catalogue
01 demand analysis
02 introduction to navigation bar components
Last review
In the previous article, we introduced how to use the navigation component and how to create variables. In this article, we began to read the code of the official template to consolidate the front-end basic knowledge in the form of dismantling technical points.
Program entry
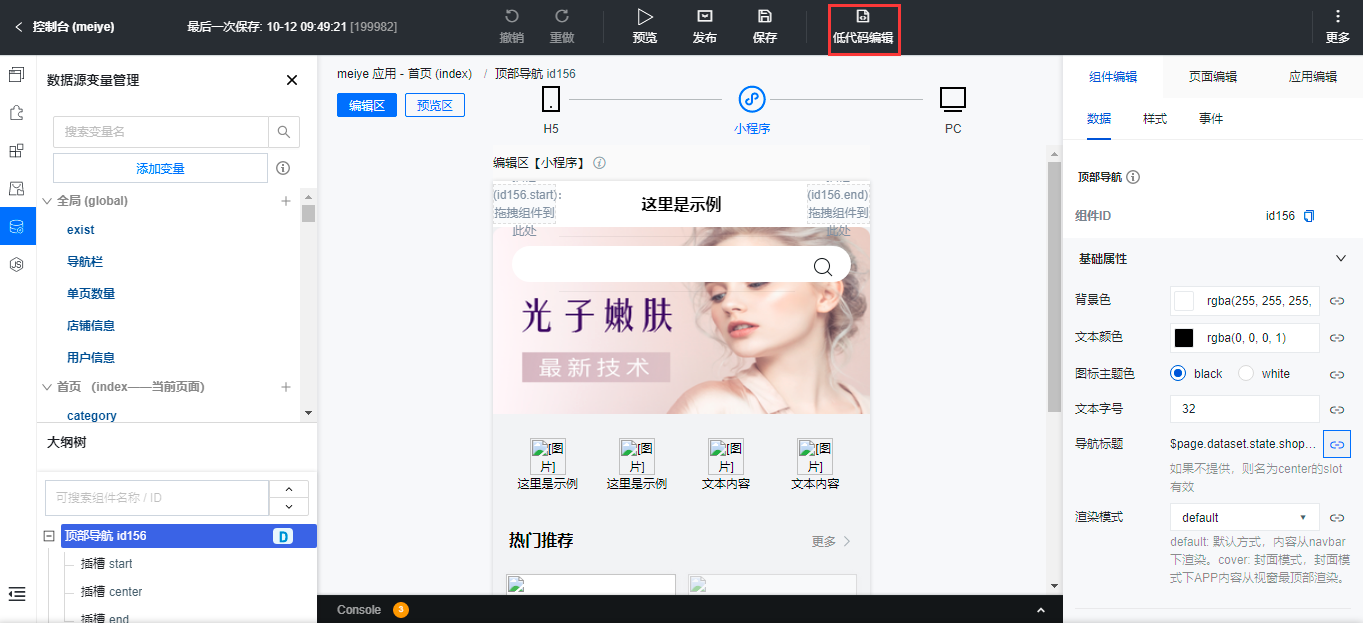
Generally, after a set of templates is installed, where should we start reading? My experience is to start with low code, click the low code edit button on the navigation bar to open the low code editor

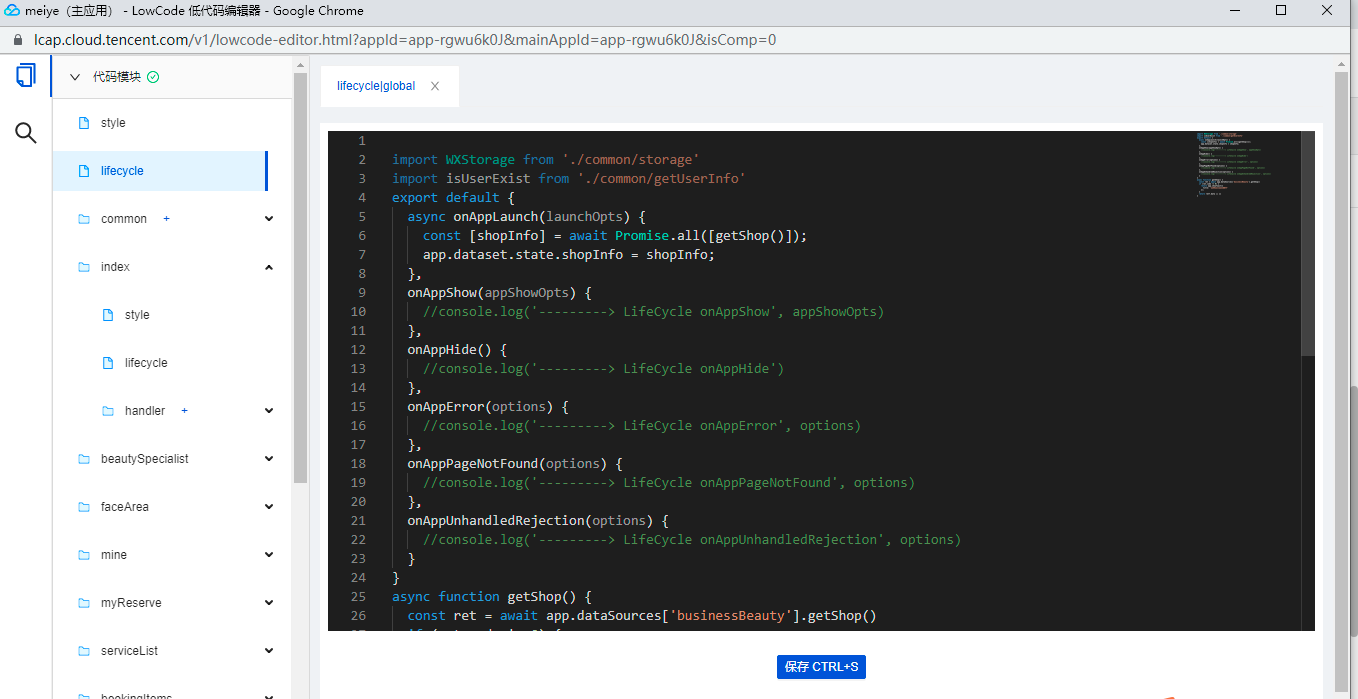
Let's start with low code life cycle functions

import WXStorage from './common/storage'
import isUserExist from './common/getUserInfo'
export default {
async onAppLaunch(launchOpts) {
const [shopInfo] = await Promise.all([getShop()]);
app.dataset.state.shopInfo = shopInfo;
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
async function getShop() {
const ret = await app.dataSources['businessBeauty'].getShop()
if (ret.code != 0) {
return app.showToast({
title: 'Failed to get store information'
});
}
return ret?.data || []
}
If you want to understand other people's code, you need solid basic knowledge. We interpret it in sequence, starting with the first two sentences
import WXStorage from './common/storage' import isUserExist from './common/getUserInfo'
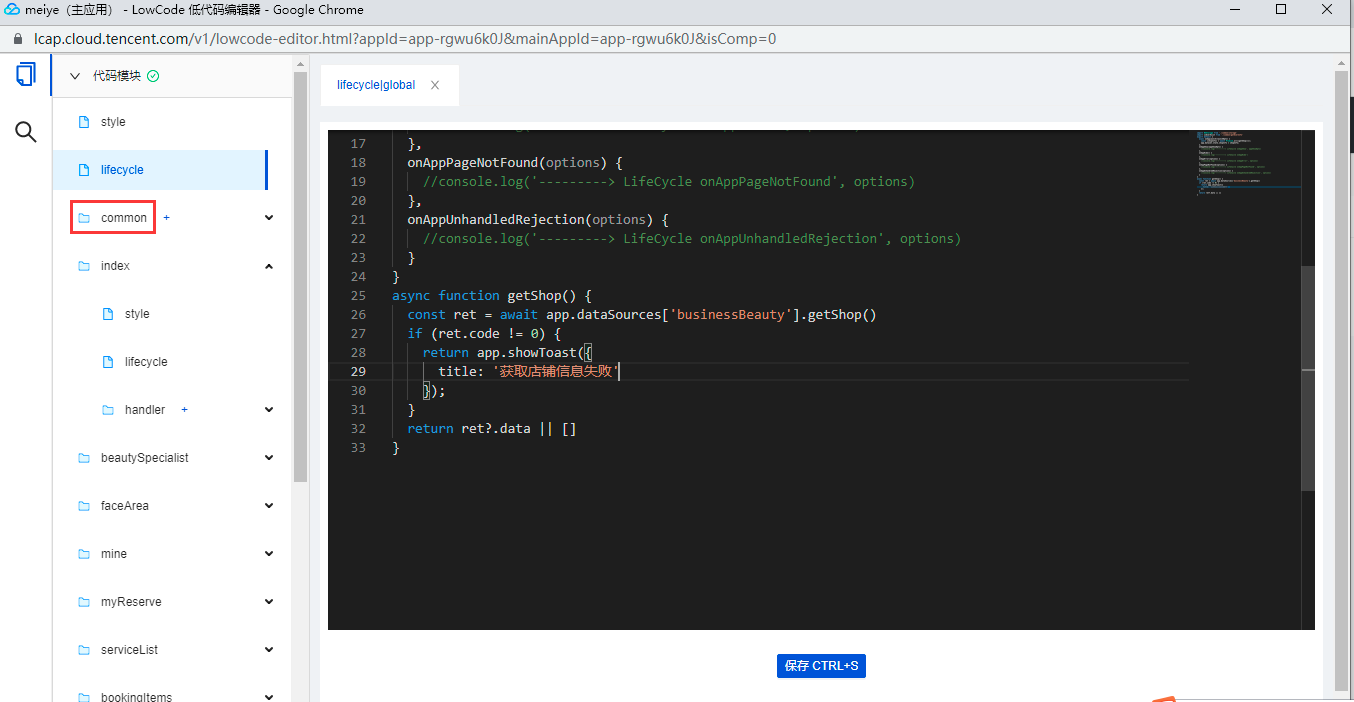
It literally means that two files have been imported. Where are these two files/ common/storage is the path of the file,. / indicates the relative path, and a dot indicates the current directory. Then we need to find out if there is a common directory

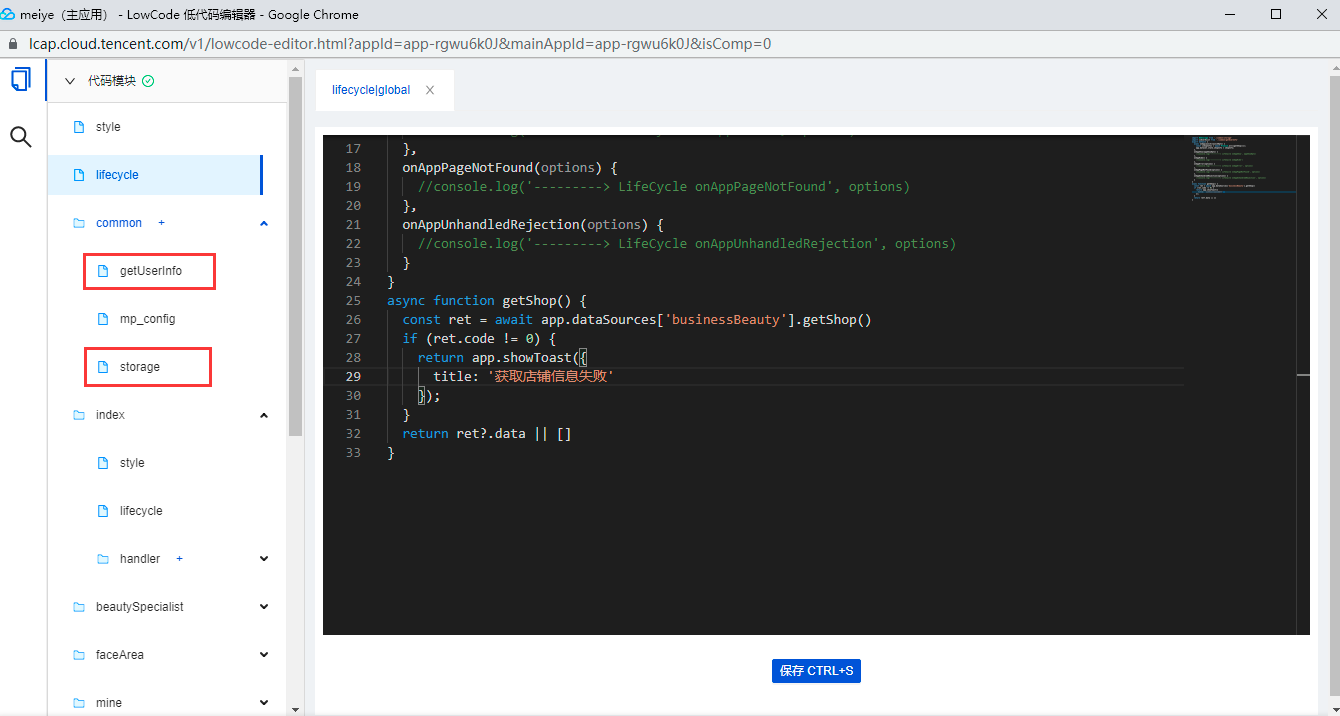
After finding it, click the plus sign next to it, and we can see the two files

Let's take a look at what's in the storage first
/*
* Access in function: access the methods or values defined here through app.common.[name].xxx
* Access outside the function: through import (for example, the example referenced by the handler on the page: import {XXX} from '.. /.. / common / [name]')
*/
export const WXStorage = {
getStorage(key){
try{
return app.platform === 'WEB' ? JSON.parse(window.localStorage.getItem(key)) : JSON.parse(wx.getStorageSync(key))
} catch (e) {
console.error(e)
}
},
setStorage(key, value){
try {
app.platform === 'WEB' ? window.localStorage.setItem(key, JSON.stringify(value)) : wx.setStorageSync(key, JSON.stringify(value))
} catch (e) {
console.error(e)
}
},
clearStorage(key){
try{
app.platform === 'WEB' ? window.localStorage.removeItem(key) : wx.clearStorageSync(key)
} catch (e){
console.error(e)
}
}
}
export
First of all, we need to understand what export means. It's not clear here. We need to Baidu and enter the keyword export. I first recommend MDN for the content of grammar, because the official tutorial is relatively clear. Reading other people's blogs is fragments, which is not conducive to understanding the concept for beginners

First read the official grammar explanation
When creating a JavaScript module, the export statement is used to export real-time bound functions, objects, or raw values from the module so that other programs can use them through the import statement. The exported binding value can still be modified locally. When importing with import, these binding values can only be read by the import module. However, if these binding values are modified in the export module, the modified values will be updated in real time.
Grammar is
// Export individual properties
export let name1, name2, ..., nameN; // also var, const
export let name1 = ..., name2 = ..., ..., nameN; // also var, const
export function FunctionName(){...}
export class ClassName {...}
// Export list
export { name1, name2, ..., nameN };
// Rename export
export { variable1 as name1, variable2 as name2, ..., nameN };
// Deconstruct export and rename
export const { name1, name2: bar } = o;
// Default export
export default expression;
export default function (...) { ... } // also class, function*
export default function name1(...) { ... } // also class, function*
export { name1 as default, ... };
// Export module collection
export * from ...; // does not set the default export
export * as name1 from ...; // Draft ECMAScript® 2O21
export { name1, name2, ..., nameN } from ...;
export { import1 as name1, import2 as name2, ..., nameN } from ...;
export { default } from ...;
The official code uses named export. One in MDN emphasizes that named export is very useful when exporting multiple values. During import, you must use the same name as the corresponding object. Meaning the variable name of import statement should be consistent with that in export, so:


import
The names marked in red should be consistent. Well, we basically understand export. By the way, we can find out what import means in MDN
A static import statement is used to import a binding exported by another module.
grammar
import defaultExport from "module-name";
import * as name from "module-name";
import { export } from "module-name";
import { export as alias } from "module-name";
import { export1 , export2 } from "module-name";
import { foo , bar } from "module-name/path/to/specific/un-exported/file";
import { export1 , export2 as alias2 , [...] } from "module-name";
import defaultExport, { export [ , [...] ] } from "module-name";
import defaultExport, * as name from "module-name";
import "module-name";
var promise = import("module-name");//This is a proposal in the third stage.
summary
In this section, we analyzed the first two sentences of the life cycle function. It seems like two sentences. In fact, there are still many knowledge points that need to be understood. It can be understood that specific logic is encapsulated into a file and imported when used. The reason for encapsulation is for reuse.