Prototype and prototype chain
1. Prototype object
-
Function accesses the prototype object through prototype
-
Instantiated objects pass__ proto__ Accessing prototype objects
Constructor, both prototype and__ proto__
- A function is an object instantiated by the Function() constructor, so it has__ proto__
- Function has prototype
[constructor]
- The prototype object has a constructor attribute, which points to its constructor by default
- If the prototype object is modified, the constructor attribute is usually modified at the same time to prevent errors during reference.
When you only know the instantiated object, you can use the constructor to point to and instantiate the object
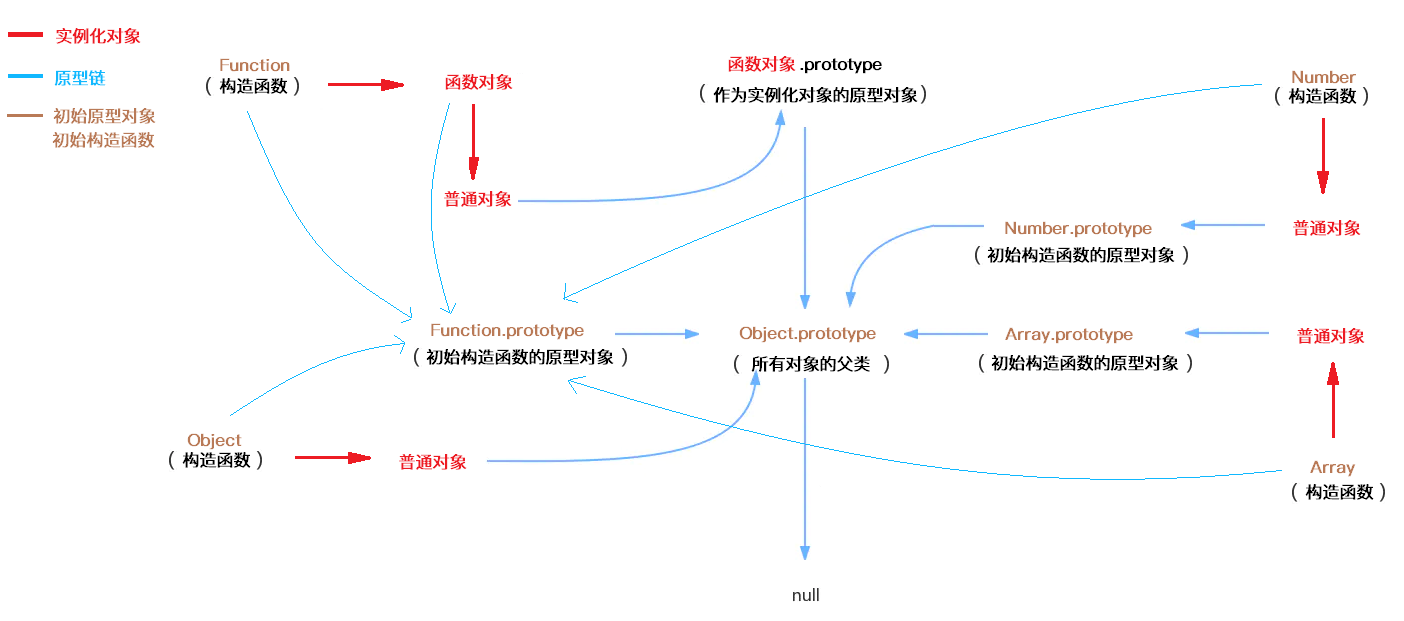
2. Prototype chain
-
Prior object prototype
-
Through object Prototype creates function prototype,Array.prototype,Number.prototype,RegExp.prototype and other prototype objects
console.log(Array.prototype.__proto__===Object.prototype); console.log(Number.prototype.__proto__===Object.prototype); console.log(String.prototype.__proto__===Object.prototype); console.log(Boolean.prototype.__proto__===Object.prototype); console.log(Date.prototype.__proto__===Object.prototype); console.log(RegExp.prototype.__proto__===Object.prototype); console.log(Function.prototype.__proto__===Object.prototype); //true /All prototype objects inherit from Object.prototype
- Through function Prototype creates multiple built-in constructors such as Function(),Object(),Array()
console.log(Array.__proto__===Function.prototype); console.log(Number.__proto__===Function.prototype); console.log(String.__proto__===Function.prototype); console.log(Boolean.__proto__===Function.prototype); console.log(Date.__proto__===Function.prototype); console.log(RegExp.__proto__===Function.prototype); console.log(Function.__proto__===Function.prototype); console.log(Object.__proto__===Function.prototype); //true /All constructors inherit from Function.prototype
- After instantiating objects with these built-in constructors, the prototype objects of these constructors are automatically mounted on the instance objects as their prototype objects (the principle of new)
function fun(){}
arr=[]
obj={}
num=123
str="string"
console.log(fun.__proto__===Function.prototype);
console.log(arr.__proto__===Array.prototype);
console.log(obj.__proto__===Object.prototype);
console.log(num.__proto__===Number.prototype);
console.log(str.__proto__===String.prototype);
//true
/Instance objects inherit from their prototype,All prototype objects inherit from Object.prototype
- The end of the prototype chain is null
[function object]
-
Object
-
Function
-
Array
-
RegExp
-
Date
-
Error
-
Number
-
String
-
Boolean
-
Custom functions
-
Function.prototype
Function.prototype is the prototype object of all function objects. It has properties and methods
So function Prototype is also a function object
[common object]
- Json
- Math
- Object instantiated by Object()
- Constructor instantiated object
[prototype]

3. Establish prototype chain (inheritance)
[inheritance of constructor]
It is equivalent to expanding the constructor by changing the point of this
function Son() {
Father.call(this);//Get properties and methods within all Father constructs
Father.prototype.Property or method.call(this);//Gets the properties and methods specified in the Father construct
this.y=0;
}
function Father(){
this.x = 0;
}
[inheritance of prototype object]
The essence of inheritance is to establish a prototype chain
-
Using the principle of prototype chain, a prototype chain is established
Son.prototype.__proto__=Father.prototype;//Inherit only public properties Son.prototype.constructor=Son;
Son.prototype=new Father();//Full inheritance, even the properties and methods in the constructor Son.prototype.constructor=Son;
-
Object.create()
Son.prototype=Object.create(Father.prototype); Son.prototype.constructor=Son;
-
Object.assign() / / merge of objects
Copy all enumerable properties of the source object to the target object
First parameter: target object
Parameters after: source object
Object.assign(Son.prototype, Father.prototype);//Multiple inheritance effects can be achieved Son.prototype.constructor=Son;
4. Private | public variables
function car(){ var wheel = 3;//Private variable this wheel = 4;// Public variable wheel=5// Variable leak}
Private variables can be obtained using closures