CGB2105-Day06
1. Attribute binding
1.1 INTRODUCTION cases
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Property binding</title> <style><span class="token comment">/* red Red width 50 height 50 */</span> <span class="token punctuation">.</span>red <span class="token punctuation">{<!-- --></span> background<span class="token operator">-</span>color<span class="token operator">:</span> red<span class="token punctuation">;</span> width<span class="token operator">:</span> <span class="token number">50</span>px<span class="token punctuation">;</span> height<span class="token operator">:</span> <span class="token number">50</span>px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">.</span>blue <span class="token punctuation">{<!-- --></span> background<span class="token operator">-</span>color<span class="token operator">:</span> aqua<span class="token punctuation">;</span> width<span class="token operator">:</span> <span class="token number">100</span>px<span class="token punctuation">;</span> height<span class="token operator">:</span> <span class="token number">100</span>px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>style<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>head<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>body<span class="token punctuation">></span></span> <span class="token operator"><</span>div id<span class="token operator">=</span><span class="token string">"app"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> a Attribute binding for tags demand<span class="token operator">:</span> href Dynamic assignment of attributes in grammar<span class="token operator">:</span> v<span class="token operator">-</span>bind<span class="token operator">:</span>href<span class="token operator">=</span><span class="token string">"VUE Properties in"</span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>a v<span class="token operator">-</span>bind<span class="token operator">:</span>href<span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>Baidu<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> Simplified writing <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>a <span class="token operator">:</span>href<span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>Baidu<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>hr <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token number">2.</span><span class="token keyword">class</span>Type binding <span class="token keyword">class</span>Multiple styles can be defined in<span class="token punctuation">.</span>Simplify program calls demand<span class="token operator">:</span> Dynamic is required<span class="token keyword">class</span>assignment rule<span class="token operator">:</span> <span class="token operator">:</span><span class="token keyword">class</span>Is the binding of a property<span class="token punctuation">,</span>Find the corresponding attribute after binding colorClass<span class="token operator">:</span> <span class="token string">"blue"</span> Later according to value value blue Find the corresponding CSS style <span class="token number">15</span>attend class;class begins <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token operator">:</span><span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"colorClass"</span><span class="token operator">></span>I am<span class="token keyword">class</span>modification<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>hr <span class="token punctuation">></span></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token number">3.</span> Attribute switching demand<span class="token operator">:</span> Use the button to control whether the style displays attributes grammar<span class="token operator">:</span> <span class="token operator">:</span><span class="token keyword">class</span><span class="token operator">=</span><span class="token punctuation">{<!-- --></span><span class="token keyword">class</span>Name of the type<span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">}</span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token operator">:</span><span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"{red: flag}"</span><span class="token operator">></span>I am<span class="token keyword">class</span>modification<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>button <span class="token annotation punctuation">@click</span><span class="token operator">=</span><span class="token string">"flag = !flag"</span><span class="token operator">></span>switch<span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"../js/vue.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span> <span class="token keyword">const</span> APP <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> el<span class="token operator">:</span> <span class="token string">"#app"</span><span class="token punctuation">,</span> data<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> url<span class="token operator">:</span> <span class="token string">"http://www.baidu.com"</span><span class="token punctuation">,</span> colorClass<span class="token operator">:</span> <span class="token string">"blue"</span><span class="token punctuation">,</span> flag<span class="token operator">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
2 branch structure syntax
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Property binding</title> <style><span class="token operator"><</span><span class="token operator">/</span>style<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>head<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>body<span class="token punctuation">></span></span> <span class="token operator"><</span>div id<span class="token operator">=</span><span class="token string">"app"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> Branching structure grammar<span class="token operator">:</span> <span class="token number">1.</span>v<span class="token operator">-</span><span class="token keyword">if</span> If true, the label will be displayed <span class="token number">2.</span>v<span class="token operator">-</span><span class="token keyword">else</span><span class="token operator">-</span><span class="token keyword">if</span> Must be with v<span class="token operator">-</span><span class="token keyword">if</span>Combined use <span class="token number">3.</span>v<span class="token operator">-</span><span class="token keyword">else</span> Must be with v<span class="token operator">-</span><span class="token keyword">if</span>Combined use Reverse case<span class="token operator">:</span> requirement<span class="token operator">:</span> Rated according to the user's test scores <span class="token operator">>=</span><span class="token number">90</span>Sub excellent <span class="token operator">>=</span><span class="token number">80</span>Good score <span class="token operator">>=</span><span class="token number">70</span>Medium score <span class="token operator">>=</span><span class="token number">60</span>Pass grade otherwise fail, <span class="token operator">--</span><span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>h3<span class="token punctuation">></span></span>grade<span class="token operator"><</span><span class="token operator">/</span>h3<span class="token operator">></span> Please enter a score<span class="token operator">:</span> <span class="token operator"><</span>input v<span class="token operator">-</span>model<span class="token operator">=</span><span class="token string">"score"</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span>div v<span class="token operator">-</span><span class="token keyword">if</span><span class="token operator">=</span><span class="token string">"score >= 90 "</span><span class="token operator">></span>excellent<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div v<span class="token operator">-</span><span class="token keyword">else</span><span class="token operator">-</span><span class="token keyword">if</span><span class="token operator">=</span><span class="token string">"score >= 80 "</span><span class="token operator">></span>good<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div v<span class="token operator">-</span><span class="token keyword">else</span><span class="token operator">-</span><span class="token keyword">if</span><span class="token operator">=</span><span class="token string">"score >= 70 "</span><span class="token operator">></span>secondary<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div v<span class="token operator">-</span><span class="token keyword">else</span><span class="token operator">-</span><span class="token keyword">if</span><span class="token operator">=</span><span class="token string">"score >= 60 "</span><span class="token operator">></span>pass<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div v<span class="token operator">-</span><span class="token keyword">else</span><span class="token operator">></span>fail,<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"../js/vue.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span> <span class="token keyword">const</span> APP <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> el<span class="token operator">:</span> <span class="token string">"#app"</span><span class="token punctuation">,</span> data<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> score<span class="token operator">:</span> <span class="token number">70</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
3 cycle structure
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Cyclic structure</title> <style><span class="token operator"><</span><span class="token operator">/</span>style<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>head<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>body<span class="token punctuation">></span></span> <span class="token operator"><</span>div id<span class="token operator">=</span><span class="token string">"app"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token number">1.</span>When to use loops Repeat the same operation multiple times<span class="token punctuation">.</span> <span class="token number">2.</span>What data use cycles <span class="token number">1.</span>array <span class="token number">2.</span>object <span class="token number">3.</span>Array nested object<span class="token punctuation">(</span>aggregate<span class="token punctuation">)</span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token number">1.</span> Traverse the data and display the data in the array in the page <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>p v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"item in array"</span> v<span class="token operator">-</span>text<span class="token operator">=</span><span class="token string">"item"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>item<span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token number">2.</span> Get subscript <span class="token number">30</span>attend class;class begins grammar<span class="token operator">:</span> v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"(Traversal elements,Traversal subscript) in array"</span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>p v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"(item,index) in array"</span><span class="token operator">></span> subscript<span class="token operator">:</span><span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>index<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator">~</span><span class="token operator">~</span><span class="token operator">~</span>Data value<span class="token operator">:</span><span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>item<span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>hr <span class="token punctuation">></span></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token number">2.</span> Traversal object v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span>"<span class="token punctuation">(</span>value<span class="token punctuation">,</span>key<span class="token punctuation">,</span>index subscript<span class="token punctuation">)</span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>p v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"(value,key,index) in user"</span><span class="token operator">></span> <span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>index<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator">~</span><span class="token operator">~</span><span class="token operator">~</span><span class="token operator">~</span><span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>key<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator">~</span><span class="token operator">~</span><span class="token operator">~</span><span class="token operator">~</span><span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>value<span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token number">3.</span> ergodic<span class="token string">"aggregate"</span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>p v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"user in userList"</span><span class="token operator">></span> ID<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>user<span class="token punctuation">.</span>id<span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token operator">|</span> name<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>user<span class="token punctuation">.</span>name<span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token operator">|</span> age<span class="token operator">:</span><span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>user<span class="token punctuation">.</span>age<span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator"><</span>p v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"(value,key,index) in user"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> summary<span class="token operator">:</span> <span class="token number">1.</span> If traversing array parameters <span class="token punctuation">(</span>value<span class="token punctuation">,</span>index<span class="token punctuation">)</span> <span class="token number">2.</span> If traversing object parameters <span class="token punctuation">(</span>value<span class="token punctuation">,</span>key<span class="token punctuation">,</span>index<span class="token punctuation">)</span> characteristic<span class="token operator">:</span> Traversal data is displayed in the page <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"../js/vue.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span> <span class="token keyword">const</span> APP <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> el<span class="token operator">:</span> <span class="token string">"#app"</span><span class="token punctuation">,</span> data<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> array<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">"Guo Jingjing"</span><span class="token punctuation">,</span><span class="token string">"Malone"</span><span class="token punctuation">,</span><span class="token string">"Yao Ming"</span><span class="token punctuation">]</span><span class="token punctuation">,</span> user<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> id<span class="token operator">:</span> <span class="token number">100</span><span class="token punctuation">,</span> name<span class="token operator">:</span> <span class="token string">"tomcat"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">18</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> userList<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{<!-- --></span> id<span class="token operator">:</span> <span class="token number">100</span><span class="token punctuation">,</span> name<span class="token operator">:</span> <span class="token string">"tomcat"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">18</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{<!-- --></span> id<span class="token operator">:</span> <span class="token number">200</span><span class="token punctuation">,</span> name<span class="token operator">:</span> <span class="token string">"mysql"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">20</span> <span class="token punctuation">}</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
4 form data binding
Main exercise: how to implement bidirectional data binding in form
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Common form properties</title> </head> <body> <h1>This case exercises how data is related to when a form submits data vue Data binding</h1> <div id="app"> <form id="userForm"action="http://www.baidu.com"> <div> <span> full name: </span> <span> <input type="text" name="name" v-model="name"/> </span> </div> <div> <span>Gender:</span> <span> <!-- Radio : name Properties must be consistent --> <input type="radio" name="gender" value="male" id="man" v-model="gender"/> <label for="man">male</label> <input type="radio" name="gender" value="female" id="women" v-model="gender"/> <label for="women">female</label> </span> </div> <div> <span>hobby:</span> <input type="checkbox" name="hobbies" value="eat" v-model="hobbies"/>eat <input type="checkbox" name="hobbies" value="drink" v-model="hobbies"/>drink <input type="checkbox" name="hobbies" value="play" v-model="hobbies"/>play </div> <div> <span>occupation</span> <!-- If it needs to be set to multiple selection, add the attribute --> <select name="occupation" v-model="occupation" multiple="true"> <option value="worker">worker</option> <option value="teacher">teacher</option> <option value="engineer">engineer</option> </select> </div> <div> <span>Personal profile</span> <textarea name="userInfo" style="width: 200px;height: 50px;" v-model="userInfo"></textarea> </div> <div> <!-- Block default commit events --> <input type="submit" value="Submit" v-on:click.prevent="submitForm"/> </div> </form> </div><span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> introduce JS file <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"../js/vue.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span> <span class="token keyword">const</span> app <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> el<span class="token operator">:</span> <span class="token string">"#app"</span><span class="token punctuation">,</span> data<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> name<span class="token operator">:</span> <span class="token string">'Enter a name'</span><span class="token punctuation">,</span> gender<span class="token operator">:</span> <span class="token string">'female'</span><span class="token punctuation">,</span> <span class="token comment">//An array should be used when defining multiple data</span> hobbies<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'eat'</span><span class="token punctuation">,</span><span class="token string">'drink'</span><span class="token punctuation">,</span><span class="token string">'play'</span><span class="token punctuation">]</span><span class="token punctuation">,</span> occupation<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'worker'</span><span class="token punctuation">]</span><span class="token punctuation">,</span> userInfo<span class="token operator">:</span> <span class="token string">''</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> methods<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> <span class="token function">submitForm</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> <span class="token comment">//Data submission</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"full name:"</span><span class="token operator">+</span><span class="token keyword">this</span><span class="token punctuation">.</span>name<span class="token punctuation">)</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"Gender:"</span><span class="token operator">+</span><span class="token keyword">this</span><span class="token punctuation">.</span>gender<span class="token punctuation">)</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'hobby:'</span><span class="token operator">+</span><span class="token keyword">this</span><span class="token punctuation">.</span>hobbies<span class="token punctuation">)</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'occupation:'</span><span class="token operator">+</span><span class="token keyword">this</span><span class="token punctuation">.</span>occupation<span class="token punctuation">)</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'User details:'</span><span class="token operator">+</span><span class="token keyword">this</span><span class="token punctuation">.</span>userInfo<span class="token punctuation">)</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'After encapsulating the data,have access to ajax Data submission by'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
5 form modifier
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form modifier</title>
</head>
<body>
<h1>Form modifier number/trim/lazy</h1>
<div id="app">
<!--
grammar:
.number Only numeric types can be entered
.trim Remove left and right spaces
.lazy The defocus event is triggered
-->
<h3>Data presentation: {{age}}</h3>
Age: <input type="text" v-model.number="age" />
<button @click="addNum">increase</button>
<hr />
Length entered by the user: {{name.length}} <br>
user name: <input type="text" v-model.trim="name" />
<hr />
Presentation data lazy~~{{msg}} <br>
<input type="text" v-model.lazy="msg"/>
</div>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> introduce JS file <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"../js/vue.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token generics"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span>
<span class="token keyword">const</span> app <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span>
el<span class="token operator">:</span> <span class="token string">"#app"</span><span class="token punctuation">,</span>
data<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span>
age<span class="token operator">:</span> <span class="token number">18</span><span class="token punctuation">,</span>
name<span class="token operator">:</span> <span class="token string">''</span><span class="token punctuation">,</span>
msg<span class="token operator">:</span> <span class="token string">''</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
methods<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span>
<span class="token function">addNum</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
<span class="token keyword">this</span><span class="token punctuation">.</span>age <span class="token operator">+=</span> <span class="token number">1</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
6 calculation properties
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Calculation properties</title>
</head>
<body>
<h1></h1>
<div id="app">
<!-- demand:
Invert user input
API:
1.Convert string to array string split('')
2.Invert array .reverse()
3.Convert array to string .join('')
Calculate attribute function usage<span class="token operator">:</span>
<span class="token number">1.</span>Simple arithmetic calculations should be written in interpolation expressions<span class="token punctuation">,</span>If complex, it should be encapsulated
<span class="token number">2.</span>If the data operations are the same, the process should be simplified<span class="token punctuation">.</span>
summary<span class="token operator">:</span> Computing attributes is more efficient than methods<span class="token punctuation">(</span>From virtual DOM Get results directly from<span class="token punctuation">)</span>
<span class="token operator">--</span><span class="token operator">></span>
<span class="token generics"><span class="token punctuation"><</span>h3<span class="token punctuation">></span></span>Data presentation<span class="token operator">:</span><span class="token operator"><</span><span class="token operator">/</span>h3<span class="token operator">></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span><span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> Method is executed multiple times<span class="token operator">--</span><span class="token operator">></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span><span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span><span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span><span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>reverseCom<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> The calculated property is executed only once<span class="token operator">--</span><span class="token operator">></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>reverseCom<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>reverseCom<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span>
<span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>reverseCom<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span>
<span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"text"</span> v<span class="token operator">-</span>model<span class="token operator">=</span><span class="token string">"msg"</span><span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> introduce JS file <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"../js/vue.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token generics"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span>
<span class="token keyword">const</span> app <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span>
el<span class="token operator">:</span> <span class="token string">"#app"</span><span class="token punctuation">,</span>
data<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span>
msg<span class="token operator">:</span> <span class="token string">'abc'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
methods<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span>
<span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"Method execution!!!!!"</span><span class="token punctuation">)</span>
<span class="token keyword">return</span> <span class="token keyword">this</span><span class="token punctuation">.</span>msg<span class="token punctuation">.</span><span class="token function">split</span><span class="token punctuation">(</span><span class="token string">''</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">join</span><span class="token punctuation">(</span><span class="token string">''</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
computed<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span>
<span class="token comment">//key:value must add a return value</span>
<span class="token function">reverseCom</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"Calculation properties!!!!"</span><span class="token punctuation">)</span>
<span class="token keyword">return</span> <span class="token keyword">this</span><span class="token punctuation">.</span>msg<span class="token punctuation">.</span><span class="token function">split</span><span class="token punctuation">(</span><span class="token string">''</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">join</span><span class="token punctuation">(</span><span class="token string">''</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
7. Array operation
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Array operation</title> </head> <body> <h1>Array operation</h1> <div id="app"><span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> Array method java Name in push<span class="token operator">:</span>Push pop Bomb stack <span class="token function">push</span><span class="token punctuation">(</span><span class="token punctuation">)</span> Append element at end <span class="token function">pop</span><span class="token punctuation">(</span><span class="token punctuation">)</span> Delete last element <span class="token function">shift</span><span class="token punctuation">(</span><span class="token punctuation">)</span> Delete first element <span class="token function">unshift</span><span class="token punctuation">(</span><span class="token punctuation">)</span> Append element at the beginning <span class="token function">splice</span><span class="token punctuation">(</span><span class="token punctuation">)</span> Replace data in array <span class="token operator">!</span><span class="token operator">!</span><span class="token operator">!</span><span class="token operator">!</span> <span class="token function">sort</span><span class="token punctuation">(</span><span class="token punctuation">)</span> Data sorting <span class="token function">reverse</span><span class="token punctuation">(</span><span class="token punctuation">)</span> Array inversion <span class="token operator">--</span><span class="token operator">></span> Input box<span class="token operator">:</span> <span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"text"</span> v<span class="token operator">-</span>model<span class="token operator">=</span><span class="token string">"msg"</span><span class="token operator">/</span><span class="token operator">></span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span> <span class="token operator"><</span>span v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"(value) in array"</span><span class="token operator">></span> <span class="token punctuation">{<!-- --></span><span class="token punctuation">{<!-- --></span>value<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span><span class="token generics"><span class="token punctuation"><</span>br<span class="token punctuation">></span></span> <span class="token operator"><</span>button <span class="token annotation punctuation">@click</span><span class="token operator">=</span><span class="token string">"push"</span><span class="token operator">></span>push<span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span> <span class="token operator"><</span>button <span class="token annotation punctuation">@click</span><span class="token operator">=</span><span class="token string">"pop"</span><span class="token operator">></span>pop<span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span> <span class="token operator"><</span>button <span class="token annotation punctuation">@click</span><span class="token operator">=</span><span class="token string">"shift"</span><span class="token operator">></span>shift<span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span> <span class="token operator"><</span>button <span class="token annotation punctuation">@click</span><span class="token operator">=</span><span class="token string">"unshift"</span><span class="token operator">></span>unshift<span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span> <span class="token operator"><</span>button <span class="token annotation punctuation">@click</span><span class="token operator">=</span><span class="token string">"splice"</span><span class="token operator">></span>replace<span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> introduce JS file <span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"../js/vue.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token generics"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span> <span class="token keyword">const</span> app <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> el<span class="token operator">:</span> <span class="token string">"#app"</span><span class="token punctuation">,</span> data<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> array<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">"a"</span><span class="token punctuation">,</span><span class="token string">"b"</span><span class="token punctuation">,</span><span class="token string">"c"</span><span class="token punctuation">]</span><span class="token punctuation">,</span> msg<span class="token operator">:</span> <span class="token string">''</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> methods<span class="token operator">:</span> <span class="token punctuation">{<!-- --></span> <span class="token function">push</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> <span class="token keyword">this</span><span class="token punctuation">.</span>array<span class="token punctuation">.</span><span class="token function">push</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>msg<span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token function">pop</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> <span class="token comment">//The array data is automatically updated</span> <span class="token keyword">this</span><span class="token punctuation">.</span>array<span class="token punctuation">.</span><span class="token function">pop</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token function">shift</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> <span class="token keyword">this</span><span class="token punctuation">.</span>array<span class="token punctuation">.</span><span class="token function">shift</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token function">unshift</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> <span class="token comment">//Append at the beginning</span> <span class="token keyword">this</span><span class="token punctuation">.</span>array<span class="token punctuation">.</span><span class="token function">unshift</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>msg<span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token function">splice</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> <span class="token comment">/** * Parameters: 3 parameters * arg1: The starting position of operation data starts from 0 * arg2: Number of operations in Arabic numerals * arg3: The replaced data can have multiple (variable parameter types) * Case: * 1.Replace the first element with msg * this.array.splice(0,1,this.msg) * 2.Replace the first 2 elements with msg * this.array.splice(0,2,this.msg) First 2 replacements * this.array.splice(0,2,this.msg,this.msg) Replace the first two and supplement the two data * 3.Replace the last with msg * let index = this.array.length - 1; this.array.splice(index,1,this.msg) 4.Delete the second element */</span> <span class="token comment">//If there are only 2 parameters, it means deletion</span> <span class="token keyword">this</span><span class="token punctuation">.</span>array<span class="token punctuation">.</span><span class="token function">splice</span><span class="token punctuation">(</span><span class="token number">1</span><span class="token punctuation">,</span><span class="token number">1</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
8 knowledge summary
8.1 attribute binding
- Attribute binding v-bind:xxxx dynamically assigns values to attributes
- class binding. You can use this operation if you need to switch classes
- Class binding data can be displayed through {class type: true/false}
8.2 branch structure
Usage: if the data is true, the html tag will be displayed
Syntax: v-if/v-else-if/v-else
Requirement: v-if can be used alone
The other two must be used with v-if
8.3 circulation structure
Usage: display tag + data through loop
Syntax:
v-for((value,index) in array)
v-for((value,key,index) in obj)
v-for(user in userList) subsequently takes values through the user. Attribute
8.4 form operation
- Forms are usually used when submitting data
- Almost every form writes action. action is almost not used now (synchronous operation)
Action is usually disabled by blocking the default behavior, and then the handwriting click event triggers the subsequent action (Ajax) - User enters label body 1. Text box 2. Single choice 3. Multiple choice 4. Drop down box 5. Text field
- Master the writing method of two-way data binding of each tag. There are multiple values using arrays
- Form modifier 1.number 2.trim 3.lazy
8.5 calculation properties
- Complex operations if passed{ {}} interpolation expression encapsulation is redundant
- If complex operations are encapsulated as method calls, it is inefficient to execute them once at a time
- Calculation properties:
1. It can encapsulate complex operations
2. There is an internal cache mechanism, which only needs to be calculated once. Multiple calls are efficient
8.6 array operation
push() Append element at end pop() Delete last element shift() Delete first element unshift() Append element at the beginning splice() Replace data in array !!!! sort() Data sorting reverse() Array inversion
- 1
- 2
- 3
- 4
- 5
- 6
- 7
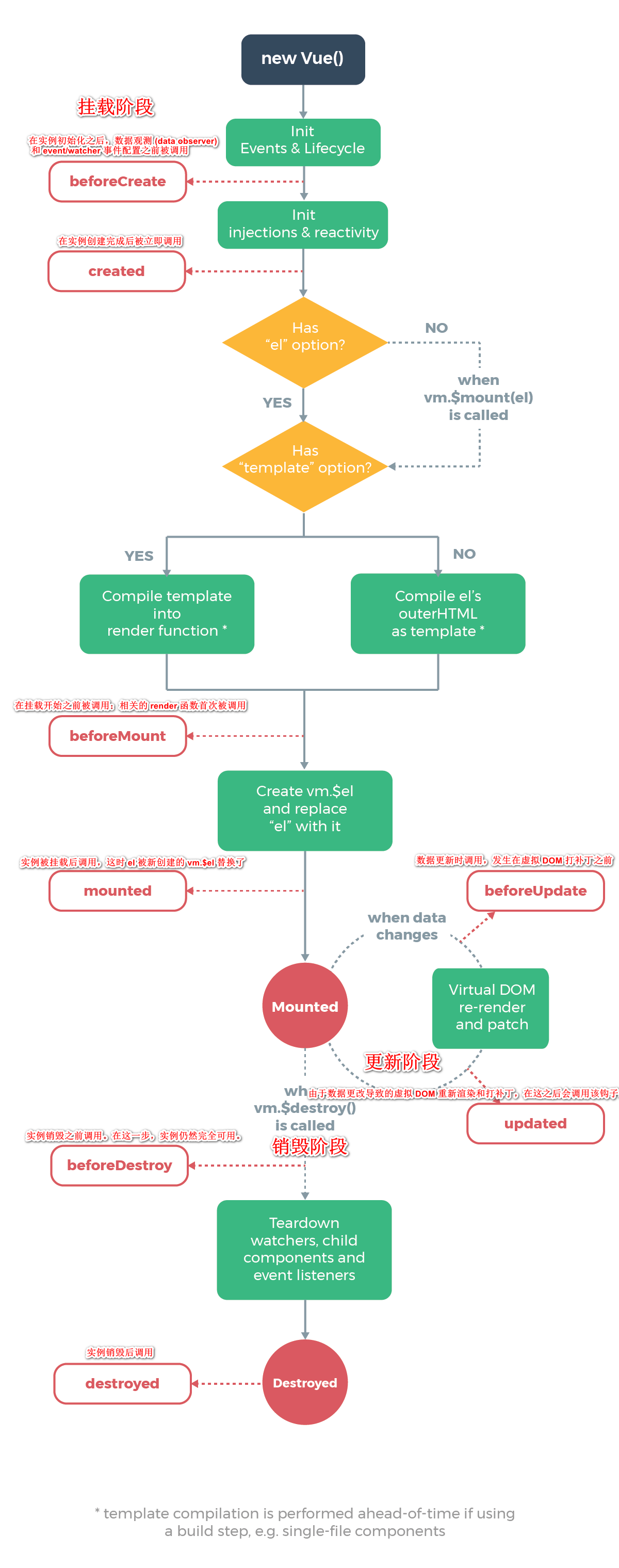
8.7 VUE life cycle (difficulties!!)
Cycle:
1. Initialization cycle
1. Before beforecreate Vue object instantiation (just started)
2. created
3. beforeMount
4. Mounted indicates that the VUE object is instantiated successfully (DIV rendering is completed)
2. Modification cycle
1. beforeUpdate before users modify data
2. After the updated user modifies the data
3. Destruction cycle
1. beforeDestroy VUE object before destruction
2. After the destroyed Vue object is destroyed (the last step)
**Function of life cycle function:
If you need to perform additional operations on the data in the VUE object, use the lifecycle function
Objective: the framework is more extensible (customized)**


 2865
2865
 2105
2105