PDF introduction
The full name of PDF is Portable Document Format (PDF). The display of this format has nothing to do with the operating system, resolution, device and other factors. PDF format is common in Windows, Unix and Apple's Mac OS operating system. Adobe created this file format for document transmission in 1993. This format uses PostScript page description language and is suitable for printing images and text (whether on paper, film or non-material CRT). Pdf is based on page description language. It can not only be readable like program code, but also show vector graphs that can be arbitrarily enlarged and reduced.
PDF file format can encapsulate text, font, format, color and graphics and images independent of equipment and resolution in one file. The format file can also contain electronic information such as hypertext links, sound and dynamic images. It supports special files and has high integration, security and reliability.

Why are PDF files so popular
Many people make complaints about what PDF can't edit or copy, and why it can't be converted directly into Word. Why do we need to transmit data by PDF?
However, the shortcomings of Tucao make complaints about the strength of the advantages.
The original purpose of PDF is to adapt to the printing industry of paper media. Pdf is not originally a document standard designed for small screen electronic reading. It comes from printing - typesetting based on paper size. We can regard it as the electronic of paper manuscript, not electronic text, but electronic paper with printed things. The purpose of its existence is to achieve batch accurate printing, ensure that the relative position of file formats can be saved in multiple screens, multiple systems and multiple terminals, and there will be no format disorder in the display layout, so as to ensure that the format printed on the paper is completely consistent, rather than the content format.
Imagine that if we need to print an insurance subscription form, the PDF file printed by the insurance salesman using iPad is very different from the file format printed by the PC computer, the number of pages is inconsistent, and the line feed is inconsistent. How to ensure the legal effect of the insurance subscription form. A policy can have many forms, so you can't trust any policy. Just as there are multiple clocks in front of you, we can't get the current accurate time.
If you have realized functions like printing pages and forms, you may have a deep understanding of the pit. Only you know what you have suffered.
Because saving web pages as PDF for users to preview or download is a good way to ensure that the format is consistent on all terminals.
In addition, PDF has the advantages of cross platform, high compatibility and minimizing the viewing cost. End users do not need to install a heavy and full-featured Adobe to read PDF files. As long as there is a browser on the client machine, they can view PDF contents. This means that end users, whether mobile iOS, Android, or old PC, can open PDF files anytime and anywhere. There are various and convenient ways to support reading, rather than requiring office to read Excel files.
In addition, PDF can also be edited in a small range. The setting of security attributes, such as encryption, encryption printing and other functions, also raises the practicability to another level.
Application scenario of generating PDF files from the front end
With the development of mobile Internet, the demand for mobile phones has soared, and there are more and more Internet systems. New systems are applied to solve users more conveniently and quickly, and the needs of users have quietly changed with the development of technology.
The stage of "all citizens are netizens" is no longer an era when the basic functions can be satisfied. The demand for user experience and interaction is more urgent, making the design from the machine age to humanized design easier to use.
The front and back-end separated technical architecture runs smoothly, allowing professional people to do professional things and develop more efficiently and smoothly. Therefore, the demand for generating and displaying PDF files at the front end is also common. Let's summarize the common application scenarios of PDF:
- Preview PDF files in the project and provide search capabilities
- Mobile terminal Preview PDF file
- Users fill in the form and generate PDF files, which can be downloaded and saved directly
- Generate PDF contract online and print it

Briefly summarize the three types of requirements for generating PDF:
- Online preview, directly open the existing PDF file for browsing confirmation information.
- Realize the online generation of PDF files, and instantly generate personalized PDF files for users to view or download according to the user's context information, such as newly submitted form information, customer information, purchase information, etc.
- Print: print the existing or generated PDF files directly.

It is a very common requirement to generate PDF files at the front end, which is required by almost complex business systems.
Difficulties in generating PDF files from the front end
The difficulty of generating PDF files from the front end is that the front end purely depends on the browser resources of the client, the available resources are limited, and the diversity of terminals makes it more difficult to generate PDF than the server. with ActiveReportsJS The front-end report control is an example. It provides the PDF export capability of the front-end. However, before exporting PDF files, we need to pay attention to the following issues:
- ActiveReportsJS Components are front-end controls, and the overall operation is based on the Web browser environment.
- The desktop report designer is based on Electron and uses Chromium to display the user interface.
- Web online designer and report viewer components are web applications that run in the browser of the user's computer.
- PDF, Excel and HTML are used as generators to measure and generate report content based on browser environment.
- The report consists of text content, and the browser uses the font shape rendered based on glyphs. Font resources contain information that maps character encodings to glyphs that represent these characters. Therefore, the browser needs to access the correct font resources to display the text as expected.
Therefore, there are three mountains to overcome in generating PDF at the front end:
- browser. There are hundreds of browsers, but the number of mainstream browsers is also good, but only three or four, such as Chrome, FireFox, Safari, Edge, browser and, of course, 360 browser, which is the dominant browser in China. Each browser handles text content and even CSS attributes differently. Because each browser has its own standard, we can use all functions normally in Chrome. When FireFox uses PDF, the content cannot be displayed normally, but the printing function is normal.
- resolving power. If you want to list all the resolutions in the world, I'm afraid a piece of A3 paper can't be completely output. If a web page rendered based on Dom encounters terminals with large resolution differences, the problem of zooming in and out can't be solved at all.
- typeface. Unicode characters such as English and numbers can ensure the normal display of PDF. However, if the page contains Chinese characters, it is drawn based on the font when generating PDF. If the provided font is inconsistent with the font displayed on the actual page, the generation of PDF is not WYSIWYG. For some documents with strict format requirements, it may be accurate to newline characters and the number of lines, Margins and so on can be disastrous problems, so providing the correct font is also the most important point to ensure the consistency of format in PDF generation.
Common methods of generating PDF files from the front end
Method 1
html2canvas+ jsPdf After converting HTML into pictures, convert the pictures to PDF files
Applicable scenario: it is applicable to single page PDF files, and the terminal equipment is consistent
Example code:
HTML:
<html>
<body>
<header>This is the header</header>
<div id="content">
This is the element you only want to capture
</div>
<button id="print">Download Pdf</button>
<footer>This is the footer</footer>
</body>
</html>
CSS:
body {
background: beige;
}
header {
background: red;
}
footer {
background: blue;
}
#content {
background: yellow;
width: 70%;
height: 100px;
margin: 50px auto;
border: 1px solid orange;
padding: 20px;
}
JS:
$('#print').click(function() {
var w = document.getElementById("content").offsetWidth;
var h = document.getElementById("content").offsetHeight;
html2canvas(document.getElementById("content"), {
dpi: 300, // Set to 300 DPI
scale: 3, // Adjusts your resolution
onrendered: function(canvas) {
var img = canvas.toDataURL("image/jpeg", 1);
var doc = new jsPDF('L', 'px', [w, h]);
doc.addImage(img, 'JPEG', 0, 0, w, h);
doc.save('sample-file.pdf');
}
});
})
Disadvantages:
- The generated PDF file is composed of pictures. The content cannot be copied and is not clear after zooming in
- Paging printing position cannot be controlled
Method 2
jsPDF generates PDF files directly from Dom objects
jsPDF , support adding page number
Applicable scenario: it is suitable for simple page layout, such as conventional two-dimensional tables, but it is extremely complex to use Dom elements defined by complex report styles.
<script>
function demoFromHTML() {
var pdf = new jsPDF('p', 'pt', 'letter');
// source can be HTML-formatted string, or a reference
// to an actual DOM element from which the text will be scraped.
source = $('#content')[0];
// we support special element handlers. Register them with jQuery-style
// ID selector for either ID or node name. ("#iAmID", "div", "span" etc.)
// There is no support for any other type of selectors
// (class, of compound) at this time.
specialElementHandlers = {
// element with id of "bypass" - jQuery style selector
'#bypassme': function (element, renderer) {
// true = "handled elsewhere, bypass text extraction"
return true
}
};
margins = {
top: 80,
bottom: 60,
left: 40,
width: 522
};
// all coords and widths are in jsPDF instance's declared units
// 'inches' in this case
pdf.fromHTML(
source, // HTML string or DOM elem ref.
margins.left, // x coord
margins.top, { // y coord
'width': margins.width, // max width of content on PDF
'elementHandlers': specialElementHandlers
},
function (dispose) {
// dispose: object with X, Y of the last line add to the PDF
// this allow the insertion of new lines after html
pdf.save('Test.pdf');
}, margins);
}
</script>

Disadvantages:
- There are differences in display between multiple platforms. For example, the Dom structure displayed on the mobile terminal is very different from the layout of the computer terminal
- The font support of Chinese, Japanese and Korean is poor, and there will be garbled code
- The layout is different in different browsers
Method 3
use ActiveReportsJS Directly design the layout online and directly generate PDF files
Advantages: easy to use, visual operation, WYSIWYG, less code, applicable to multiple platforms, ensuring the consistency of PC, Web and mobile terminals.
Disadvantages: it needs to be equipped with corresponding fonts, which can meet the needs of accurately generating PDF. It is applicable to industries with strict requirements for PDF file format, such as insurance, finance, testing and so on.
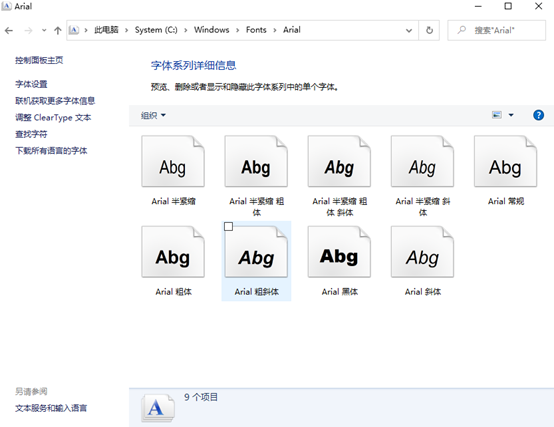
Font information usually includes:
- Font name: Font ID, such as Arial, Calibri, or Times New Roman
- Font style: normal or italic
- Font thickness: thin, thin, normal, moderate, bold, thick
- A font family usually consists of multiple fonts and is usually represented by a separate file.

Next, let's take a look at the specific implementation process.
To display reports in the report Viewer, applications that export reports as PDF or host report designer components should use the same configuration as those created for stand-alone designer applications. The easiest way is to copy the Fonts folder and fontsconfig JSON file to the assets folder of the project This folder varies from one front-end frame to another. Examples are as follows:
The RegisterFonts method is an asynchronous function and returns a Promise object. The code that can also call this method can wait until the Promise result is returned, and then load or export the report in the viewer component.
{
"name": "Montserrat",
"weight": "900",
"style": "italic",
"source": "assets/Fonts/Montserrat/Montserrat-BlackItalic.ttf"
}
<script src="https://cdn.grapecity.com/activereportsjs/2.latest/dist/ar-js-core.js"></script>
<script>
GC.ActiveReports.Core.FontStore.registerFonts(
"/resources/fontsConfig.json" // replace the URL with the actual one
)
</script>
var pageReport = new ARJS.PageReport();
pageReport.load('Quotation.rdlx-json')
.then(function() { return pageReport.run() })
.then(function(pageDocument) { return PDF.exportDocument(pageDocument, settings) })
.then(function(result) { result.download('arjs-pdf') });
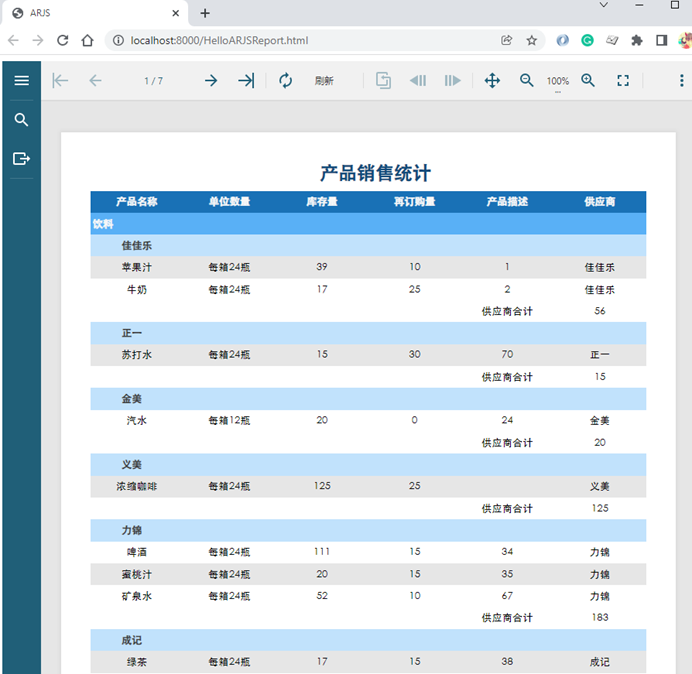
HTML rendering:

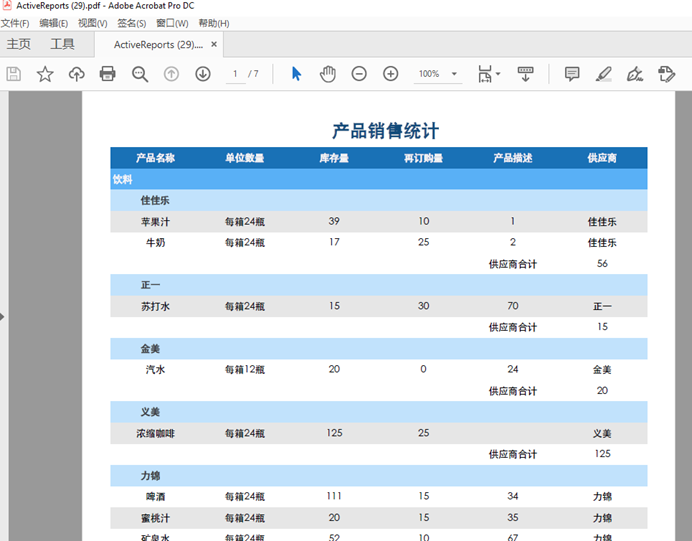
PDF rendering:

Reference example: https://demo.grapecity.com.cn/activereportsjs/demos/api/export/purejs
This article introduces three different ways to realize various PDF printing methods, and will bring you more interesting content in the follow-up ~ I think it's good, give me a praise and go
