In fluent, almost every widget has a Key, but we usually don't pass the Key when we use it. So what is the Key used for? Almost every widget has it, but we rarely use it When on earth will it be needed?
Next, let's see what happens when you don't use a key when you need a key
Let's start with a common example:
Column(
children: [
Container(width: 100, height: 100,color: Colors.red),
Container(width: 100, height: 100,color: Colors.blue),
]
),
If there is the above code, two blocks will be displayed, as shown in the figure:

If you change the positions of two containers, the two boxes on the UI will also change positions There's nothing to say about this. It's easy to understand
What if it's two slightly more complex widget s?
Now create a new Wdiget:
class Box extends StatefulWidget {
final Color color;
const Box(this.color, {Key? key}) : super(key: key);
@override
_BoxState createState() => _BoxState();
}
class _BoxState extends State<Box> {
int count = 0;
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
color: widget.color,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('$count', style: TextStyle(color: Colors.white)),
IconButton(
onPressed: () {
setState(() {
count++;
});
},
icon: Icon(Icons.add),
)
],
));
}
}
The Widget contains a count, which manages its state by itself, and has a method to change this value
The code is as follows:
Column(
children: [
Box(Colors.red),
Box(Colors.blue),
],
)
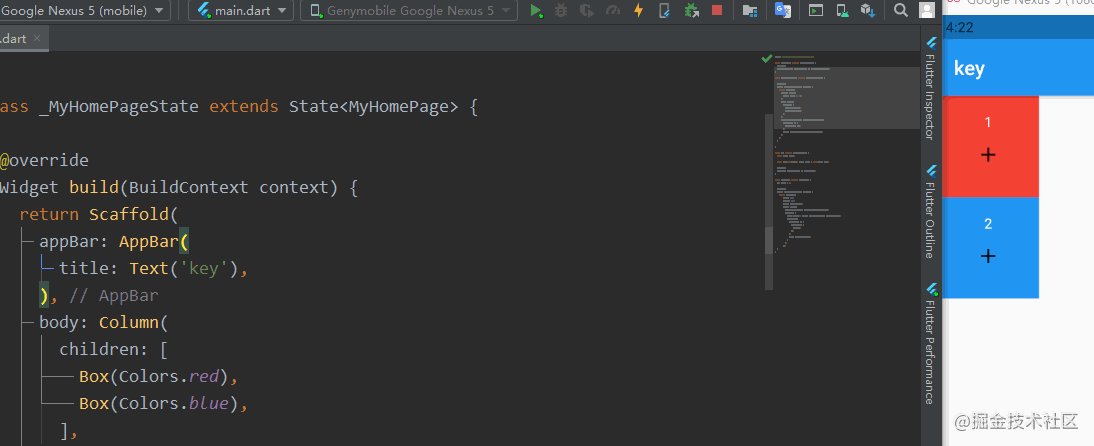
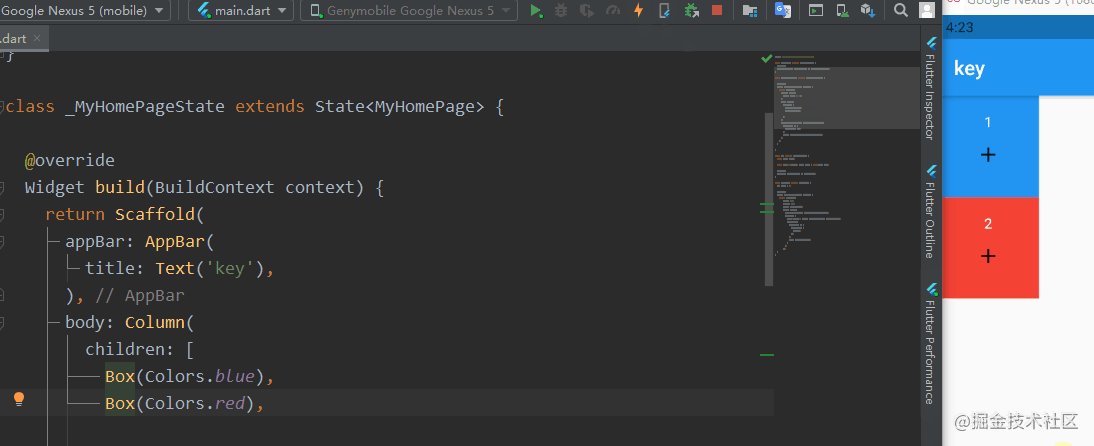
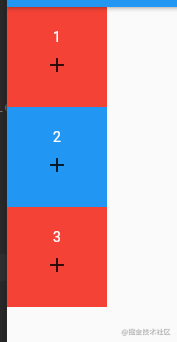
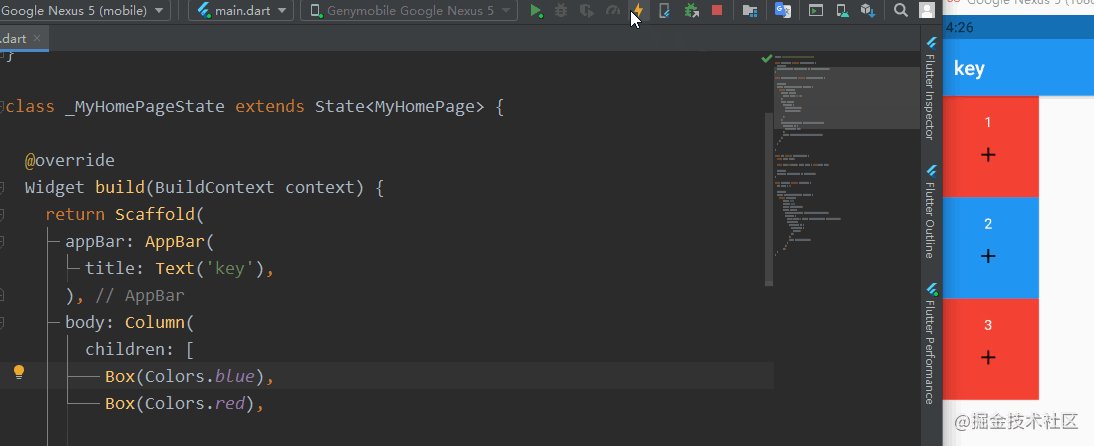
Now replace the above Container with this Widget, and then change their values respectively:
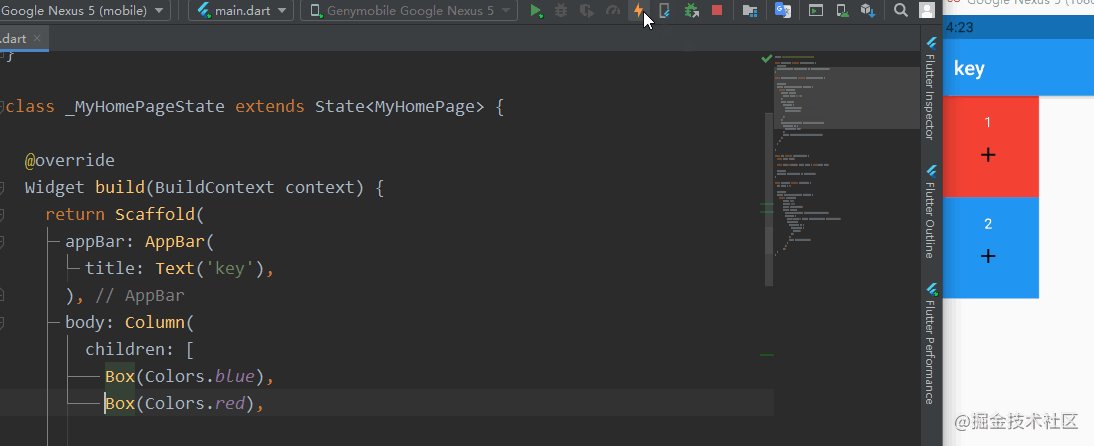
Then we swap the two widget s to see the effect:

It can be seen that although its color has been changed, the numbers have not been interchanged, which seems not to be the effect we expect
Let's try to change the code again
Column(
children: [
Box(Colors.red),
Box(Colors.blue),
Box(Colors.red),
],
)

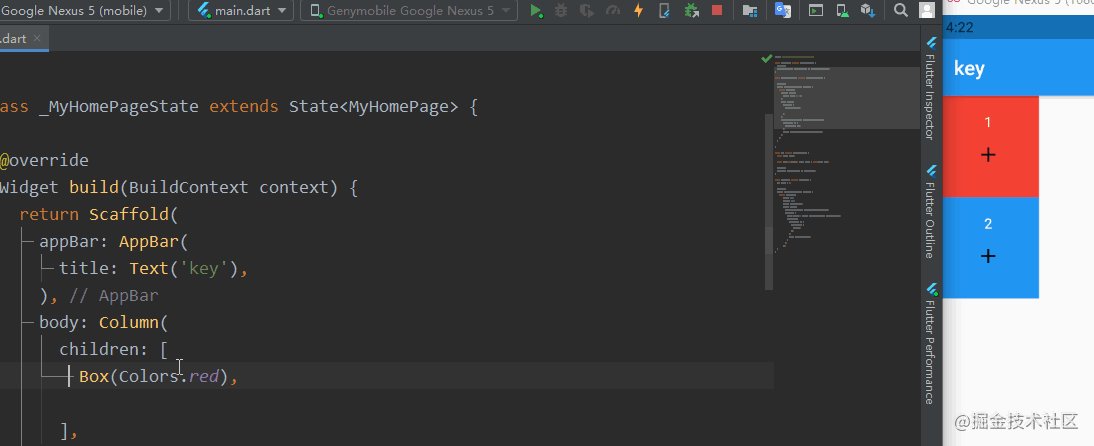
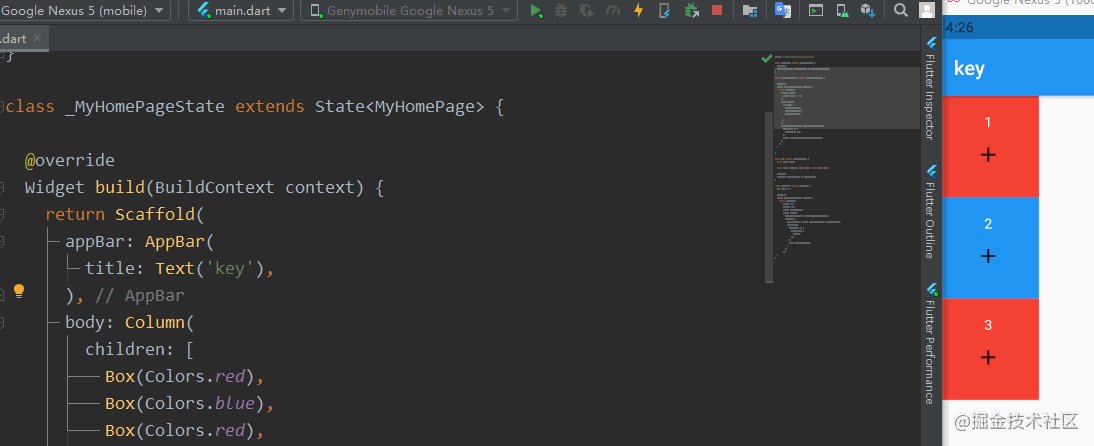
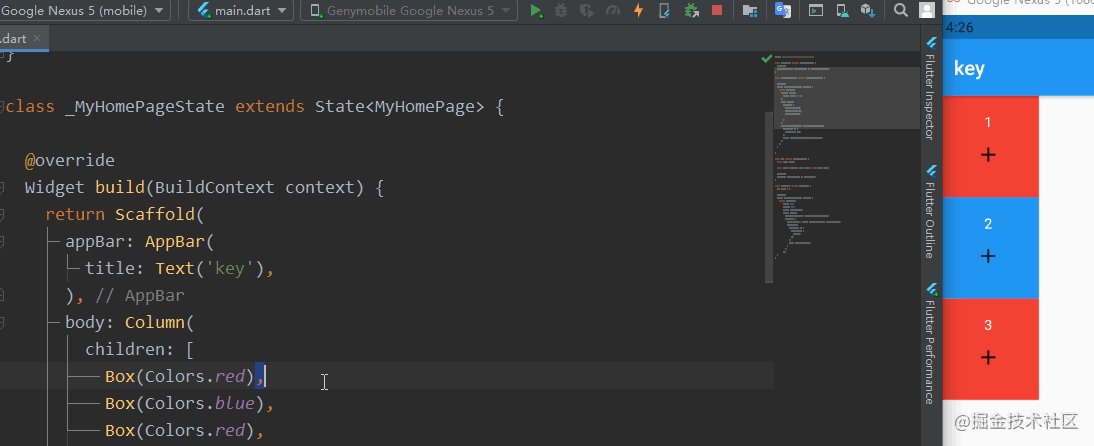
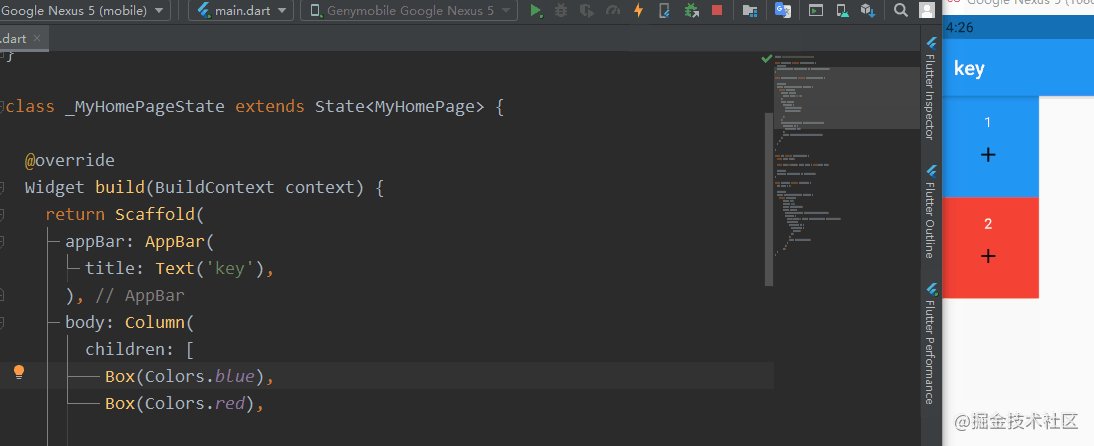
Then we remove the first box, that is, the red widget, and hotload it. What will it look like?

It's amazing that the red one does disappear, but it should be removed first, while the blue 2 and red 3 remain, but the first two are left, and the values are still the first and second
It seems that Flutter can't tell who is who, but in our opinion, there is no complex logic here
What if we change to three red box es?
Change the code to this:
Column(
children: [
Box(Colors.red),
Box(Colors.red),
Box(Colors.red),
],
)
Then we delete the first one, and the code becomes:
Column(
children: [
Box(Colors.red),
Box(Colors.red),
],
)
If you didn't delete it yourself, you don't know which one is missing All I know is that one is missing
What if we still change the order as before? The UI hasn't changed, but the code hasn't changed after the exchange. It's not surprising that the UI doesn't change The code hasn't changed. What do you expect from the UI?
I seem to have found some inspiration. Does it mean that fluent can't identify which widget by color, or that color can't be the only identification of widgets At this time, we need a uuid to distinguish different widgets, and this is the role of key
If we pass in different key s to the widget, it is equivalent to having an id. if the three IDs are different, the fluent will not confuse them
Flutter has several different key s, which I will introduce to you later
When defining the box component, we have defined a key parameter. At this time, we pass in different keys
Box(Colors.red,key: ValueKey(1)), Box(Colors.red,key: ValueKey(2)), Box(Colors.red,key: ValueKey(3)),
With the key, fluent can distinguish them. Now, whether we change or delete the widgets, the change of fluent will develop in the direction we expect
In actual development, we will also encounter the problem of confusion between different widget s. Generally, it can be solved by adding a ValueKey
As for any situation that cannot be solved by adding ValueKey, we will also introduce it later