3. AJAX Authentication and Related Logical Payments
1.AJAX Authentication
Ajax definition: AJAX is not a specification of JavaScript, it's just an abbreviation for the brother's "invention": Asynchronous JavaScript and XML, meaning to execute asynchronous network requests using JavaScript.
Asynchronous: refers to sending multiple data at once before validation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJax Transfer Participation JQuery Quote</title>
</head>
<script src="jquery-1.12.4.min.js"></script> <!--call JQuery Frame logo(Common in black box testing)-->
<body>
Account number:<input type="text" class="user">
Password:<input type="password" class="pass">
<button>User Login</button>
<script>
$('button').click(function () {
$.ajax({
type:'post',
url:'ajax.php', //Goal passed
dataType:'json',
data:{
myUname:$('.user').val(),
myUpass:$('.pass').val()
},
success:function (res){
if(res.infoCode == 1){
alert('Login successful!');
}else {
alert('Logon Failure!');
}
}
})
});
</script>
</body>
</html>
Backend validation code:
<?php
//1. Accept References
$username = $_POST['myUname'];
$password = $_POST['myUpass'];
$success = array(
'msg'=>'ok',
'infoCode'=>0
); //Set dictionary directory to default
//2. Backend Inspection
if ($username=='Haige' && $password=='666'){
$success['infoCode'] = 1;
}else{
$success['infoCode'] = 0;
}
echo json_encode($success); //Output Encoding (easy to see in Response in the console)
?>
Later back-end validation consists of adding a database connection to the back-end validation code and validating the account password entered against the account password of the administrator in the database.
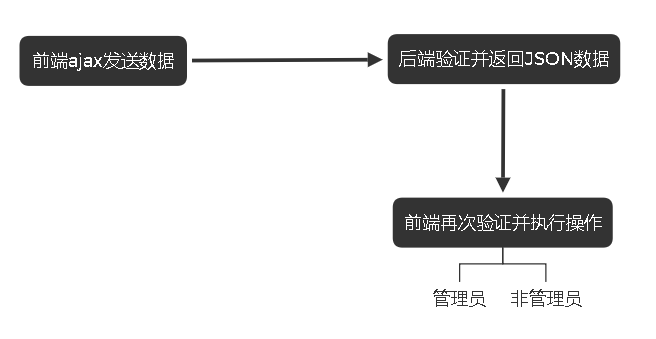
Verification principle:

Potential vulnerability ->Unauthorized access
success:function (res){
if(res.infoCode == 1){
alert('Login successful!');
}else {
alert('Logon Failure!');
}
}
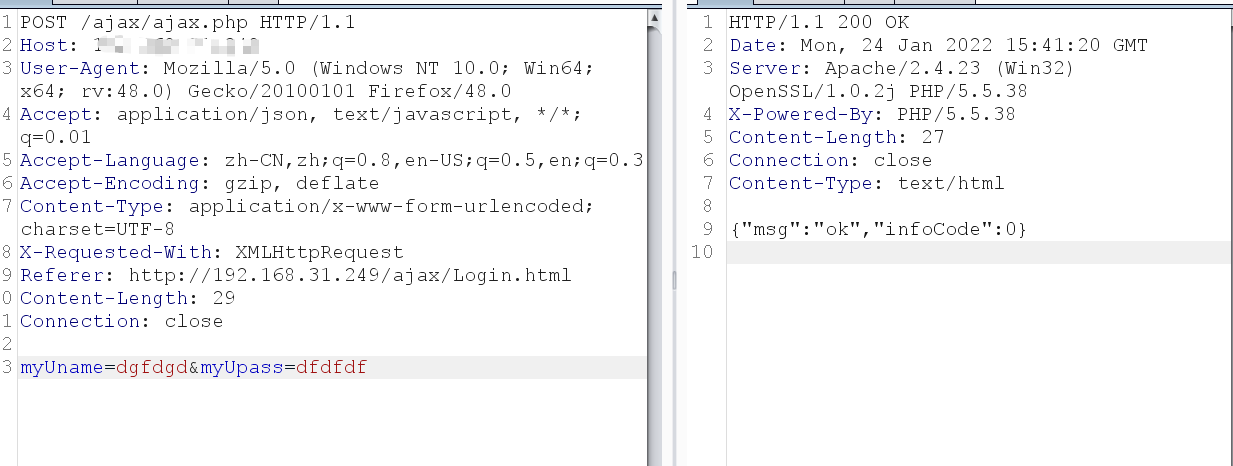
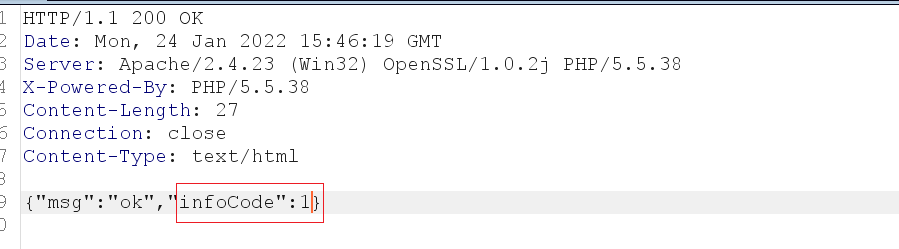
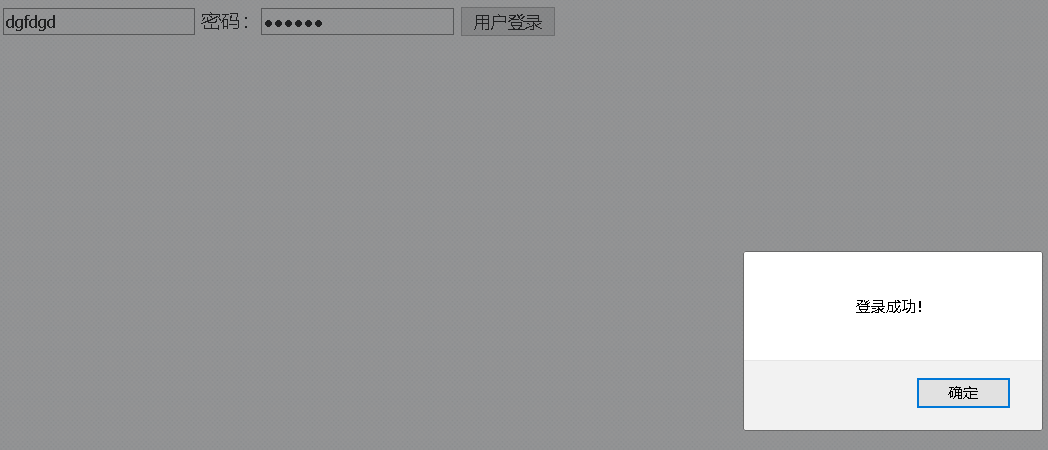
From the code analysis above, the front-end simply verifies that infoCode gives background login privileges if this option is 1, so the package modification tool can modify the packets sent from the back-end to the front-end to achieve this purpose.



Summary: The more complex the function, the less secure it is. Conversely, the code for the reduced function may be less vulnerable.
2.Ajax Logical Payment
1. Front-end set price back-end for purchase calculation, and then front-end validation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Purchase Design 1</title>
</head>
<script src="../jquery-1.12.4.min.js"></script>
<body>
<img src="../iphone.jpg" width="270" height="270" alt=""/><br>
Price: 8888<br>
Number:<input type="text" class="num">
<button>purchase</button>
<script>
$('button').click(function () {
$.ajax({
type:'POST',
url:'shop.php',
dataType:'json',
data:{
price:'8888',
number:$('.num').val() //Gets the data in the class name (.'class name'). val()
},
success:function (res) {
if (res.code == 1){
alert('Successful Purchase!');
}else {
alert('Buying failed!');
}
}
});
});
</script>
</body>
The code tells you that vulnerabilities that can arise in this way are similar to previous Ajax override logins and their validation principles are similar. Paint a ladle on a courgette.
2. Commodity prices are based on the price set at the front end and are calculated after the data receives the price.
Corresponding model: 1. Backend data sent to front 2. Front-end accepts data and performs related operations
Front end:
<?php
//Extracting price parameters from a database
$con = mysqli_connect("127.0.0.1","root","root","study");
if ($con -> connect_error){
echo "connection failed"."<br>";
}else{
echo "Connection Successful"."<br>";
}
$sql='select * from shop where id=1';
$result = mysqli_query($con,$sql);
while ($row = mysqli_fetch_row($result)){
$imgsrc = $row[2];
$price = $row[1];
}
echo "<img src='../iphone.jpg' width='270' height='270' alt=''/><br>";
echo "Price: $price<br>";
echo "Number:<input type='text' class='num'>";
echo "<button>purchase</button>";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Purchase Design 2</title>
</head>
<script src="../jquery-1.12.4.min.js"></script>
<body>
<script>
$('button').click(function () {
$.ajax({
type:'POST',
url:'shop.php',
dataType:'json',
data:{
price:<?php echo $price?>, //The price passed here is fetched from the database but also passed from the front end
number:$('.num').val() //Gets the data in the class name (.'class name'). val()
},
success:function (res) {
if (res.code == 1){
alert('Successful Purchase!');
}else {
alert('Buying failed!');
}
}
});
});
</script>
</body>
Backend shop.php
<?php
header("Content-Type:text/html;charset=utf-8");
$success = array(
'msg'=>'ok',
'code'=>0
);
$price = $_POST['price'];
$num = $_POST['number'];
$m=$price*$num;
if($m<10000){
$success['code']=1;
}else{
$success['code']=0;
}
echo json_encode($success);
Analysis:
Parameters passed by parameters are obtained from the database, but they are still in Json format passed by Ajax, so they can be intercepted by grabbing and causing a series of security problems.
data:{
price:<?php echo $price?>, //The price passed here is fetched from the database but also passed from the front end
number:$('.num').val() //Gets the data in the class name (.'class name'). val()
},

Modifying the price (zero dollar purchase) can cause or order number(0.01 or negative) can cause a series of logical payment problems
3. Problem Avoidance
- Use backend validation only
- Backend accepts parameters and restricts partial parameter delivery by front end
if ($num > 0 && filter_var($num,$num)) {
if (Prices accepted in direct database * $num < 10000) {
$success['code'] = 1;
} else {
$success['code'] = 0;
}
}
This makes it relatively safe to summarize by minimizing front-end and back-end data interactions or by adding filter statements when interacting to avoid data being modified during front-end and back-end interactions.
Limited level, if there is a fallacy, do not stint on teaching.