1, input tag
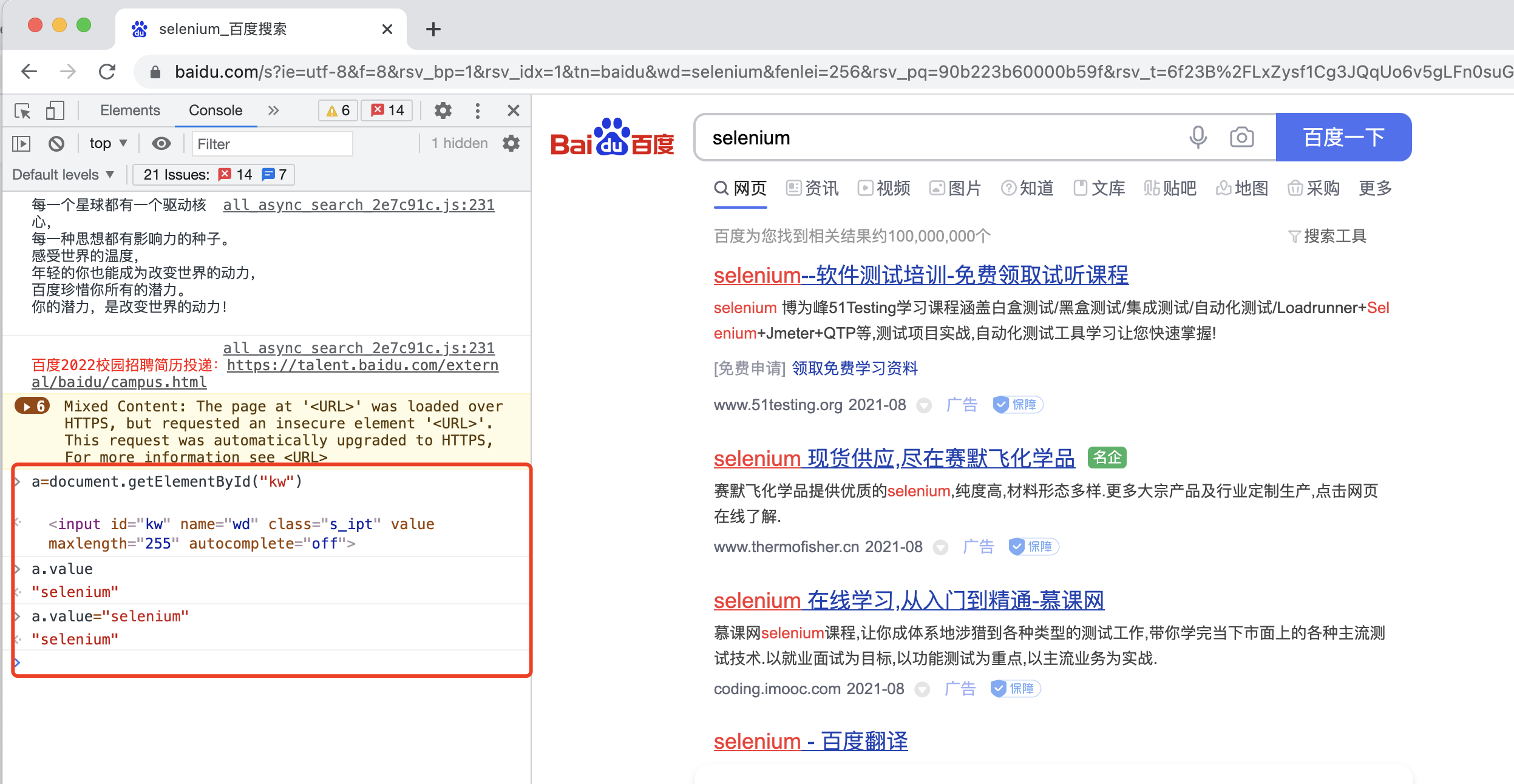
1. The input tag is an operation on short text. Such as the input box on baidu home page:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
Value exists in value. Enter the control interface and enter the command

value assignment method:
driver.find_element_by_id("kw").send_keys("eqweqeq")2, textarea label
1. Take the comment area of blog Park as an example. Get the value value through js.
The value of the input box of the blog park is also saved in value, which is different from Baidu input box. Although the text value in Baidu input box also exists in value, it can be sent_ Keys method to send values, but js must be used for this
import unittest
from selenium import webdriver
from time import sleep
class Editor(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.option = webdriver.ChromeOptions()
# textarea label input demonstration
def test_textarea(self):
option = self.option
# Load user configuration bypass login
option.add_argument('--user-data-dir=/Users/leiyuxing/Library/Application Support/Google/a')
option.add_argument('--profile-directory=a')
driver = webdriver.Chrome(chrome_options=option)
driver.maximize_window()
driver.get("https://www.cnblogs.com/simran/p/9259467.html")
sleep(5)
# Locate comment rich text box
ele_textarea = driver.find_element_by_id("tbCommentBody")
# focusing
driver.execute_script("arguments[0].focus();", ele_textarea)
sleep(2)
# Execute js statement
driver.execute_script("arguments[0].value='not bad'", ele_textarea)
sleep(2)
driver.find_element_by_id("btn_comment_submit").click()
sleep(5)
def tearDown(self):
self.driver.close()
if __name__ == "__main__":
unittest.main()3, editor tag of div
For example, QQ e-mail is used to write e-mail, so it also uses "send"_ Keys method, but the value is not in the value attribute, but in text
For detailed analysis, please see selenium qq email login - email
4, editor in iframe
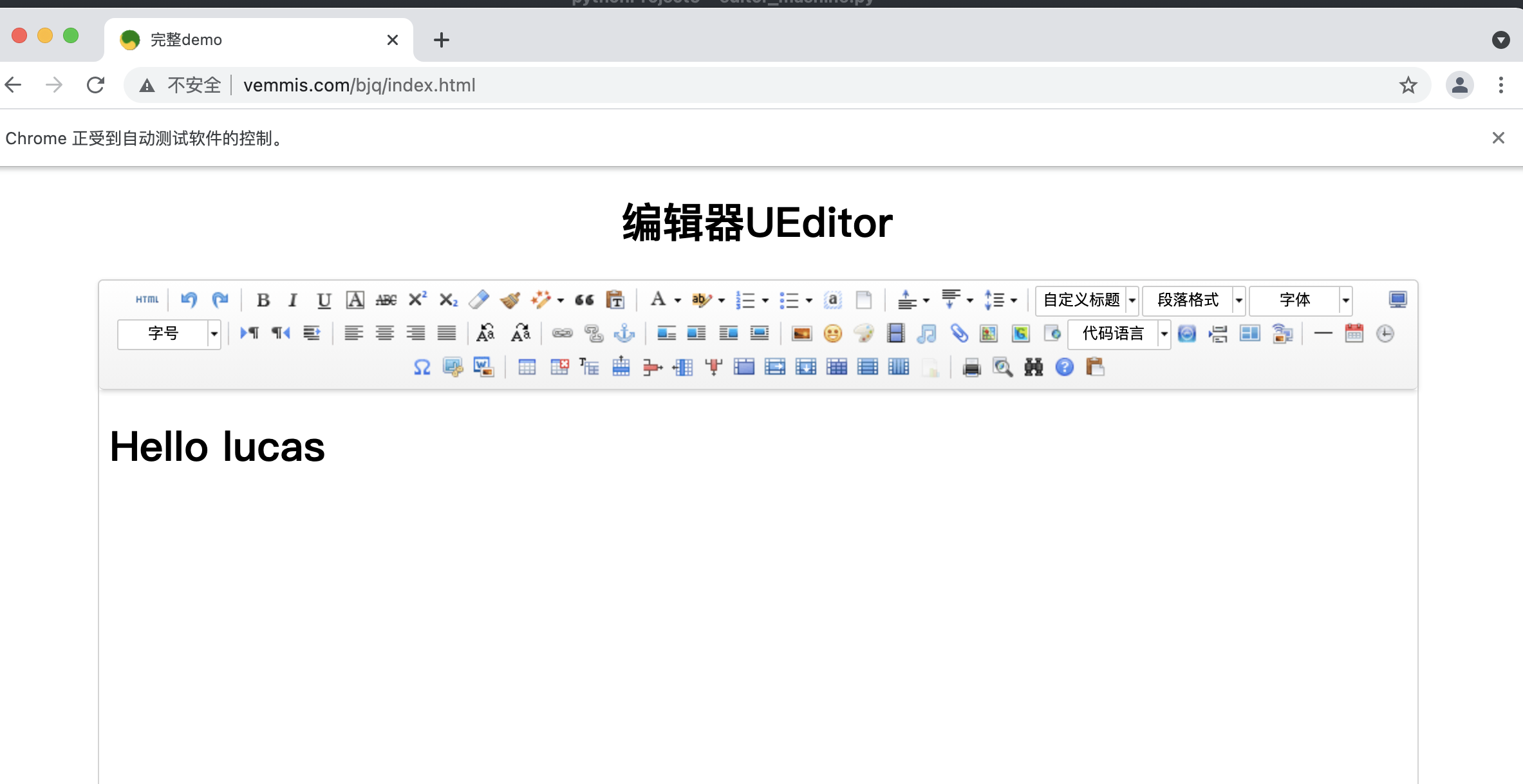
When using Selenium to test some CMS background systems, sometimes you will encounter some rich text boxes, as shown in the following figure:

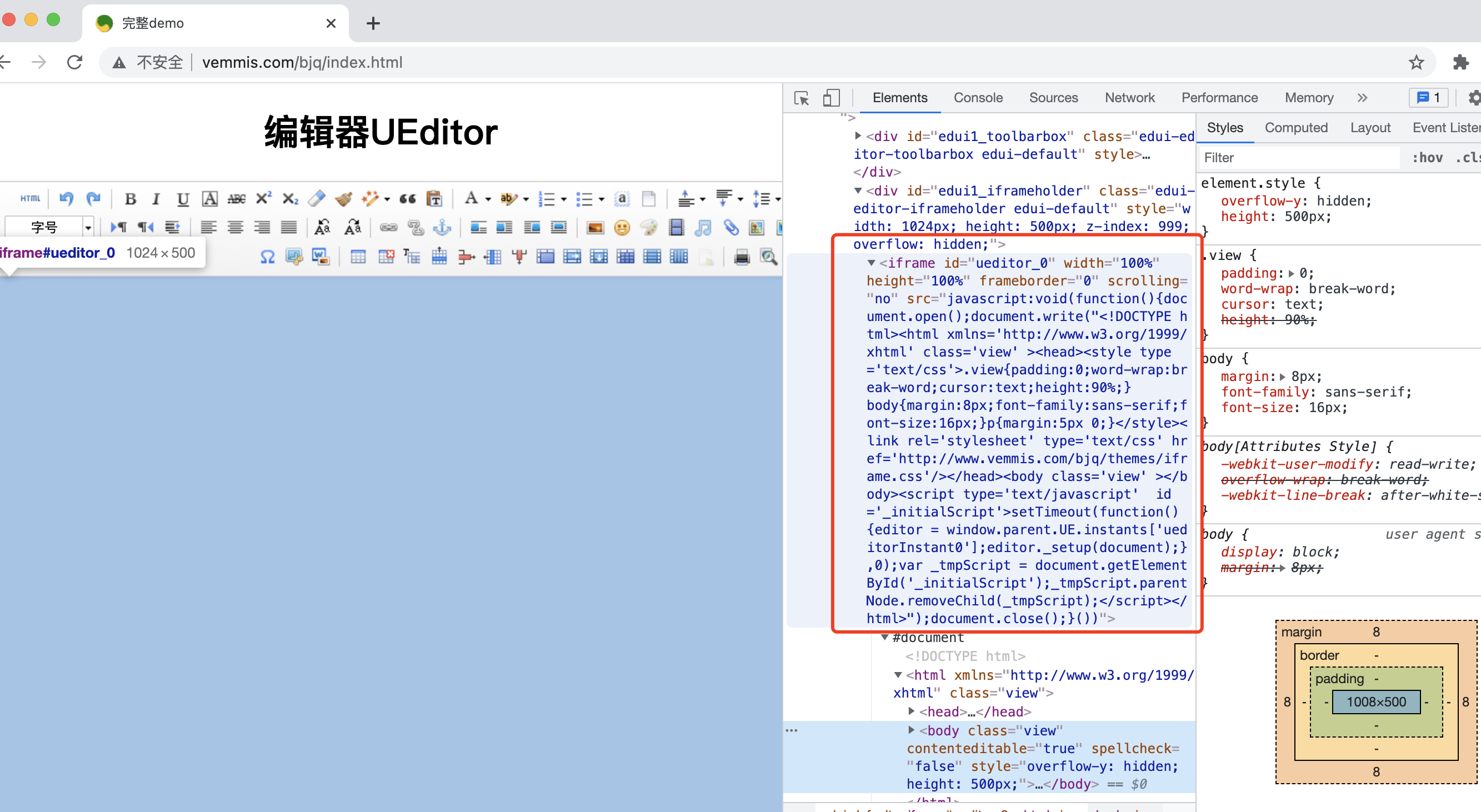
The whole rich text editor is embedded into the web page through iframe. Manually try to input the content, and it is found that the content is input into the body of the iframe page.
How to input this rich text box?
We can also right-click the source code of the body, select Edit HTML, and enter the corresponding html code to enter into the rich text box, as shown in the following figure:

The following is how to use Selenium
Enter plain text only #
If you only enter plain text without formatting, you can first switch to this iframe, and then navigate to body and send_ Keys is the corresponding text, and the code is as follows:
from selenium import webdriver
dr = webdriver.Chrome()
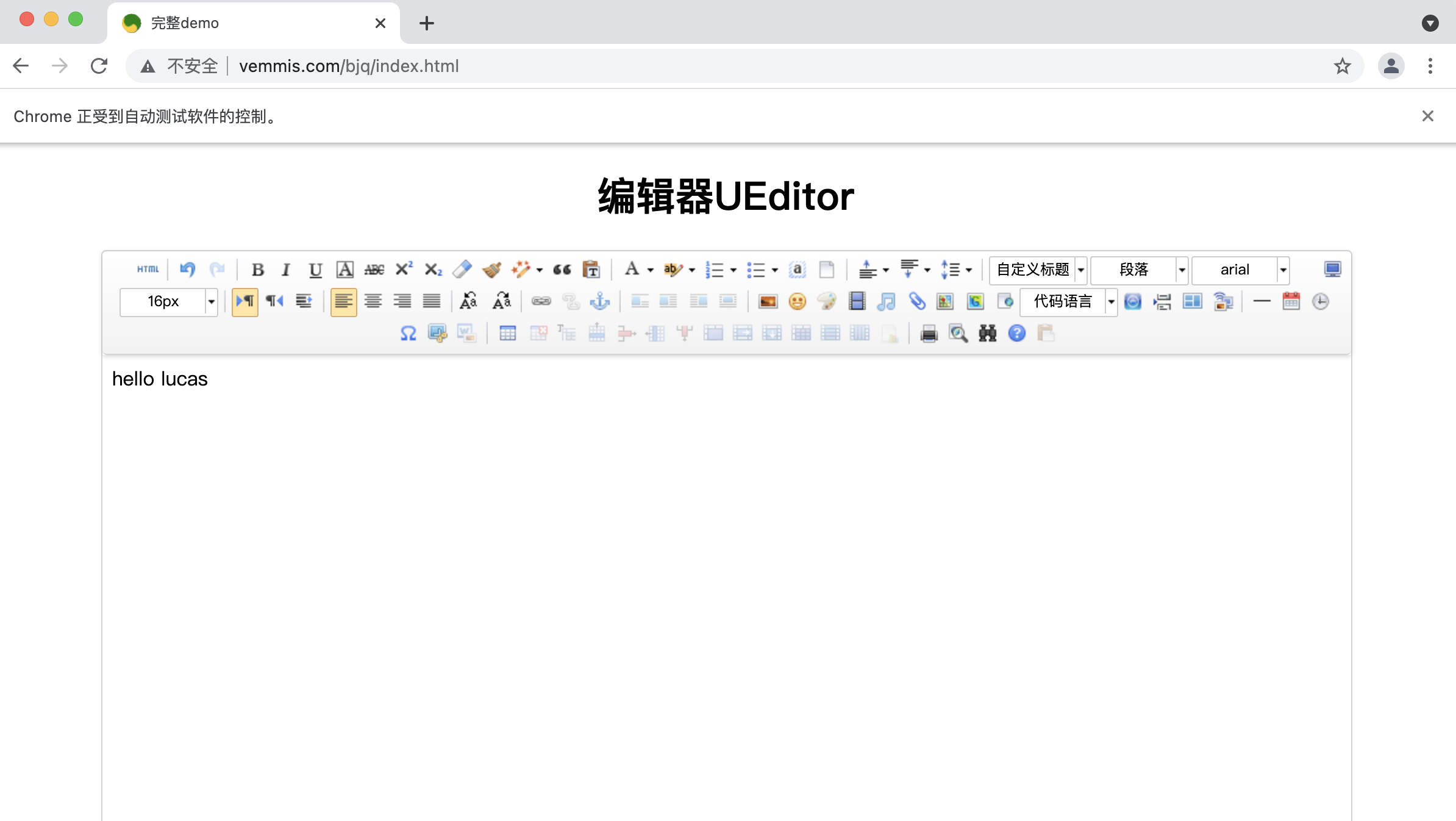
dr.get('http://www.vemmis.com/bjq/index.html')
dr.switch_to.frame('ueditor_0')
dr.find_element('tag name', 'body').send_keys('hello lucas')After running, as shown in the figure:

Inject HTML code through JS
If you want to input text in html format, you can inject it through js. The code is as follows:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('http://www.vemmis.com/bjq/index.html')
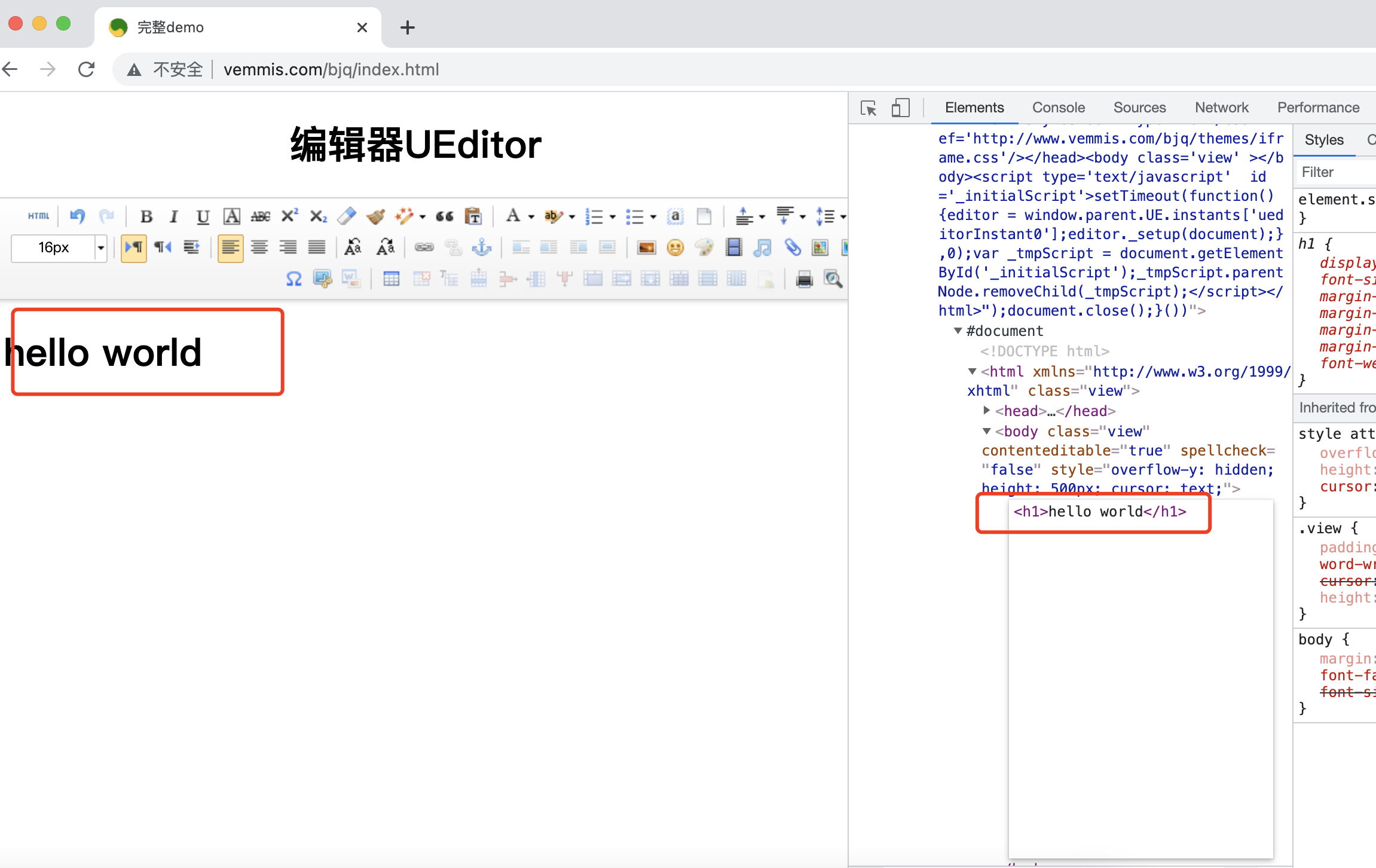
js = "document.querySelector('#ueditor_0').contentDocument.querySelector('body').innerHTML='<h1>Hello lucas</h1>'"
dr.execute_script(js)js script, document represents the entire document object
Use css selector syntax in querySelector() to locate the iframe framework
Use contentDocument to get the document object of iframe
Use querySelector to locate the body node and modify its internal html code
The results are shown in the figure below: