1, Why this question?
First of all, I am a front-end developer. The development methods I have used include apiccloud, native development and self mixed packaging development. These are developed in different ways according to different business needs. Some only need Android development, some need Android and iOS development, and some need h5 and Android. According to these, the corresponding research has been done.
2, Performance analysis
Code on two platforms, Android native code. The model used in this test is XiaoMi Redmi K30
(1) Android code
MainActivity.java
package com.example.demo2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class MainActivity extends AppCompatActivity {
List<String> list;
List<String> list1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) this.findViewById(R.id.listView);
//Name list, and then you can dynamically add data. Here is just an example of data
list = new ArrayList<>();
for(int i = 0; i < 1000; i++){
list.add("Xiao Ming");
}
list1 = new ArrayList<>();
for(int i = 0; i < 1000; i++){
list1.add("18");
}
List<HashMap<String, Object>> data = new ArrayList<HashMap<String,Object>>();
for(int i = 0; i < list .size(); i++){
HashMap<String, Object> item = new HashMap<String, Object>();
item.put("name", list.get(i));
item.put("sex", list1.get(i));
data.add(item);
}
//Create a SimpleAdapter adapter to bind data to the item display control
SimpleAdapter adapter = new SimpleAdapter(MainActivity.this, data, R.layout.item,
new String[]{"name", "sex"}, new int[]{R.id.name, R.id.sex});
//Display the list
listView.setAdapter(adapter);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- title -->
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="130dp"
android:layout_height="wrap_content"
android:text="full name"
/>
<TextView
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="Age"
/>
</LinearLayout>
<!-- ListView control -->
<ListView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/listView"
/>
</LinearLayout>item.xml
<?xml version="1.0" encoding="utf-8"?>
<!--item -->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--full name -->
<TextView
android:layout_width="130dp"
android:layout_height="wrap_content"
android:id="@+id/name"
/>
<!-- Age-->
<TextView
android:layout_width="150dp"
android:layout_height="wrap_content"
android:id="@+id/sex"
/>
</LinearLayout>Android native screenshot
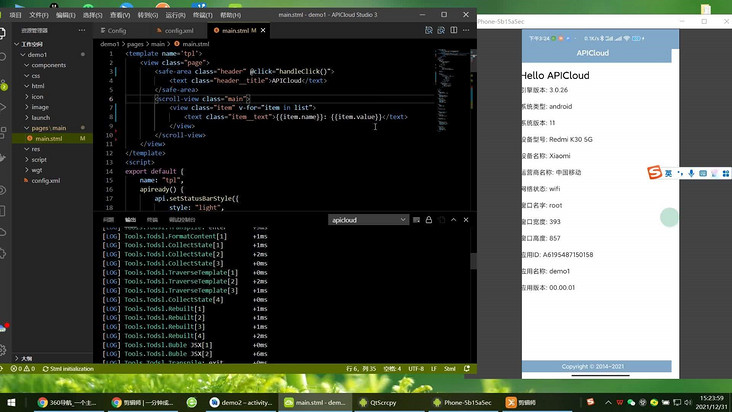
(2) Apiccloud code
<template name='tpl'>
<view class="page">
<safe-area class="header" @click="handleClick()">
<text class="header__title">APICloud</text>
</safe-area>
<scroll-view class="main">
<view class="item" v-for="item in list">
<text class="item__text">{{item.name}}: {{item.value}}</text>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
name: "tpl",
apiready() {
api.setStatusBarStyle({
style: "light",
color:"-"
});
this.list2()
},
data() {
return {
list:[],
text: "Hello APICloud",
year: new Date().getFullYear()
};
},
computed: {
},
methods: {
list2() {
var list=[]
for(var i = 0; i < 1000; i++){
var data ={
name:"Xiao Ming",
value:"18"
}
list.push(data)
}
this.list = list
},
handleClick(e) {
console.log(this.list)
api.toast({
msg: this.data.text,
location:"middle"
});
}
}
};
</script>
<style>
.page {
height: 100%;
background-color: white;
}
.header {
background: #81a9c3;
justify-content: center;
align-items: center;
}
.header__title {
color: #fff;
font-size: 18px;
font-weight: bold;
height: 50px;
line-height: 50px;
}
.main {
flex: 1;
padding: 15px;
}
.h1 {
font-size: 24px;
}
.item {
flex-direction: row;
padding: 10px 0;
}
.item__text {
color: #333;
white-space: nowrap;
}
.item__value {
margin-left: 5px;
}
.footer {
background: #81a9c3;
flex-direction: row;
justify-content: center;
align-items: center;
}
.footer__text {
color: #fff;
font-size: 14px;
height: 30px;
line-height: 30px;
}
</style>
performance analysis
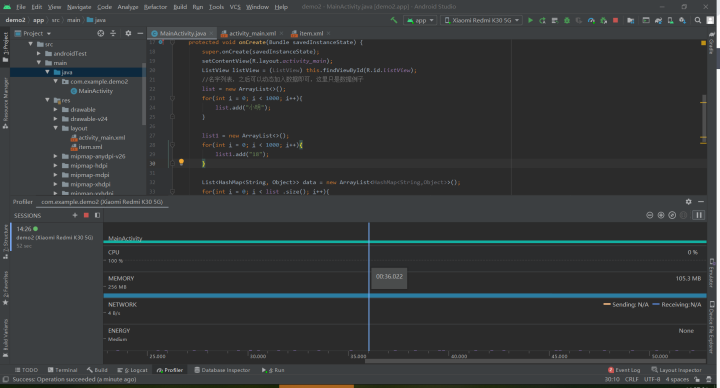
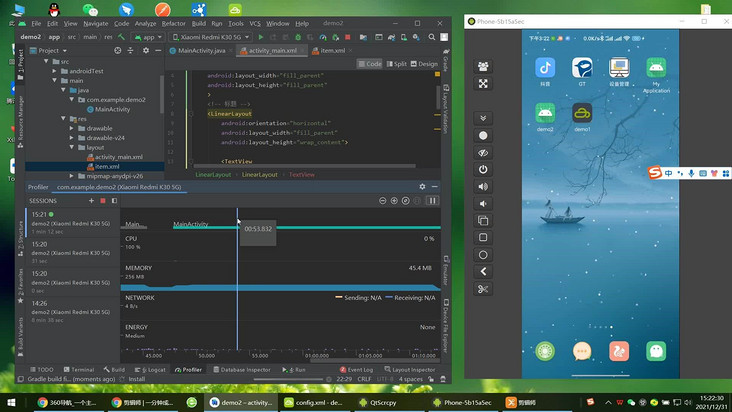
(1) Android App running

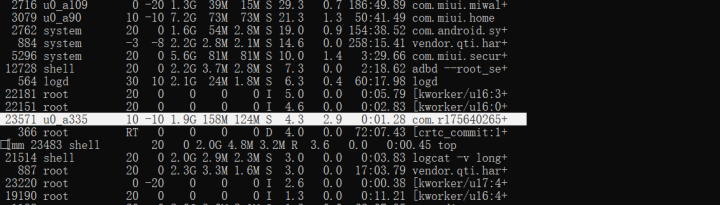
(2) Apiccloud application

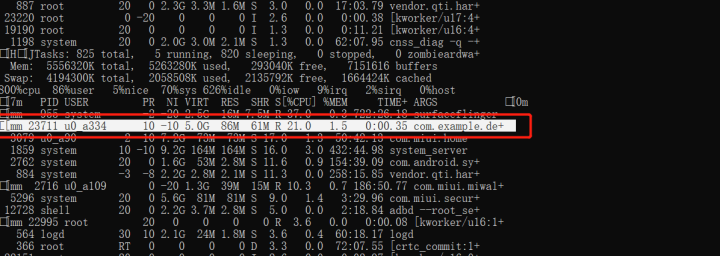
After we directly enter the adb shell into the device, we use the top command to observe the app process. We can see that in terms of virtual memory, apiccloud occupies less memory, the CPU utilization is the same by 10%, and the actual memory apiccloud uses more.
debug compilation speed
(1) Native Android
https://www.bilibili.com/vide...
(2)APICloud
https://www.bilibili.com/vide...
Rendering efficiency
The above case uses the JavaScript cross platform development framework AVM. Developed by apiccloud JS, its upgraded App Engine does not rely on WebView and provides 100% native rendering, which can help developers improve the efficiency and effect of rendering. At the same time, it also supports component development and provides reliable back-end support. In addition, AVM JS is similar to Vue syntax and compatible with React JSX. The official website of apiccloud also provides a large number of cases and tutorials with low learning cost, which is very suitable for developers to use quickly. Hesitation does not use WebView, so the efficiency is also improved, which is not different from the original., For the rendering mechanism of Android, we need to know that the Android system redraws the Activity every 16ms. 16ms means 1000/60hz, equivalent to 60fps. This is because the cooperation between human eyes and brain can not perceive the picture update of more than 60fps. 12fps is similar to the frame rate of manual fast flipping books, which is obviously not smooth enough. 24fps makes the human eye perceive continuous linear motion, which is actually due to the effect of motion blur. After hesitating for nearly two years to improve the performance of mobile phones, the rendering efficiency is now indistinguishable to the human eye.
The above code cloud address: https://gitee.com/czsc/cdshi
3, Some development skills found in the process of app development to improve app performance
- Reducing the number of script files outside the page chain will improve page performance
- Loading class libraries using non blocking
- HTML collection optimization (collection to array, cache collection length, use local variables when accessing collection elements (that is, cache repeated collection access into local variables and operate with local variables))
- Algorithm and process control (reduce attribute search and inversion in the loop, use Duff device to optimize the loop, and function-based iteration. Generally, switch is faster than if else, but it is not the best solution)
- Quick response user interface (optimize algorithm and reduce code)
4, Platform selection
In terms of performance, the AVM development of apiccloud compares with the native development in terms of experience, compilation speed and performance. In this way, we may have one more choice in the face of different needs. After all, apiccloud is simpler and native is more complex. There are some maps that must be developed in native mode. We can only use the native development mode inevitably. For example, for hypergraph maps used in our projects, some 3D maps that are not easy to express can be used in native mode to avoid bug s encountered in other frameworks. Or some projects have simple requirements, but they are designed for multiple platforms. You can choose apiccloud. After all, it is a compilation and can run at multiple ends.