1. Case of prop
attribute names in HTML are case insensitive,
Therefore, the browser will interpret all uppercase characters as lowercase characters. This means that when you use a template in the DOM,
The prop name of camelCase (hump naming method) needs to be named with its equivalent kebab case (short horizontal line separated naming). Don't get it wrong. Only the following scenarios are satisfied
<component-prop
postTitle="title"
post-name="name"
></component-prop>props: ["postTitle", "postName"],
Page effect
Pass the value through postTitle="title", props: ["postTitle"] can receive the value, and the value is: title
Pass the value through post name = "name". props: ["postName"] can receive the value. The value is: name
The value cannot be received if it is written as follows
<component-prop
posttitle1="title1"
postName1="name1"
></component-prop>props: ["postTitle1", "postname1"] received no value
2,Prop type
Here, we only see the prop s listed in the form of string array:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
However, usually you want each prop to have a specified value type. At this time, you can list props in the form of objects. The names and values of these properties are the respective names and types of props
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}This not only provides documentation for your components, but also prompts users from the browser's JavaScript console when they encounter the wrong type. You will see it in the next section of this page Type check and other prop verification
3,Prop Value transfer type
<!-- This is a JavaScript expression, not a string. -- >
<blog-post v-bind:likes="42"></blog-post>
<!-- Dynamic assignment with a variable. -- >
<blog-post v-bind:likes="post.likes"></blog-post>
<!-- Include this prop If there is no value, it means `true`. --> <blog-post is-published></blog-post> <!-- even if `false` Is static, we still need `v-bind` To tell Vue --> <!-- This is a JavaScript Expression instead of a string.--> <blog-post v-bind:is-published="false"></blog-post> <!-- Dynamic assignment with a variable.--> <blog-post v-bind:is-published="post.isPublished"></blog-post>
<!-- Even if the array is static, we still need `v-bind` To tell Vue --> <!-- This is a JavaScript Expression instead of a string.--> <blog-post v-bind:comment-ids="[234, 266, 273]"></blog-post> <!-- Dynamic assignment with a variable.--> <blog-post v-bind:comment-ids="post.commentIds"></blog-post>
Pass in an object
<!-- Even if the object is static, we still need `v-bind` To tell Vue -->
<!-- This is a JavaScript Expression instead of a string.-->
<blog-post
v-bind:author="{
name: 'Veronica',
company: 'Veridian Dynamics'
}"
></blog-post>
<!-- Dynamic assignment with a variable.-->
<blog-post v-bind:author="post.author"></blog-post>Pass in all properties of an object
If you want to pass in all the properties of an object as prop, you can use {v-bind (instead of} v-bind: prop name) without parameters. For example, for a given object, {post:
export default {
name: "compontProps",
data: {
post: {
id: 1,
title: "My Journey with Vue",
}
}
};<blog-post v-bind="post"></blog-post>
Receive props in sub component
props: [ "id","title"],
Show effect on page
<div>
<span> The object type passes in all of an object property</span>
<span style="color: red">id:{{ id }} </span>
<span style="color: red">title:{{ title }} </span>
</div>
</div>4,Unidirectional data flow
All props form a one-way downstream binding between their parent and child props: the updates of the parent props will flow down to the child components, but not vice versa. This will prevent the state of the parent component from being accidentally changed from the child component, which will make the data flow of your application difficult to understand.
In addition, every time the parent component changes, all props in the child component will be refreshed to the latest value. This means that you should not change the prop inside a subcomponent. If you do, Vue will issue a warning in the browser's console.
There are two common situations where you try to change a prop
1. This prop is used to pass an initial value; Next, this sub component wants to use it as a local prop data. In this case, it is better to define a local data property and use this prop as its initial value:
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}2. This prop is passed in as an original value and needs to be converted. In this case, it is best to use the value of this prop to define a calculation attribute:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Note that in JavaScript, objects and arrays are passed in by reference, so for an array or object type prop, changing the object or array itself in the child component will affect the state of the parent component.
5,Prop verification
In order to customize the verification method of prop, you can provide an object with verification requirements for the value in {props}, rather than a string array. For example:
Vue.component('my-component', {
props: {
// Basic type check (` null 'and ` undefined' will pass any type verification)
propA: Number,
// Multiple possible types
propB: [String, Number],
// Required string
propC: {
type: String,
required: true
},
// Number with default value
propD: {
type: Number,
default: 100
},
// Objects with default values
propE: {
type: Object,
// Object or array defaults must be obtained from a factory function
default: function () {
return { message: 'hello' }
}
},
// Custom validation function
propF: {
validator: function (value) {
// This value must match one of the following strings
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})Pass value in parent component
<my-component
v-bind:propA="propA"
v-bind:propB="propB"
v-bind:propC="propC"
v-bind:propF="propF"
v-bind="post"
></my-component>Assignment in data
data: {
propA: 1,
propB: "a",
propC: "c",
propF:'0'
},If the user does not transmit propD and propE, the page can still render values, which are the default values
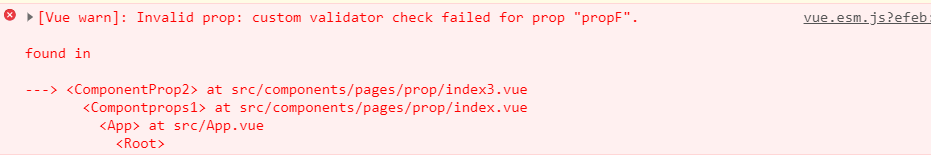
Page rendering effect

You can view the console and find that the propF verification failed

6,Type check
type can be one of the following native constructors:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
In addition, type , can also be a custom constructor, and it can be checked and confirmed by , instanceof ,. For example, given the following ready-made constructors:
function Person (firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}You can use:
Vue.component('blog-post', {
props: {
author: Person
}
})Verify that the value of {author} prop is created through {new Person}.
7,Non Prop Attribute
A non prop attribute is passed to a component, but the component does not have an attribute defined by the corresponding prop.
Because the explicitly defined prop is suitable for transferring information to a sub component, the author of the component library does not always foresee what scenario the component will be used in. This is why a component can accept arbitrary attribute s, which are added to the root element of the component
For example:
<component-prop2 data-date-picker="activated"
v-bind:propA="propA"
v-bind:propB="propB"
v-bind:propC="propC"
v-bind:propF="propF"
v-bind="post"
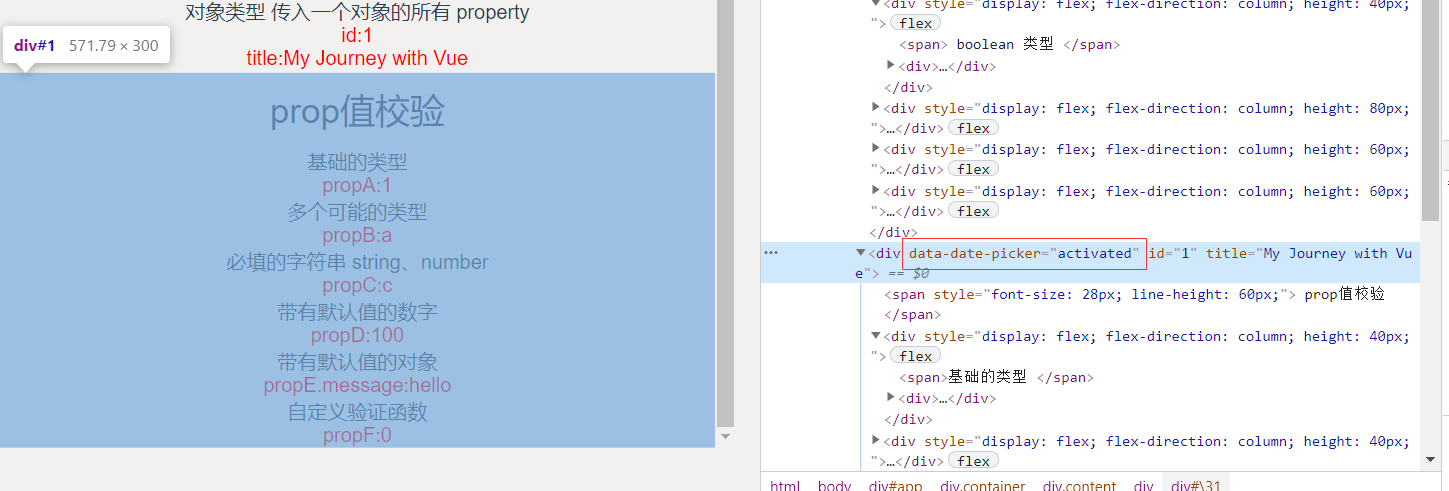
></component-prop2>props is not defined on the sub component to receive, but it can be seen on the page that this attribute is still added to the root element

From the above effect, we can see that data date picker is added to the root element
8,Replace / merge existing attributes
Imagine the template of < bootstrap date input >:
<input type="date" class="form-control">
In order to customize a theme for our date selector plug-in, we may need to add a special class name like this:
<component-date
type="text"
value="text"
class="date-picker-theme-dark"
></component-date>In this case, we define two different values of # class #:
- Form control, which is set in the template of the sub component
- Date picker theme dark, which is passed in from the parent of the component
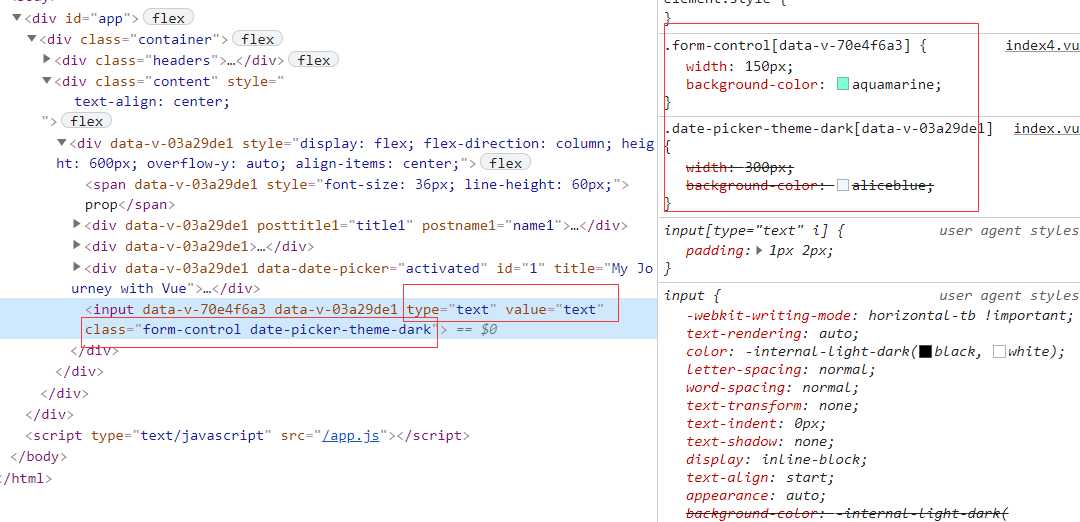
For most attributes, the value provided to the component from the outside will replace the value set inside the component. So if you pass in "type="text ", you will replace" type="date" and destroy it! Fortunately, class , and style , attributes will be a little smarter, that is, the values on both sides will be combined to get the final value: form control date picker theme dark. Let's take a look at the rendered effect of the page

From the rendering effect, the parent component of type and value will cover the cover component, the parent component of class and the child component are the same, the style has the same value, the child component will cover the parent component, and the child components of width and background color cover the parent component
9,Disable Attribute inheritance
If you do not want the root element of the component to inherit attribute, you can set inheritattributes: false in the options of the component. For example:
Vue.component('my-component', {
inheritAttrs: false,
// ...
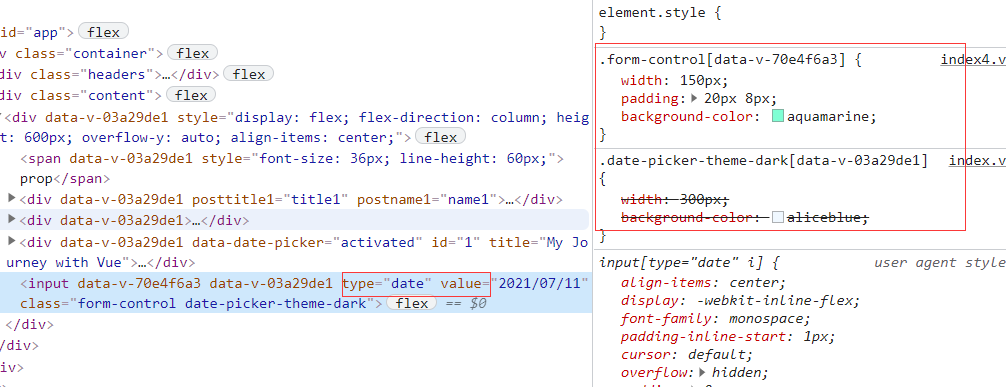
})Effect of page rendering

From the rendering effect, after adding and disabling, the type and value attributes are not affected by the parent component. The class parent component and child component are the same, the style has the same value, the child component will overwrite the parent component, and the width and background color child components overwrite the parent component
Note that the 'inheritAttrs: false' option does not affect the binding of 'style' and 'class'.