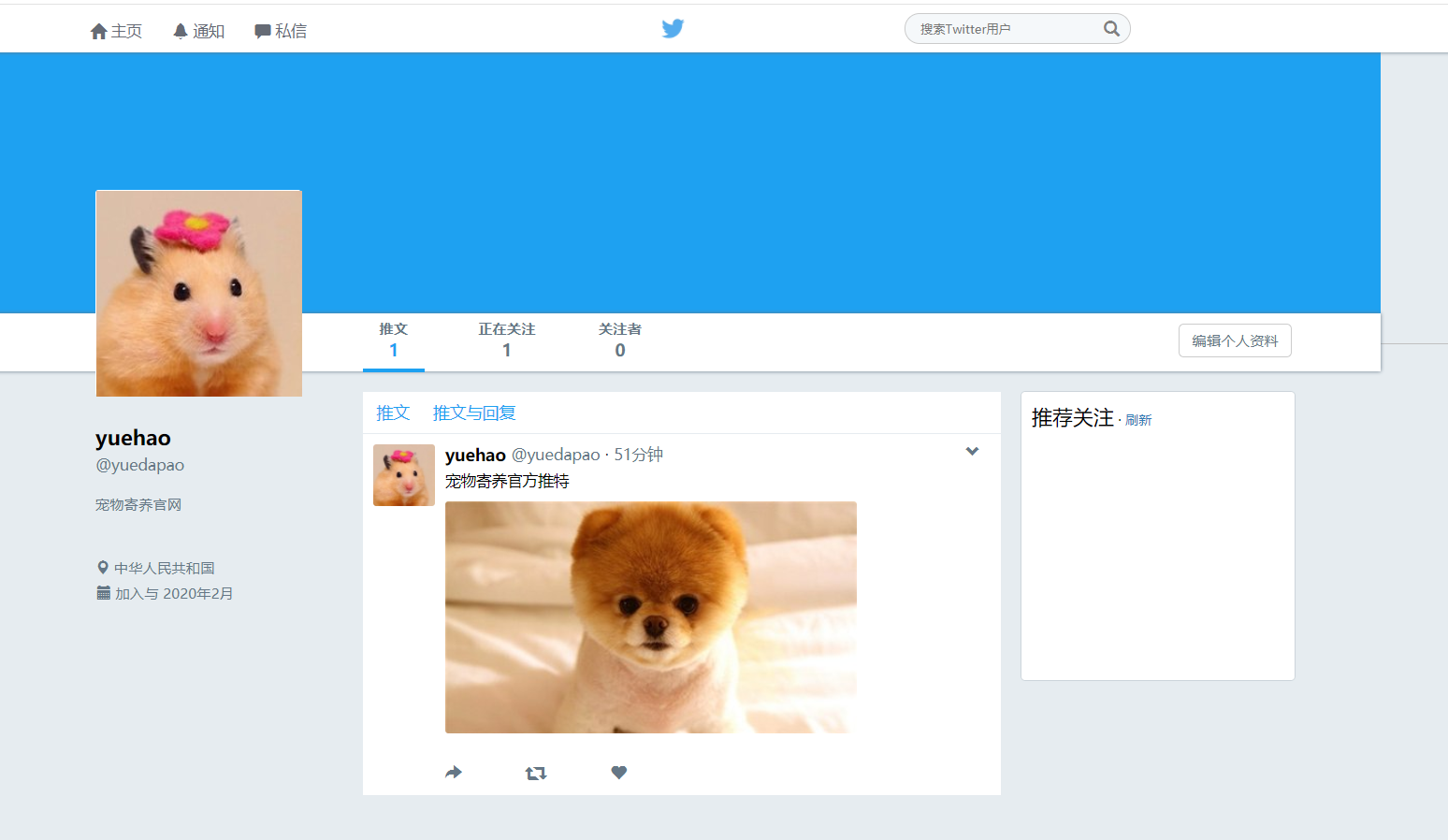
Today, I will continue to introduce the related functions of Java Web twitter project, mainly the selfdetail.jsp interface
Modify background map function
<button class="btn btn-info" id="xiugaibg">Click to modify the background map</button> <form action="" method="post" id="updatebg" enctype="multipart/form-data"> <input id="uppic" type="file" accept="image/*" name="picpath" /> </form>
$("#uppic").bind('input oninput change', function() { if ($(this).val() != null) { var srcs = getObjectURL(this.files[0]); $("#bg img").attr("src", srcs); var formData = new FormData($("#updatebg")[0]); $.ajax({ type : "POST", url : "user.do?method=xiugaibg", type : 'POST', data : formData, async : false, contentType : false, cache : false, processData : false, error : function(request) { alert("Connection error"); }, success : function(data) {} }); } });
Background map of toUpdateBg modification of UserServlet.java
private void toUpdateBg(HttpServletRequest request, HttpServletResponse response) throws IOException { HttpSession session = request.getSession(); Users user = (Users) session.getAttribute("user"); int uid = user.getUid(); String path = request.getSession().getServletContext().getRealPath("img/") + user.getUname(); Map<String, String> map = Upload.upload(request, 100 * 1024 * 1024, path); String picName = map.get("picpath"); int n = usersinfoDao.updateBg(uid, picName); if (n > 0) { Usersinfo info = usersinfoDao.getInfos(uid); session.setAttribute("info", info); response.getWriter().print("ok"); } }
User background map of UserDao.java
public int updateBg(int uid, String picName) { String sql = "update usersinfo set ubg=? where uid=?"; int n = DBUtil.update(sql, picName, uid); return n; }
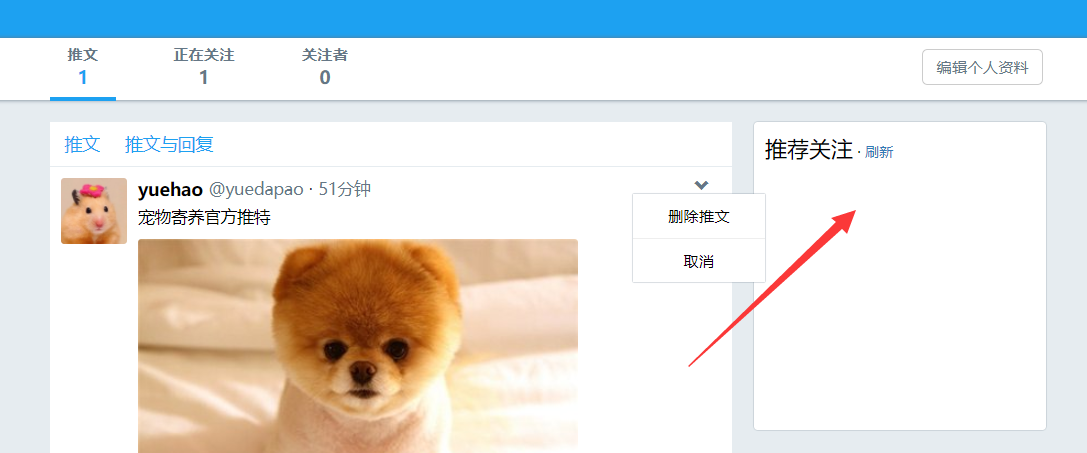
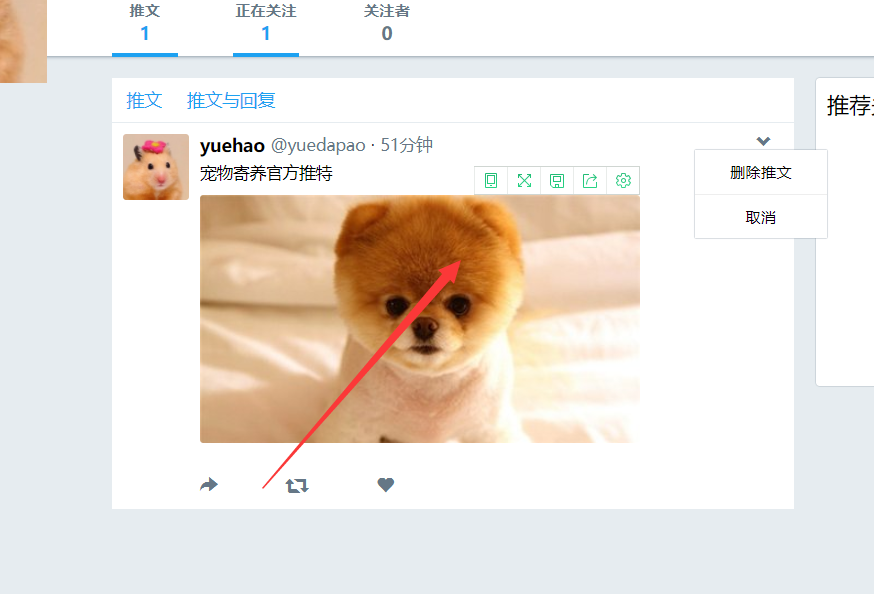
Edit profile
<div> <div class="big-link" data-reveal-id="gaiziliao" data-animation="fade"> <button class="btn btn-default" id="editdata">Edit profile</button> </div> </div>
Personal information display
<div id="gaiziliao" class="reveal-modal" style="position:fixed;top:100px;left: 625px;"> <div class="close-reveal-modal" id="close-reveal"></div> <div style="background-color: ${info.ucolor};font-size: 18px; color:white;font-weight: bold;position: relative; left: -40px;top:-30px;border-top-left-radius:5px;text-align: center;width: 620px;padding-top: 20px; padding-bottom: 20px;border-top-right-radius: 5px;">Modify personal data</div> <div style="margin-bottom: 20px;"> <span style="margin-right: 2px;">Real name:</span><input class="txt" type="text" id="name" /><span class="check"></span> </div> <div style="margin-bottom: 30px;"> <span>User name:</span><span style="z-index:2;padding:1px 3px;height: 28px;line-height: 28px;font-size: 18px;">@</span><input class="txt" type="text" style="margin-left: 0px" id="txt" /><span class="check"></span> </div> <div id="date" style="margin-top: 20px;"> <span>date of birth:</span> <select name="year" id="year"> <option value="">year</option> </select> <select name="month" id="month"> <option value="">month</option> </select> <select id="days" class="day"> <option value="">day</option> </select> </div> <div style="color:black;padding-top: 30px;">Introduction:</div> <textarea style="width:540px;margin:10px 0;border-radius: 5px;border:1px solid rgb(164, 217, 249) ;padding:5px" placeholder="Introduce yourself..." id="shangchuanabout"></textarea> <div style="margin-left: 420px;margin-top: 15px;"> <button class="btn btn-info" id="baocunxiugai" οnclick="baocunxiugai()">Preservation</button> <button class="btn btn-default" id="quxiaoxiugai" οnclick="guanbixiugai()">cancel</button> </div> </div> </div> <div id="classdetail"> <div id="firstclass"> <div id="rname">${user.urealname }</div> <div id="aitename">@${user.uaite }</div> <div id="infos"> <ul> <c:if test="${info.uabout != null }"> <li class="info">${info.uabout }</li> <br> <br> </c:if> <li class="info"><span class="glyphicon glyphicon-map-marker"></span>The People's Republic of China</li> <li class="info" style="margin-left: 1.5px;"><span class="glyphicon glyphicon-calendar"></span>Accession and <fmt:formatDate value="${user.utime }" pattern="yyyy year M month" type="both" /></li> <c:if test="${info.udate != null }"> <li class="info"><span class="glyphicon glyphicon-heart"></span>Born <fmt:formatDate value="${info.udate }" pattern="yyyy year M month d day" type="both" /></li> </c:if> </ul> </div> </div>

Recommended attention
<div id="tuijian"> <div class="guanzhu" style="color:black"> //Recommended attention < span style="font-size:13px;font-weight: normal;"> · <a style="cursor: pointer;" id="shuaxintj">Refresh</a> </span> </div> <div id="addtuijian"></div> </div>

Show my tweets: get the tweets of this user through getTweets of TweettwoServlet.java
function hasNew() { $.ajax({ url : '/mytwitter/tweettwo.do?method=gettweets&num=one&pagenum='+page, type : 'POST', success : function(response, status) { var length = response.length; if(length == 0){ var html ='<div class="tuiwen"><div class="meiyou">What? No tweets?</div>' +'<div class="kongkong">This empty timeline can't be left alone. Start paying attention to users, and you'll see tweets here.</div>' +' <input class=" btn btn-info" id="seluser" type="button" value="Looking for users worthy of attention" οnclick="qucha()"/></div>'; $("#content").append(html); return; }else{ var tweets =$.parseJSON( response.substring(response.indexOf("["), response.length) ); var html = addTweet(tweets); $("#content").append(html); } tweetsJs(); }, error : function(XMLHttpRequest, textStatus, errorThrown) { alert(errorThrown); } }); };

Get the user's Twitter articles by getting the user's information
private void toGetTweet(HttpServletRequest request, HttpServletResponse response) throws IOException, ParseException { HttpSession session = request.getSession(); Users user = (Users) session.getAttribute("user"); List<Concern> concernList = new ArrayList<Concern>(); List<Utweets> tweetsList = new ArrayList<Utweets>(); List<Utweets> tList = new ArrayList<Utweets>(); if (tList != null) { tweetsList = tList; } if (user == null) { response.sendRedirect("index.jsp"); return; } int uid = user.getUid(); Usersinfo info = usersinfoDao.getInfos(uid); session.setAttribute("info", info); concernList = concernDao.getSuid(uid); if (concernList == null) { tweetsList = tweetsDao.getTweet(uid); if (tweetsList.size() < 1) { return; } response.getWriter().write(roll(tweetsList, uid)); return; } List<Integer> uidList = new ArrayList<Integer>(); for (int i = 0; i < concernList.size(); i++) { uidList.add(concernList.get(i).getS_uid()); } tweetsList = tweetsDao.getTweet(uid); response.getWriter().write(roll(tweetsList, uid)); }

