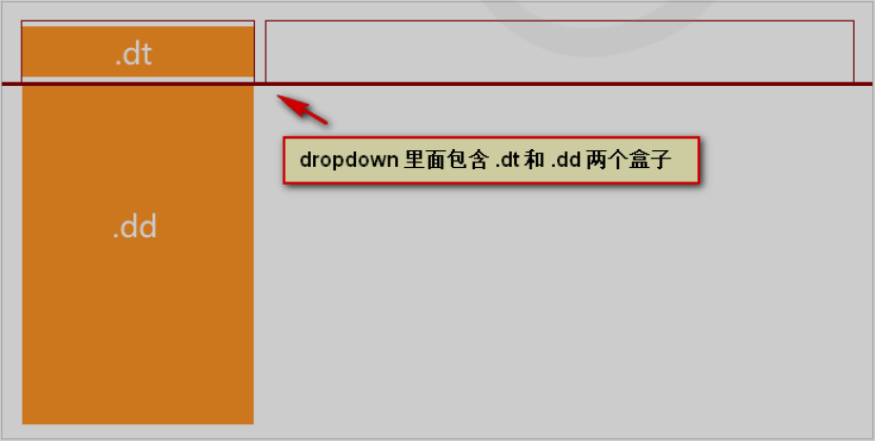
- Box 1 floats on the left, dropdown
- Box 2 floats on the left, navitems navigation bar group
- Box 1 is particular. According to the correlation, it contains dt and dd two boxes
Note: in the layout of web pages, we should reasonably consider the correlation between modules to achieve "no separation" between closely connected modules!
It is called dropdown because it is essentially a drop-down menu.


<!-- nav Module making start -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">All commodity categories</div>
<div class="dd">
<ul>
<li><a href="#"> household appliances</a></li>
<li><a href="#">mobile phone</a>, <a href="#">Digital</a>,<a href="#"> communication</a></li>
<li><a href="#"> computer, office</a></li>
<li><a href="#"> household, furniture, home decoration, Kitchenware</a></li>
<li><a href="#"> men's, women's, children's, underwear</a></li>
<li><a href="#"> household makeup, cleaning supplies, pets</a></li>
<li><a href="#"> shoes, boots, luggage, jewelry, luxury goods</a></li>
<li><a href="#"> outdoor sports, clocks and watches</a></li>
<li><a href="#"> automobiles, automotive supplies</a></li>
<li><a href="#"> mother and baby, toys and musical instruments</a></li>
<li><a href="#"> food, wine, fresh, specialty</a></li>
<li><a href="#"> healthcare</a></li>
<li><a href="#"> books, audio-visual, e-books</a></li>
<li><a href="#"> lottery, travel, recharge, ticketing</a></li>
<li><a href="#"> financial management, crowdfunding, IOUs, insurance</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> beauty salon</a></li>
<li><a href="#"> Chuanzhi supermarket</a></li>
<li><a href="#"> global purchase</a></li>
<li><a href="#"> flash purchase</a></li>
<li><a href="#"> group buying</a></li>
<li><a href="#"> auction</a></li>
<li><a href="#"> interesting</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav Module making end -->
/* nav Module making */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
display: none;
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
2.5 footer bottom fabrication

- The box bar at the bottom of the footer page gives a height and gray background
- There is a big layout in footer
- The layout contains box 1, mod_service means service module, and mod means module
- The layout contains box 2, mod_help is a help module
- The layout contains box 3, mod_copyright is the copyright module
<!-- Fabrication of bottom module start -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Help center</dt>
<dd>
<img src="images/wx_cz.jpg" alt="">
Pinyougou client
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">About us</a> | <a href="#"> contact us < / a > | contact customer service | merchants settled in | marketing center | mobile phone product excellent purchase | friendship link | sales alliance | product excellent purchase community | product excellent purchase public welfare|
English Site | Contact U
</div>
<div class="copyright">
Address: 1f, jinyanlong office building, Jiancai Chengxi Road, Changping District, Beijing zip code: 100096 Tel: 400-618-4000 Fax: 010-82935100 mailbox: zhanghj+itcast.cn <br>
Beijing ICP Bei08001421 Jinggong network Anbei 110108007702
</div>
</div>
</div>
</footer>
<!-- Fabrication of bottom module end -->
/* Bottom module fabrication */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 300px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
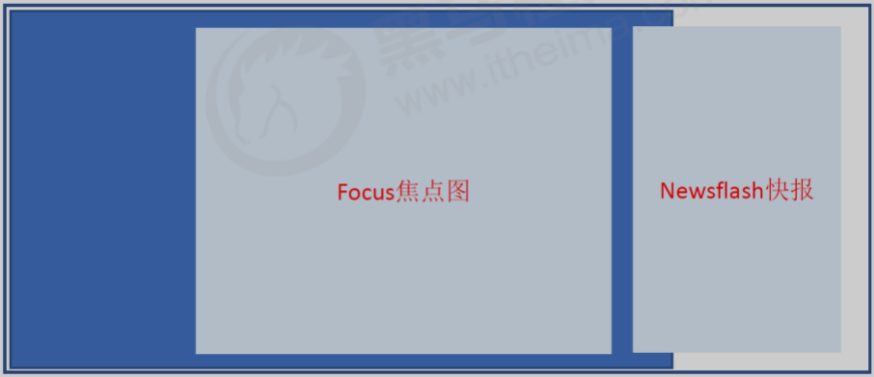
2.6 main body module fabrication
The above is the public part of modularization. Now go to the main topic.
The main body module is proprietary to index. Note that a new style file index css
- The width of the main box is 980 pixels, and the position is 220px (margin left) to the left. You don't need to clear the float for a given height
- main contains the left box, left float and focus module
- main contains the right box, right floating and newsflash module


- newsflash module
- Box 1 is news, and the height of news module is 165px
- Box 2 is a life service module with a height of 209px
- Box 3 is bargain special

- News news module
- Note: there are two modules here, the upper module and the lower module, but both modules use div
- Box 1 news HD news header module, give a height and lower border
- Box 2 news BD news topic, which contains ul, li and links

- Life service life service module
- The width of the life service box is 250, but it can't hold the four small li inside
- You can set the width of the ul in the lifeservice to 252, and you can install the next four small li
- Just hide the excess part of the life service box overflow

<!-- Home page proprietary module main start -->
<div class="w">
<div class="main">
<div class="focus">
<!-- The rotation chart shall be used ul li place -->
<ul>
<li>
<img src="upload/focus1.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>Pinyougou Express</h5>
<a href="#"Class =" more "> more</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming, who is it</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming, who is it</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>
<!-- Home page proprietary module main end -->
.main {
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 10px;
}
.focus {
float: left;
width: 721px;
height: 455px;
background-color: purple;
}
.newsflash {
float: right;
width: 250px;
height: 455px;
}
.news {
height: 165px;
border: 1px solid #e4e4e4;
}
.news-hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.news-hd h5 {
float: left;
font-size: 14px;
}
.news-hd .more {
float: right;
}
.news-hd .more::after {
font-family: 'icomoon';
content: '\e920';
}
.news-bd {
padding: 5px 15px 0;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.lifeservice {
overflow: hidden;
height: 209px;
/* background-color: purple; */
border: 1px solid #e4e4e4;
border-top: 0;
}
.lifeservice ul {
width: 252px;
}
.lifeservice ul li {
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
width: 24px;
height: 28px;
background-color: pink;
margin-top: 12px;
background: url(../images/icons.png) no-repeat -19px -15px;
}
.bargain {
margin-top: 5px;
}
2.7 recommended module fabrication

- Recommendation module of large box recom mand
- It contains 2 boxes, which can float
- Box 1 recom_hd
- Box 2 recom_bd, pay attention to the small vertical line inside
<!-- Recommendation module start-->
<div class="w recom">
<div class="recom_hd">
<img src="images/recom.png" alt="">
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
</ul>
</div>
</div>
<!-- Recommendation module end-->
/* Recommendation module */
.recom {
height: 163px;
background-color: #ebebeb;
margin-top: 12px;
}
.recom_hd {
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom_bd {
float: left;
}
.recom_bd ul li {
position: relative;
float: left;
}
.recom_bd ul li img {
width: 248px;
height: 163px;
}
.recom_bd ul li:nth-child(-n+3)::after {
content: '';
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}
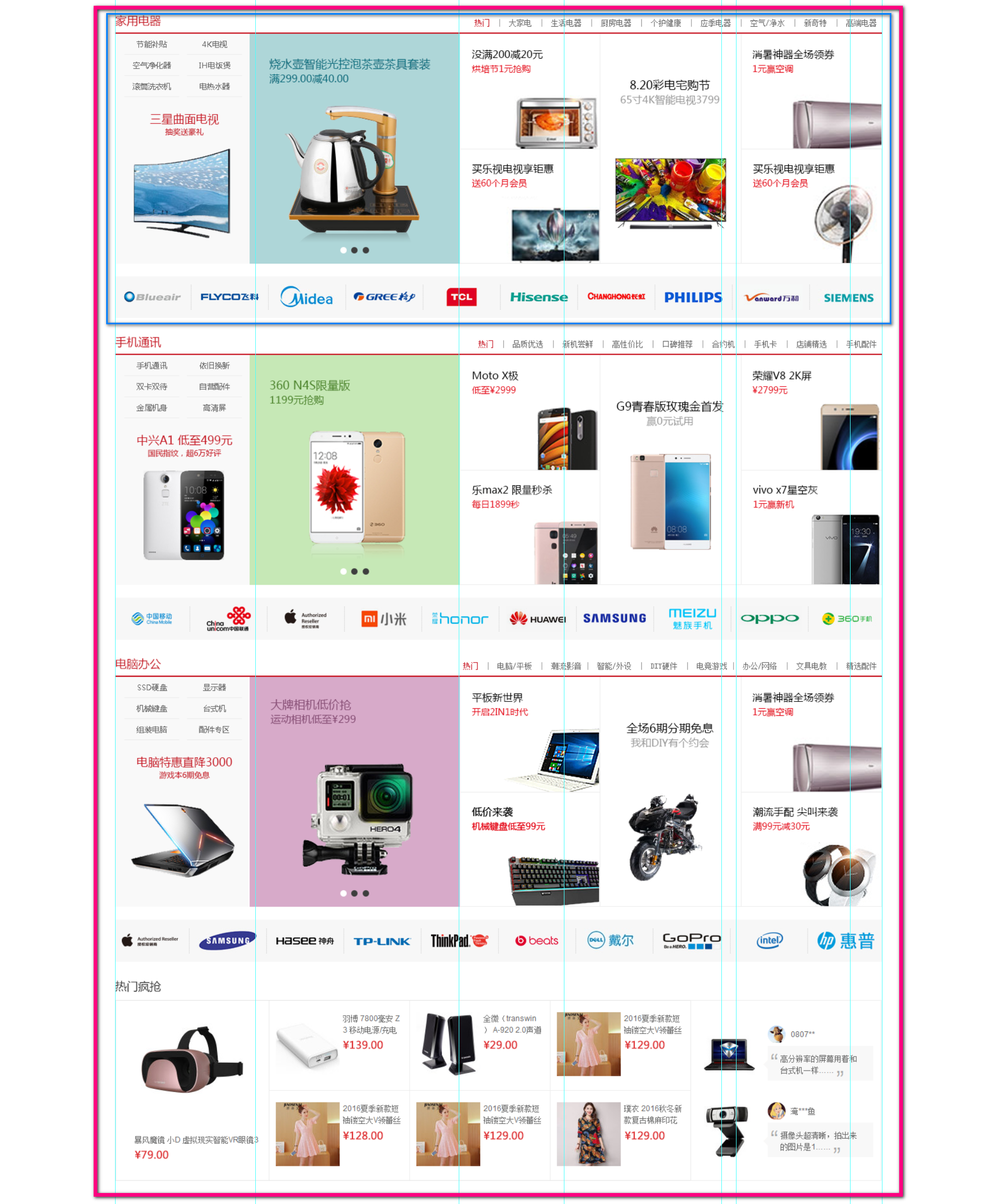
2.8 fabrication of floor in floor area
The reason why it is called: floor area is that this part is divided into several floors. Putting these floors into one floor makes the structure more reasonable, and the functions such as rapid positioning of the side navigation bar in the later stage can be better realized.

Pay attention to this floor. Don't give the height. Count the content.
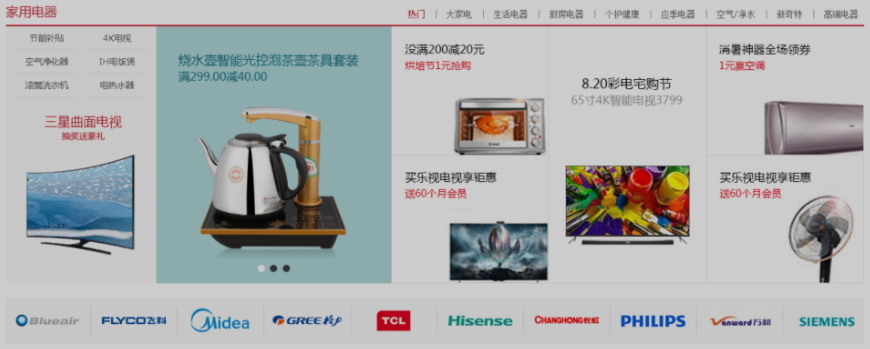
The first floor is the home appliance module: it contains two boxes.
- Box 1_ HD, give a height, have a lower frame, which is divided into two boxes on the left and right
- Box 2_ BD, don't give height

- box_hd module
- There is no need to clear the float when there is a height
- Left h3, box floating left
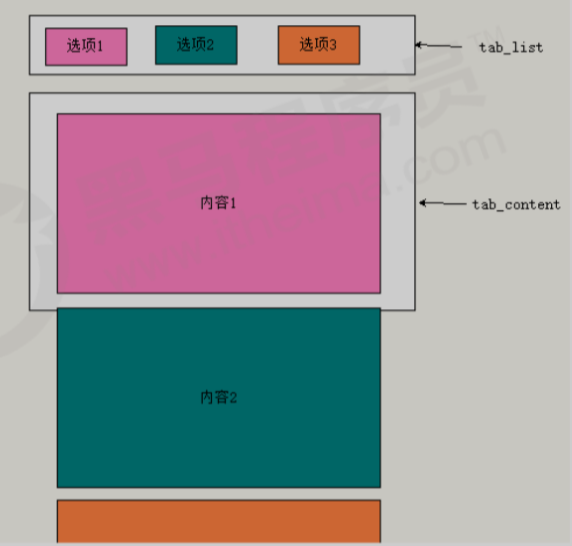
- Right tab_list, right floating, because the tab switching effect is used, ul and li should be used in it

- Tab bar principle - layout requirements
- The number of tabs shall be consistent with the number of contents
example:
This effect is later realized through js, but it has strict requirements for the layout of html.
Select the corresponding tab_list displays the corresponding tab_content hide other tabs_ content.

- box_bd module
- According to the principle of tab switching, tab_content contains content. This content can be arranged by ul
- It is divided into 5 large columns, and the width of the columns is inconsistent

<!-- Floor area production start -->
<div class="floor">
<!-- 1 Floor household appliances floor -->
<div class="w jiadian">
<div class="box_hd">
<h3>Household Electric Appliances</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_ Red "> Hot < / a >|</li>
<li><a href="#"> big appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> kitchen appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> personal health care < / a >|</li>
<li><a href="#"> seasonal appliances < / a >|</li>
<li><a href="#"> air / purified water < / a >|</li>
<li><a href="#"> new strange < / a >|</li>
<li><a href="#"> high end appliances</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"> <img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
<!-- 2 Mobile phone floor -->
<div class="w shouji">
<div class="box_hd">
<h3>Mobile communication</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_ Red "> Hot < / a >|</li>
<li><a href="#"> big appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> kitchen appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> personal health care < / a >|</li>
<li><a href="#"> seasonal appliances < / a >|</li>
<li><a href="#"> air / purified water < / a >|</li>
<li><a href="#"> new strange < / a >|</li>
<li><a href="#"> high end appliances</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"> <img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Floor area production end -->
/* Household elevator module */
.box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400;
}
.tab_list {
float: right;
line-height: 30px;
}
.tab_list ul li {
float: left;
}
.tab_list ul li a {
margin: 0 15px;
}
.floor .w {
margin-top: 30px;
}
.box_bd {
height: 361px;
}
.tab_list_item > div {
float: left;
height: 361px;
}
.col_210 {
width: 210px;
background-color: #f9f9f9;
text-align: center;
}
.col_210 ul li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 33px;
margin-right: 10px;
}
.col_210 ul {
padding-left: 12px;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
}
.bb {
/* Generally, if a contains a box with a width, a needs to be converted to a block level element */
display: block;
border-bottom: 1px solid #ccc;
}
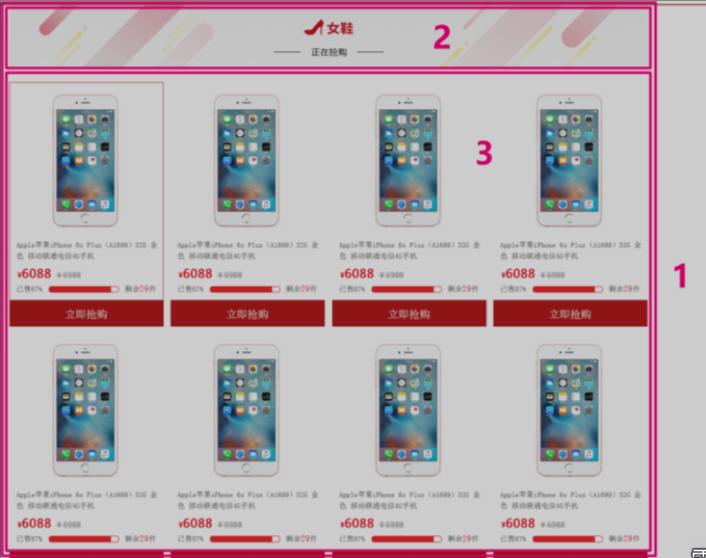
3, Production of excellent product purchase list page
3.1 preparation for production of excellent product purchase list page
- The list page is a new page. We need to create a new page file list html
- Because the head and bottom of the list page are basically the same, we need to copy the structure of the head and bottom of the home page
- The head and bottom styles are also required, so list Common. HTML also needs to be introduced css
- A new list is required CSS style file, which is a special style file for the list page
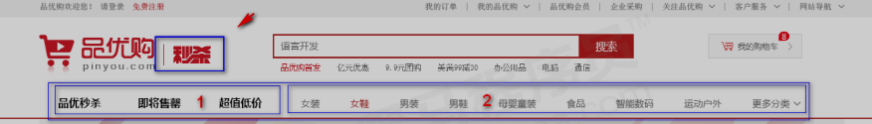
3.2 list page header and nav modification

- The second kill box sk(second kill) can be positioned
- Left side float sk of box 1_ The list contains ul and li
- Left side float sk of box 2_ Con contains ul and li
<!-- header Head module fabrication start -->
<header class="header w">
<!-- logo modular -->
<div class="logo">
<h1>
<a href="index.html" title="Pinyougou mall">Pinyougou mall</a>
</h1>
</div>
<!-- Second kill module of list page -->
<div class="sk">
<img src="images/sk.png" alt="">
</div>
<!-- search Search module -->
<div class="search">
<input type="search" name="" id="" placeholder="Language development">
<button>search</button>
</div>
<!-- hotwords Module making -->
<div class="hotwords">
<a href="#" class="style_ Red "> preferential purchase</a>
<a href="#"> RMB 100 million discount</a>
<a href="#"> 9.9 yuan group purchase</a>
<a href="#"> happy 99 minus 30</a>
<a href="#"> office supplies</a>
<a href="#"> Computer</a>
<a href="#"> communication</a>
</div>
<!-- Shopping Cart module -->
<div class="shopcar">
My shopping cart
<i class="count">8</i>
</div>
</header>
<!-- header Head module fabrication end -->
<!-- nav Module making start -->
<nav class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#"> pinyou second kill</a></li>
<li><a href="#"> pinyou second kill</a></li>
<li><a href="#"> pinyou second kill</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#"> women's wear</a></li>
<li><a href="#" class="style_ Red "> women's shoes</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> more categories</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav Module making end -->
/* List page specific css */
.nav {
overflow: hidden;
}
.sk {
position: absolute;
left: 190px;
top: 40px;
border-left: 1px solid #c81523;
padding: 3px 0 0 14px;
}
.sk_list {
float: left;
}
.sk_list ul li {
float: left;
}
.sk_list ul li a {
display: block;
line-height: 47px;
padding: 0 30px;
font-size: 16px;
font-weight: 700;
color: #000;
}
.sk_con {
float: left;
}
.sk_con ul li {
float: left;
}
.sk_con ul li a {
display: block;
line-height: 49px;
padding: 0 20px;
font-size: 14px;
}
.sk_con ul li:last-child a::after {
content: '\e91e';
font-family: 'icomoon';
}
One small note:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 980px;
margin: 0 auto;
}
.two {
height: 50px;
background-color: salmon;
}
.two p {
float: left;
padding: 0 63px;
font-size: 16px;
line-height: 60px;
}
</style>
</head>
<body>
<div class="one">
<div class="two">
<p>jerry</p>
<p>jerry</p>
<p>jerry</p>
<p>jerry</p>
<p>jerry</p>
</div>
<h1>h1 Left float</h1>
</div>
</body>
</html>

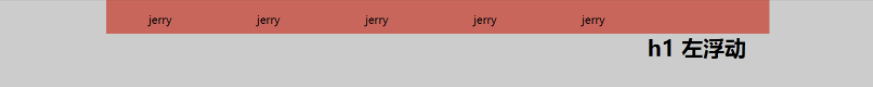
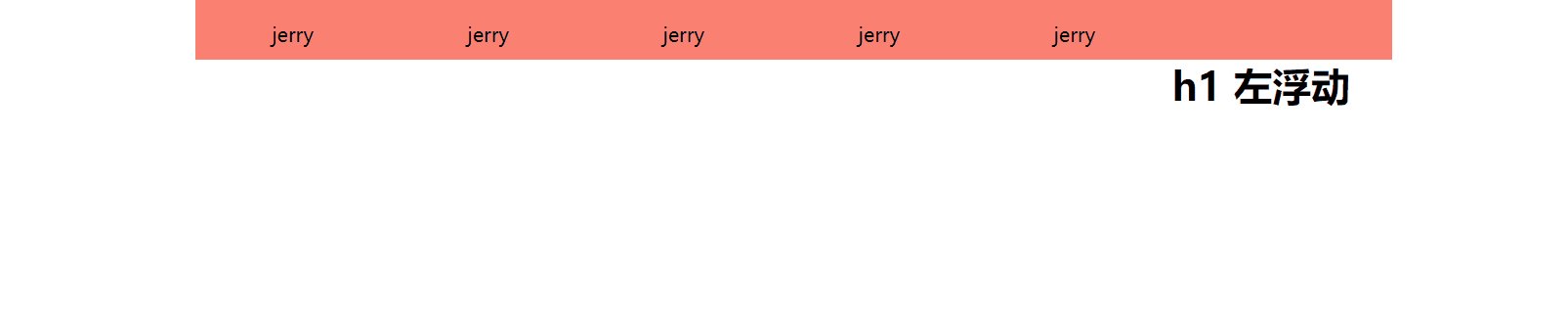
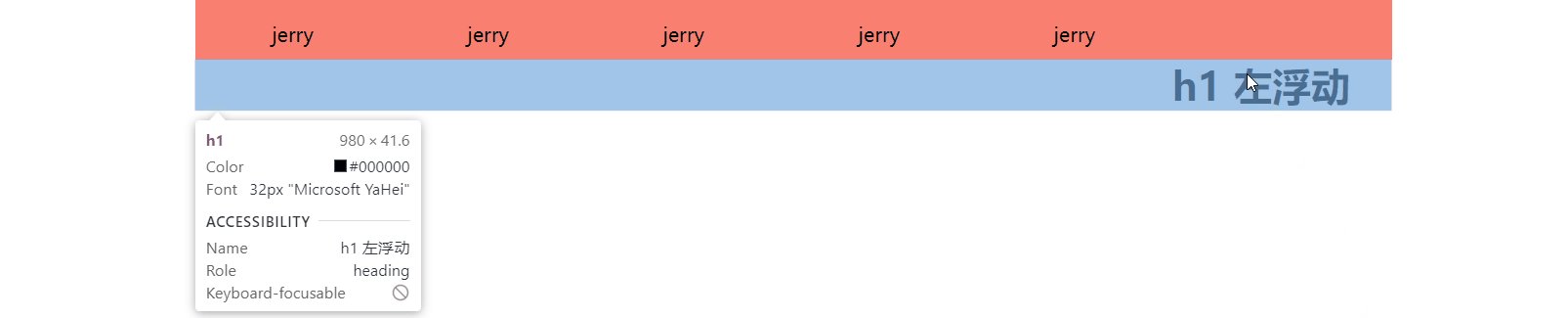
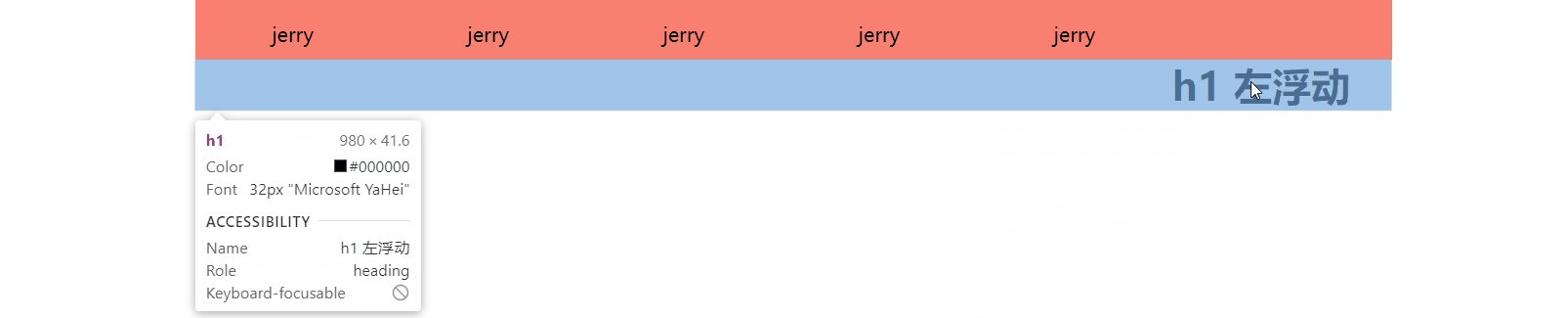
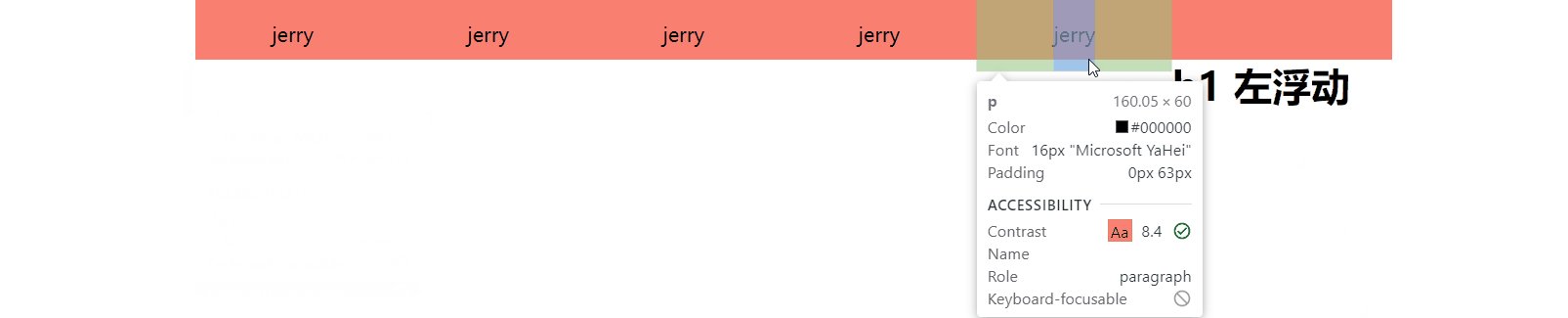
Why does h1 run to the right?
Reason: the height of jerry module exceeds the div height. At the same time, jerry and h1 are floating elements. The floating elements are aligned next to each other until they meet the boundary of the box or another floating element.

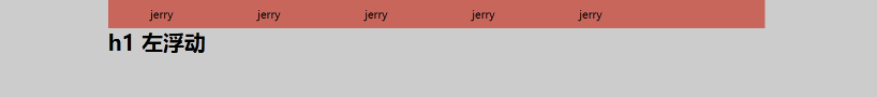
Solution: 1 Reduce the height; 2. Parent box overflow hidden (recommended)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 980px;
margin: 0 auto;
}
.two {
overflow: hidden;
height: 50px;
background-color: salmon;
}
.two p {
float: left;
padding: 0 63px;
font-size: 16px;
line-height: 60px;
}
</style>
</head>
<body>
<div class="one">
<div class="two">
<p>jerry</p>
<p>jerry</p>
<p>jerry</p>
<p>jerry</p>
<p>jerry</p>
</div>
<h1>h1 Left float</h1>
</div>
</body>
</html>

3.3 list page body sk_ container

- Box 1 sk_ The width of the container is 1200, not the height
- Box 2 sk_hd, insert the picture
- Box 3 sk_bd, which contains a lot of ul and li
The best solution is to add a transparent border to the product module at the beginning, and display the color of the border when the mouse is placed (so that the original layout will not be affected).
<!-- List page body -->
<div class="w sk_container">
<div class="sk_hd">
<img src="upload/bg_03.png" alt="">
</div>
<div class="sk_bd">
<ul class="clearfix">
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
</ul>
</div>
</div>
<!-- List page body end -->
.sk_bd ul li {
overflow: hidden;
float: left;
margin-right: 13px;
width: 290px;
height: 460px;
border: 1px solid transparent;
}
.sk_bd ul li:nth-child(4n) {
margin-right: 0;
}
.sk_bd ul li:hover {
border: 1px solid #c81523;
}
4, Production of pinyougou registration page
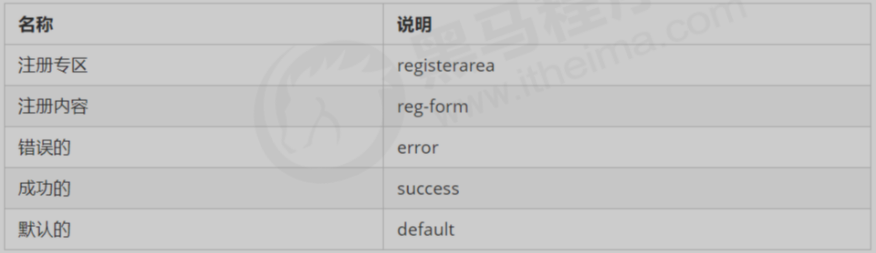
4.1 class name naming of registration page
Registration page: register html.
Note: the registration page is relatively private. In order to protect user information, we don't need to do SEO optimization on the current page.

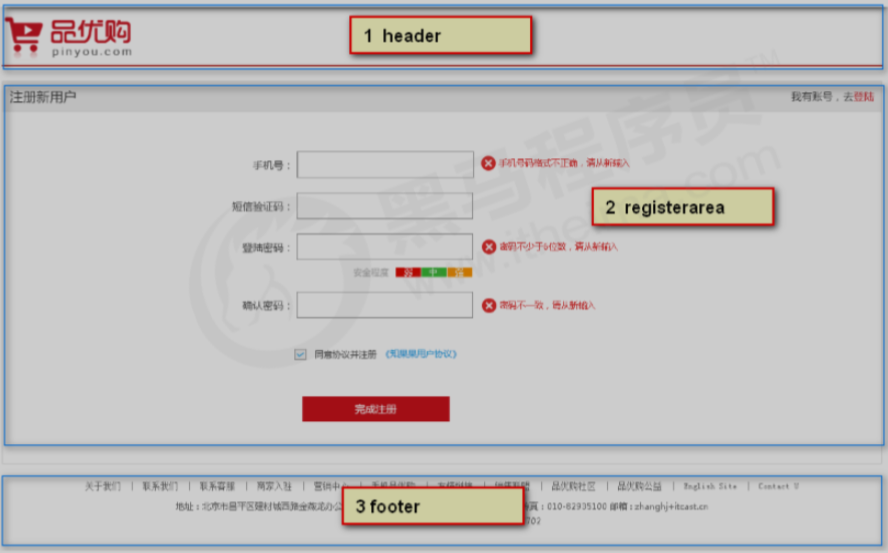
4.2 registration page layout

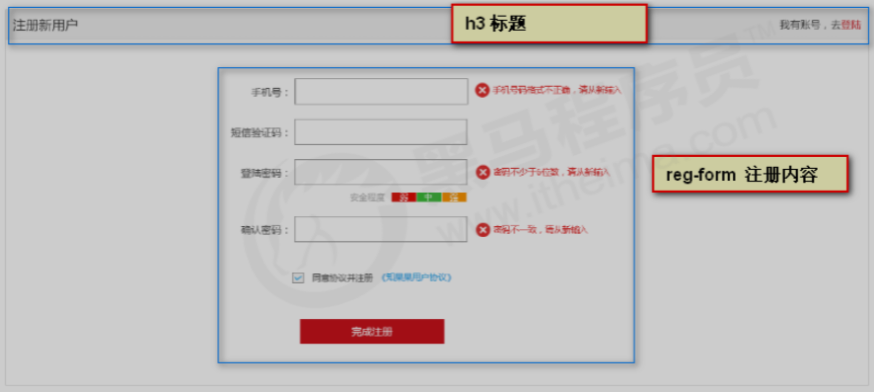
4.3 registerarea layout
label (mobile phone number, SMS verification code...) can be found to be right aligned.
Implementation method:
- Convert label to block element
- Set width for label
- Set text align: right for label;
The security level, agreement and registration are also implemented by the li of ul.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Personal registration</title>
<!-- introduce favicon Icon -->
<link rel="shortcut icon" href="favicon.ico"/>
<!-- Introduce our initialization css -->
<link rel="stylesheet" href="css/base.css">
<!-- Introducing our own registration page css -->
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<div class="w">
<header>
<div class="logo">
<a href="index.html"> <img src="images/logo.png" alt=""></a>
</div>
</header>
<div class="registerarea">
<h3>Register new users
<div class="login">I have an account. Go<a href="#"> log in < / a > < / div >
</h3>
<div class="reg_form">
<form action="">
<ul>
<li><label for="">cell-phone number:</label> <input type="text" class="inp">
<span class="error"> <i class="error_icon"></i> The mobile phone number format is incorrect, please input it again </span></li>
<li><label for="">SMS verification code:</label> <input type="text" class="inp">
<span class="success"> <i class="success_icon"></i> SMS verification code input is correct </span></li>
<li><label for="">Login password:</label> <label>
<input type="password" class="inp">
</label>
<span class="error"> <i class="error_icon"></i> The mobile phone number format is incorrect, please input it again </span></li>
<li class="safe">Degree of safety <em class="ruo">weak</em> <em class="zhong">in</em> <em class="qiang">strong</em></li>
<li><label for="">Confirm password:</label> <input type="password" class="inp">
<span class="error"> <i class="error_icon"></i> The mobile phone number format is incorrect, please input it again </span></li>
<li class="agree"><input type="checkbox" name="" id="">
Agree to the agreement and register <a href="#"> know user agreement</a>
</li>
<li>
<input type="submit" value="Complete registration" class="btn">
</li>
</ul>
</form>
</div>
</div>
<footer>
<div class="mod_copyright">
<div class="links">
<a href="#">About us</a> | <a href="#"> contact us < / a > | contact customer service | merchants settled in | marketing center | mobile phone product excellent purchase | friendship link | sales alliance | product excellent purchase community|
Pinyougou public welfare | English Site | Contact U
</div>
<div class="copyright">
Address: 1f, jinyanlong office building, Jiancai Chengxi Road, Changping District, Beijing zip code: 100096 Tel: 400-618-4000 Fax: 010-82935100 mailbox: zhanghj+itcast.cn <br>
Beijing ICP Bei08001421 Jinggong network Anbei 110108007702
</div>
</div>
</footer>
</div>
</body>
</html>
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81523;
}
.logo {
padding-top: 18px;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float: right;
font-size: 14px;
}
.login a {
color: #c81523;
}
.reg_form {
width: 600px;
margin: 50px auto 0;
}
.reg_form ul li {
margin-bottom: 20px;
}
.reg_form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.reg_form ul li .inp {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.error {
color: #c81523;
}
.error_icon,
.success_icon {
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
background: url(../images/error.png) no-repeat;
margin-top: -2px;
}
.success {
color: green;
}
.success_icon {
background: url(../images/success.png) no-repeat;
}
.safe {
padding-left: 170px;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
.agree {
padding-left: 95px;
}
.agree input {
vertical-align: middle;
}
.agree a {
color: #1ba1e6;
}
.btn {
width: 200px;
height: 34px;
background-color: #c81623;
font-size: 14px;
color: #fff;
margin: 30px 0 0 70px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
5, Web server
5.1 what is a Web server
The pinyougou website we wrote is currently on our own computer and can only be accessed and browsed by ourselves.
If you want many people to visit our website, you can put pinyougou on the server, so that many people can visit our pinyougou website.
Server (we will also call it host) is a device that provides computing services. It is also a computer. In the network environment, according to the types of services provided by the server, the server is divided into file server, database server, application server, Web server, etc.
Web server generally refers to website server, which refers to the program of some type of computer residing on the Internet. It can provide documents to web clients such as browsers, or place website files for browsing all over the world; Data files can be placed for download around the world.
The following servers mainly refer to Web servers.
According to the location of the server in the network, it can be divided into local server and remote server.
5.2 local server
We can set our computer as a local server, so that students in the same LAN can visit your pinyougou website. We will explain later when we learn Ajax.
5.3 remote server
The local server is mainly accessed in the LAN. If you want to access in the Internet, you can upload the pinyougou website to the remote server.
The remote server is usually a computer (host) provided by other companies for us. As long as we upload the website project to this computer, anyone can use the domain name to access our website.
For example, domain name: www.mi Com can visit Xiaomi website.
Summary:
1. The server is a computer. Because we mainly do websites, we mainly use Web servers
2. Servers can be divided into local servers and remote servers
3. The remote server is a computer provided by another company
4. We can upload the website to the remote server, and others can access our website through the domain name
5.4 upload your website to the remote server
Note: generally, stable and secure servers need to be charged, such as Alibaba cloud and Tencent cloud.
Here we recommend a free micro remote server (free space) http://free.3v.do/
1. Go to the free space website to register an account
2. Record the host name, user name, password and domain name
3. Using cutftp software to upload website to remote server
4. Enter the domain name in the browser to visit our pinyougou website
6, Project code
base.css
/* Clear the inside and outside margins of all our labels */
* {
margin: 0;
padding: 0;
/* css3 Box model */
box-sizing: border-box;
}
/* em And i italicized text is not tilted */
em,
i {
font-style: normal
}
/* Remove the dot of li */
li {
list-style: none
}
img {
/* border 0 Take care of lower version browsers. If the picture contains links, there will be border problems */
border: 0;
/* Cancel the problem of blank gap at the bottom of the picture */
vertical-align: middle
}
button {
/* When our mouse passes the button button, the mouse becomes a small hand */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" This means that the browser has better compatibility */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* There is a gray border by default. We need to remove it manually */
border: 0;
outline: none;
}
body {
/* CSS3 Anti aliasing makes the text clearer */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* Clear float */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
common.css
/* Declare the font icon. Be sure to pay attention to the change of path here */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* Edition Center */
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* Quick navigation module */
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
/* Select all even small li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
/* header Head making */
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* font-size: 0;JD's approach*/
/* Taobao's practice makes the text hidden */
text-indent: -9999px;
overflow: hidden;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: '\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
/* nav Module making */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
/* display: none; */
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
/* Bottom module fabrication */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 300px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Pinyougou mall-Comprehensive online shopping preferred-Genuine low price, quality assurance, timely distribution and easy shopping!
</title>
<!-- Website description -->
<meta name="description"
content="Pinyougou mall-Professional comprehensive online shopping mall,It sells tens of thousands of brand high-quality commodities such as home appliances, digital communications, computers, home department stores, clothing, mother and baby, books and food.Convenient and honest services provide you with a pleasant online shopping experience!"/>
<!-- keyword -->
<meta name="keywords" content="Online shopping,E-Shop,mobile phone,notebook,computer,MP3,CD,VCD,DV,camera,Digital,parts,Wrist watch,Memory card,JD.COM"/>
<!-- introduce favicon Icon -->
<link rel="shortcut icon" href="favicon.ico"/>
<!-- Introduce our initialization style file -->
<link rel="stylesheet" href="css/base.css">
<!-- Introduce our public style file -->
<link rel="stylesheet" href="css/common.css">
<!-- Introduce us index.css file -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- Quick navigation module start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>Welcome to pinyougou! </li>
<li>
<a href="#"> please log in to < / a > & nbsp; < a href =" register html" class="style_ Red "> free registration</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>My order</li>
<li></li>
<li class="arrow-icon">My pinyougou</li>
<li></li>
<li>Pinyougou member</li>
<li></li>
<li>Enterprise procurement</li>
<li></li>
<li class="arrow-icon">Focus on product quality purchase</li>
<li></li>
<li class="arrow-icon">customer service</li>
<li></li>
<li class="arrow-icon">Website navigation</li>
</ul>
</div>
</div>
</section>
<!-- Quick navigation module end -->
<!-- header Head module fabrication start -->
<header class="header w">
<!-- logo modular -->
<div class="logo">
<h1>
<a href="index.html" title="Pinyougou mall">Pinyougou mall</a>
</h1>
</div>
<!-- search Search module -->
<div class="search">
<input type="search" name="" id="" placeholder="Language development">
<button>search</button>
</div>
<!-- hotwords Module making -->
<div class="hotwords">
<a href="#" class="style_ Red "> preferential purchase</a>
<a href="#"> RMB 100 million discount</a>
<a href="#"> 9.9 yuan group purchase</a>
<a href="#"> happy 99 minus 30</a>
<a href="#"> office supplies</a>
<a href="#"> Computer</a>
<a href="#"> communication</a>
</div>
<!-- Shopping Cart module -->
<div class="shopcar">
My shopping cart
<i class="count">8</i>
</div>
</header>
<!-- header Head module fabrication end -->
<!-- nav Module making start -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">All commodity categories</div>
<div class="dd">
<ul>
<li><a href="#"> household appliances</a></li>
<li><a href="list.html">mobile phone</a>, <a href="#">Digital</a>,<a href="#"> communication</a></li>
<li><a href="#"> computer, office</a></li>
<li><a href="#"> household, furniture, home decoration, Kitchenware</a></li>
<li><a href="#"> men's, women's, children's, underwear</a></li>
<li><a href="#"> household makeup, cleaning supplies, pets</a></li>
<li><a href="#"> shoes, boots, luggage, jewelry, luxury goods</a></li>
<li><a href="#"> outdoor sports, clocks and watches</a></li>
<li><a href="#"> automobiles, automotive supplies</a></li>
<li><a href="#"> mother and baby, toys and musical instruments</a></li>
<li><a href="#"> food, wine, fresh, specialty</a></li>
<li><a href="#"> healthcare</a></li>
<li><a href="#"> books, audio-visual, e-books</a></li>
<li><a href="#"> lottery, travel, recharge, ticketing</a></li>
<li><a href="#"> financial management, crowdfunding, IOUs, insurance</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> clothing City</a></li>
<li><a href="#"> clothing City</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav Module making end -->
<!-- Home page proprietary module main start -->
<div class="w">
<div class="main">
<div class="focus">
<!-- The rotation chart shall be used ul li place -->
<ul>
<li>
<img src="upload/focus1.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>Pinyougou Express</h5>
<a href="#"Class =" more "> more</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming, who is it</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming</a></li>
<li><a href="#"> < strong > [heavy] < / strong > it's coming, it's coming, teacher pink is coming, who is it</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
<li>
<i></i>
<p>Telephone charges</p>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>
<!-- Home page proprietary module main end -->
<!-- Recommendation module start-->
<div class="w recom">
<div class="recom_hd">
<img src="images/recom.png" alt="">
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
</ul>
</div>
</div>
<!-- Recommendation module end-->
<!-- Floor area production start -->
<div class="floor">
<!-- 1 Floor household appliances floor -->
<div class="w jiadian">
<div class="box_hd">
<h3>Household Electric Appliances</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_ Red "> Hot < / a >|</li>
<li><a href="#"> big appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> kitchen appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> personal health care < / a >|</li>
<li><a href="#"> seasonal appliances < / a >|</li>
<li><a href="#"> air / purified water < / a >|</li>
<li><a href="#"> new strange < / a >|</li>
<li><a href="#"> high end appliances</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"> <img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
<!-- 2 Mobile phone floor -->
<div class="w shouji">
<div class="box_hd">
<h3>Mobile communication</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_ Red "> Hot < / a >|</li>
<li><a href="#"> big appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> kitchen appliances < / a >|</li>
<li><a href="#"> household appliances < / a >|</li>
<li><a href="#"> personal health care < / a >|</li>
<li><a href="#"> seasonal appliances < / a >|</li>
<li><a href="#"> air / purified water < / a >|</li>
<li><a href="#"> new strange < / a >|</li>
<li><a href="#"> high end appliances</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
<li><a href="#"> energy saving subsidies</a></li>
</ul>
<a href="#">
<img src="upload/floor-1-1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor-1-b01.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"> <img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Floor area production end -->
<!-- Fabrication of bottom module start -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Help center</dt>
<dd>
<img src="images/wx_cz.jpg" alt="">
Pinyougou client
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">About us</a> | <a href="#"> contact us < / a > | contact customer service | merchants settled in | marketing center | mobile phone product excellent purchase | friendship link | sales alliance | product excellent purchase community|
Pinyougou public welfare | English Site | Contact U
</div>
<div class="copyright">
Address: 1f, jinyanlong office building, Jiancai Chengxi Road, Changping District, Beijing zip code: 100096 Tel: 400-618-4000 Fax: 010-82935100 mailbox: zhanghj+itcast.cn <br>
Beijing ICP Bei08001421 Jinggong network Anbei 110108007702
</div>
</div>
</div>
</footer>
<!-- Fabrication of bottom module end -->
</body>
</html>
index.css
/* Declare the font icon. Be sure to pay attention to the change of path here */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* Edition Center */
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* Quick navigation module */
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
/* Select all even small li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
/* header Head making */
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* font-size: 0;JD's approach*/
/* Taobao's practice makes the text hidden */
text-indent: -9999px;
overflow: hidden;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: '\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
/* nav Module making */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
/* display: none; */
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
/* Bottom module fabrication */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 300px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>List page-Comprehensive online shopping preferred-Genuine low price, quality assurance, timely distribution and easy shopping!
</title>
<!-- Website description -->
<meta name="description"
content="Pinyougou mall-Professional comprehensive online shopping mall,It sells tens of thousands of brand high-quality commodities such as home appliances, digital communications, computers, home department stores, clothing, mother and baby, books and food.Convenient and honest services provide you with a pleasant online shopping experience!"/>
<!-- keyword -->
<meta name="keywords" content="Online shopping,E-Shop,mobile phone,notebook,computer,MP3,CD,VCD,DV,camera,Digital,parts,Wrist watch,Memory card,JD.COM"/>
<!-- introduce favicon Icon -->
<link rel="shortcut icon" href="favicon.ico"/>
<!-- Introduce our initialization style file -->
<link rel="stylesheet" href="css/base.css">
<!-- Introduce our public style file -->
<link rel="stylesheet" href="css/common.css">
<!-- Introduce our list page css file -->
<link rel="stylesheet" href="css/list.css">
</head>
<body>
<!-- Quick navigation module start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>Welcome to pinyougou! </li>
<li>
<a href="#">Please login</a> <a href="#" class="style_ Red "> free registration</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>My order</li>
<li></li>
<li class="arrow-icon">My pinyougou</li>
<li></li>
<li>Pinyougou member</li>
<li></li>
<li>Enterprise procurement</li>
<li></li>
<li class="arrow-icon">Focus on product quality purchase</li>
<li></li>
<li class="arrow-icon">customer service</li>
<li></li>
<li class="arrow-icon">Website navigation</li>
</ul>
</div>
</div>
</section>
<!-- Quick navigation module end -->
<!-- header Head module fabrication start -->
<header class="header w">
<!-- logo modular -->
<div class="logo">
<h1>
<a href="index.html" title="Pinyougou mall">Pinyougou mall</a>
</h1>
</div>
<!-- Second kill module of list page -->
<div class="sk">
<img src="images/sk.png" alt="">
</div>
<!-- search Search module -->
<div class="search">
<input type="search" name="" id="" placeholder="Language development">
<button>search</button>
</div>
<!-- hotwords Module making -->
<div class="hotwords">
<a href="#" class="style_ Red "> preferential purchase</a>
<a href="#"> RMB 100 million discount</a>
<a href="#"> 9.9 yuan group purchase</a>
<a href="#"> happy 99 minus 30</a>
<a href="#"> office supplies</a>
<a href="#"> Computer</a>
<a href="#"> communication</a>
</div>
<!-- Shopping Cart module -->
<div class="shopcar">
My shopping cart
<i class="count">8</i>
</div>
</header>
<!-- header Head module fabrication end -->
<!-- nav Module making start -->
<nav class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#"> pinyou second kill</a></li>
<li><a href="#"> pinyou second kill</a></li>
<li><a href="#"> pinyou second kill</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#"> women's wear</a></li>
<li><a href="#" class="style_ Red "> women's shoes</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> women's wear</a></li>
<li><a href="#"> more categories</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav Module making end -->
<!-- List page body -->
<div class="w sk_container">
<div class="sk_hd">
<img src="upload/bg_03.png" alt="">
</div>
<div class="sk_bd">
<ul class="clearfix">
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
<li>
<img src="upload/list.jpg" alt="">
</li>
</ul>
</div>
</div>
<!-- List page body end -->
<!-- Fabrication of bottom module start -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>Genuine guarantee</h4>
<p>Genuine guarantee,Provide invoice</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Service Information</dt>
<dd><a href="#"> shopping process < / a > < / DD >
<dd><a href="#"> member introduction < / a > < / DD >
<dd><a href="#"> Life Travel / group purchase < / a > < / DD >
<dd><a href="#"> frequently asked questions < / a > < / DD >
<dd><a href="#"> large household appliances < / a > < / DD >
<dd><a href="#"> contact customer service < / a > < / DD >
</dl>
<dl>
<dt>Help center</dt>
<dd>
<img src="images/wx_cz.jpg" alt="">
Pinyougou client
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">About us</a> | <a href="#"> contact us < / a > | contact customer service | merchants settled in | marketing center | mobile phone product excellent purchase | friendship link | sales alliance | product excellent purchase community|
Pinyougou public welfare | English Site | Contact U
</div>
<div class="copyright">
Address: 1f, jinyanlong office building, Jiancai Chengxi Road, Changping District, Beijing zip code: 100096 Tel: 400-618-4000 Fax: 010-82935100 mailbox: zhanghj+itcast.cn <br>
Beijing ICP Bei08001421 Jinggong network Anbei 110108007702
</div>
</div>
</div>
</footer>
<!-- Fabrication of bottom module end -->
</body>
</html>
list.css
/* List page specific css */
.nav {
overflow: hidden;
}
.sk {
position: absolute;
left: 190px;
top: 40px;
border-left: 1px solid #c81523;
padding: 3px 0 0 14px;
}
.sk_list {
float: left;
}
.sk_list ul li {
float: left;
}
.sk_list ul li a {
display: block;
line-height: 47px;
padding: 0 30px;
font-size: 16px;
font-weight: 700;
color: #000;
}
.sk_con {
float: left;
}
.sk_con ul li {
float: left;
}
.sk_con ul li a {
display: block;
line-height: 49px;
padding: 0 20px;
font-size: 14px;
}
.sk_con ul li:last-child a::after {
content: '\e91e';
font-family: 'icomoon';
}
.sk_bd ul li {
overflow: hidden;
float: left;
margin-right: 13px;
width: 290px;
height: 460px;
border: 1px solid transparent;
}
.sk_bd ul li:nth-child(4n) {
margin-right: 0;
}
.sk_bd ul li:hover {
border: 1px solid #c81523;
}
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Personal registration</title>
<!-- introduce favicon Icon -->
<link rel="shortcut icon" href="favicon.ico"/>
<!-- Introduce our initialization css -->
<link rel="stylesheet" href="css/base.css">
<!-- Introducing our own registration page css -->
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<div class="w">
<header>
<div class="logo">
<a href="index.html"> <img src="images/logo.png" alt=""></a>
</div>
</header>
<div class="registerarea">
<h3>Register new users
<div class="login">I have an account. Go<a href="#"> log in < / a > < / div >
</h3>
<div class="reg_form">
<form action="">
<ul>
<li><label for="">cell-phone number:</label> <input type="text" class="inp">
<span class="error"> <i class="error_icon"></i> The mobile phone number format is incorrect, please input it again </span></li>
<li><label for="">SMS verification code:</label> <input type="text" class="inp">
<span class="success"> <i class="success_icon"></i> SMS verification code input is correct </span></li>
<li><label for="">Login password:</label> <label>
<input type="password" class="inp">
</label>
<span class="error"> <i class="error_icon"></i> The mobile phone number format is incorrect, please input it again </span></li>
<li class="safe">Degree of safety <em class="ruo">weak</em> <em class="zhong">in</em> <em class="qiang">strong</em></li>
<li><label for="">Confirm password:</label> <input type="password" class="inp">
<span class="error"> <i class="error_icon"></i> The mobile phone number format is incorrect, please input it again </span></li>
<li class="agree"><input type="checkbox" name="" id="">
Agree to the agreement and register <a href="#"> know user agreement</a>
</li>
<li>
<input type="submit" value="Complete registration" class="btn">
</li>
</ul>
</form>
</div>
</div>
<footer>
<div class="mod_copyright">
<div class="links">
<a href="#">About us</a> | <a href="#"> contact us < / a > | contact customer service | merchants settled in | marketing center | mobile phone product excellent purchase | friendship link | sales alliance | product excellent purchase community|
Pinyougou public welfare | English Site | Contact U
</div>
<div class="copyright">
Address: 1f, jinyanlong office building, Jiancai Chengxi Road, Changping District, Beijing zip code: 100096 Tel: 400-618-4000 Fax: 010-82935100 mailbox: zhanghj+itcast.cn <br>
Beijing ICP Bei08001421 Jinggong network Anbei 110108007702
</div>
</div>
</footer>
</div>
</body>
</html>
register.css
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81523;
}
.logo {
padding-top: 18px;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float: right;
font-size: 14px;
}
.login a {
color: #c81523;
}
.reg_form {
width: 600px;
margin: 50px auto 0;
}
.reg_form ul li {
margin-bottom: 20px;
}
.reg_form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.reg_form ul li .inp {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.error {
color: #c81523;
}
.error_icon,
.success_icon {
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
background: url(../images/error.png) no-repeat;
margin-top: -2px;
}
.success {
color: green;
}
.success_icon {
background: url(../images/success.png) no-repeat;
}
.safe {
padding-left: 170px;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
.agree {
padding-left: 95px;
}
.agree input {
vertical-align: middle;
}
.agree a {
color: #1ba1e6;
}
.btn {
width: 200px;
height: 34px;
background-color: #c81623;
font-size: 14px;
color: #fff;
margin: 30px 0 0 70px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
7, Course summary
Thank you, Mr. Pink!


8, Code specification of pinyougou project
8.1 overview
Welcome to the code specification of pinyougou. This is the internal specification of pinyougou organized by me based on JD front-end code specification. A coding specification designed to enhance team development collaboration, improve code quality and build the cornerstone of development.
The following specifications are the contents of the basic agreement of the team and must be strictly followed.
① HTML specification
Based on official documents such as W3C and apple developers, and combined with the normative conventions summarized in the team's business and development process, make the page HTML code more semantic.
② Picture specification
Understand the characteristics of various picture formats and formulate picture specifications according to the characteristics, including but not limited to picture quality conventions, picture introduction methods, picture merging processing, etc., in order to optimize page performance from the picture level.
③ CSS specification
Uniformly standardize the team's CSS code writing style and the use of CSS precompiled language syntax style, provide common media query statements and browser private attribute references, and uniformly standardize the references of common modules from the business level.
④ Naming conventions
Specify the naming habits of the team from the aspects of directories, pictures, HTML/CSS files and ClassName naming, so as to enhance the readability of the team's code.
8.2 HTML specification
DOCTYPE declaration
DOCTYPE declaration must be added to HTML files, and HTML5 document declaration shall be used uniformly:
<!DOCTYPE html>
HTML5 standard template
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML5 Standard template</title> </head> <body> </body> </html>
Page language lang
The attribute value cmn-Hans-CN is recommended, but in Chinese mainland operating system compatibility, zh-CN attribute value is still used.
<html lang="zh-CN">
More regional language references:
zh-SG chinese (simplified Chinese character, Singapore) corresponding cmn-Hans-SG mandarin (simplified Chinese character, Singapore) zh-HK chinese (traditional Chinese character, Hong Kong) corresponding cmn-Hant-HK mandarin (traditional Chinese character, Hong Kong) zh-MO chinese (traditional Chinese character, Macao) corresponding cmn-Hant-MO mandarin (traditional Chinese character, Macao) zh-TW chinese (traditional Chinese character, Taiwan) corresponding cmn-Hant-TW mandarin (traditional Chinese character, Taiwan)
charset character set
Generally, "UTF-8" coding is used uniformly.
<meta charset="UTF-8">
For historical reasons, some businesses may use the "GBK" code.
<meta charset="GBK">
Please try to write it as standard "UTF-8" instead of "UTF-8" or "UTF8" or "UTF8". According to the definition of UTF-8 by IETF, the coding standard is written as "UTF-8"; The writing of UTF8 or UTF8 only appears in some programming systems, such as NET framework Text. An attribute in encoding is called UTF8.
Writing style
HTML code case.
HTML tag names, class names, tag attributes and most attribute values are in lowercase.
recommend:
<div class="demo"></div>
Not recommended:
<div class="DEMO"></div> <DIV CLASS="DEMO"></DIV>
Type properties
There is no need to specify type attributes for CSS and JS, which are included by default in HTML5.
recommend:
<link rel="stylesheet" href="" > <script src=""></script>
Not recommended:
<link rel="stylesheet" type="text/css" href="" > <script type="text/javascript" src="" ></script>
Element attribute
- Element attribute values use double quotation mark syntax
- The element attribute value can be written
recommend:
<input type="text"> <input type="radio" name="name" checked="checked" >
Not recommended:
<input type=text> <input type='text'> <input type="radio" name="name" checked >
Special character reference
Text can be mixed with character references. This method can be used to escape characters that cannot appear legally in text.
You cannot use the less than sign "<" and greater than sign ">" special characters in HTML. The browser will parse them as tags. To display them correctly, use character entities in HTML source code.
recommend:
<a href="#">more><</a>
Not recommended:
<a href="#">more>></a>
Code indent
Uniformly use four spaces for code indentation to make the performance of each editor consistent (each editor has relevant configuration).
<div class="jdc">
<a href="#"></a>
</div>
Code nesting
Element nesting specification, each block element has an independent line, and inline elements are optional.
recommend:
<div>
<h1></h1>
<p></p>
</div>
<p><span></span><span></span></p>
Not recommended:
<div>
<h1></h1><p></p>
</div>
<p>
<span></span>
<span></span>
</p>
Paragraph and title elements can only nest inline elements.
recommend:
<h1><span></span></h1> <p><span></span><span></span></p>
Not recommended:
<h1><div></div></h1> <p><div></div><div></div></p>
8.3 picture specification
1. Content map
The content map mostly exists in the form of photo pictures such as commodity map, with rich colors and large file volume.
- JPEG format is preferred, and WebP format is preferred if conditions permit
- Try not to use PNG format. PNG8 color bit is too low, PNG24 compression rate is low, and the file volume is large
- The size of a single picture on the PC platform shall not be greater than 200KB
2. Background map
Background images are mostly images with simple colors such as icons, small file size and decoration
- PNG and GIF formats are preferred. PNG format allows more colors and provides better compression ratio
- For simple image color, such as pure color block line icon, PNG8 format is preferred to avoid JPEG format
- PNG24 format is preferred if the image has rich colors and the image file is not too large (less than 40KB) or has translucent effect
- JPEG format is preferred for images with rich colors and large files (40KB - 200KB)
- If conditions permit, WebP is preferred to replace PNG and JPEG formats
8.4 CSS specification
Code formatting
There are generally two writing styles: one is Compact format
.jdc{ display: block;width: 50px;}
One is Expanded
.jdc {
display: block;
width: 50px;
}
Team agreement
Unified use of expanded format writing styles.
Code case
Style selectors, attribute names, attribute values and keywords are all written in lowercase letters, and attribute strings are allowed to use case.
/*Recommend*/
.jdc{
display:block;
}
/*Not recommended*/
.JDC{
DISPLAY:BLOCK;
}
selector
Minimize the use of universal selectors*
Do not use ID selector
Do not use label selectors without specific semantic definitions
/*Recommend*/
.jdc {}
.jdc li {}
.jdc li p{}
/*Not recommended*/
*{}
#jdc {}
.jdc div{}
Code indent
Uniformly use four spaces for code indentation to make the performance of each editor consistent (each editor has relevant configuration).
.jdc {
width: 100%;
height: 100%;
}
semicolon
Add a semicolon at the end of each attribute declaration;
.jdc {
width: 100%;
height: 100%;
}
code readability
There is a space between the left parenthesis and the class name, and a space between the colon and the attribute value.
recommend:
.jdc {
width: 100%;
}
Not recommended:
.jdc{
width:100%;
}
Comma separated values, followed by a space.
recommend:
.jdc {
box-shadow: 1px 1px 1px #333, 2px 2px 2px #ccc;
}
Not recommended:
.jdc {
box-shadow: 1px 1px 1px #333,2px 2px 2px #ccc;
}
Open a new row for a single css selector or new declaration.
recommend:
.jdc,
.jdc_logo,
.jdc_hd {
color: #ff0;
}
.nav{
color: #fff;
}
Not recommended:
.jdc,jdc_logo,.jdc_hd {
color: #ff0;
}.nav{
color: #fff;
}
The color value rgb() rgba() hsl() hsla() rect() does not need spaces, and the value should not have unnecessary 0.
recommend:
.jdc {
color: rgba(255,255,255,.5);
}
Not recommended:
.jdc {
color: rgba( 255, 255, 255, 0.5 );
}
If the hexadecimal value of the attribute value can be abbreviated, use abbreviated as far as possible.
recommend:
.jdc {
color: #fff;
}
Not recommended:
.jdc {
color: #ffffff;
}
Do not specify units for 0.
recommend:
.jdc {
margin: 0 10px;
}
Not recommended:
.jdc {
margin: 0px 10px;
}
Attribute value Quotes
When quotation marks are required for css attribute values, single quotation marks shall be used uniformly.
/*Recommend*/
.jdc {
font-family: 'Hiragino Sans GB';
}
/*Not recommended*/
.jdc {
font-family: "Hiragino Sans GB";
}
Attribute writing order
The following sequence is recommended:
- Layout location attribute: display / position / float / clear / visibility / overflow
- Self attribute: width / height / margin / padding / border / background
- Text attribute: color / font / text decoration / text align / vertical align / white space / break word
- Other attributes (CSS3): content / cursor / border radius / box shadow / text shadow / background: linear gradient
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
mozilla official attribute order recommendation
8.5 naming specification
Due to historical reasons and personal habits, the DOM structure and naming are not unified, resulting in low efficiency and high cost of iteration and maintenance when different members maintain the same page.
Directory naming
- Project folder: shopping
- Style folders: css
- Script folder: js
- Style class picture folder: img
- Product image folder: upload
- Font class folder: fonts
ClassName naming
The naming of ClassName should be as short and clear as possible. It must start with a letter, and all letters are lowercase. The underscore "" is used uniformly between words connect.
.nav_top
Common naming recommendations
Note: ad, banner, gg, guanggao, etc. that have the opportunity to be linked to advertising are not recommended to be directly used as classnames, because some browser plug-ins (Chrome's advertising interception plug-ins, etc.) will directly filter these class names, so
In addition, sensitive and disharmonious words should not appear, such as:
<div class="fuck"></div> <div class="jer"></div> <div class="sm"></div> <div class="gcd"></div> <div class="ass"></div> <div class="KMT"></div>
...
| ClassName | meaning |
|---|---|
| about | about |
| account | account |
| arrow | Arrow Icon |
| article | article |
| aside | sidebar |
| audio | audio frequency |
| avatar | head portrait |
| bg,background | background |
| bar | Bar (tools) |
| branding | Branding |
| crumb,breadcrumbs | crumbs |
| btn,button | Button |
| caption | Title, description |
| category | classification |
| chart | Chart |
| clearfix | Clear float |
| close | close |
| col,column | column |
| comment | comment |
| community | community |
| container | container |
| content | content |
| copyright | copyright |
| current | Current status |
| default | default |
| description | describe |
| details | details |
| disabled | Not available |
| entry | Article, blog |
| error | error |
| even | Even numbers, often used in multiline lists or tables |
| fail | Failed (prompt) |
| feature | special |
| fewer | Put away |
| field | Input area for the form |
| figure | chart |
| filter | screen |
| first | The first one is often used in the list |
| footer | footer |
| forum | forum |
| gallery | gallery |
| group | Module, clear float |
| header | Page header |
| help | help |
| hide | hide |
| hightlight | Highlight |
| home | homepage |
| icon | Icon |
| info,information | information |
| last | The last one is often used in the list |
| links | link |
| login | Sign in |
| logout | sign out |
| logo | sign |
| main | subject |
| menu | menu |
| meta | The author, update time and other information columns are generally under the title |
| module | modular |
| more | More (expand) |
| msg,message | news |
| nav,navigation | Navigation |
| next | next page |
| nub | Small pieces |
| odd | Odd numbers, often used in multiline lists or tables |
| off | Mouse away |
| on | Mouse over |
| output | output |
| pagination | paging |
| pop,popup | Popup |
| preview | preview |
| previous | previous page |
| primary | main |
| progress | progress bar |
| promotion | Promotion |
| rcommd,recommendations | recommend |
| reg,register | register |
| save | preservation |
| search | search |
| secondary | secondary |
| section | block |
| selected | Selected |
| share | share |
| show | display |
| sidebar | Sidebar |
| slide | Slide, picture switching |
| sort | sort |
| sub | Secondary |
| submit | Submit |
| subscribe | subscribe |
| subtitle | Subtitle |
| success | Success (prompt) |
| summary | abstract |
| tab | Tab |
| table | form |
| txt,text | text |
| thumbnail | thumbnail |
| time | time |
| tips | Tips |
| title | title |
| video | video |
| wrap | Container, package, generally used for the outermost layer |
| wrapper | Container, package, generally used for the outermost layer |