php-Personnel Rights Management (RBAC)
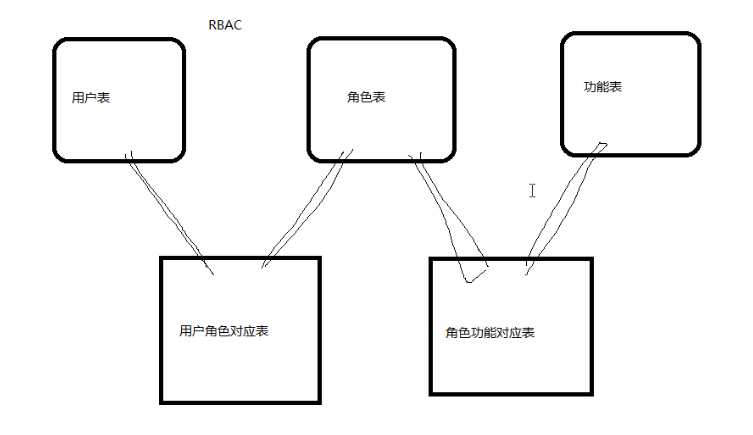
Permission management can think of VIP as a function of vip. Ordinary users and VIP users have different functions. Five tables are generally used: user table, role table, function table, and related tables: user and role table, role and function table.

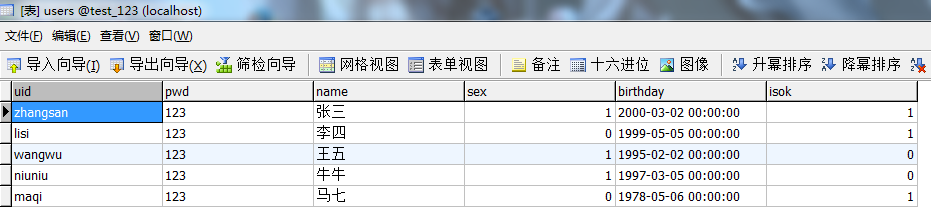
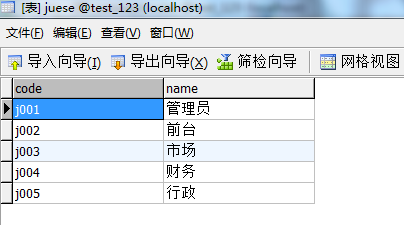
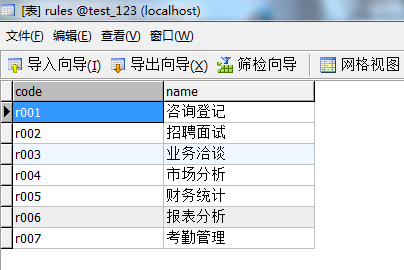
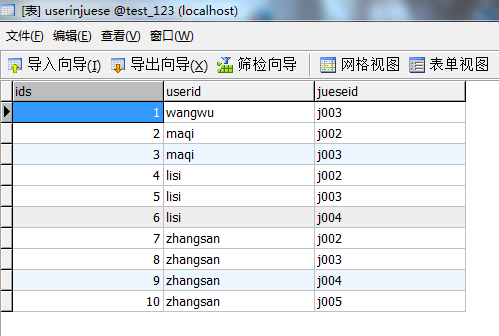
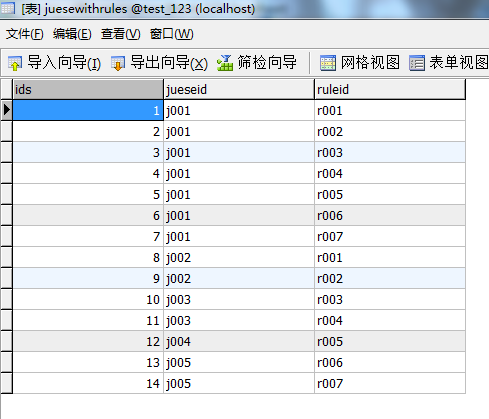
The five tables I use are as follows:





First, the Administrator Page
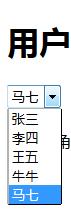
1. Display user names in a drop-down list
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>

2. Because a new object has been created above, start writing directly from the SQL statement when displaying the role name
<div>Please select a role:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>

3. Add a confirmation save button to modify permissions
<input type="button" value="Preservation" id="baocun" />

4. Then, consider how you can display the user's role in the database by using the values of drop-down lists and check boxes
You can write it into a method and call it
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
5. Processing pages for each value
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
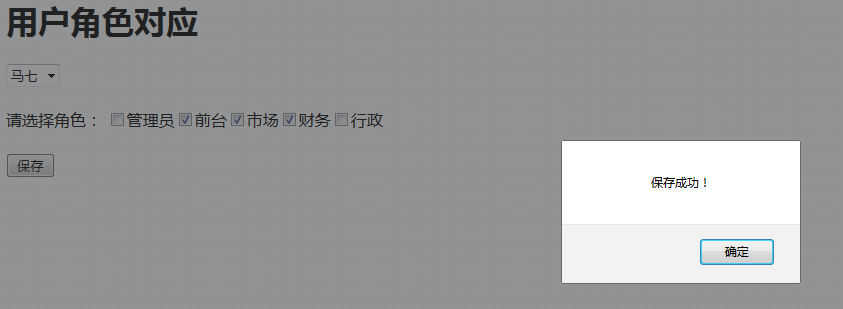
The results are as follows:

6. The last step is to save the modified values, which can be selected directly by deleting them all and rewriting them; adding click events to the Save button
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("Save successfully!");
}
})
})
7. Saved Processing Page
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//Empty old roles
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//Add Selected Roles
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
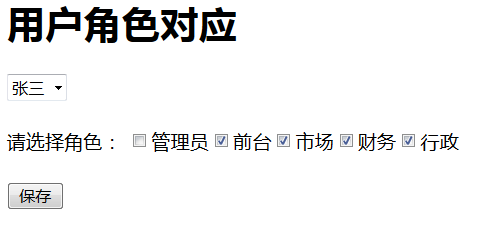
The effect is as follows:


The following code is for copy ing, note that AJAX needs to reference Jquery
1.guanli.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="../jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>User Role Correspondence</h1>
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
<br/>
<div>Please select a role:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>
<input type="button" value="Preservation" id="baocun" />
</body>
<script type="text/javascript">
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("Save successfully!");
}
})
})
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
</script>
</html>
2.chuli.php
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
3. Saved processing page add.php
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//Empty old roles
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//Add Selected Roles
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
2. After completing the Administrator page, the following is the login page
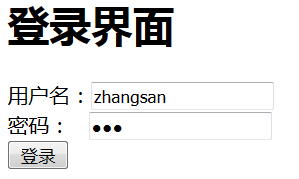
1. Log on to the basic page login.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> <h1>Login interface</h1> <form action="dlchuli.php" method="post"> <div>User name:<input type="text" name="uid" /></div> <div>Password: <input type="password" name="pwd" /></div> <input type="submit" value="Sign in" /> </form> </body> </html>
2. Login page dlchuli.php
<?php
session_start();
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select pwd from users where uid='{$uid}'";
$mm = $db->strquery($sql);
if($mm==$pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else
{
echo"The user name or password you entered is incorrect!";
}

3. Home page main.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
.list{ width:100px;
height:35px;
border:1px solid #36F;
margin:0px 2px 0px 2px;
text-align:center;
vertical-align:middle;
line-height:35px;}
</style>
</head>
<body>
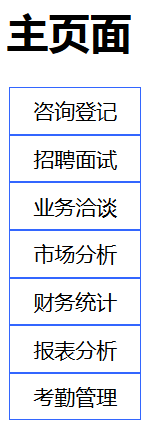
<h1>Home page</h1>
<?php
session_start();
$uid ="";
if(empty($_SESSION["uid"]))//Determine if session is empty
{
header("location:login.php");//Return to the login page if empty
exit;
}
$uid = $_SESSION["uid"];
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from rules where code in(select distinct ruleid from juesewithrules where jueseid in(select jueseid from userinjuese where userid='{$uid}'))";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<div code='{$v[0]}' class='list'>{$v[1]}</div>";
}
?>
</body>
</html>
Choose to login to Zhang San to show his permissions as follows: