Recently, the company has to use three-dimensional maps and can't afford perfect arcgis. It can only embrace open source Cesium. Let's talk about the pits I encountered in Cesium.
cesium+vue dependent package cannot be downloaded
There are a large number of articles on cesium+vue project configuration on the Internet. I won't say more. Here is an article recommended:
https://www.jianshu.com/p/248a904dbb34
But! cesium can't download the package on npm! Pit, of course, it may also be the company's network pit. Finally, find a way to directly download the unpackaged package on the official website and throw it to node_ The modules folder is OK. Package address: https://cesiumjs.org/downloads/
Update 19-06-24: after half a day's test, npm finally downloaded successfully. Operation: update npm to the latest version - modify the npm source to Taobao image - npm install
However, the cnpm Download with Taobao image path was unsuccessful.
The viewer of cesium cannot be placed in the data object of vue
At the beginning, the viewer was directly used in the data, and it was found that the construction data card crashed due to over 10000.
Reason: the viewer is bound to data or computed in vue, which leads to vue hijacking the viewer and hijacking too much data.
Solution: put the viewer into the global object
You can also use to build an intermediate layer to block data hijacking to the bottom layer through intermediate layer access
When cesium is viewing the model, the camera is stuck on the ground
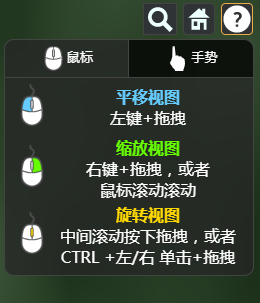
??? This problem is a big problem. It hasn't been officially solved in several versions. I have also tried various API s, and none of them is easy to use. Finally, I asked google for help, but you guys also wrote that holding down the middle mouse button and dragging will eventually fall into the ground, but it won't get stuck. Here I tried various schemes, and I recommend one that I personally think has the best effect and best use.
// $cesiumViewer is the global variable of the viewer object defined
let canvas = $cesiumViewer.canvas
let camera = $cesiumViewer.camera
let scene = $cesiumViewer.scene
scene.screenSpaceCameraController.minimumZoomDistance = 50 // Distance from terrain? This value can be tested for several more values, which is not easy to describe
$cesiumViewer.clock.onTick.addEventListener(function () {
setMinCamera()
})
var setMinCamera = function () {
if (camera.pitch > 0) {
scene.screenSpaceCameraController.enableTilt = false
}
}
var startMousePosition
var mousePosition
var handler = new Cesium.ScreenSpaceEventHandler(canvas)
handler.setInputAction(function (movement) {
mousePosition = startMousePosition = Cesium.Cartesian3.clone(movement.position)
handler.setInputAction(function (movement) {
mousePosition = movement.endPosition
var y = mousePosition.y - startMousePosition.y
if (y > 0) {
scene.screenSpaceCameraController.enableTilt = true
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE)
}, Cesium.ScreenSpaceEventType.MIDDLE_DOWN)
In fact, it was also written by a big man. I learned from it and changed some, but I can't find the article. I'll post the link when I find it...
Load arcgisServer basemap
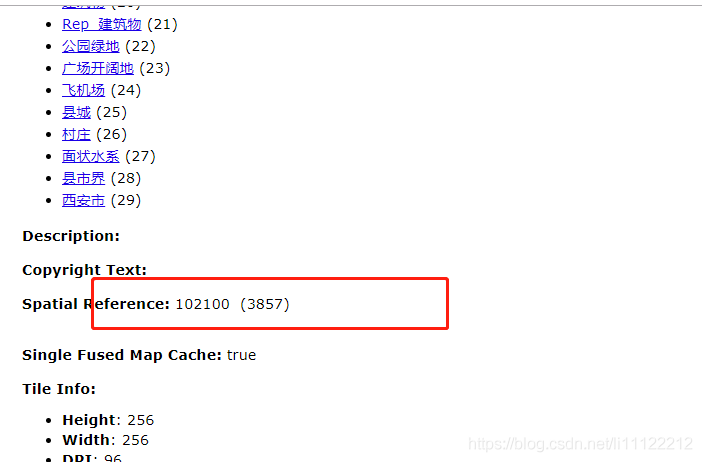
Because the developed functions cannot be linked to the Internet, all kinds of sky maps and arcgis online basemaps cannot be used. Only the layers published by the local arcgis Server can be loaded as the basemap. Moreover, cesium specifically provides the arcgismapserverimageprovider method to load arcgis related layers. I think it's no problem. But! Slice request not found! After searching for a long time, I found that the spatial reference of the layer loaded by the ArcGisMapServerImageryProvider method must be: 102100 (3857). If you choose the slicing scheme when publishing the layer, the layer with the spatial reference of 4326 (4326) is difficult to use..
If someone who also has ArcGisMapServerImageryProvider fails to load arcgisServer layers, you can see the mapServer you published

Right here. If not, republish the layer and select google's default slicing scheme directly. Add code to the basemap and paste it below:
var ArcGisMapServer = new Cesium.ArcGisMapServerImageryProvider({
url: 'http://192.168.6.240:6080/arcgis/rest/services/XiAn3857/MapServer',
enablePickFeatures: false
})
viewer.imageryLayers.addImageryProvider(ArcGisMapServer)
Of course, if you use sky map, it can also be used. The request code is as follows:
// Sky map vector base map
viewer.imageryLayers.addImageryProvider( new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=4d133cc2c1d12cea409bb954d40f02c9',
layer: 'tdtVecBasicLayer',
style: 'default',
format: 'image/jpeg',
tileMatrixSetID: 'GoogleMaps'
}))
// Sky map vector annotation layer
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t6.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=4d133cc2c1d12cea409bb954d40f02c9',
layer: 'tdtImgAnnoLayer',
style: 'default',
format: 'image/jpeg',
tileMatrixSetID: 'GoogleMapsCompatible'
}))
Finally, I am the small front end! Not webgis! It's hard to publish all kinds of layers!
This article is reproduced from: https://blog.csdn.net/li11122212/article/details/93167685
Then here's what I added myself:
Sinicization problem

https://blog.csdn.net/qq_42899245/article/details/114920944
offline map
As required by the company, we can still display after disconnecting the network. So there are a lot of Baidu online
https://blog.csdn.net/qq_42899245/article/details/114685023
I hope I can help you, hee hee!!! If you don't understand anything, welcome to communicate with me. Then the cesium files needed for my offline map are in my resource package. Praise and support me.